Photoshopで作るタイトル表現

楽しい楽しいPhotoshopの文字加工のやり方をすこし雑ですが説明していきます。
今回はこんな感じのPhotoshopの加工をやっていこうと思います。

使用ソフトはPhotoshop CS5です。標準で入っているものだけ使用して制作したので誰でも作れると思います。CCでも同じ手順で作成できるので参考程度にどうぞ!
フォトショップで文字加工

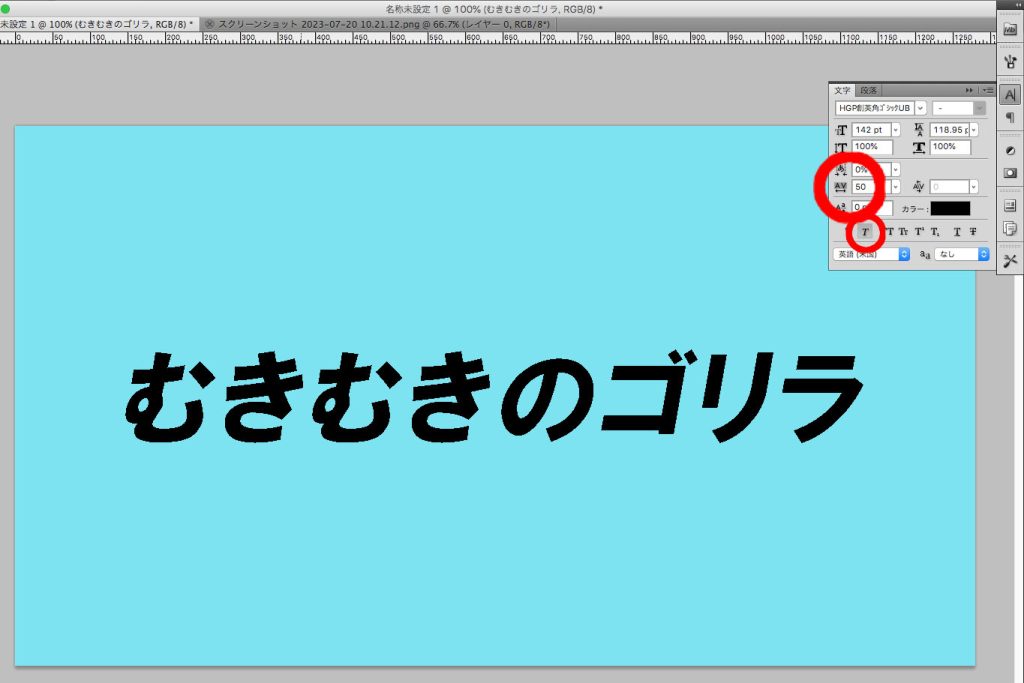
まずは好きな文字を入れてください。インパクトが強いと自分が楽しくなるのでおすすめです。
今回はトラッキングを+50と斜体にしました。赤いサークルの部分で調整してます。

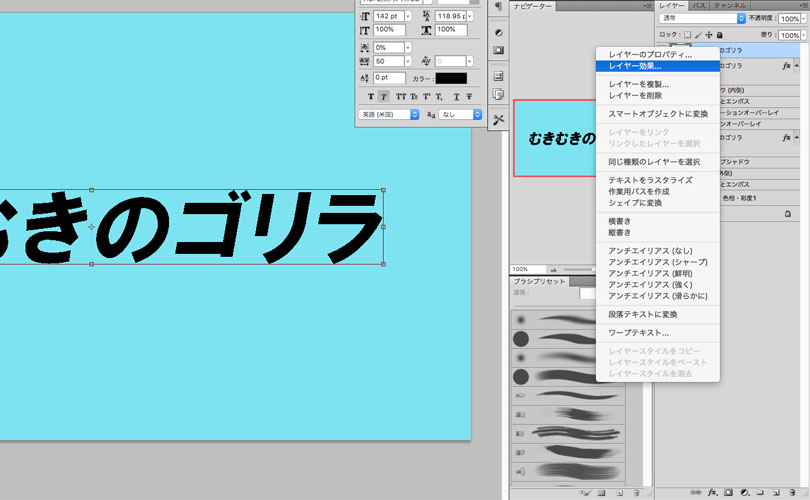
次にレイヤーパネルにマウスを合わせて右クリック、「レイヤー効果」が出てくるので「レイヤー効果」をクリックしてください。

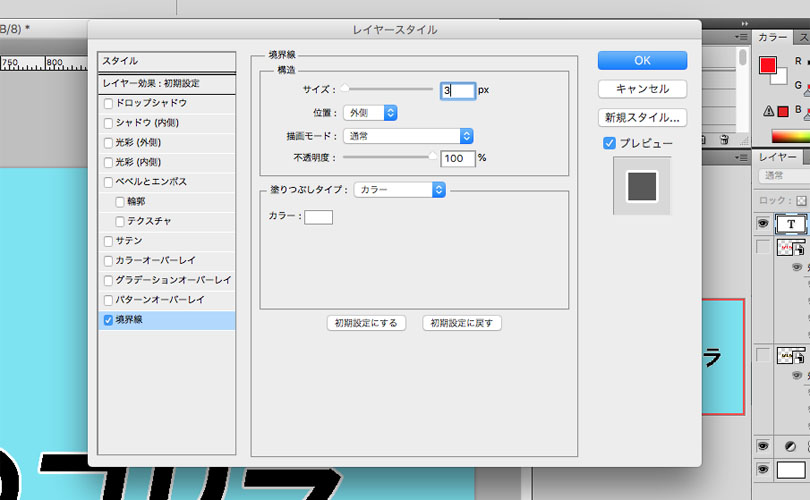
一番下に「境界線」があるので境界線をクリックし、サイズ3px、カラーは白(#fff)に設定します。

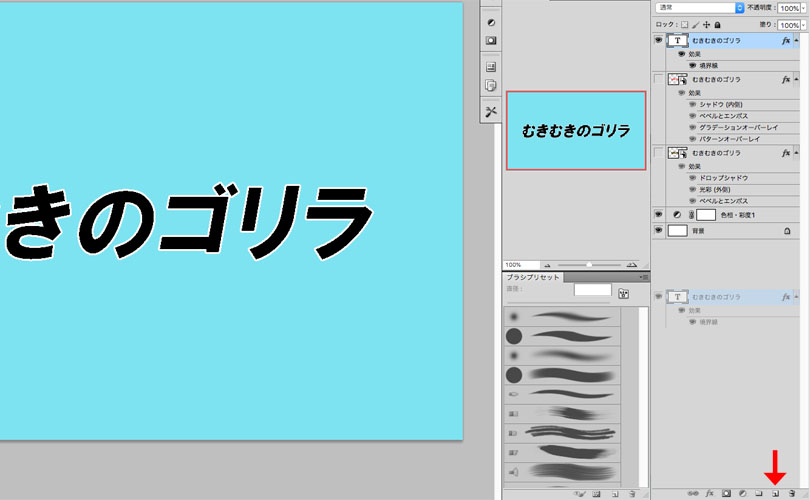
そうしたら「レイヤー効果」の境界線の効果がついたレイヤーを複製します。
複製の仕方は先ほど効果を追加したレイヤーを左クリック長押しで、赤い矢印のところまで持っていきます。もしくはメニューバー→レイヤー→レイヤーを複製で複製することができます。どちらでも可能です。
コピーが終わったら下の方にあるレイヤーに「レイヤー効果」を追加していきます。
追加する効果は同じく「境界線」です。

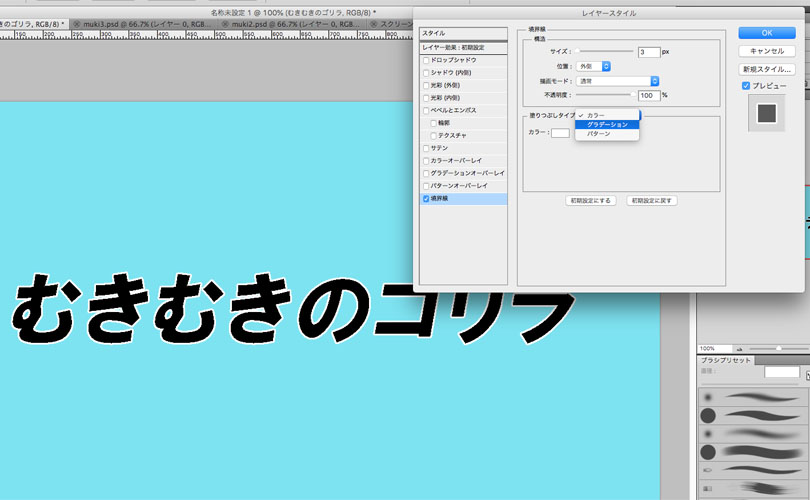
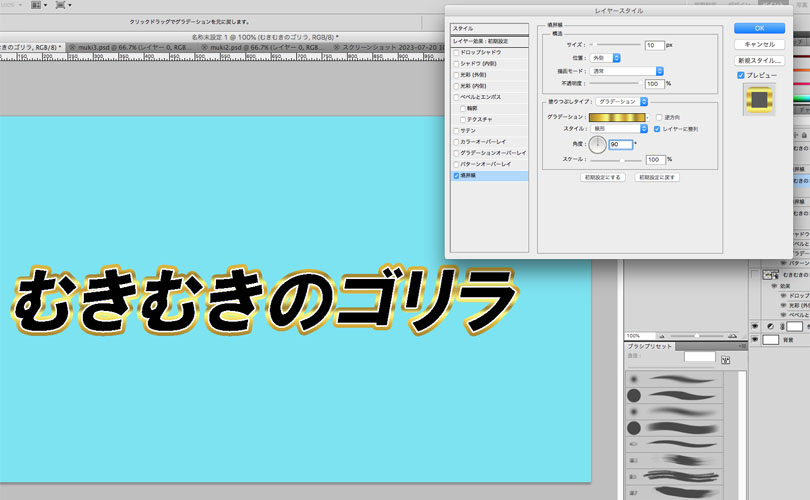
「レイヤー効果」の「境界線」を選択し、境界線の塗りつぶしタイプの設定を変えていきます。変更するのは「カラー」から「グラデーション」を選択、選択し終えたら境界線にグラデーションがかかるようになります。
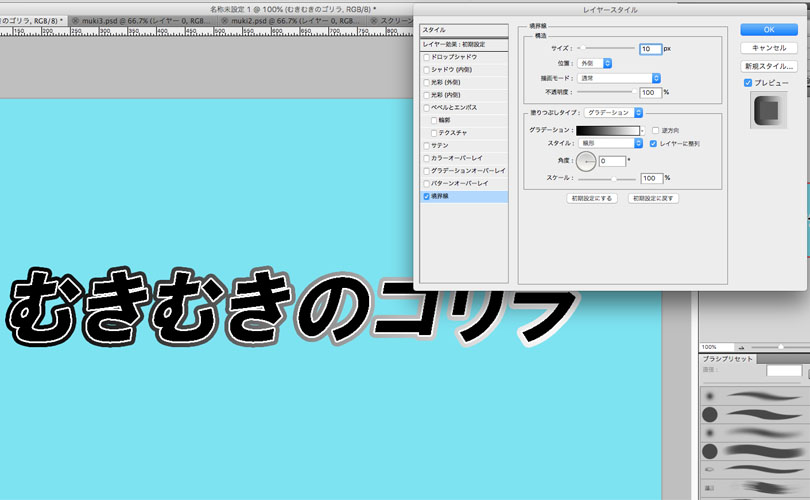
選択しただけだとpx数が3pxと同じなのでここで10pxに数値を変えておきます。

10pxに数値を変えたらこんな感じになります。角度をいじっていないので左黒の右白になってます。このあと直していきますので、グラデーションの色を決めていきます。
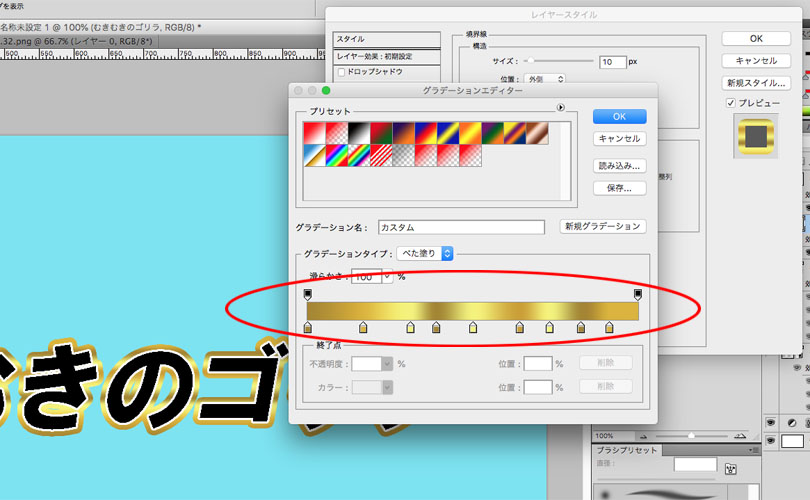
「グラデーション」と書かれている部分の黒から白にかけての部分をクリックして、グラデーションエディターを開きます。開いたら下の「グラデーションタイプ」のスライダー(赤丸のところ)にて色を置いていきます。

使用した色は#a4862c、#dbb530、#f4f476、#cba02cの四色です。それっぽくなるようにふわっと位置を調整してください。スライダーの使い方は色鉛筆みたいなのをクリックすると変えたり動かしたりできます。消す時はいらないスライダーをドラック→下にやると消えます。
調整が終わったらつぎに進みます。
グラデーションの調整が終わったら「角度」の調整していきます。基本は0度になっているのでその角度を90度に設定して調整したグラデーションを横にします。

ちょっとそれっぽくなってきました。
そしたらまたレイヤーを複製、微調整をして仕上げをしていきます。
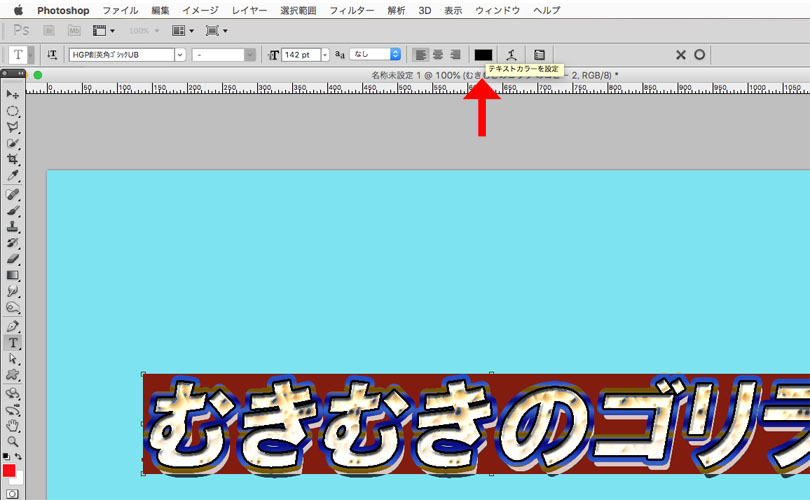
文字の色が黒のまま進めていくと不都合なので色を変えます。文字ツールを選択してテキストカラーを設定でカラーエディタが出てくるのでお好みの色を選択してください。今回は赤を使用します。


中の色を黒から赤に変更しました。
次にレイヤーを複製、ラスタライズします。

この状態で加工していきます。上から三番目のラスタライズしたレイヤーから編集します。
レイヤー効果
- ドロップシャドウ
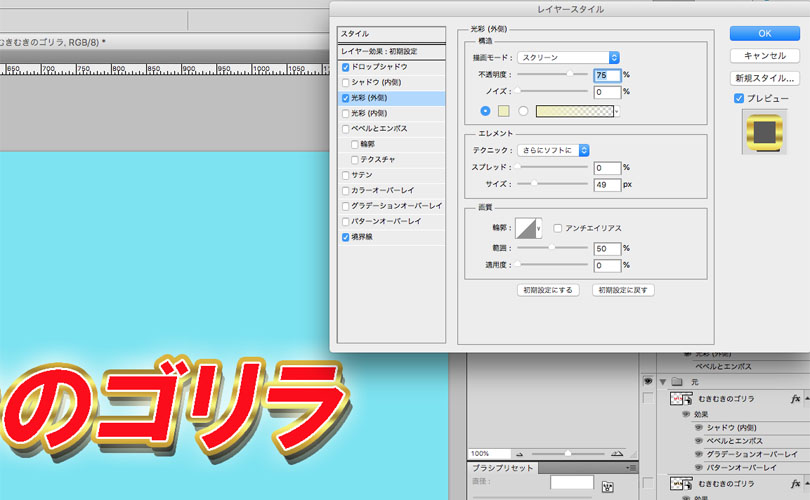
- 光彩(外側)
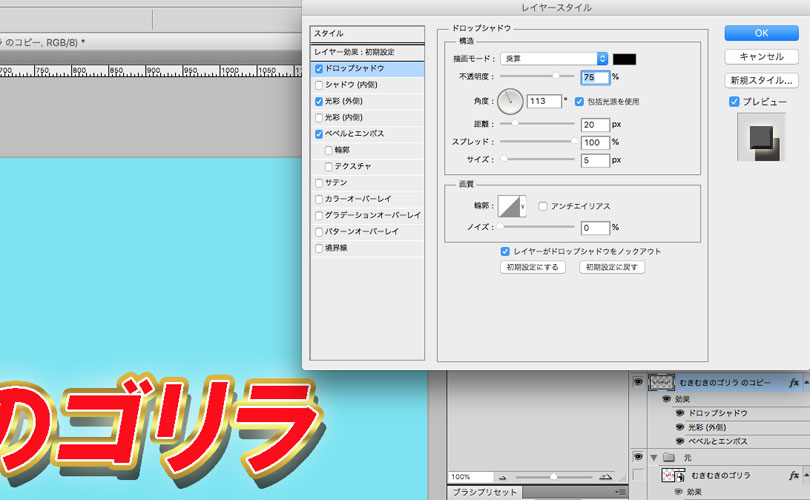
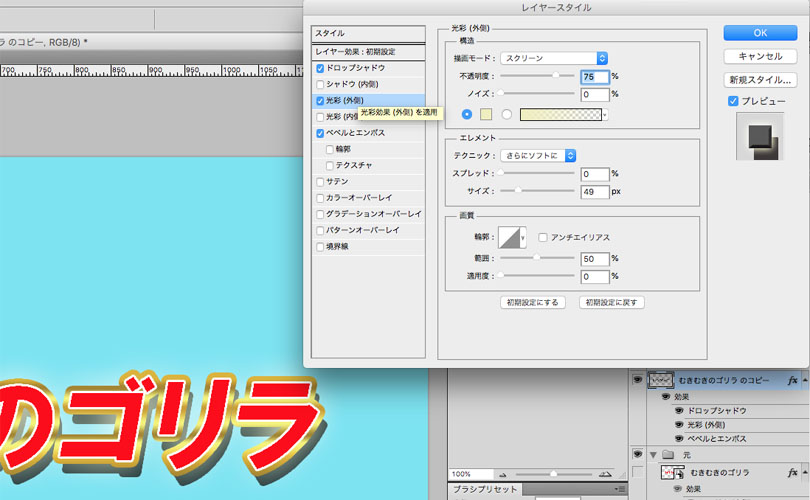
上記の二つを使用し、図のように設定していきます。

ドロップシャドウ:距離・・・20px
スプレッド・・・100%
サイズ・・・5px

光彩:エレメント・・・・サイズ49px
ベベルとエンボスにチェックが入っていますがついてもついてなくても変わらないです。一番下のレイヤーなので。
効果を追加した状態はこちらです。

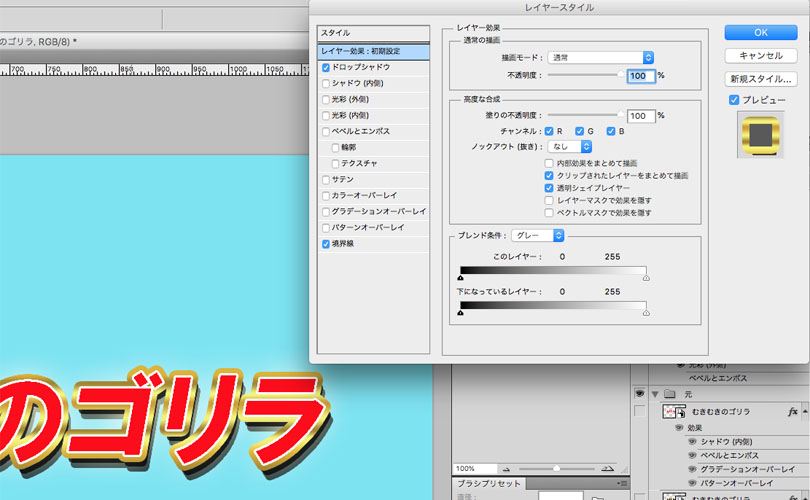
次に真ん中のレイヤー効果を設定していきます。真ん中のレイヤーは金のグラデーションのレイヤー効果がついているのでその効果は残したままプラスで追加していきます。
追加レイヤー効果
- ドロップシャドウ
- 光彩(外側)


追加した状態はこんな感じになります。

もう少しで完成です。最後に一番上のレイヤー効果を追加します。こちらも境界線は触れずにレイヤー効果を追加していきます。
追加レイヤー効果
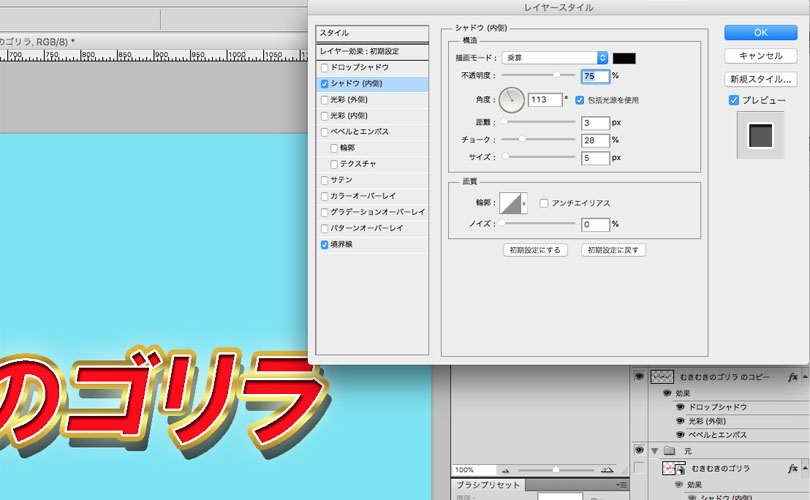
- シャドウ(内側)
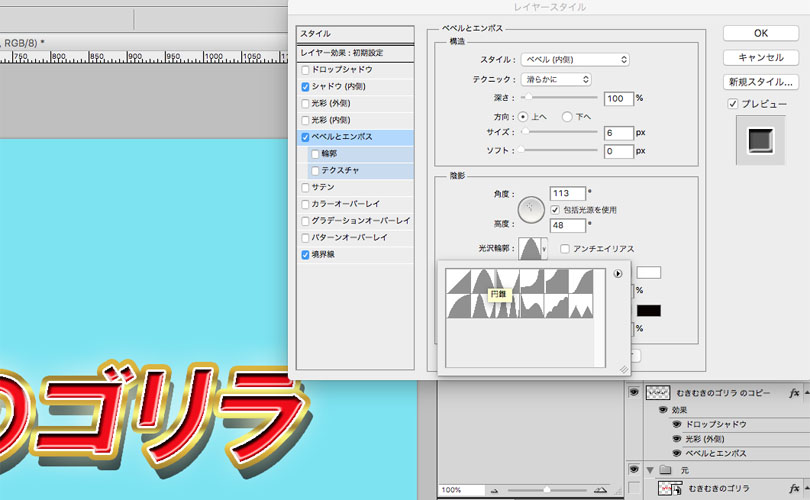
- ベベルとエンボス
- グラデーションオーバーレイ
- パターンオーバーレイ

まず内側にシャドウを追加していきます。
構造:距離・・・3px
チョーク・・・28%
サイズ・・・5px

ベベルとエンボス
構造:サイズ・・・6px
陰影:光沢輪郭・・・円錐

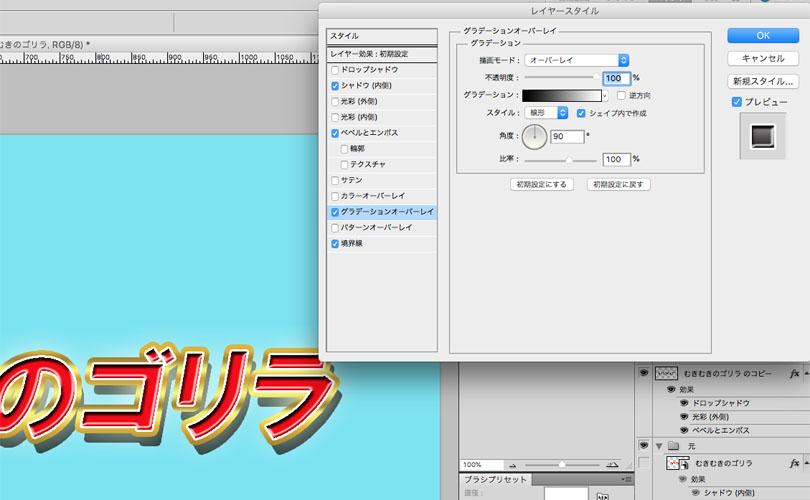
グラデーションオーバーレイ
角度:90度

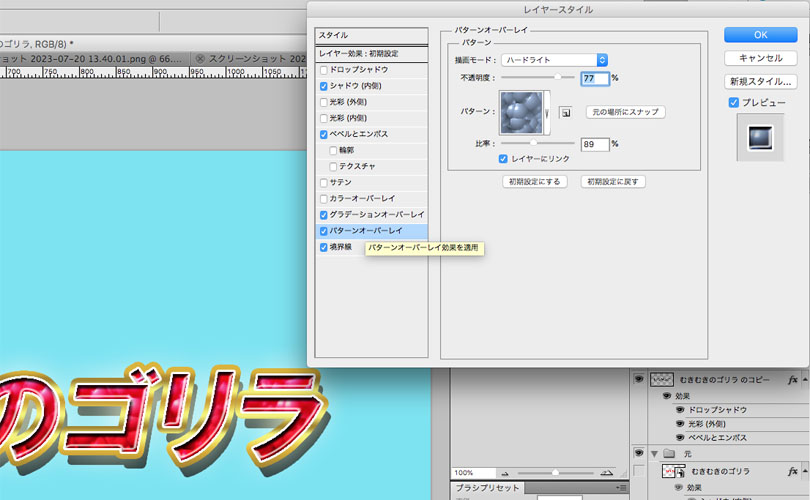
パターンオーバーレイ
パターン:描画モード・・・ハードライト
不透明度・・・77%
パターン・・・泡
比率・・・89%
これで全てのレイヤー効果を追加し終えました。では完成を見てみましょう。

トップの画像と同じものが出来上がりました。レイヤー効果はTVやアニメタイトル、ゲームタイトルなどのロゴデザインなどでよく使われるので覚えて置いて損はないです。ほかにも色々とできるのでぜひ作ってみてください。
ここまでお読みいただきありがとうございました。