ゴールドの作り方 レイヤーはたった2枚!
2019年7月9日

一見手の込んだように見えるゴールドですが、Photoshopのレイヤースタイルを使えば簡単に作ることができます。ゴージャスにしたい、派手に目立たせたい時などに便利です!
まずは好きなフォントで文字を打ちます。ここではRockwell Extra Boldを使用しています。

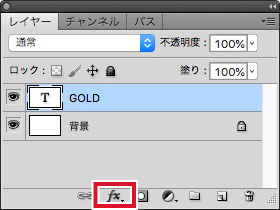
その文字にレイヤースタイルを加えていきます。

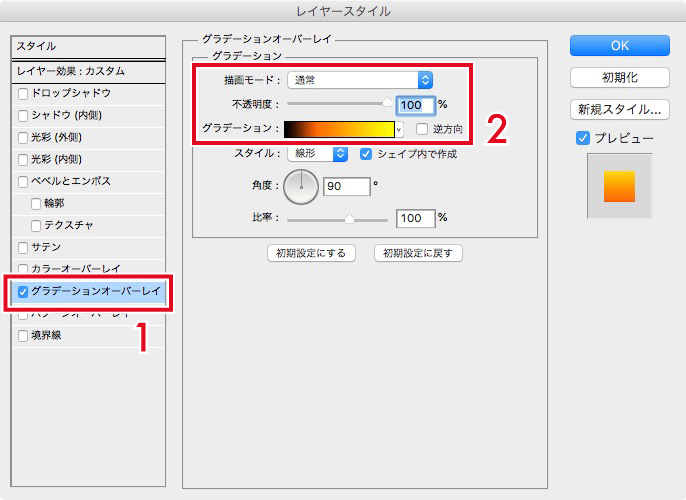
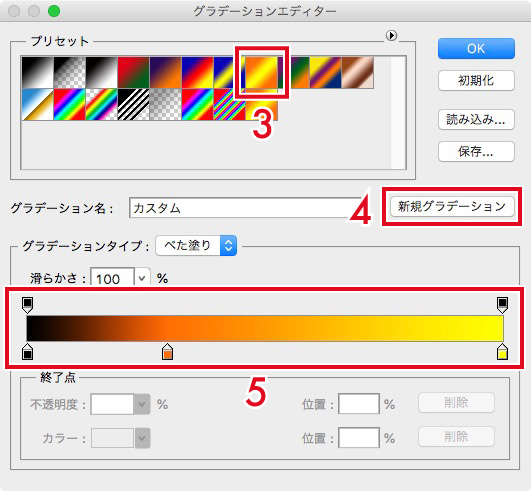
① グラデーションオーバーレイ
オレンジとイエローのグラデーションを選択し、新規グラデーションを選択後、ブラック、オレンジ、イエローのグラデーションを作成します。



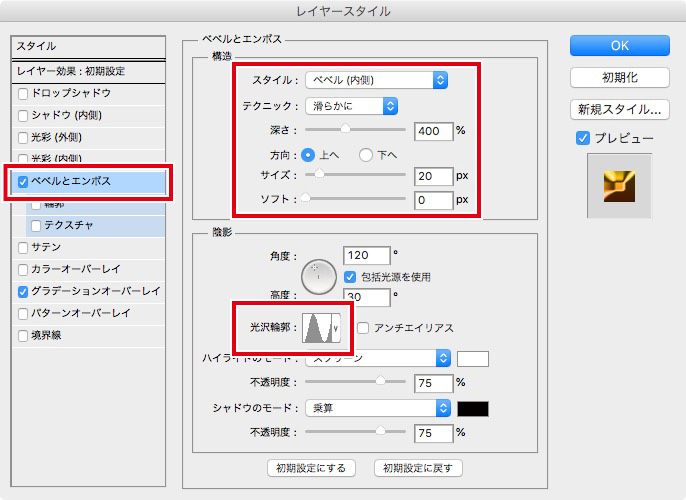
② ベベルとエンボス
スタイル「ベベル(内側)」、光沢輪郭「リング」を選択。テクニック、深さ、サイズなどは画像のように設定しています。


