Illustratorで桜を描こう
2022年12月12日

桜を描く
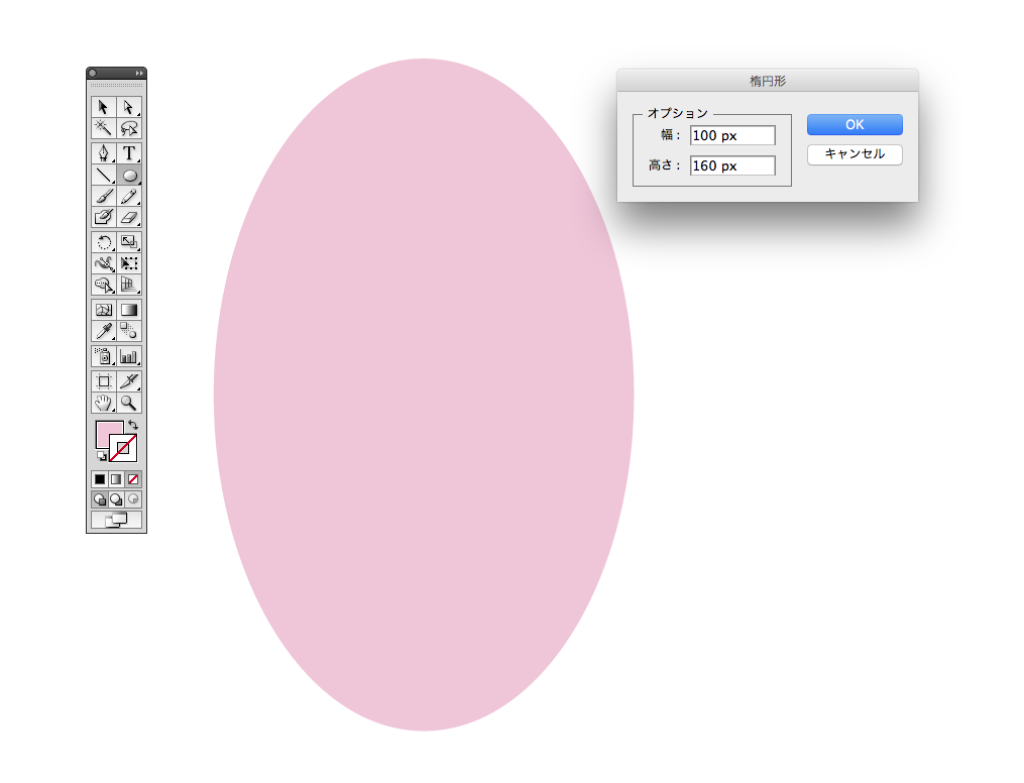
手順1:楕円形ツールでパスを描く
ツールパネル > 楕円ツール より 幅 < 高さの任意の楕円形を作ります。
(例は幅:100px × 高さ:160px)

手順2:楕円を切り抜く
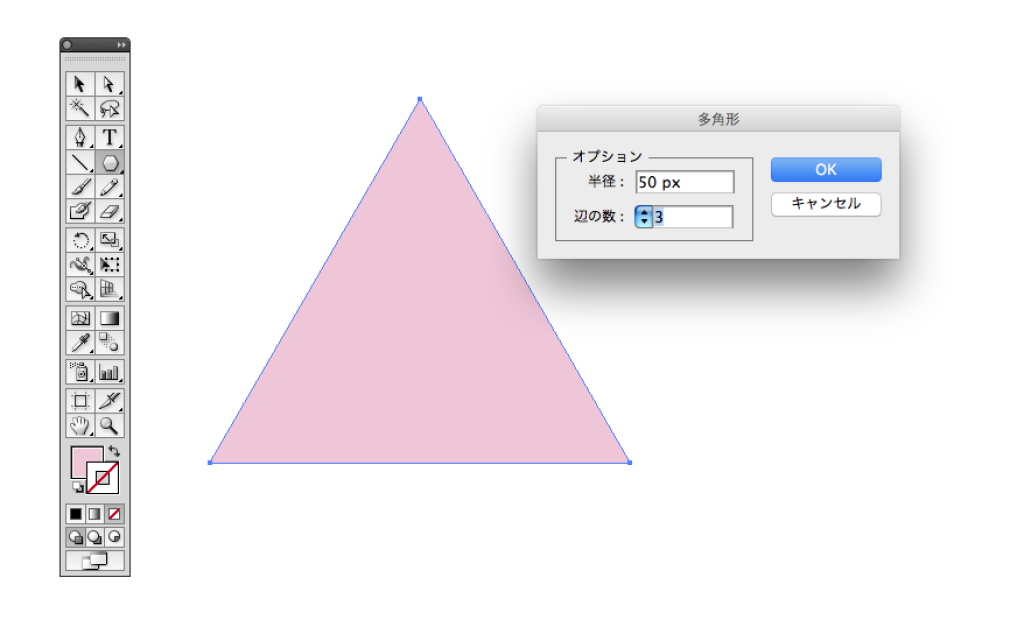
ツールパネル > 多角形ツールより半径:楕円の幅の1/2、辺の数:3の三角形を作ります
(例は半径:50px)

