【Photoshop CC】ドキュメントウィンドウ外のカラーを抽出する

【Photoshop CC】ドキュメントウィンドウ外のカラーを抽出する
この記事コンテンツでは Photoshop CC の「スポイトツール」の使い方とドキュメントウィンドウ外のカラーを抽出する方法について解説しています。
スポイトツールについて
Photoshopにおいてスポイトツールは、カンバス上のカラーを正確に抽出し描画色に設定できるツールです。
目視では判別しにくい微妙な色合いも、数値情報として正確に取得できます。
色を抽出する
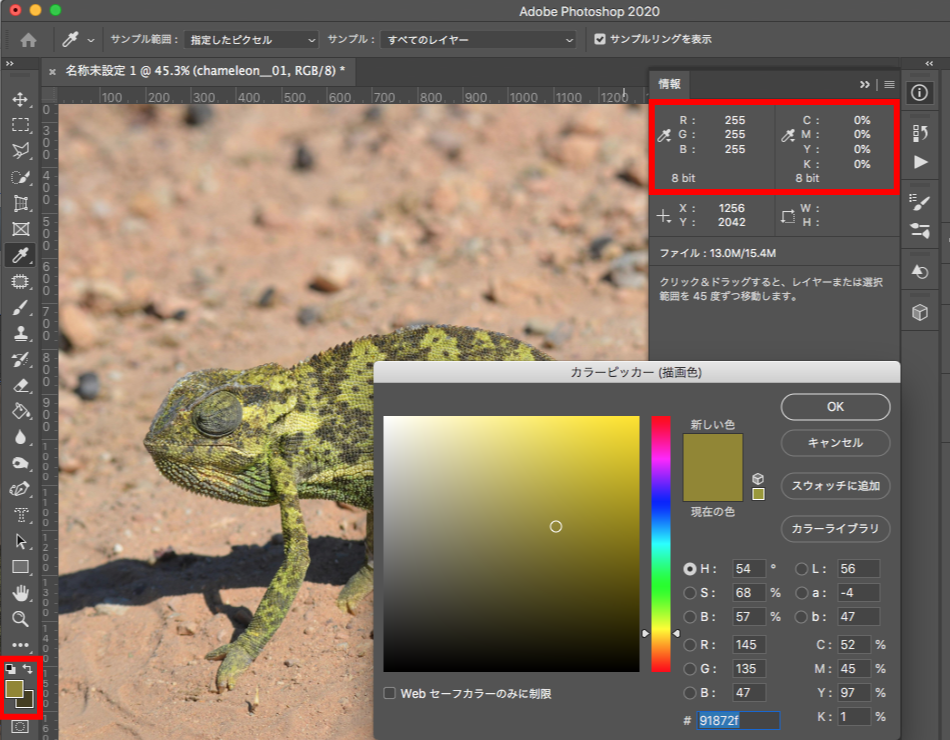
スポイトツールでカンバスの抽出したい色の場所をクリックすると、その色の情報(RGB値、CMYK値、HSB値など)が抽出され、描画色に設定されます。
色情報を表示する
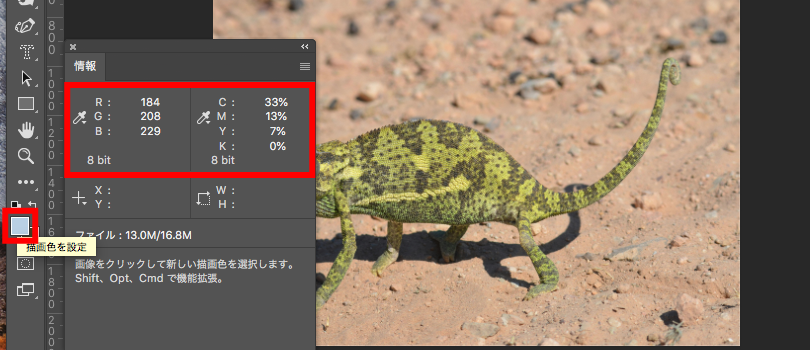
スポイトツールを画面上に置いて情報パネルを開くとマウスカーソル上のカラー情報を確認することができます。
色相環から色を選択する
ツールパネルにあるカラーピッカーを開くと色相環が表示されます。色相環から色を選択して、描画色に設定することができます。

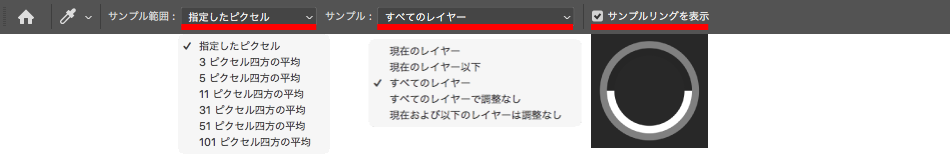
スポイトツールのオプション
・サンプル範囲の指定
・サンプルレイヤーの指定
・サンプルリングの表示の指定

