Photoshopでアハムービーを自作しよう

まずはこちらの動画をご覧ください!
正解は
↓
↓
↓
↓


信号の色が緑から赤に変わったです!
この動画はアハムービーといって、アハ体験の一種です。
アハ体験とは…「今まで分からなかった・気付かなかった事象に対して分かる・気付くようになったときの体験」のことを言い、このひらめきを感じた際、脳が活性化されると言われています。
この映像もPhotoshopを使えば簡単に作成することができます!
今回はその手順をザックリと解説していきたいと思います。
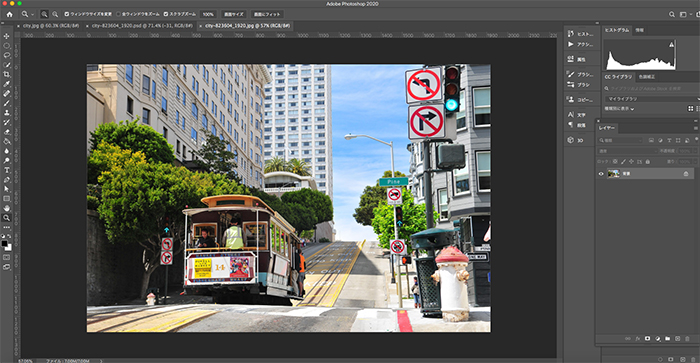
1.変化させたい画像をPhotoshopで開きます

※今回使う画像は[W:1920px H:1275px 解像度:72]の画像を[W:600 H:398 解像度:72]にファイルサイズを落としています(重くなりすぎる為・・・)
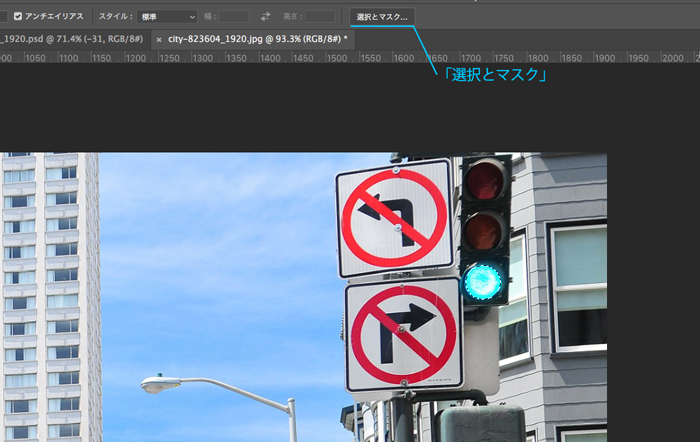
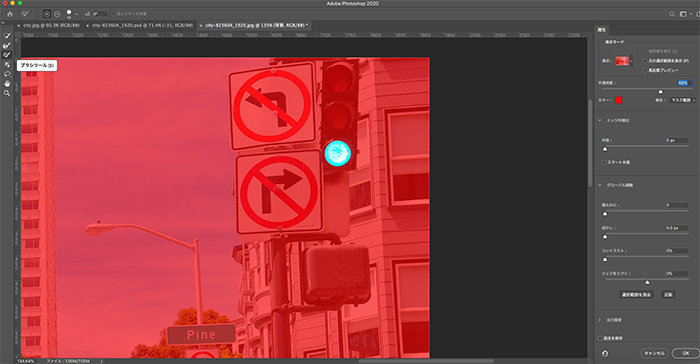
2.見た目に変化を付けたい場所に選択範囲を作成します

この際上に「選択とマスク」ボタンがあるのでクリックします。

「選択とマスク」はPhotoshop CC 2015で追加された新しい機能でそれ以前の「境界線を調整」のパワーアップバージョンです。
今回は選択範囲の形状が◯なのであまり役立つ機能ではないのですが、複雑な形状になると非常に重宝する機能です!
詳しくはこちらの記事で↓
[clink url=”https://soft-no-sosa.com/2018/06/07/sentaku_mask/”]
3.レイヤーを複製します
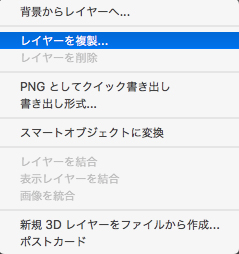
[レイヤー]パネル→右上のオプションから[レイヤーを複製]をクリックします

複製するレイヤーの数は「どのくらいの精度」で「どのくらいの時間」を掛けるかにより異なります。
「変化を加えて、足りなくなったらその都度追加」ぐらいの感覚でも大丈夫です。

