破壊処理と非破壊処理の違い

検索数の多い「写真の縁をぼかす」方法について、
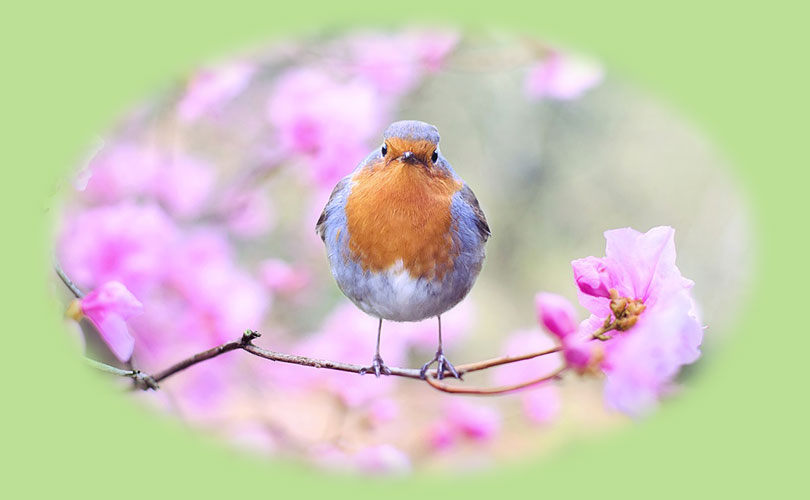
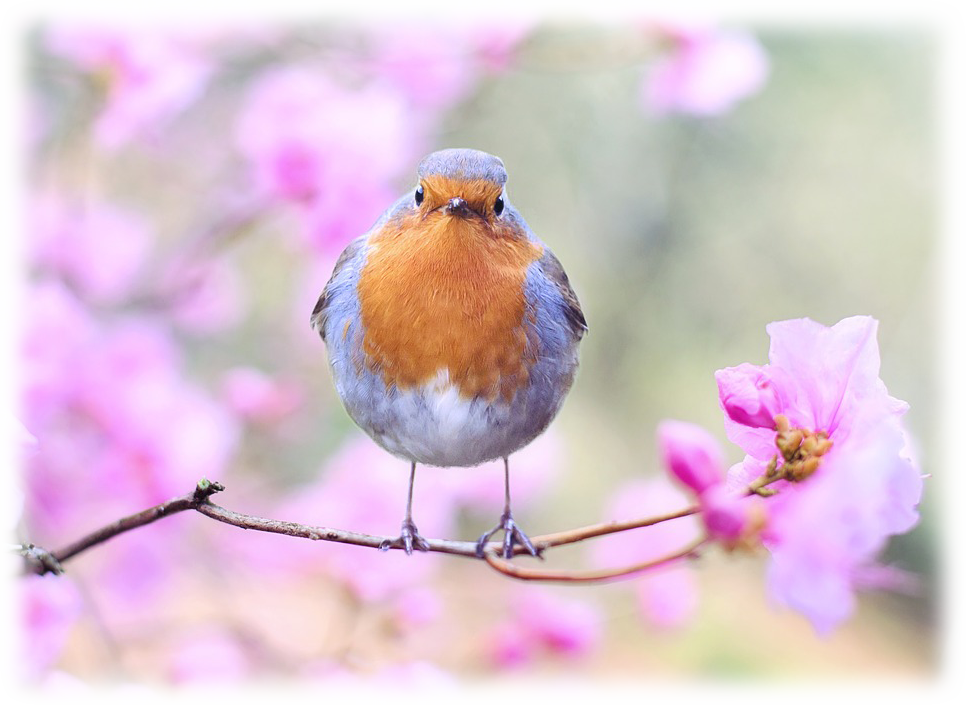
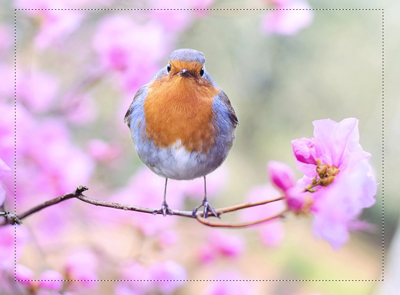
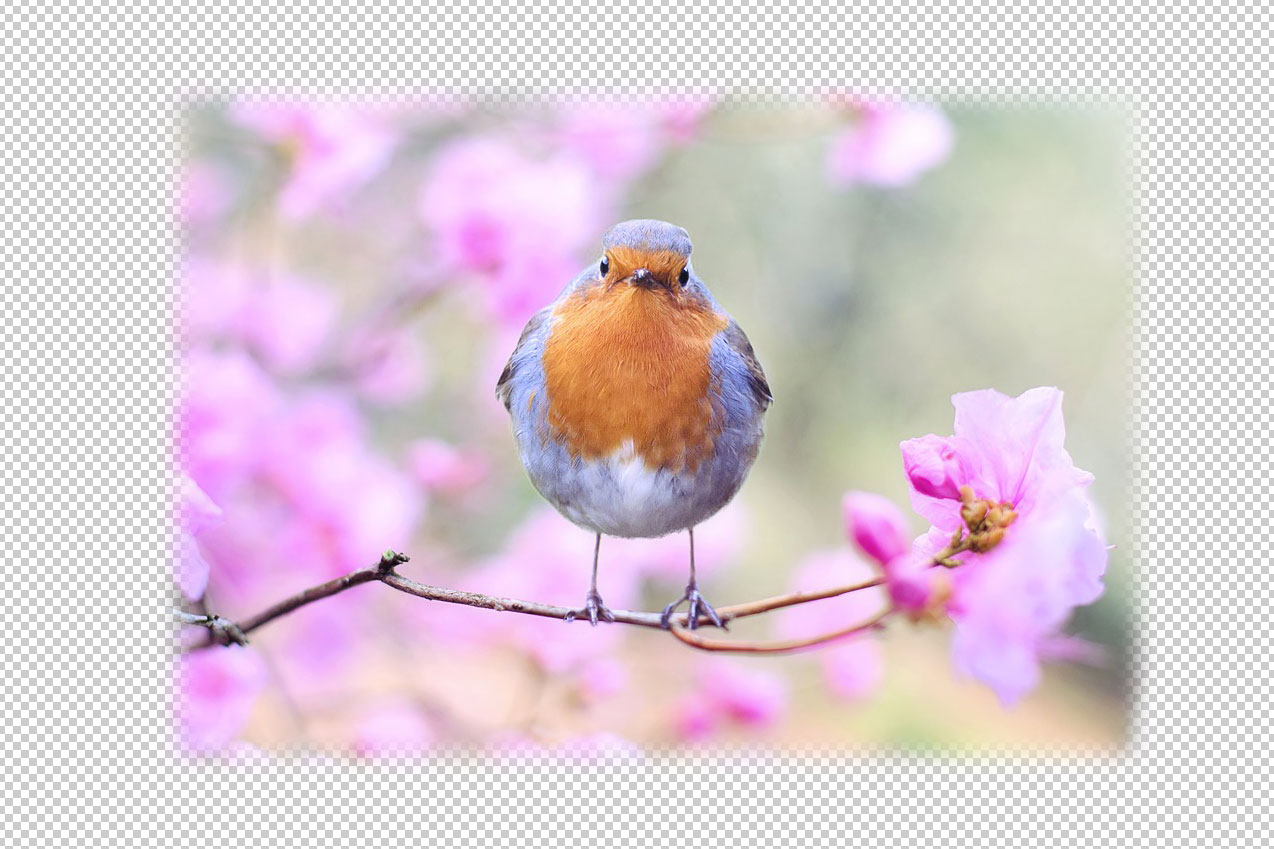
今回は、このような写真を
破壊処理と非破壊処理で作ってみます。
破壊処理…元画像のピクセルを変更して作成。
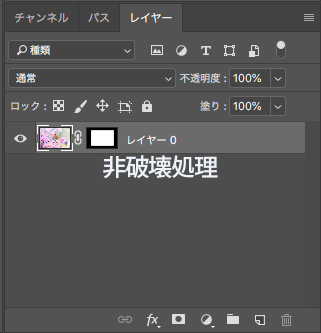
非破壊処理…元画像に変更を加えず見た目を変えて作成。
破壊処理を使っている方が多いのでは?
オススメは非破壊処理です。
ではまず非破壊処理での作成から。

