「スクロールすると追従するアニメーション機能(Dreamweaver)」
2023年7月20日

今回はDreamweaverで作る「スクロールすると追従するブロック要素」をご紹介いたします!
目次
手順
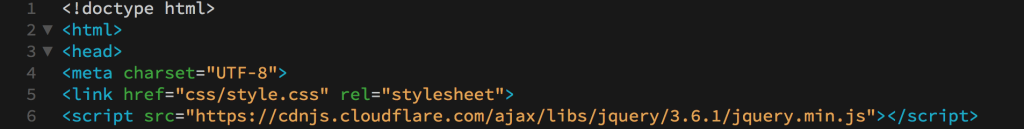
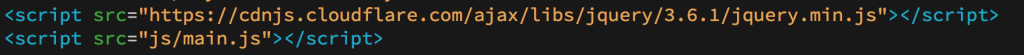
1 jqueryを読み込み。
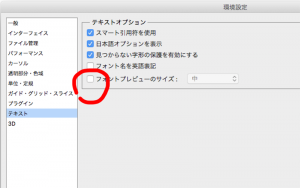
head要素内でjqueryを読み込みます。

2 専用jsフォルダを作成し読み込み。
今回は「main.js」という名前で「js」ファイルに保存しました。

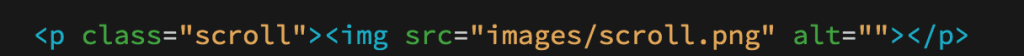
3 追従させたい要素(画像)をhtmlに入力。
スクロールした後を追いかけるようについてくる、画像や文字を<p>指定。

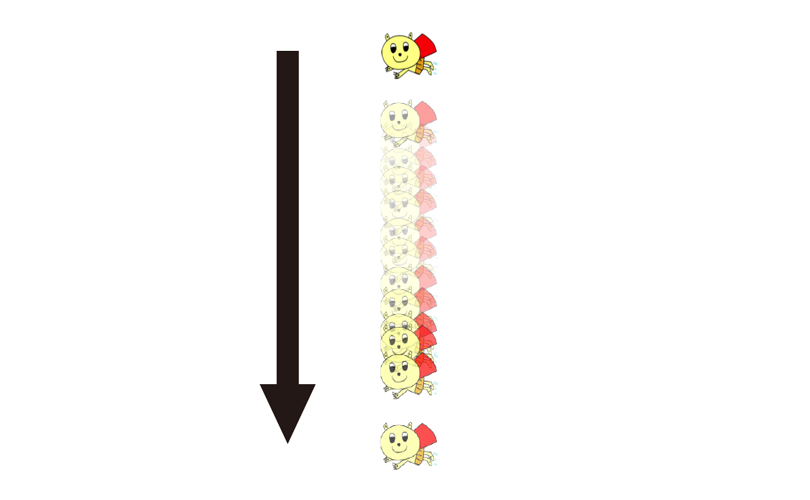
今回はこの(私が作った外国産くまの○ーさんのような)キャラクターが追従するようにします。

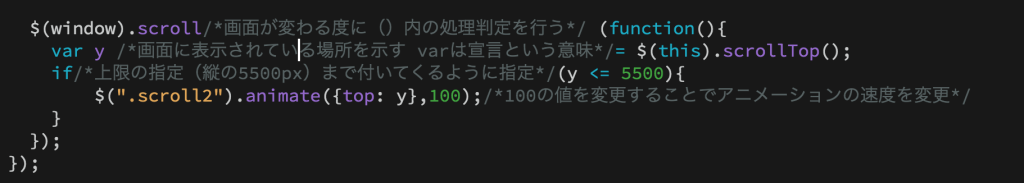
4 Javascriptに記述。
Javascriptに下記を記述します。
$(function(){
$(window).scroll (function(){
var y = $(this).scrollTop();
if(y <= 5500){
$(“.scroll”).animate({top: y},100);
}
});
});
下記はそれぞれの役割についてです。

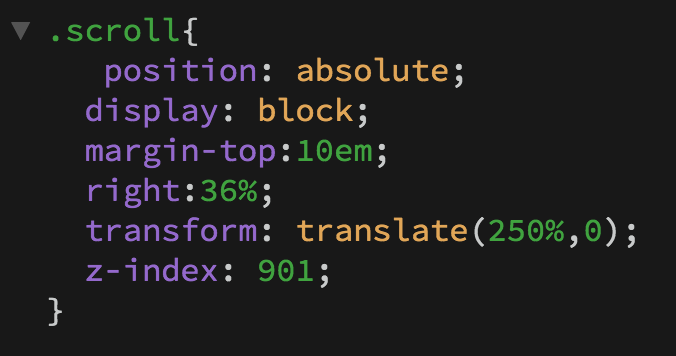
5 CSSの記述
Position、absoluteを付けています。スクロールをして出てくる最初の位置を、mrgin-topで設定しています。また、全体てきな位置についてはrightや、leftで設定してください。

6 動作確認。
300pxの位置から、6100pxあたりまでくっついてきてくれます。Javaでy=5500と設定しましたが、画像サイズも合わせて、6100pxまで来ました。それも加味して、調整が必要です。


まとめ
以上で追従するアニメーションの完成です!アニメーション速度によって、ものすごいスピードでついてきたり、ゆーーーーっくりくっついてきたり、見栄えが変わるので微調整が肝心です! また、スマホでの見栄えはパソコンとかなり変わるのでレスポンシブを設定する場合は、その点も注意して速度設定をしてみてください!