Creating duotone effect with Gradient Maps

What is Gradient Maps?
Gradient map is a feature that converts the image colors into two colors in Photoshop. It is useful function because an ordinary photo can be instantly transformed into a stylish and cool looking one with a simple operation. The combination of colors will create a memorable design, which will be effective for flyers, website banners and other eye-catching designs.
How to use
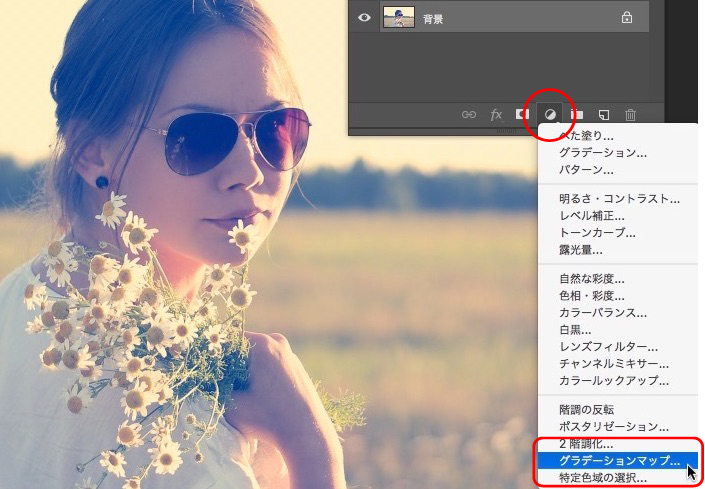
1. Open your photo in Photoshop. Select [Gradient Map] from the Create Adjustment Layer button.

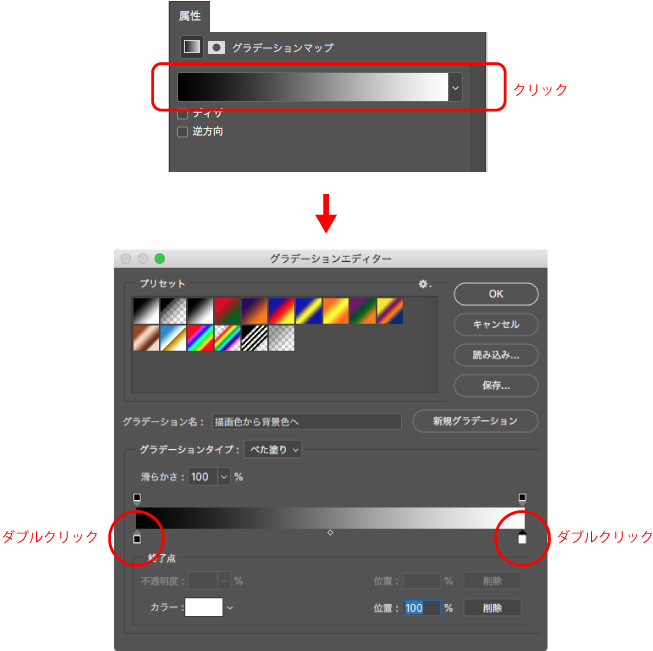
2. Click on the gradient part of the Gradient panel to open the Gradient Editor window.

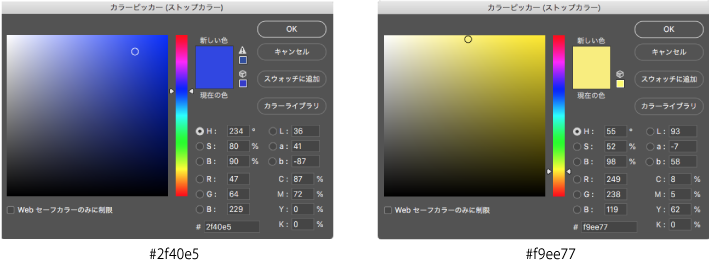
3. Double-click on the colors at the bottom of each gradient and set the color from the color picker. The darker parts of the original image such as the hair become blue, and the brighter parts such as the background become yellow.

別バージョン

The impression of duo colors changes greatly depending on the color you choose. Just by changing the colors on the left and right sides, you can create a variety of works, so try it out. You can get a natural impression by choosing a similar color, such as blue and green.