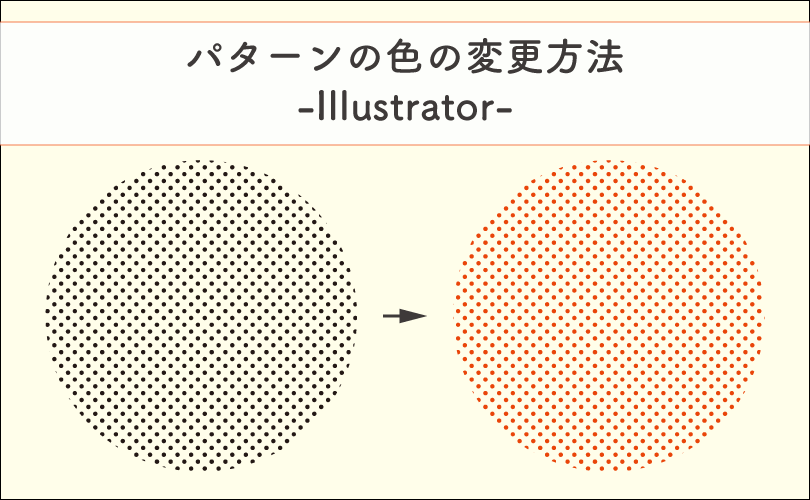
パターンの色の変更方法
2023年5月15日

パターンの色の変更方法を紹介します。
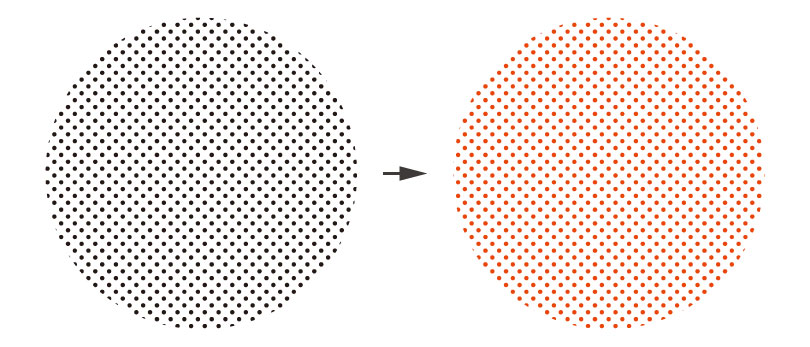
今回は円形オブジェクトにドットのパターンを適用させ、そのパターンの色を変更していきます。

①オブジェクトを選択してパターンを適用させる
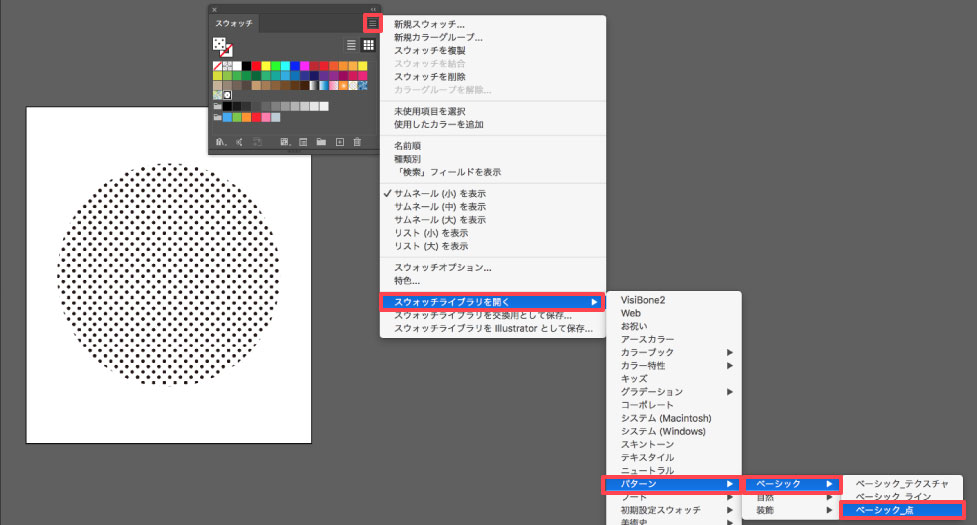
スウォッチパネルのパネルメニューから[スウォッチライブラリを開く]→[パターン]→適用させたいパターンを選択
今回は[ベーシック_点]を適用させます

②パターンの色を変更する
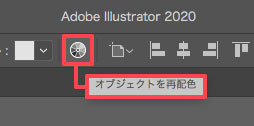
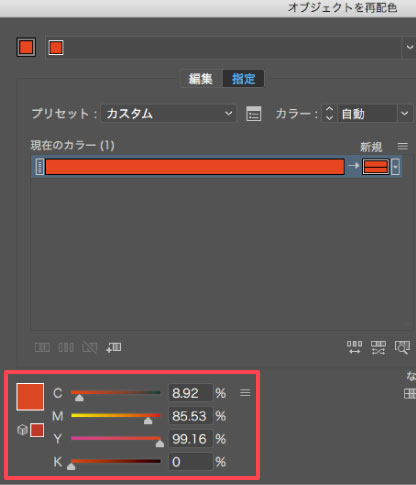
パターンを適用させたオブジェクトを選択し、[オブジェクトを再配色]をクリック

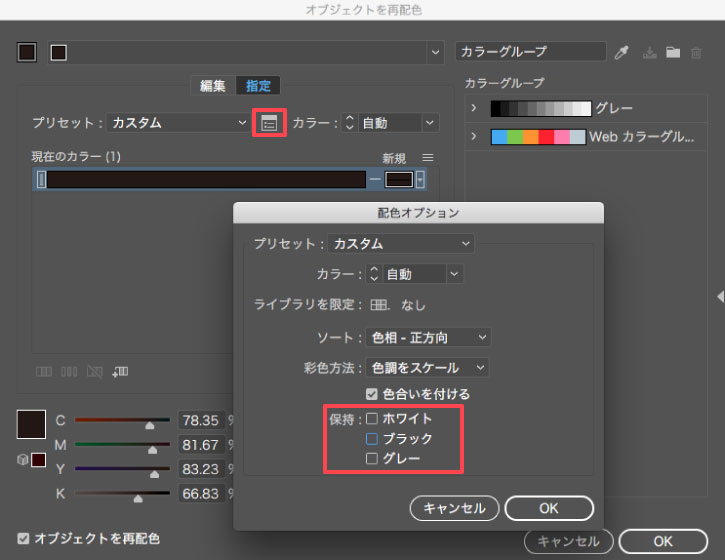
[配色オプション]をクリックして[保持]のチェックを全てはずす→OK

好きな色に変更する

完成!
このように簡単にパターンの色を変更することができます。
ぜひ試してみてください。