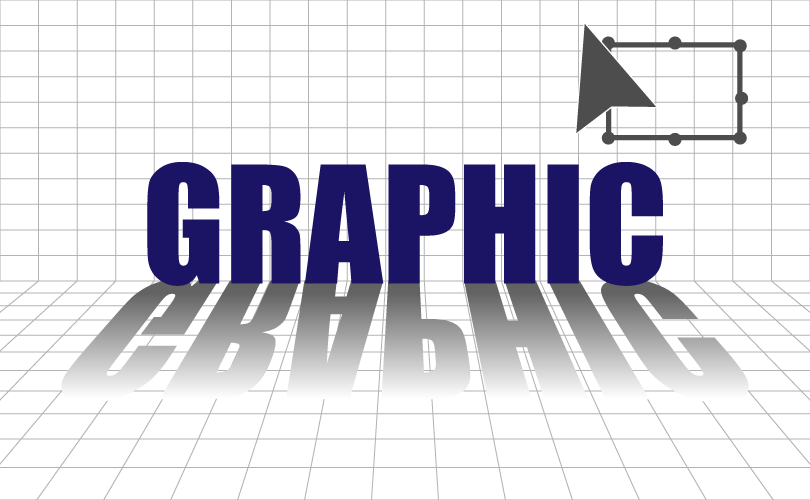
自由変形ツールで影を作ってみよう!

後ろから斜めに光が当たっているような影を作ります

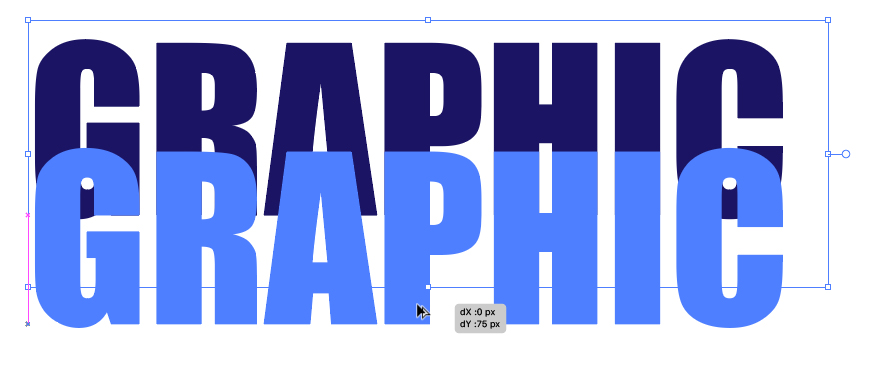
文字をコピーする
まず、文字の影にするために、文字をコピーします。
option(windows:alt)キーを押しながらドラッグすると簡単にコピーできます。
ついでにshiftキーを押しておくと横にずれずに真っ直ぐ移動できます。

文字をアウトライン化する
影になる文字にグラデーションをかけたいのですが、文字にグラデーションはかけられません。
そこで、影になる文字を図形に変換します。
影になる文字を選択してから、
メニュー「書式」→「アウトラインを作成」
*この操作で、文字は図形に変わりますので、文字の編集はできなくなります。
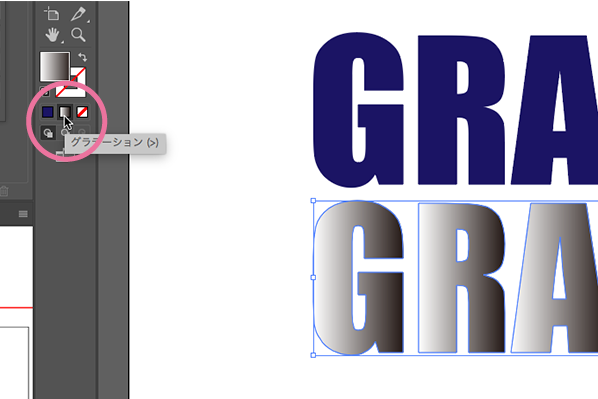
グラデーションをかける
丸印の部分をクリックすると、アウトライン化した文字にグラデーションがかかりました。

グラデーションの向きが違うので、向きを変更します。

グラデーションツールをクリック、グラデーションがかかっている図形の上で縦方向にドラッグします。

グラデーションの向きが整いました。
グラデーションの色は、グラデーションパネルで変更できます。
(その際、変えたいグラデーションがかかっているオブジェクトを選択しておくのを忘れないようにしましょう!)
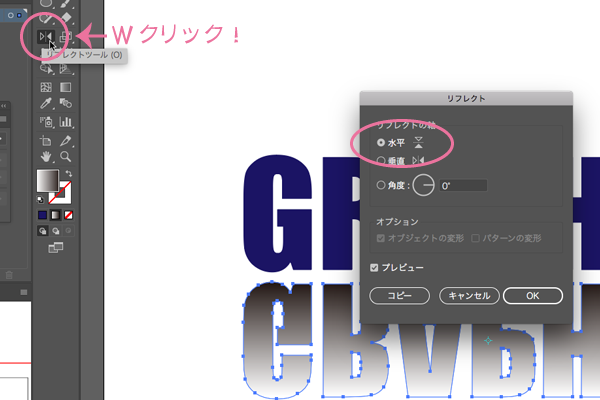
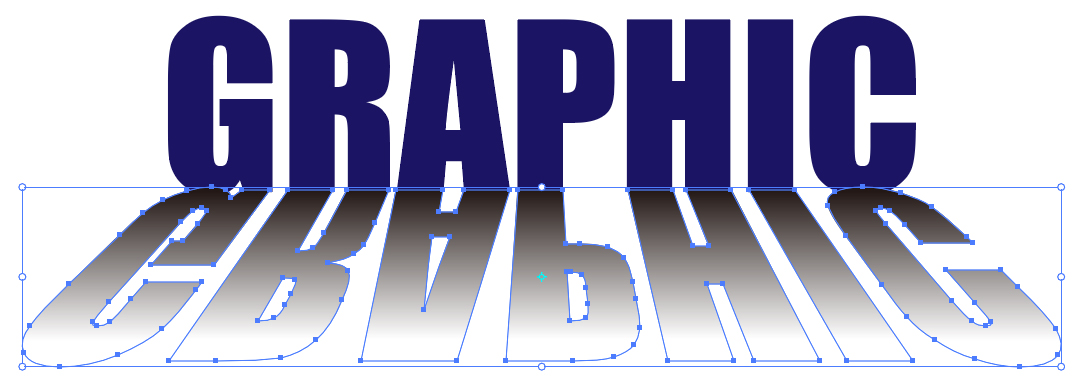
影になる文字の向きを変える

