クリスタルを埋め込んだ文字を作ろう~part2~

[clink url=”https://soft-no-sosa.com/?p=7563&preview=true”]
part1に引き続きpart2を進めていきます!
1.最上部の塗りと、中央の塗りにハイライトを作成します。

はじめに最上部の[塗り]を複製して、複製した下の方の塗りを[ホワイト]に設定します。
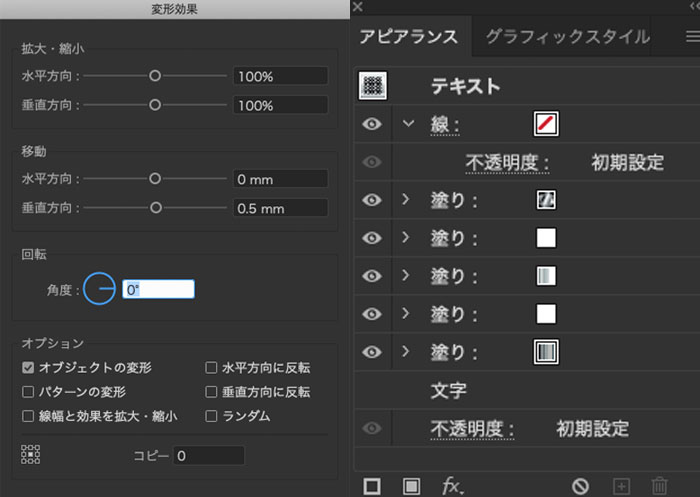
次にメニューから[効果]→[パスの変形]→[変形]を表示させ、上左の画像のように設定します。
同じように中央の塗りにも同様の操作を行いますが、この時に[移動セクション]を[水平方向:0mm][垂直方向:-0.5mm]に設定します。
ハイライトをつけることによって立体感が出ます。
ここまでの作業で上右の画像のように[塗り]が5つになります。
2.クリスタルにシャドウを適用します。

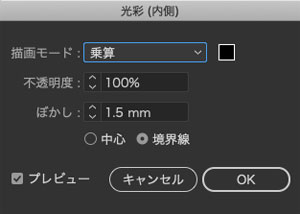
[アピアランス]パネルの最上部の[塗り]を選択し、メニューから[効果]→[スタイライズ]→[光彩(内側)]を選択し、上の画像の数値に設定します。

いい感じに仕上がってきました!
3.クリスタルにコントラストをつけます

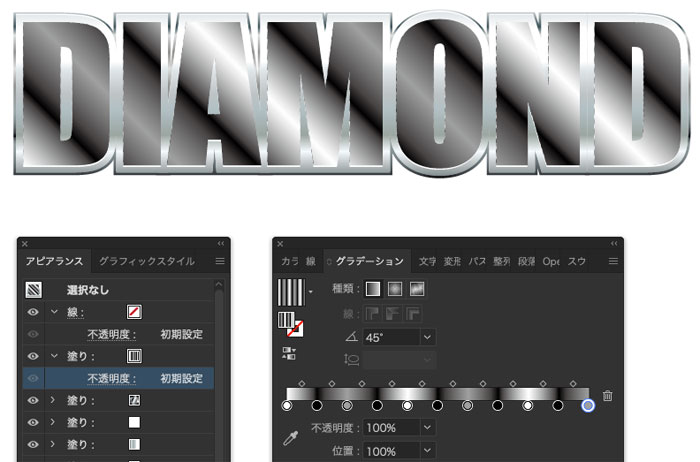
[アピアランス]パネルの最上部の塗りを複製します。複製した上の方の[塗り]にグラデーションを適用します。
[種類:線形][角度:45°]
[位置/0 C:0 M:0 Y:0 K:0]
[位置/10 C:0 M:0 Y:0 K:100]
[位置/20 C:0 M:0 Y:0 K:50]
[位置/30 C:0 M:0 Y:0 K:100]
[位置/40 C:0 M:0 Y:0 K:0]
[位置/50 C:0 M:0 Y:0 K:100]
[位置/60 C:0 M:0 Y:0 K:50]
[位置/70 C:0 M:0 Y:0 K:100]
[位置/80 C:0 M:0 Y:0 K:0]
[位置/90 C:0 M:0 Y:0 K:100]
[位置/100 C:0 M:0 Y:0 K:50]
※中間点は全て50%です

グラデーションの塗りに対して[透明]パネルから[不透明度:75%][描画モード:オーバーレイ]を設定します。
そうすると上の画像のようになります。
4.外側にドロップシャドウを適用します。

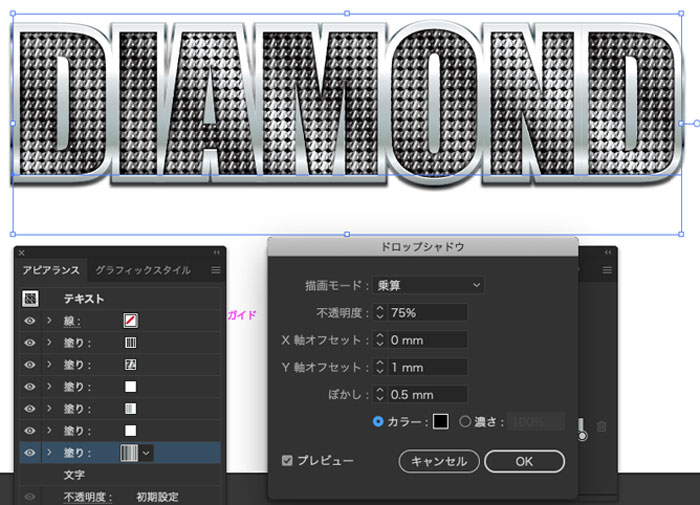
最下部の[塗り]に対してメニューから[効果]→[スタイライズ]→[ドロップシャドウ]を表示させて上の画像の数値に設定をします。
これで完成です!
あとはお好みでグラデーションを変更してみて思い通りのクリスタル文字を作ってみましょう!
その際に[グラフィックスタイル]に登録をしておくと使い回しが可能です!