
横(縦)の長さが足りない写真に背景を追加しよう
2019年3月12日

せっかく理想に近い素材写真を見つけたのに、アスペクト比(縦横の比率)が足りなくて使えない…
なんてことありませんか。

もしかしたらその写真、ひと手間くわえるだけでバッチリ使える素材に大変身できるかも?!
[コンテンツに応じる]機能を使って背景を追加
切り抜きツールを使う

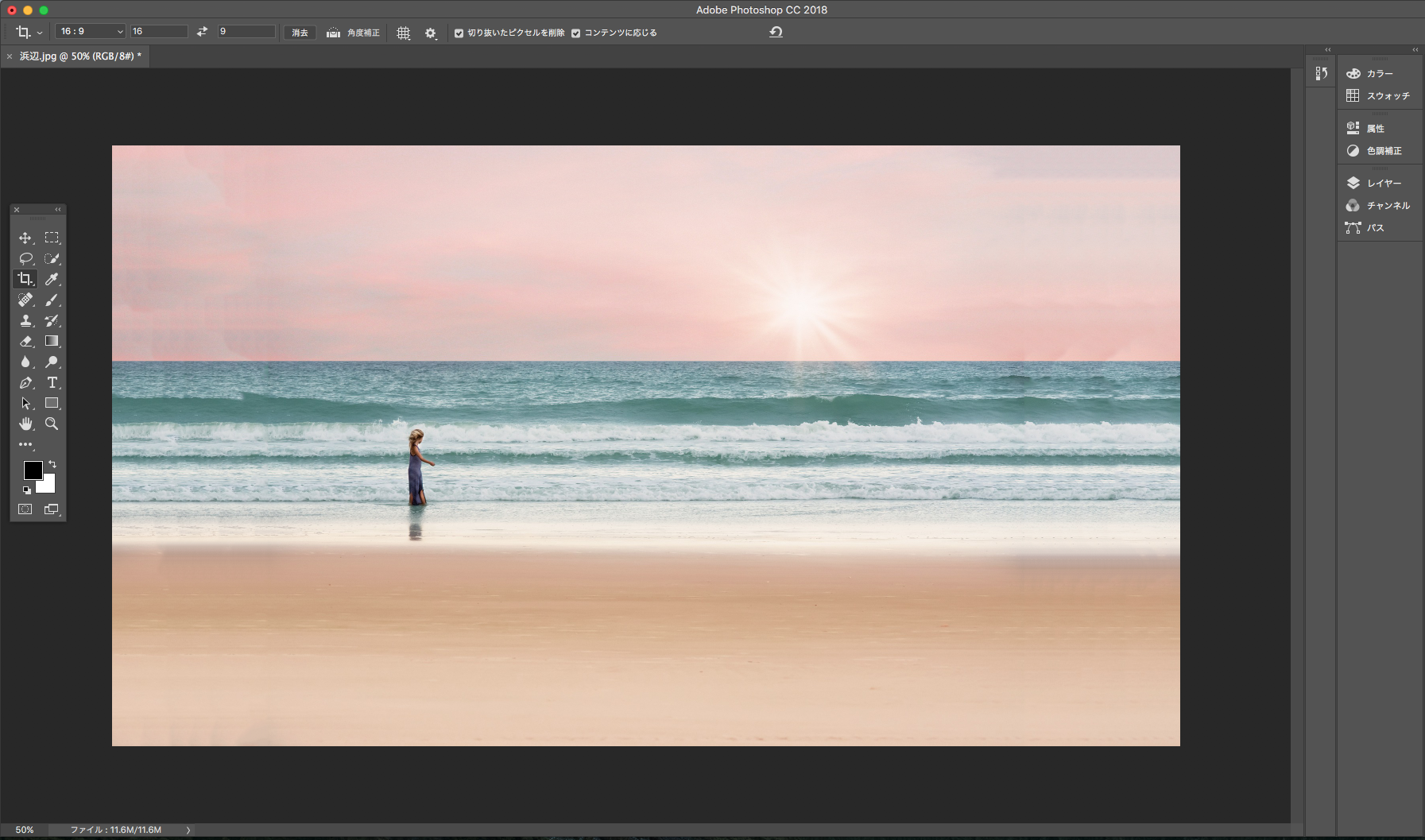