多くのレイヤーを複製する為「何回これ繰り返すの・・・?」という方は[アクション]に複製を登録すれば楽に作業を進めることが可能です。
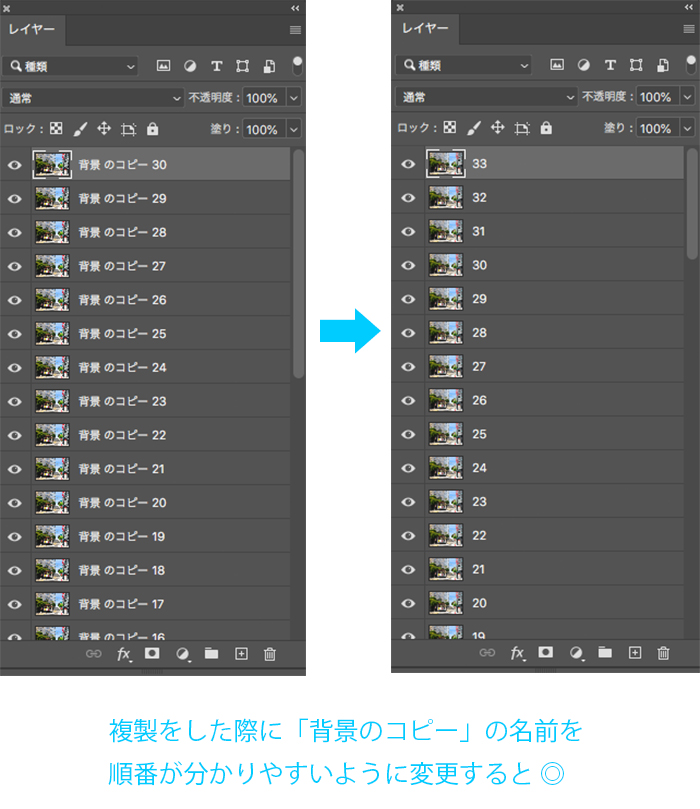
複製後にはレイヤー名が「〇〇のコピー」となっていますので、編集の際に間違いを起こさないようこのレイヤー名を変更するのがオススメです。
4.画像に変化をつけます
動画の順番は一番下のレイヤーから始まります。
この時に背景レイヤーはロックを解除しても構いません。
一番下が変化前の画像で一番上が変化後の画像という風に徐々に「色を変える」「物を消す」作業を進めます。
一番下(変化前)

真ん中(変化中)

一番上(変化後)

今回はこの三段階の間の画像を作成していくイメージです。
5.タイムライン機能で動画作成
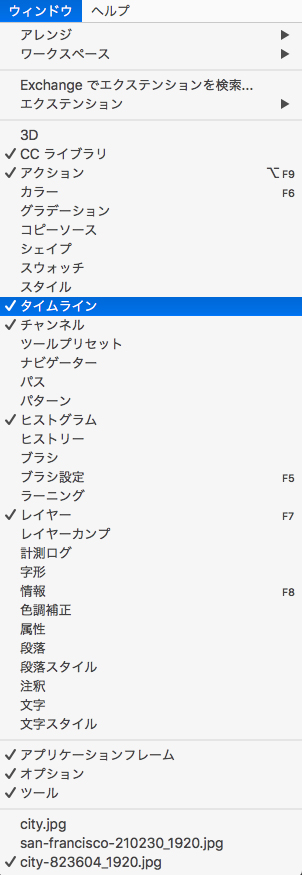
[ウィンドウ]→[タイムライン]をクリックします

