Photoshopで簡単!止まっている車を走らせる方法
2023年12月25日

目次
Photoshopのぼかしを使用して、止まっている車を動かすための方法を簡単にご紹介して行きます

まずは、ぼかす元の写真を用意します
タイヤのぼかし方


1.ツールバーから楕円形選択ツールを選択し、ホイールの部分がすべて覆われるように選択範囲を作成します。


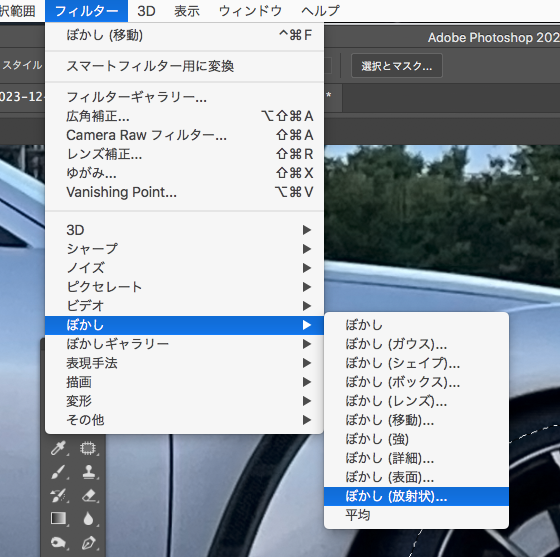
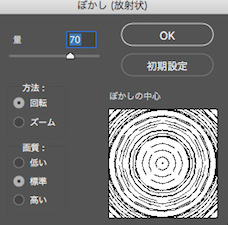
2.メニューバー→フィルター→ぼかし→ぼかし(放射状)を選択します
ぼかし(放射状)の量を70に設定します。

3.OKを押すとぼかしが適用され、ホイールが回転しているように見えます。

4.先ほどの手順を後ろのタイヤにも適用させると、二つのタイヤが回転しているようにみえます。
タイヤを動かすことができたら、次は背景を編集していきます。
背景のぼかし方


1.オブジェクト選択ツールを選択して、車全体が覆われるように選択範囲を囲います
車体のみが選択されている状態にするため、選択範囲の細かい調整はなげなわツール等で行います。


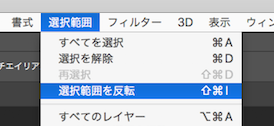
2.つづいて、選択範囲を反転します。
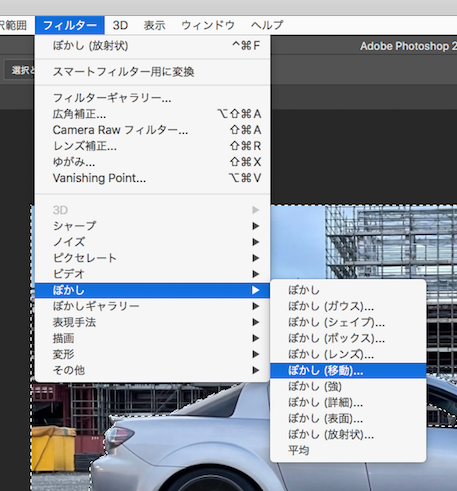
3.選択範囲を反転できたら、フィルター→ぼかし→ぼかし(移動)を選択します。

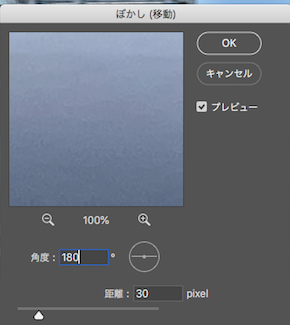
ぼかし(移動)の角度を水平180°に設定します。続いて距離を30pixelに設定します。

4.ここまでの設定が適用されると、背景が移動しているようにぼかしが適用され、車が走っているように見えます。
いかがだったでしょうか?この記事をみて興味を持った方は是非チャレンジしてみてください!!