text-align:centerをかけても真ん中にそろわない時は、displayの使い方を理解しよう
2022年5月26日

displayに対する値として覚えておきたい4つの値
-
- block
(p, div,ul,h1~h6などの初期値) - inline
(a, span,imgなどの初期値) - inline-block
- none
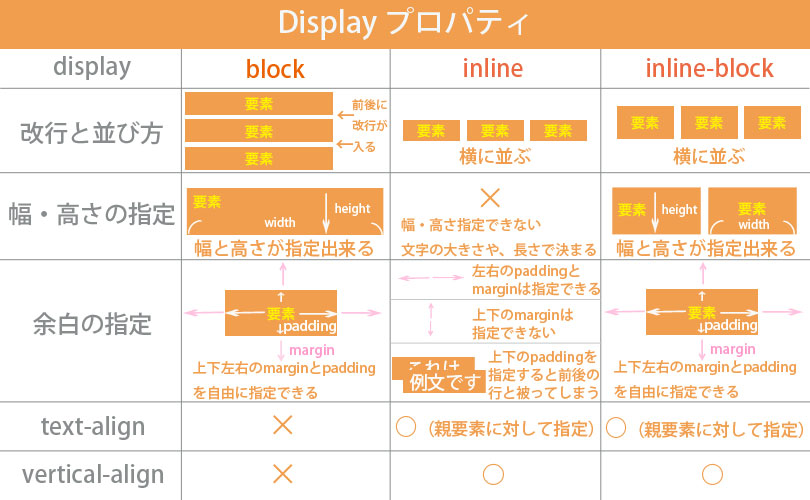
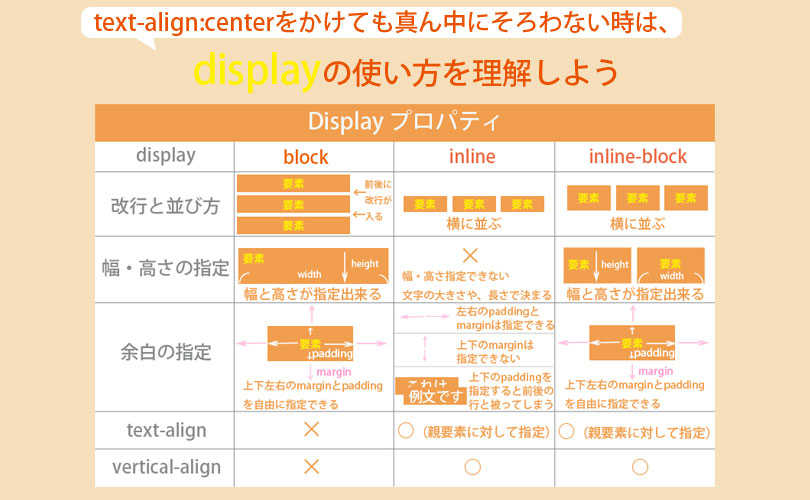
css displayプロパティの考え方の図

順番に詳しく説明していきます。
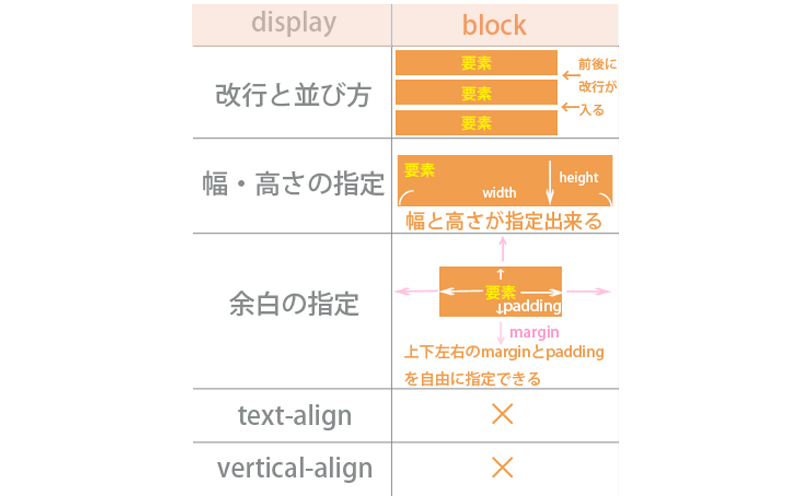
1.display:blockの特徴
-
- 要素は縦に並ぶ
- 幅(width)と高さ(height)が指定できる
- 要素の内側(padding)と要素の外側(margin)の余白の値を自由に指定できる
- text-alignやvertical-alignの指定は出来ない
故にtext-align:centerや、vertical-align:middleを指定しても、要素は真ん中に表示されない(;_;)

