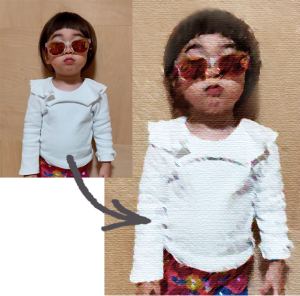
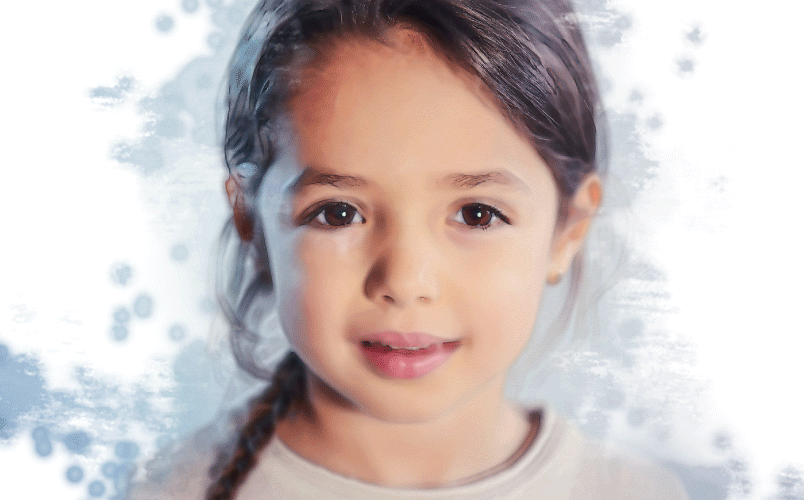
写真を水彩画風にする


写真を水彩画風に加工する方法をご紹介します。絵が書けない人でも大丈夫です!握るのはマウスだけ!
1.ぼかしレイヤーを作る
1.背景レイヤーを複製する。
2.ぼかし(詳細)をつかってぼかす(強めにぼかします!)
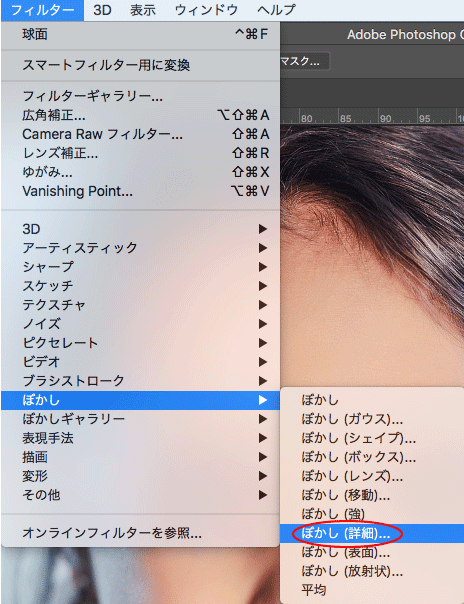
メニュー→フィルター→ぼかし→ぼかし(詳細)を選択します。


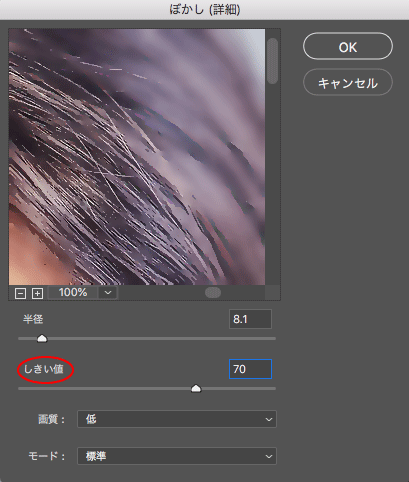
3.「半径」「しきい値」を調整します。
水彩っぽくするために、しきい値を高めに設定します。
4.ぼかしレイヤーを複製します。
2.「エッジの光彩」
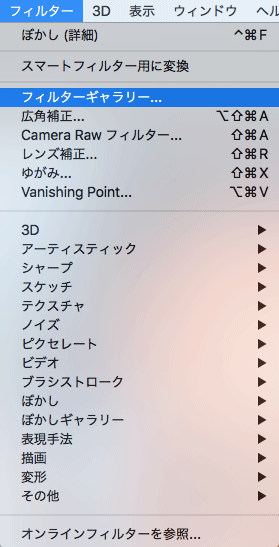
1.メニュー→フィルター→フィルターギャラリー…を選択します。

