リアルな黄金ロゴを作る方法

この記事では、photoshopによるリアルな質感の黄金ロゴの作り方を紹介します。
特に難しいこともなく、フリーの素材を使ってお手軽に圧倒的な存在感を演出できます。
まずはphotoshopを開き、新規のドキュメントを作成しましょう。
カラーモードは「RGBカラー 16bit」とすることで、よりなめらかなグラデーションを表現することができます。
今回は3000px × 2000pxのカンバスサイズで作成していきます。
メインメニューからテキストツールを選択し、お好みのフォントで以下のように文字を入力します。
文字色は50%グレーに変更しましょう。(背景は分かりやすいように黒で塗りつぶしてあります)

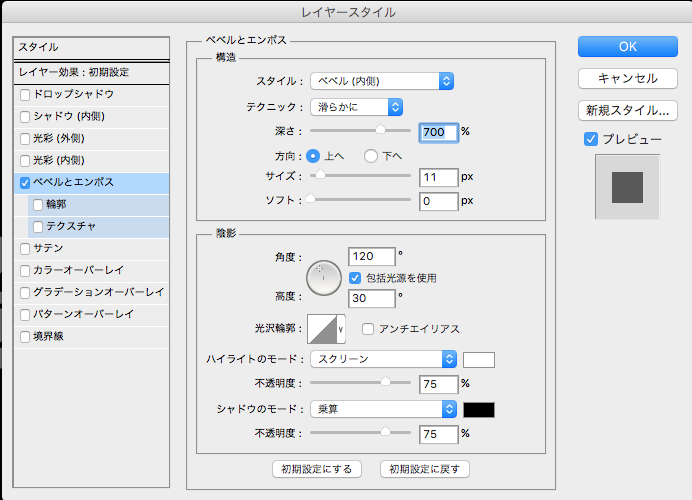
文字に立体感をつけるために、レイヤースタイル「ベベルとエンボス」を適用します。
ダイアログパネルの下にある「初期設定に戻す」ボタンをクリックしたら、「深さ 700%」、「サイズ 11px」に設定しましょう。

これで文字の縁に立体感が出ました。

次に新規レイヤーをすべてのレイヤーの上に作成し、ツールバーより「グラデーションツール」を選択。
Dでカラーパレットを初期化し、Xで描画色と背景色を反転。カンバス上をドラッグし、すこしだけ角度をつけてグラデーションを適用しましょう。
レイヤーの描画モードを「オーバーレイ」とし、不透明度を「60%」に変更したら、option/altを押しながら、下のレイヤーとの間をクリックし、クリッピングマスクを作成します。
これで、文字テキストにのみグラデーションが適用された状態になりました。

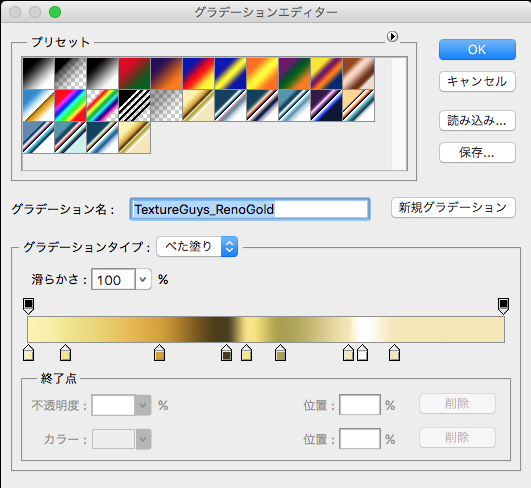
ここで、参考サイトより黄金テキスト用グラデーションプリセット Ultimate Gold(GRDファイル)をダウンロード、インストールしておきましょう。
レイヤーパネルの右下より新規調整レイヤー「グラデーションマップ」を選択し、こちらもoption/alt+下レイヤーをクリックでクリッピングマスクに変換。
あとは、先ほどインストールしたUltimate Goldプリセットを読み込み適用します。

これで黄金文字テキストの基本ベースの完成です。

シンプルな黄金テキストの場合はここまでで良いのかもしれませんが、今回はよりリアル感を表現するために、テクスチャの質感を追加していきます。
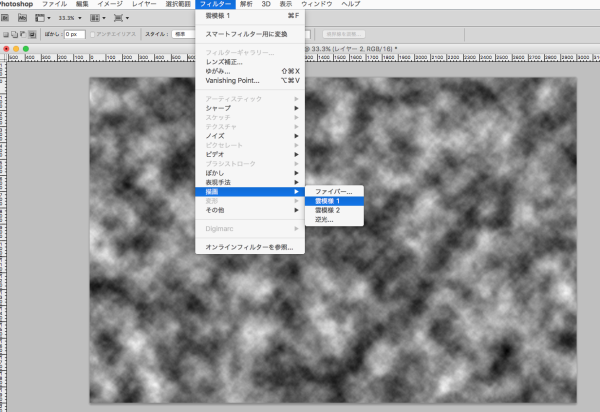
新しいレイヤーを一番上に作成し、メインメニューより「フィルタ」>「描画」>「雲模様1」を選択します。

再度「フィルタ」より「ぼかし」>「ぼかし(ガウス)」を選択し、「半径 40px」で適用します。

続けて、作成したレイヤーをグラデーションレイヤーの下に移動させ、レイヤーの不透明度を「20%」としましょう。
これで、よりリアルな反射を表現できました。

さらに質感をアップするために、参考サイトよりダウンロードしたテクスチャ Metal 232を配置し、グラデーションマップレイヤーの下に追加しましょう。
レイヤーパネル上のレイヤー間でoption/alt+クリックし、クリッピングマスクを適用。これで、文字テキスト部分にのみテクスチャが反映されます。最後に不透明度を「3%」とします。

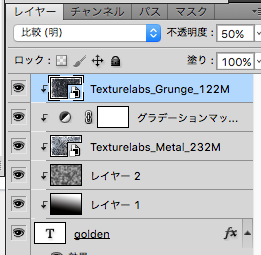
もう一枚のテクスチャ Grunge 122 をレイヤーの一番上に配置し、こちらもクリッピングマスクを適用。レイヤーの描画モードを「比較(明)」とし、「不透明度 50%」とします。


最後に文字テキストの光沢感をワンランクアップさせるために、
背景以外の全レイヤーを統合し、そこにレイヤーパネルの下部分より「レイヤースタイル 光彩(外側)」をクリック。
「描画モード スクリーン」、「不透明度 20%」、「描画色 黄色」、「サイズ 70px」で適用したら完成です!!