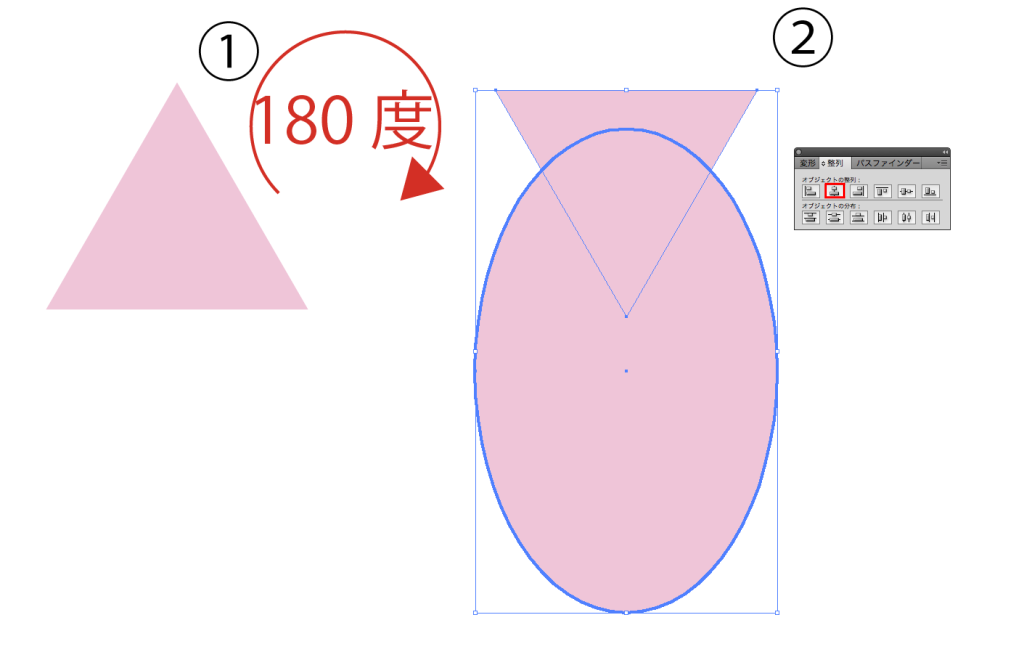
続いて、選択ツールに持ち替えて先ほど作った三角形を180度回転させ、
手順1で作った楕円形の上部に三角形が前面の状態で重ねます。
(重ねた部分の深さが花びらにの切り込みになります。)
このとき楕円形をキーオブジェクトとして、
楕円形と三角形を整列パネル > “水平方向中央”に整列させておきましょう。

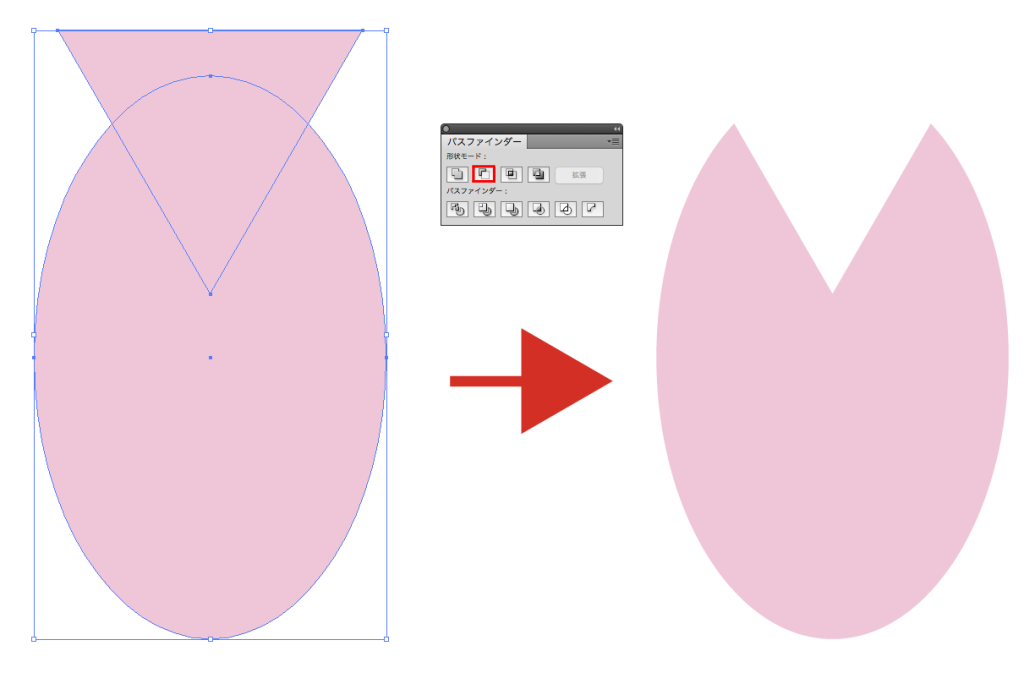
重ねることができたら2つの図形を選択した状態でパスファインダーパネルから、
“前面オブジェクトで型抜き”を選択します。
少し特徴が加わることで、桜の花びららしくなってきましたね。

