フォームに必ず挿れたいAPI連携!

フォーム入力に便利な機能
ECサイトなどのフォーム画面で郵便番号を入力すると自動で住所も一緒に追加してくれる機能を見かけた事があると思います。フォーム入力を行う側にとってこの機能があるとすごく便利に感じますし、ECサイトでなくても多くのサイトでこの機能を実装しているフォーム画面を見かける事が多くなりました。なので、今回はその作り方を説明していきたいと思いますので、ぜひ参考にしてください。 ※この記事にはWebサイトZENN様の記事を一部掲載しています。
1.フォーム画面の作成
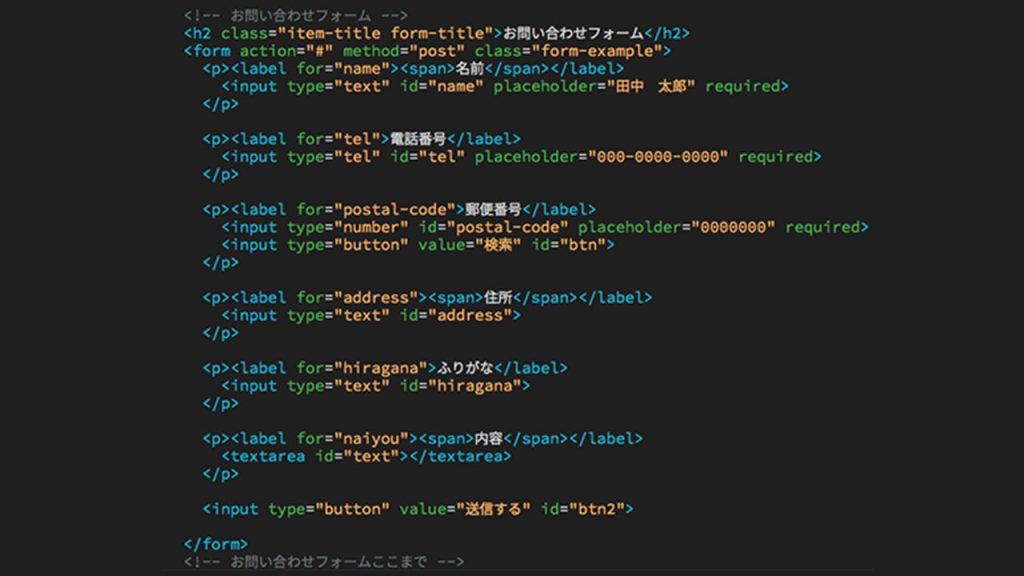
まずは簡単なフォーム画面をHTMLで作成します。

ここで重要なのは郵便番号、住所、ふりがなのコードになります。(このままコピペして使っていただいても大丈夫です!)