非破壊処理で写真の縁をぼかす手順
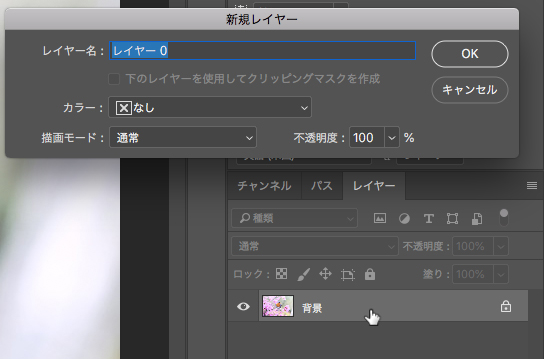
1.レイヤーを変換
開いた画像は、「背景」という名のレイヤーになっています。
この「背景」レイヤーには変更が加えられません。
レイヤーパネルの背景レイヤーをWクリックしてレイヤーに変更します。

2.範囲を選択
長方形選択ツールを選んで

切り抜きたい縁を囲います。

3.縁をぼかす
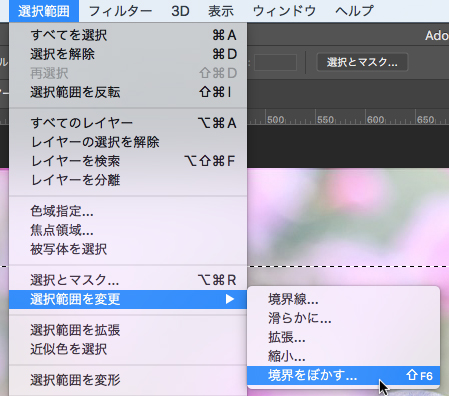
「選択範囲」→「選択範囲を変更」→「境界をぼかす」
お好みで数値を選んでください。
(今回の画像はぼかし10ピクセルです。)

4.レイヤーマスクを作成
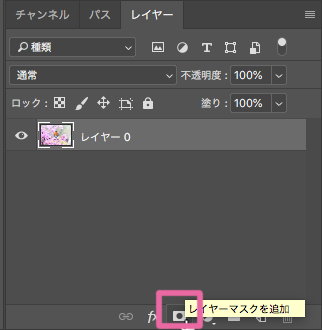
選択範囲を作ったら、レイヤーパネルの下「レイヤーマスクを追加」をクリック。