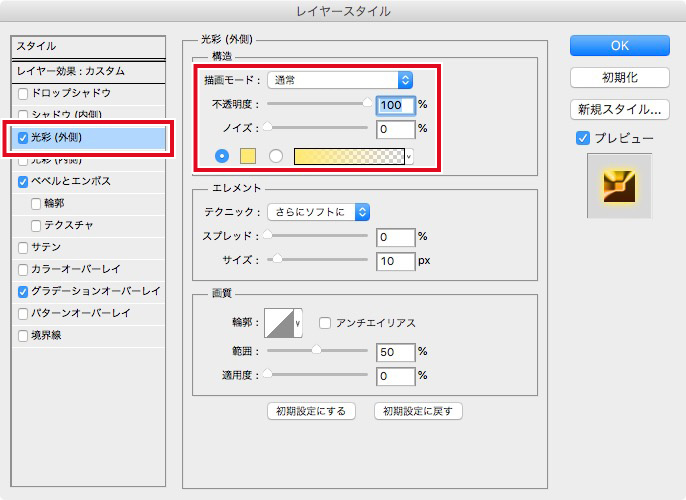
③ 光彩(外側)
文字の外側に黄色の光を入れます。

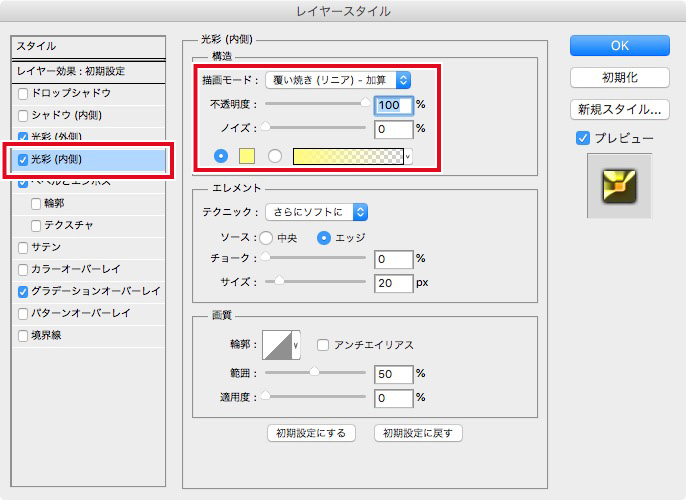
④ 光彩(内側)
描画モード「覆い焼き(リニア)- 加算」で黄色の光を加えます。


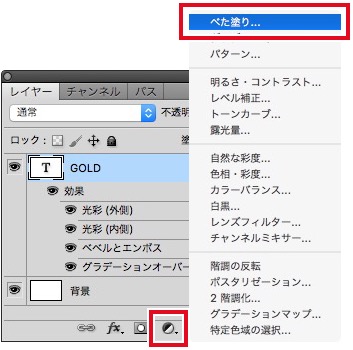
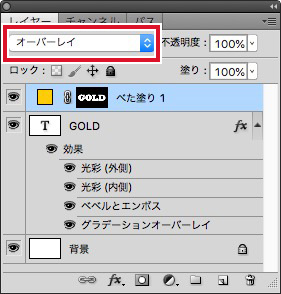
次に、文字部分を選択後、調整レイヤーから「べた塗り」を選び、赤みのあるイエローで塗りつぶして描画モードを「オーバーレイ」に変更します。



これでゴールド文字の完成です!

応用

硬質を出したい時にはベベルとエンボスのレイヤースタイルパネルからテクニック「ジゼルハード」を選択すると良いでしょう。

また調整レイヤー「白黒」を追加して、レッド系、イエロー系の数値を調整することでシルバーにもできます。
お好みで自分なりのゴールドを作ってみましょう!