リフレクトツールをWクリックすると、ダイアログが出ます。
「水平」を選んで「OK」すると

床に写り込んだ形の影ができました!
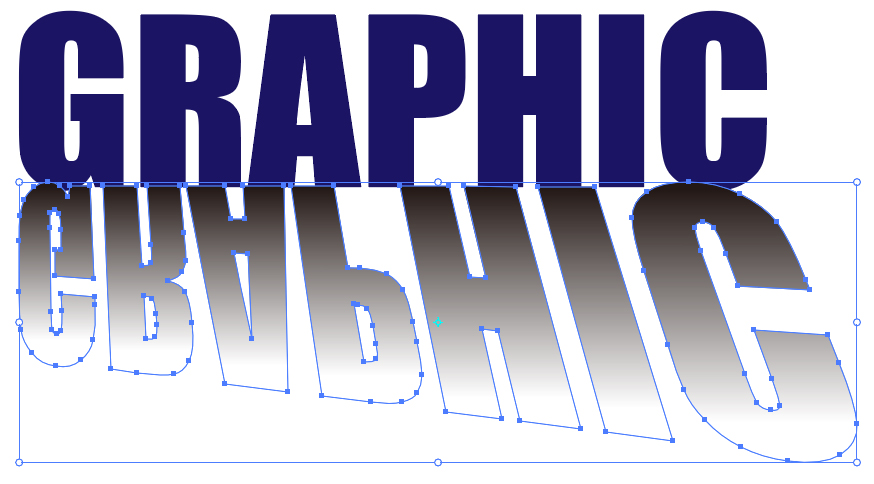
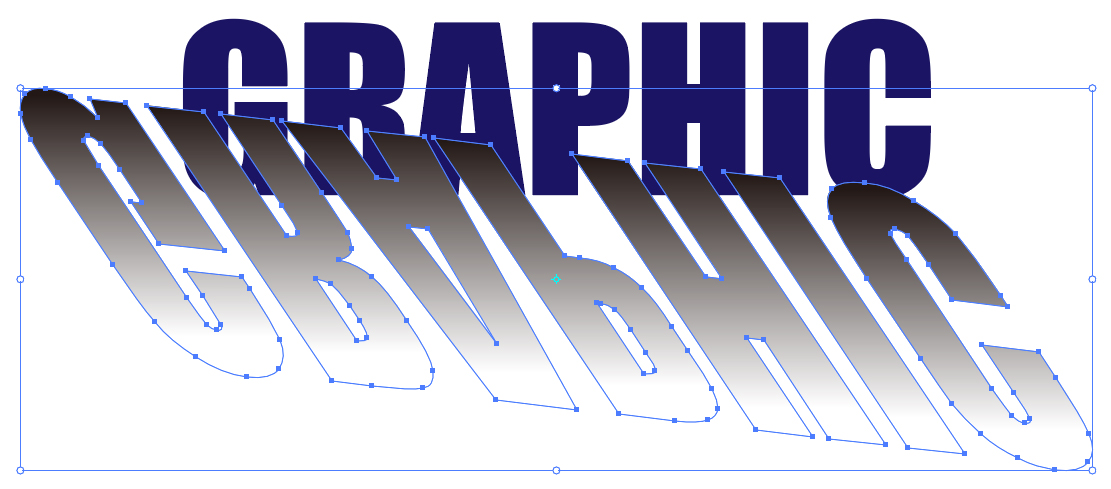
自由変形ツールを使って影の形を変える
自由変形ツールは、こんな風に形を変化させることができます。

角のハンドルをドラッグ開始後に+commandキー
(windows:ctrlキー)

角のハンドルをドラッグ開始後に+command+optionキー
(windows:ctrl+altキー)

角のハンドルをドラッグ開始後に+command+option+shiftキー
(windows:ctrl+alt+shiftキー)
これで、影の形は完成。あともう一息です。
オブジェクトの重なり
このままでは、文字の上に影が重なってしまっています。
オブジェクトの重なりを変更しましょう。

(文字の色は見えやすいようにピンクに変えてあります。)
影になるオブジェクトを選択→メニュー「オブジェクト」→「重ね順」→「背面へ」
完成

完成しました!
自由変形ツールは、IllustratorCCからウィジェットで変形の種類を選択できるようになりました。
色んな形に変形してみてください。
文字はアウトライン化しないとグラデーションがかかりません。お忘れなく。
お疲れ様でした!