ツールパネルから[切り抜きツール]を選択します。
縦横の比率を固定する


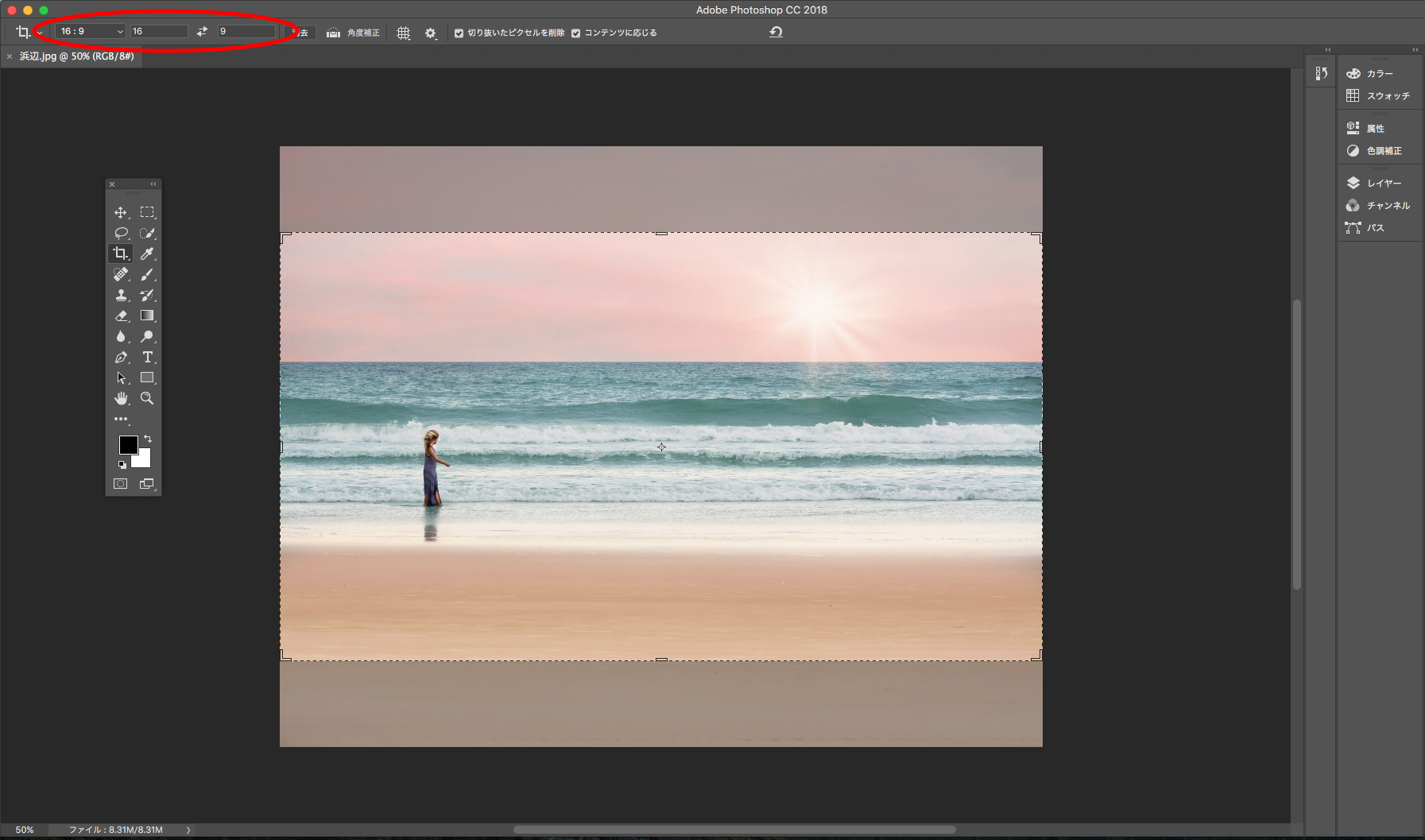
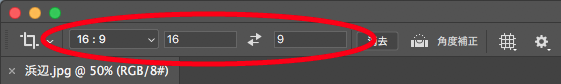
コントロールパネル上で縦横の比率を決めます。
今回は横の長さを追加してみたいと思いますので、一例として[16:9]に設定します。
ドラッグで範囲を指定する