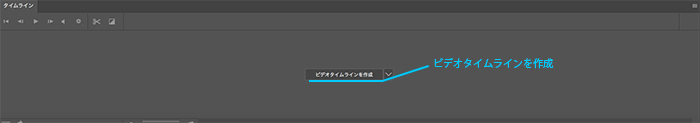
画面の下の方にこのようなパネルが出てきます

そのまま[ビデオタイムライン作成]をクリックします。
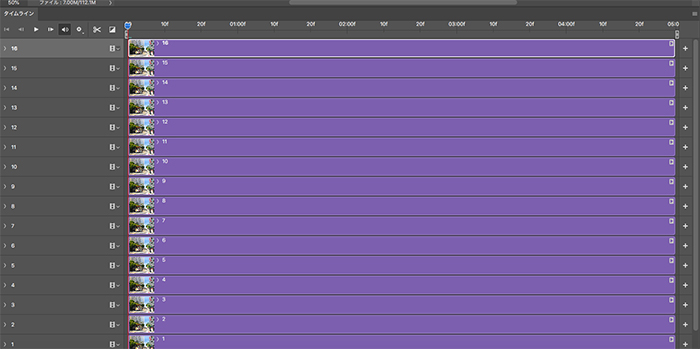
編集画面が表示されます

この際、縦方向に1つずつレイヤーが重なっていますがこのままでは動画として成立しません。
次に挙げる手順を行います。
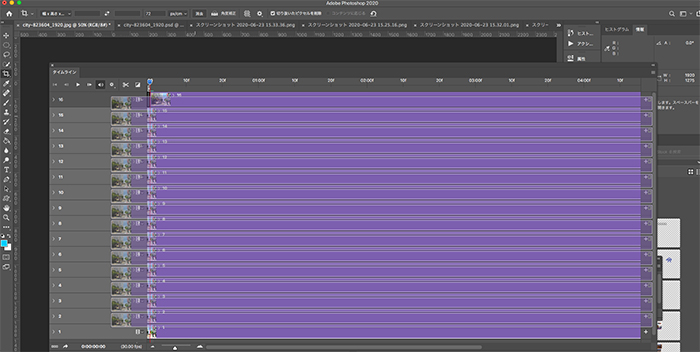
1.[shift]を押しながら一番上以外のレイヤーを選択します

2.一番上のレイヤーの前にドラッグします
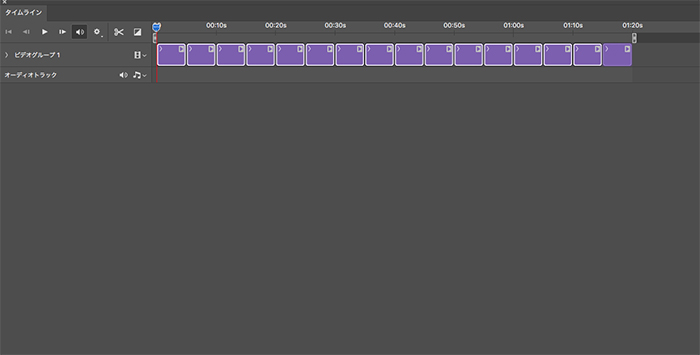
3.すると一つのレイヤーに集まります

この複数の画像が集まり変化していくレイヤーのことをビデオレイヤーと呼びます。
この時点で一応動画の方が完成しました!再生ボタンを押すと長いですが動画が始まります。
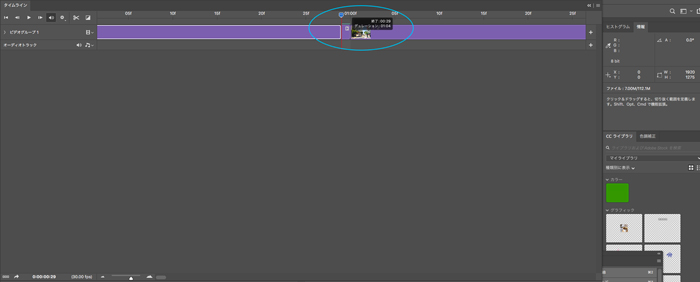
6.時間を調節する
編集画面の紫のところを動かすと1コマあたりの時間が調節できます。
レイヤーの枚数に応じて時間を設定しましょう。

理由は不明ですがビデオフレームだと時間が0.29〜1.0秒の間の設定ができません
(アニメーションフレームだと細かく設定可能)
補足で[タイムライン]機能には2種類の動画作成方法があります。
1.ビデオタイムライン・・・この記事で説明している方法です。動画内にズームやフェードインなどのエフェクトを簡単につけることができます。
2.フレームアニメーション・・・パラパラ漫画を作るような方法。Illustratorなどで作成したイラストなどをコマ送りで再生できる方法です。
Photoshopで作成するGIFバージョンの詳しい作り方はこちら↓
[clink url=”https://soft-no-sosa.com/2018/08/02/gif-animation/”]
7.動画を作成する
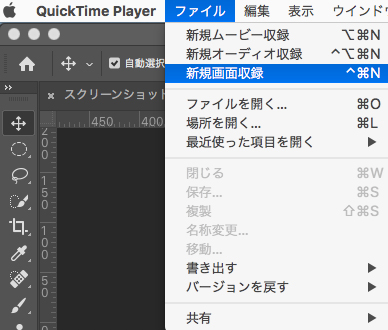
Macであれば[QuickTime Player]を開き[新規画面収録]で動画を保存します。

以上の手順で簡単にアハムービーも作成できます
Photoshopで動画作成ができるのは驚きですね!!