スポイトツールの使い方
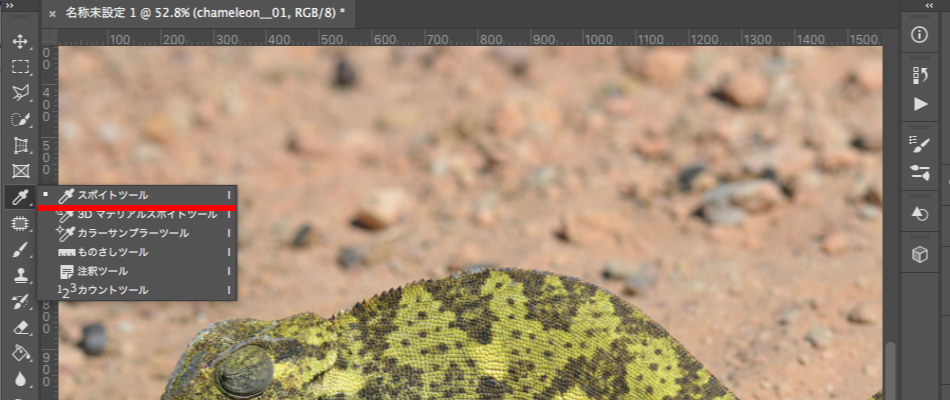
1.ツールパネルからスポイトツールを選択します。

2.抽出したいカラーの場所ををクリックします。(alt option+クリックでカラーの抽出先が描画色から背景色に変更)

3.必要に応じて、スポイトツールオプションで設定を変更します。
ドキュメントウィンドウ外のカラーを抽出する
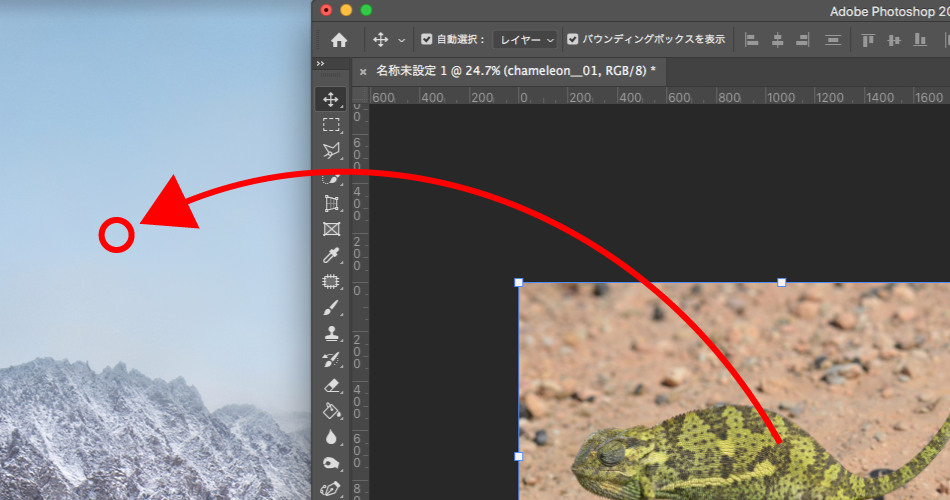
スポイトツールをドキュメントウィンドウの外までドラッグする
Photoshop CCのスポイトツールではドキュメントウィンドウ外のカラーを抽出することができます。
※Photoshop CS5ではできませんでした。
1.スポイトツールを選択する
ツールパネルにあるスポイトツールを選択します。

2.マウスをドラッグする
ドキュメントウィンドウ内から外へスポイトツールのカラー抽出の対象場所までマウスをドラッグします。

3.マウスをドロップする
抽出したい対象場所でマウスをドロップすると、抽出したカラーが描画色に変更されます。

※まれにスポイトツールで抽出したカラーが、ディスプレイの設定や色空間の違いなどが原因で、実際の色と異なってしまうことがあります。
カラーを抽出する応用例
webサイトやアプリの色と同色にする
ウェブサイトやアプリのデザインを作成する際、そのデザインに合った色を選ぶことが重要です。スポイトツールを使えば、ディスプレイ上のカラーを抽出して、その色をデザインに取り入れることができます。
- webサイトの背景色やボタンの色を、そのサイトのメインカラーに合わせる
- アプリのアイコンの色を、そのアプリのロゴの色に合わせる
写真のカラーを調整する
写真のカラーバランスが悪いと感じた場合、写真の一部のカラーを抽出し、その色を調整することができます。
- 空の青色を強調して、写真をより爽やかにする
- 人物の肌の色を明るくして、写真をより自然に見せる
イラストや絵画を描く
イラストや絵画を描く際、実在するオブジェクトのカラーを抽出し、その色を絵に使うことができます。
- 花の色を正確に再現するために、実際の花の色を抽出する
- 風景画を描くために、空や海の色の参考として、その景色を抽出する
テクスチャを作る
様々なオブジェクトの色や模様を抽出し、それらを組み合わせてテクスチャを作ることができます。
- レンガの壁の色や模様を抽出し、それを建物のテクスチャとして使う
- 木の葉の模様を抽出し、それを地面のテクスチャとして使う
これら以外にもPhotoshop CCではスポイトツールを使ってカンバス外の色を抽出する方法は、使い勝手がよくなっていて様々な場面で活用することができます。自分のアイデアに合わせて、様々な場面で使ってみてください。