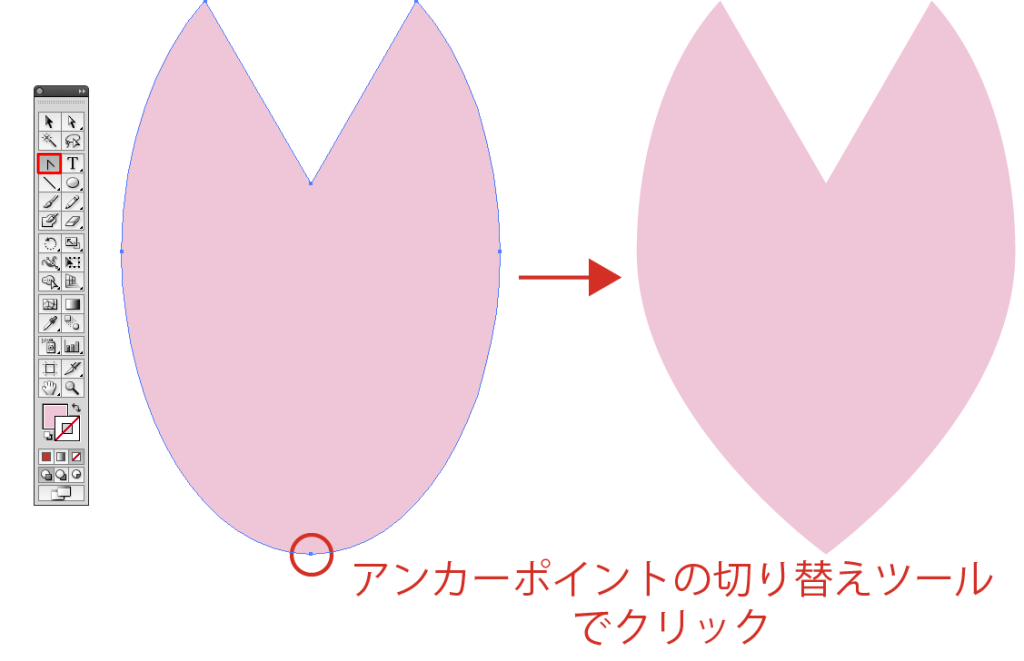
手順3:アンカーポイントの切り替えツールで花びらを仕上げる
“アンカーポイントの切り替えツール”で楕円形の下部アンカーポイントを切り替えます。