切り取り範囲が元の写真からはみ出るようにドラッグします。
コンテンツに応じるにチェックを入れる
![[コンテンツに応じる]にチェックを入れる](https://soft-no-sosa.com/wp/wp-content/uploads/2019/03/3a3d95a4793b5688cafc8ff872dd8519.png)
![[コンテンツに応じる]にチェックを入れる拡大](https://soft-no-sosa.com/wp/wp-content/uploads/2019/03/5751340fc2f197a4369cfec8f2936494.png)
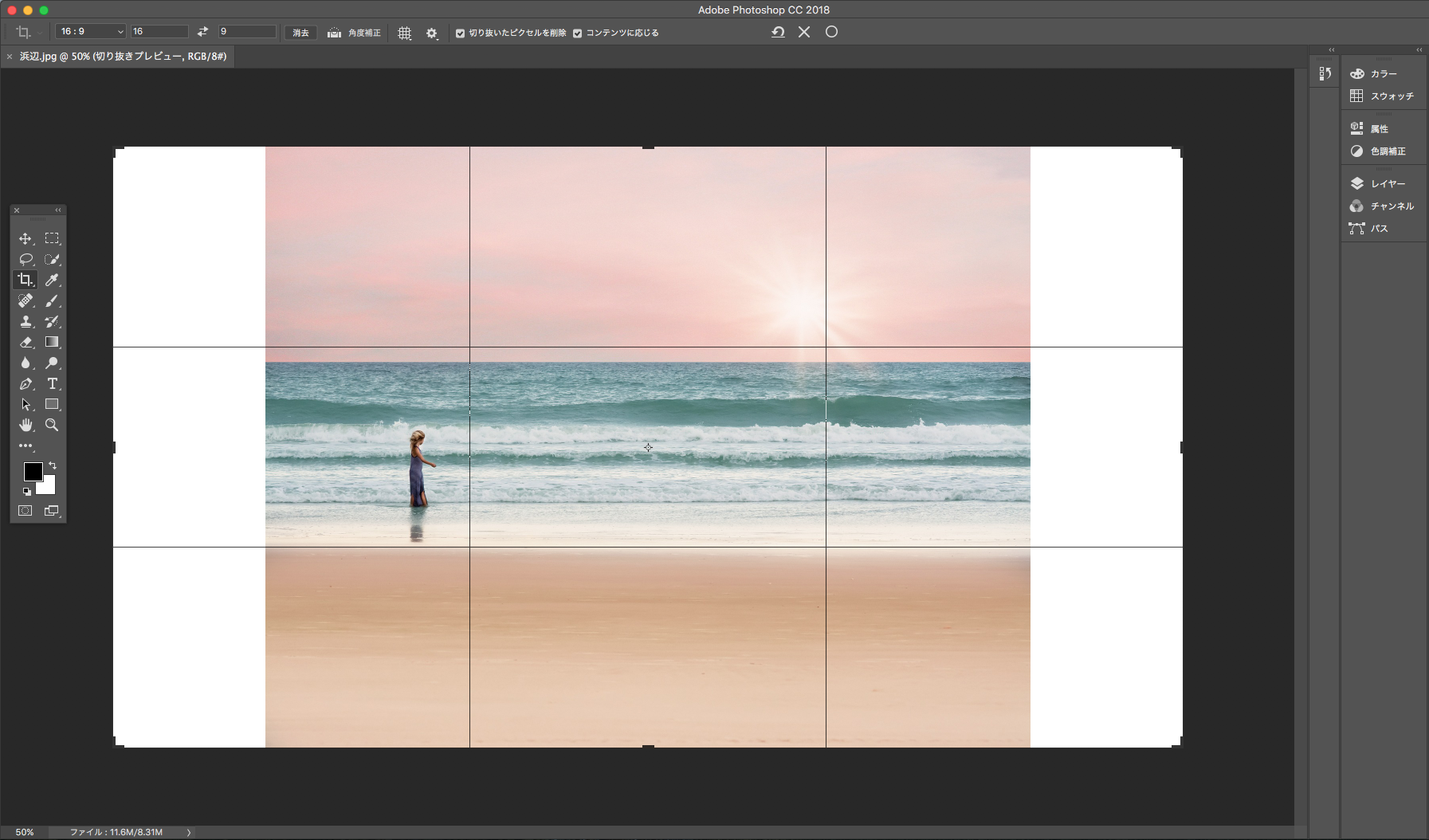
オプションバーの[コンテンツに応じる]にチェックを入れて、[○]をクリックします。
背景が追加される

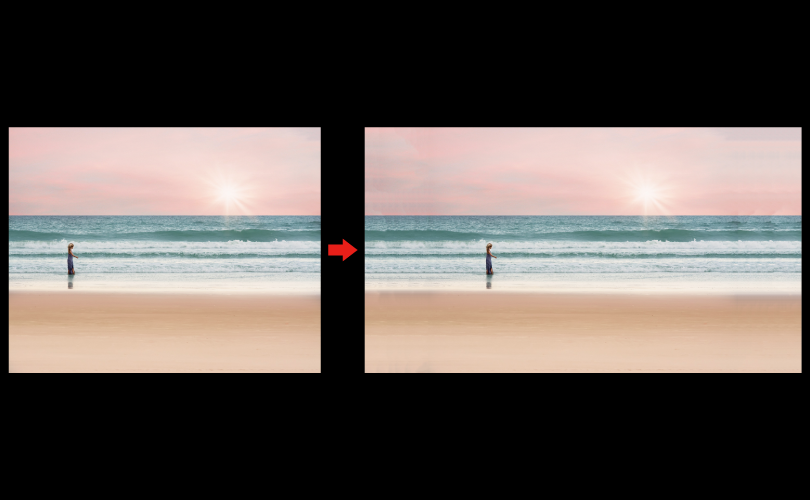
すると、元の写真にはなかった背景が左右に追加されます。

【Before】

【After】
背景によって仕上がりに差はありますが、簡単な操作をするだけなので、“惜しい”写真があった場合はぜひ一度お試しいただければと思います。