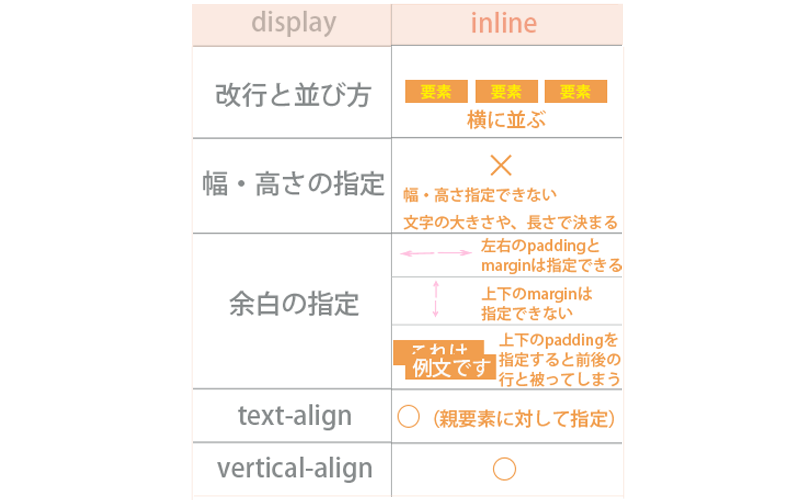
2.display:inlineの特徴
-
-
- 文章の一部として用いられる
(例)a, span,imgタグなど - 要素の間には改行が入らず横に並ぶ
- 基本的にはdisplay:blockの中で用いられる
逆にdisplay:inlineの中にdisplay:blockを入れることはほとんどない - 幅(width)と高さ(height)を指定できない
テキストの長さや、文字の大きさにより幅と高さが自動で決まる - 上下の余白(padding・margin)を調整できない
上下のpaddingは指定できるものの、paddingを大きくすると、改行されたときに前後の行とかぶってしまい、デザインが崩れてしまいます - 左右の余白(padding・margin)は自由に指定することができます
- 親要素に対して指定すれば、text-alignやvertical-alignを指定することができる
ただし、inlineの要素にtext-alignを指定するときには、親要素に対して指定する必要があります。例えば、divタグの中にあるspan要素に対して、text-alignで中央寄せしたい時は、div{text-align:center}と書く - inline⇔blockはCSSで指定すれば変えられる

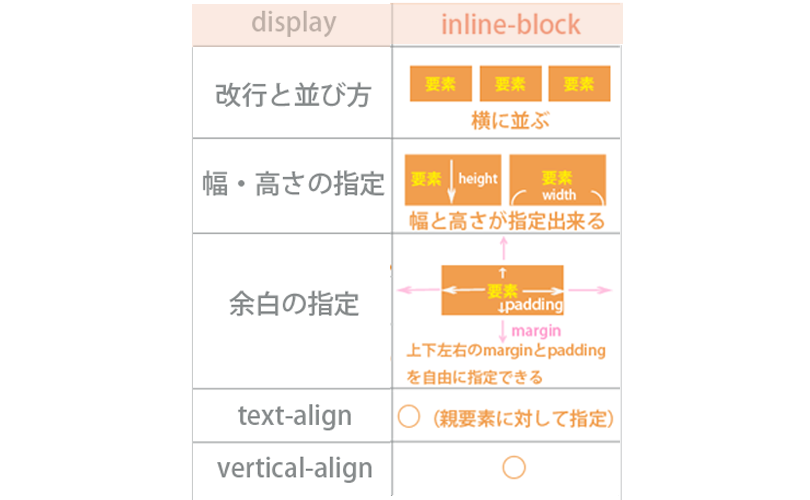
3.display:inline-blockの特徴
-
-
- 改行が入らず横に並ぶ
要素の並び方はinline的で、要素の中身はblock的な性質を持ちます - 幅(width)と高さ(height)が指定できる
- 要素の内側(padding)と要素の外側(margin)の余白の値を自由に指定できる
- text-alignやvertical-alignを指定することができる

ソーシャルシェアボタンや、メニューバーを横に並べたい時に便利!


display:blockでやろうとすると、1つ1つのボタンの間に改行が入ってしまうので、float:leftなどで対応する必要があります。
また、inlineでやろうとすると、幅・高さ・余白を自由に指定できません。inline-blockを使うことで簡単に要素を横に並べることができます。
4.display:noneとは?
ブラウザ上で非表示になります
レスポンシブデザインを作るときに便利ですまとめ
display:block, inline,inline-blockを理解すると、text-align:centerとかけても真ん中に揃わないといった疑問が解消されるのではないでしょうか

- 改行が入らず横に並ぶ
-
- 文章の一部として用いられる
-
- block