手順4:回転ツールで桜の花に形成
いよいよ花びらから花に成形していきます。
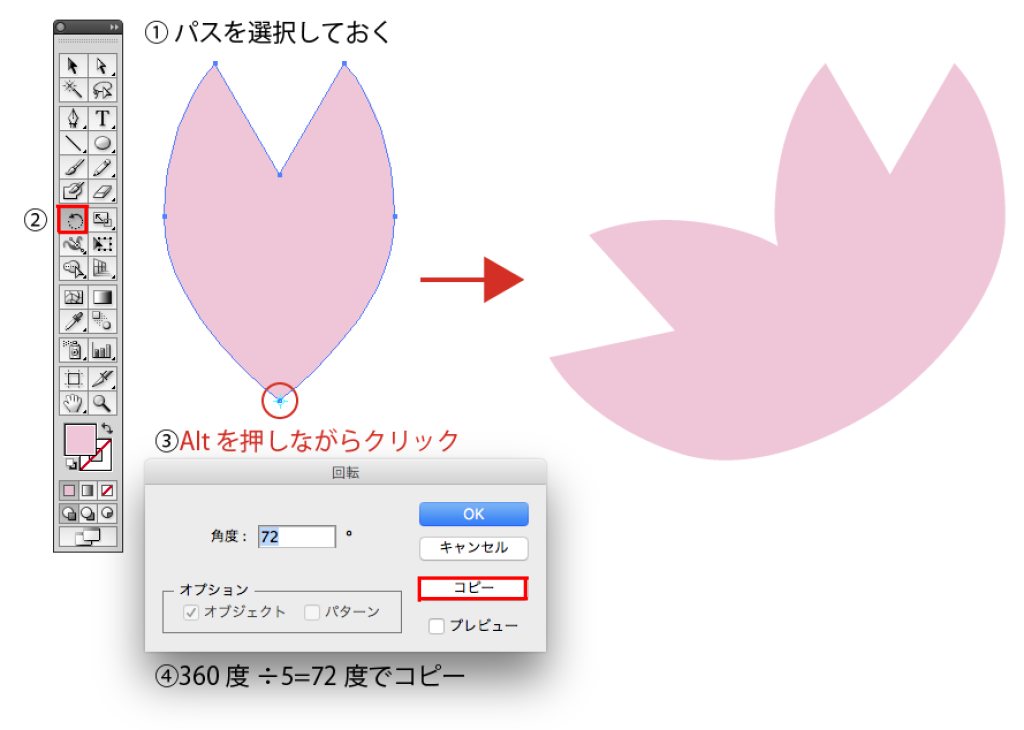
手順3での花びらを選択した状態で”回転ツール”に持ち替えます。
Altを押しながら楕円形下部のアンカーポイントをクリックし、回転軸を移動させます。
表示されたダイアログに72(360÷5=72)と入力してコピーします。

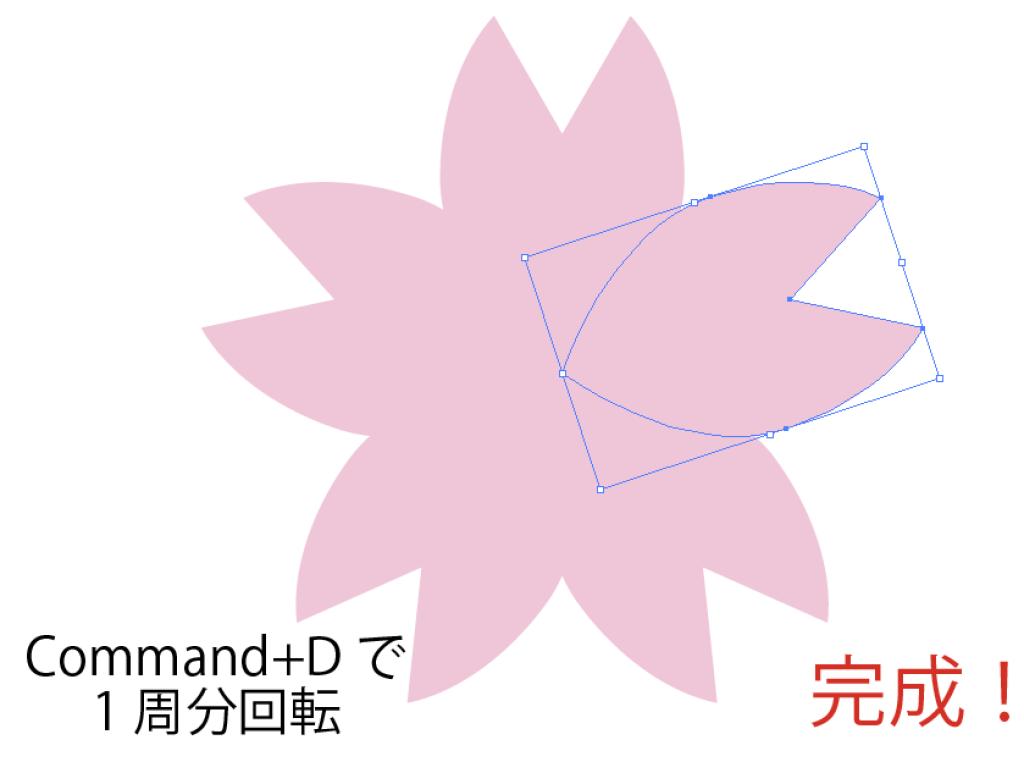
あとはCommand+D(動作の繰り返しショートカットキー)で1周分コピーしたら花びらの完成です。

終わりに
切り込みを入れなければ抽象的な花、回転の角度を変えれば4つ葉のクローバーなど
様々な装飾が作れそうです。