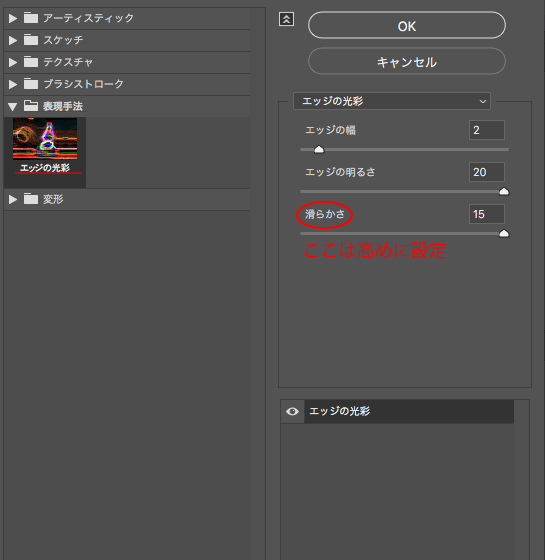
2.表現手法→エッジの光彩を選択する。

フィルターギャラリーの中にはたくさんのフィルターがあって迷ってしまいますよね!今回使うのは表現手法→エッジの光彩です。
ポイントは滑らかさを高めに設定します。「エッジの幅」「エッジの明るさ」は好きな数値で大丈夫です、今回は水彩っぽくなることを期待してエッジの明るさを高めに設定してます。
フィルターとは?
フィルターを使用すると画像の外観をスケッチや印象派絵画のようにしたり、ゆがみや照明効果を使って面白い画像にしたり変形させたりすることのできる機能です。簡単に様々なフィルターを複数のレイヤーのように組み合わせて制作することができます。
3.階調の反転
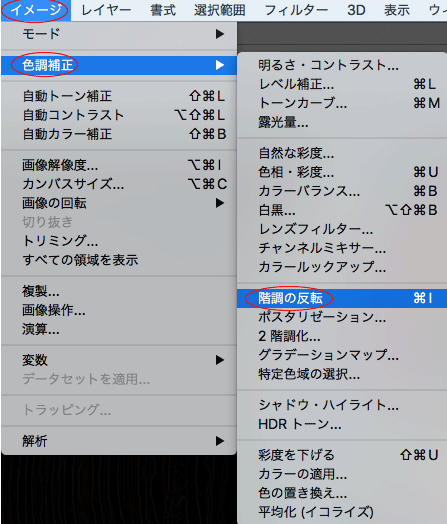
1.メニュー→イメージ→色調補正→階調の反転を選択
反転させます!

4.彩度を下げます
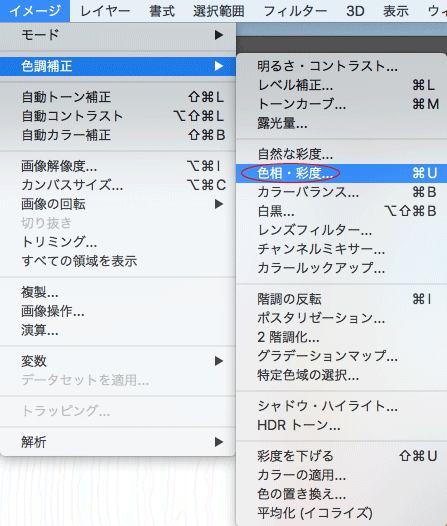
1.メニュー→イメージ→色調補正→色相・彩度
反転させたレイヤーが眩しいので色相・彩度をつかって彩度をさげます。

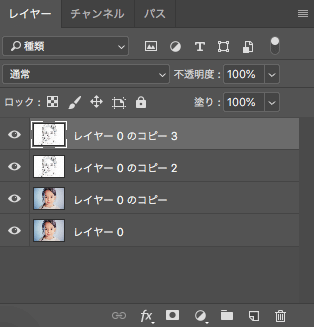
2.彩度を下げたレイヤーを複製して2枚作りました。
5.複製したレイヤーに描画モードの「乗算」をかける
1.レイヤーパネル→描画モード→乗算にします。