idの部分は連携時に使いますので、自分が覚えやすい名前にしておくことを推奨します。
2.API連携をする為のJavaScriptを作成
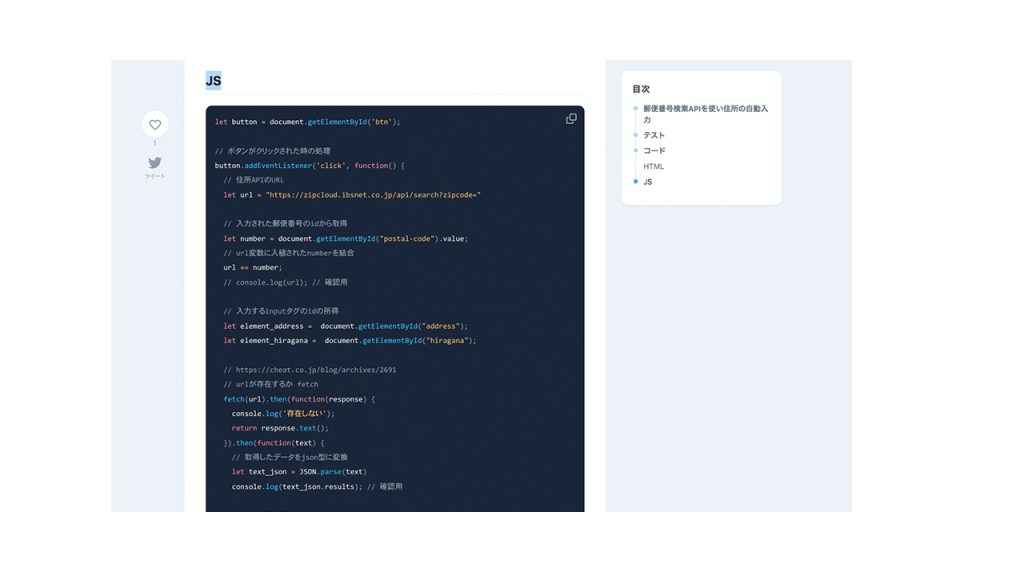
API連携をする為に今回はZENN様のwebサイトで公開されているコードを使っていきたいと思います。
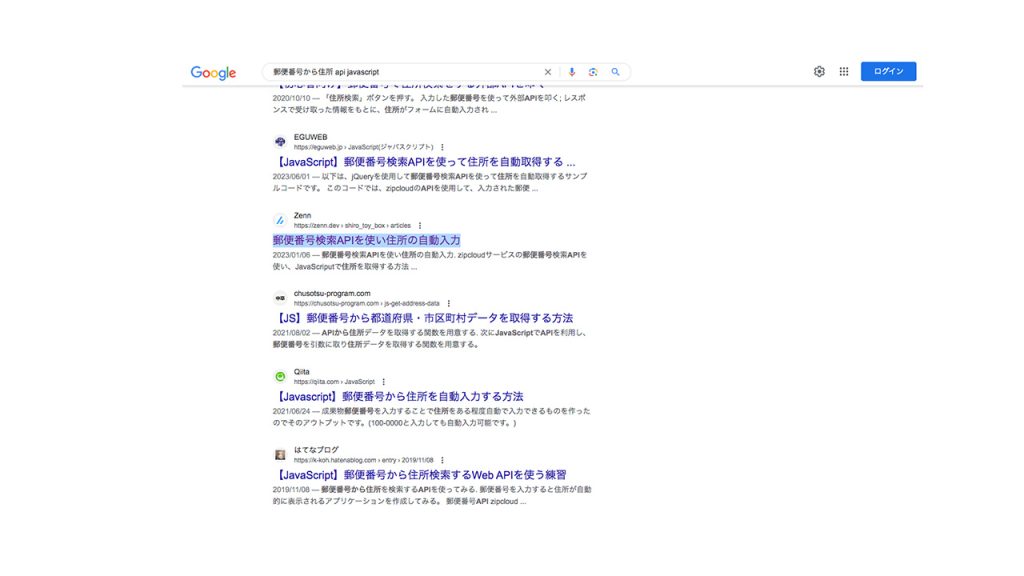
まずは「郵便番号から住所 api javascript」で検索します。
次に下の方にスクロールし、画像のドラッグしてあるサイトをクリックします。

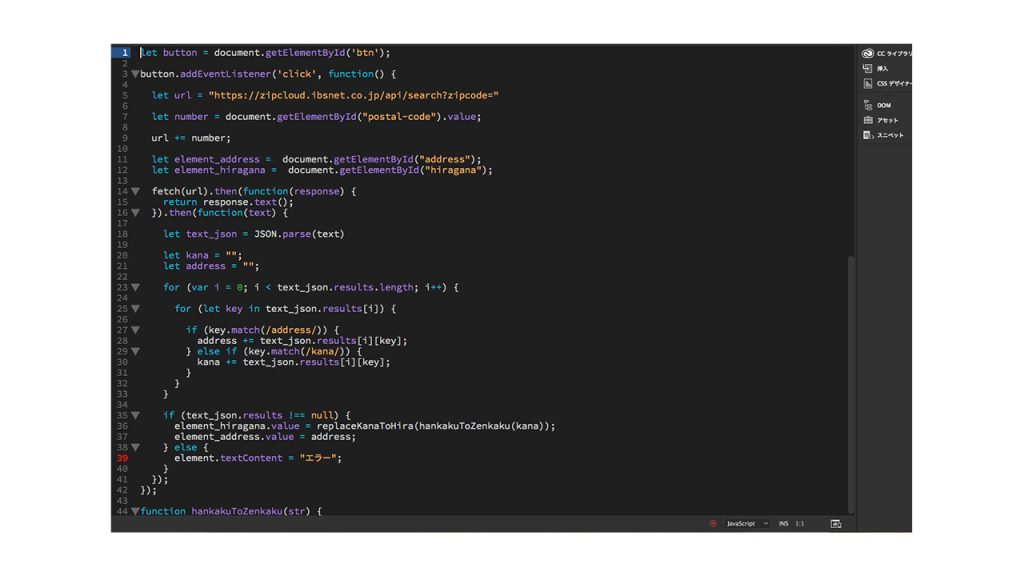
サイトからJSのコードをコピーし、Dreamweaverの新規ドキュメント(JavaScript)を作成して貼り付けを行います。


ここで先ほどHTMLで定義した自分の覚えやすいidをgetElementByIdの(“”)内に置き換えていきます。
また、コード内に記述してある最初と同じid名部分も変更していきます。
※ここではpostal-code,address,hiraganaの事を指します。
また、この他にさらに簡単に定義する方法としてHTML内のidをgetElementById内に記述してある物に
置き換えるという方法もあるので、お好きな方で製作してください。
※郵便のid=postal-code,住所のid=address,ふりがなのid=hiraganaに変更します。
どちらかの方法を行なったら、任意の名前でJavaScriptのファイルを保存します。
3.HTMLとJavaScriptを連携させる
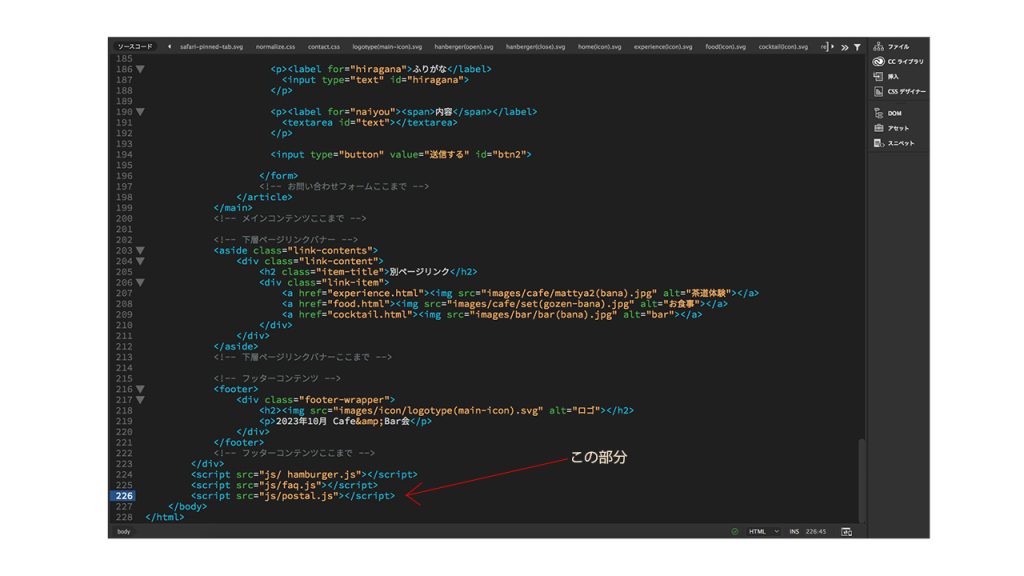
ただ、HTMLのidを連携させても何も動かないので、任意の名前を入れたJavaScriptファイルをbodyの最後に書き足します。

これで完成となります。
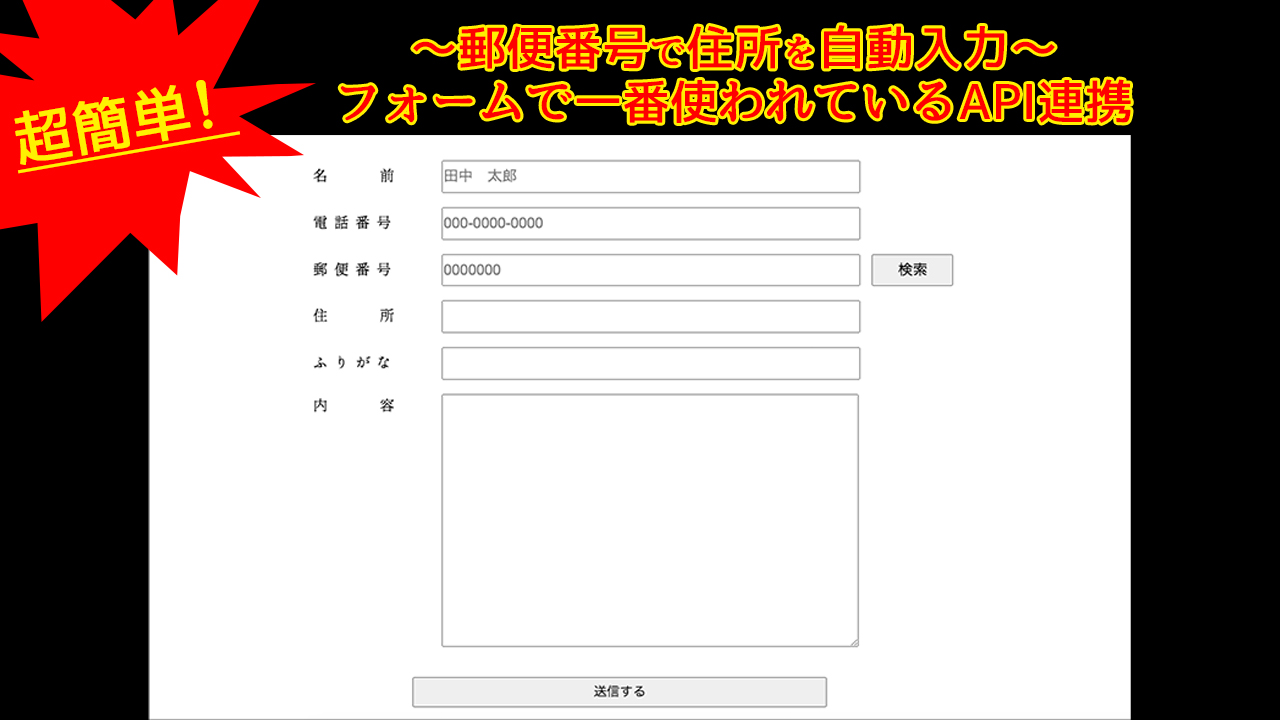
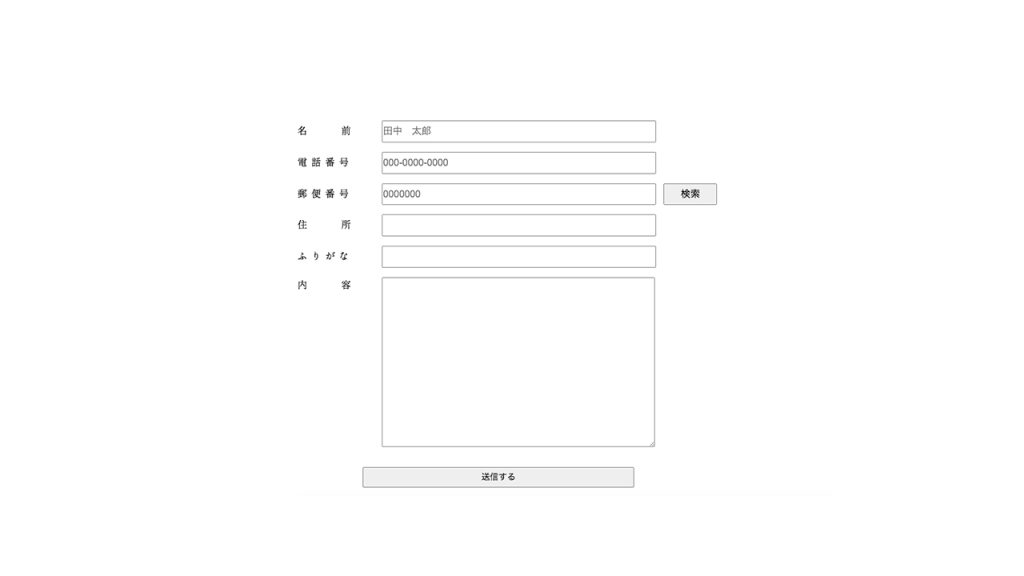
あとはCSSで見た目を整えれば、下画像の様なフォームの出来上がりです。

4.まとめ
最後に手順をまとめて書いておきます。
1.フォーム画面の作成(HTML)
2.JavaScriptファイルのコピーペーストし、idを連携させる(HTML,JavaScript)
3.HTML内にscriptタグを記入(HTML)
3つのステップで簡単に実装できるので皆様もぜひ使ってみてください!