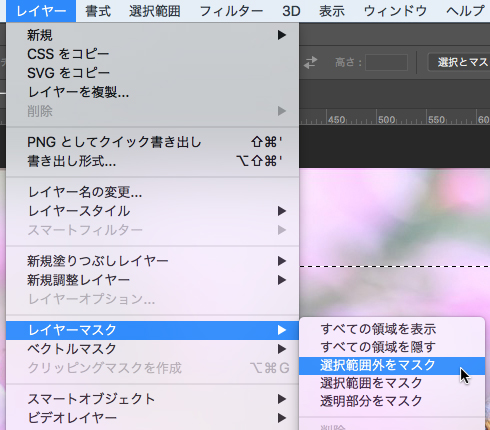
または、メニュー「レイヤー」→「レイヤーマスク」→「選択範囲外をマスク」

できあがりです。

破壊処理で写真の縁をぼかす手順
1、2、3までは、非破壊処理での手順と一緒です。
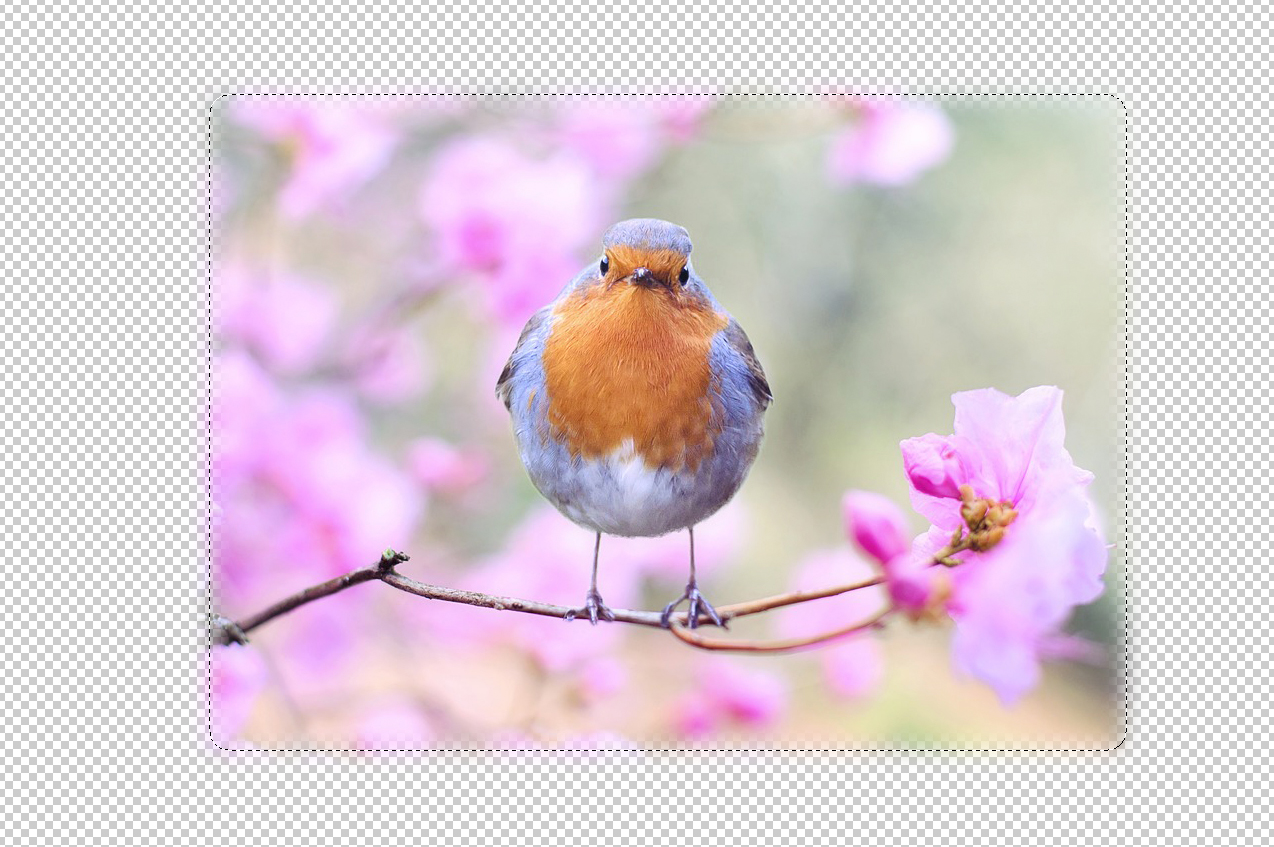
4.範囲を反転
このままでは鳥が消えてしまうので、外側の選択に変更します。
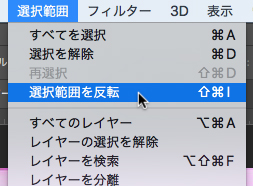
「選択範囲」→「選択範囲を反転」

5.周りを削除
選択範囲を反転したら、deleteキーで削除します。
これで非破壊処理と見た目は同じ画像ができあがりました。

破壊処理と非破壊処理の違い
同じ画像ができあがりますが、レイヤーパネルで違いを見てみます。


破壊処理では、元画像が変更されているので、切り取ってしまった背景は戻せません。
修正に備えて、切り抜く前の画像も保存しておかなくてはなりません。
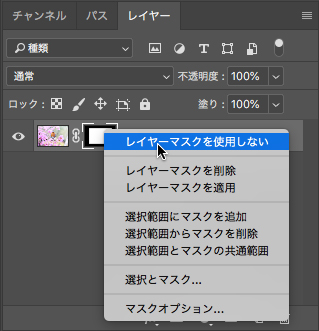
一方、非破壊処理で作った画像は、このようにレイヤーマスクを非表示にすると

元の画像がそのまま残っています。
レイヤーマスクを削除してしまえば、簡単に元画像に戻せます。
修正用に元画像を別にして保存しておかなくてもいいのです。

まとめ
両者の違い。
破壊処理(今回は切り抜き)…元画像のピクセルに変更を加える。一旦保存してしまうと元に戻せないため、修正が面倒。元画像を別に保存しておかなければならない。
非破壊処理(今回はレイヤーマスク)…元画像のピクセルを変更せず、見た目を変える。フォトショップ形式で保存しておけば、いつでも元画像に戻せるため、修正が容易。
今回は、検索数が多い「写真の縁をぼかす方法」に特化してやってみましたが、非破壊処理と呼ばれるフォトショップの編集機能は他にもたくさんあります。
特に、色調補正やフィルターの変更などの修正では、格段に手間が違います。
縁をぼかす処理も、ベクターマスクを使えば範囲の変更や、ぼかしの大きさの変更などの修正が簡単です。
画像の劣化を防ぐ非破壊処理「スマートオブジェクト」についてはこちらの記事をご覧ください。
非破壊処理で逆光を描画
非破壊処理、オススメです。