2.不透明度を70〜30%くらいに下げます。
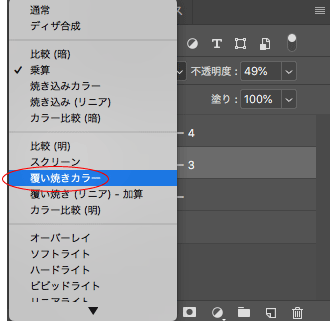
6.覆い焼きカラーを使う
1.(レイヤーパネル内の)描画モード→覆い焼きカラーを選択します。

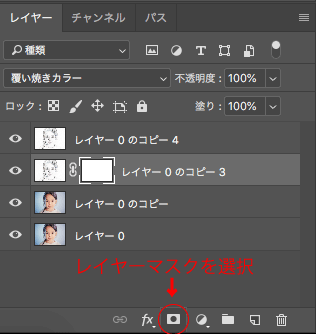
7.覆い焼きしたレイヤーにレイヤーマスクをかけ、ブラシツールで質感を出す
1.レイヤーパネルの下方向にある「レイヤーマスクを追加」を選びレイヤーマスクをかけます。

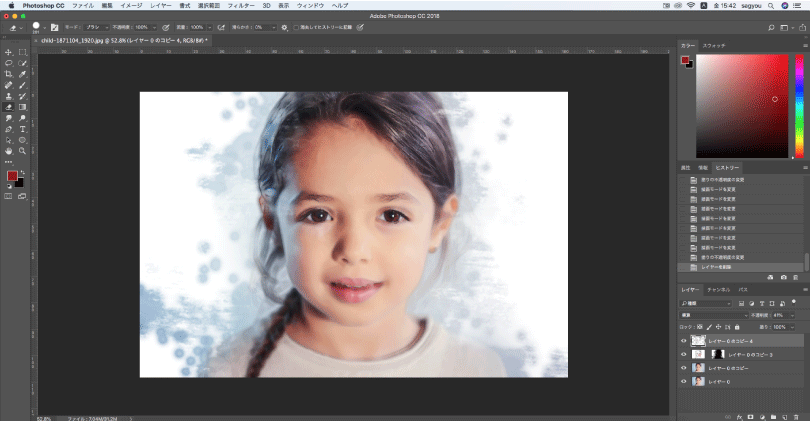
2.ブラシツールを選択してレイヤーマスクに直接塗っていきます。

レイヤーマスクは黒で塗られた範囲を表示する便利な機能です、水彩の滲み感を出すためにブラシ設定「硬さ」「流量」を0%にしています。ポイントは柔らかく滲み感の出るブラシを選ぶこと! 動画内では「ソフト円ブラシ」を使っていましたが滲みを表現できるようなブラシを作ってみても良いとおもいます。フィルターギャラリー内のスケッチ→ノート用紙を選んで紙の質感を出してみても楽しいと思いますよ!

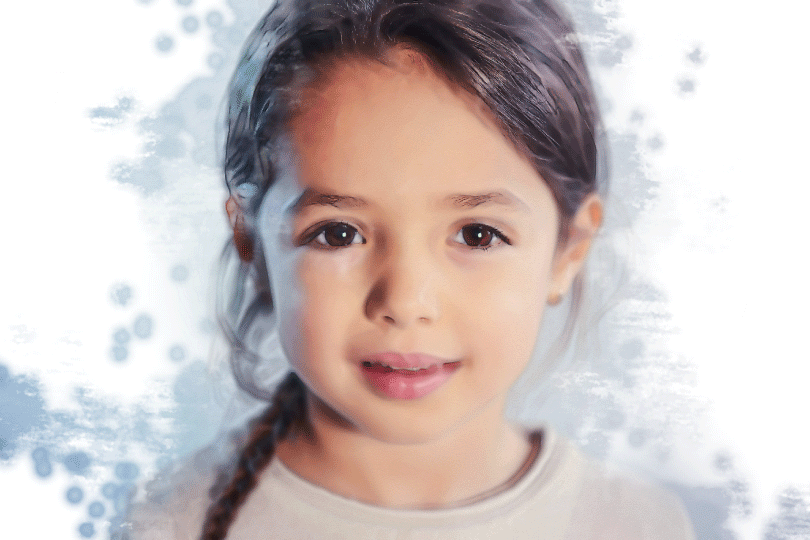
完成!

いかかでしたでしょうか?レイヤーマスクやフィルターギャラリーなど出てきましたが、使い方を覚えると自分で表現できるようになると思うのでステップアップに水彩風にする練習をしてみてもいいと思います。
おすすめ記事: