【簡単】消点について【はめ込み】

PhotoShopで(比較的)簡単に直線的な面に画像やテキストオブジェクトをはめ込む方法をご紹介します。
「消点(Vanishing Point)」とは?
Photoshopの「消点」機能を使⽤すると、画像の複製や変形、修復といった作業を、写真の遠近感(パース)に合わせて簡単に⾏うことができます。
(Adobe Creativecloud公式サイトより引用)
この機能を利用することができれば、パソコン画面や看板にイメージをはめ込みやすくなり、制作物の実際の使用例のイメージ作成等に大いに役立つでしょう!
消点の使い方
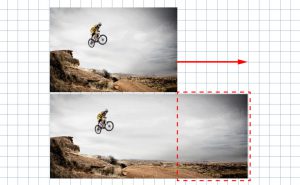
(1)背景画像とはめ込ませたい画像を用意し、コピー。
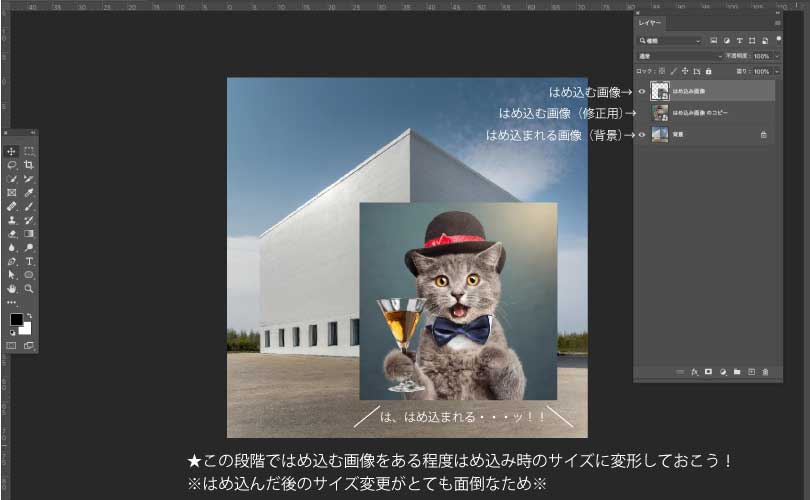
看板や建物などの背景画像と、そこにはめ込ませたい画像を用意します。この際に背景画像のはめ込み面が大きい方がやりやすいです。また、はめ込ませたい画像を2枚用意し1枚を非表示にしておくとあとから修正しやすく便利です。その後、はめ込ませたい画像をcommand +Cでコピーしておいてください。
★この際にはめ込む画像をはめ込み時のサイズに変形しておくととても楽です★

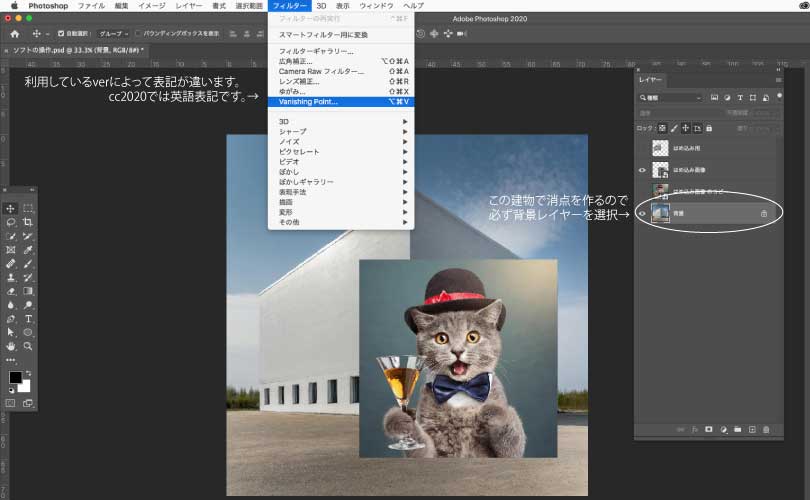
(2)消点(Vanishing Point)を作成
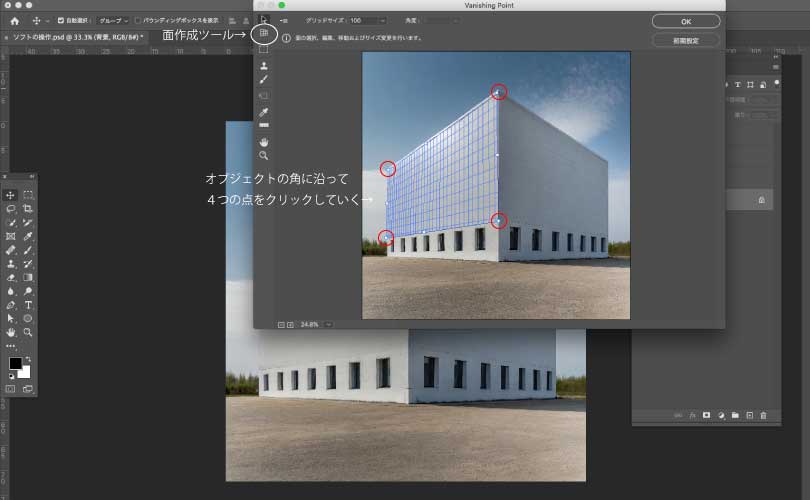
背景レイヤーを選択し、フィルター→消点(Vanishing Point)の順で消点を選択します。

専用の画面が立ち上がるので面作成ツールを選択し、4つの点で面を作成していきます。

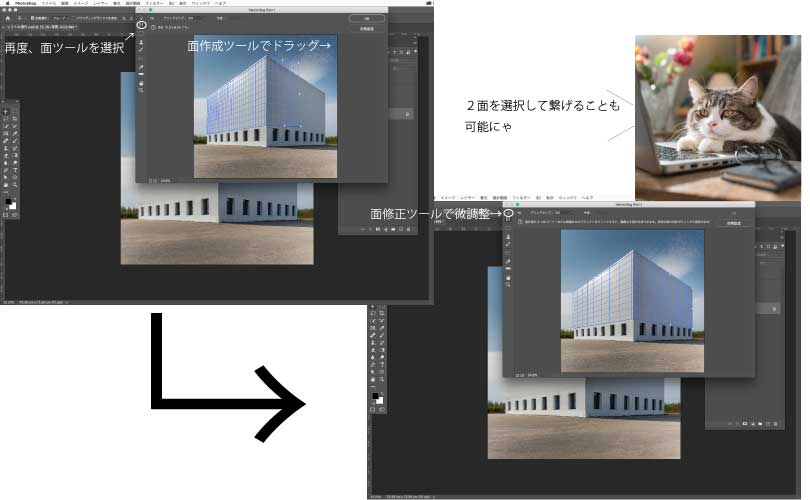
2面利用したい場合は、四点を選択した後にもう一度面作成ツールを使用し、面を広げることができる。広げた後は、面修正ツールを使用し、微調整を行う。

※この工程で面ツールで面を作成する際に枠が赤色や黄色だとはめ込みが行えないので注意!

(3)はめ込み
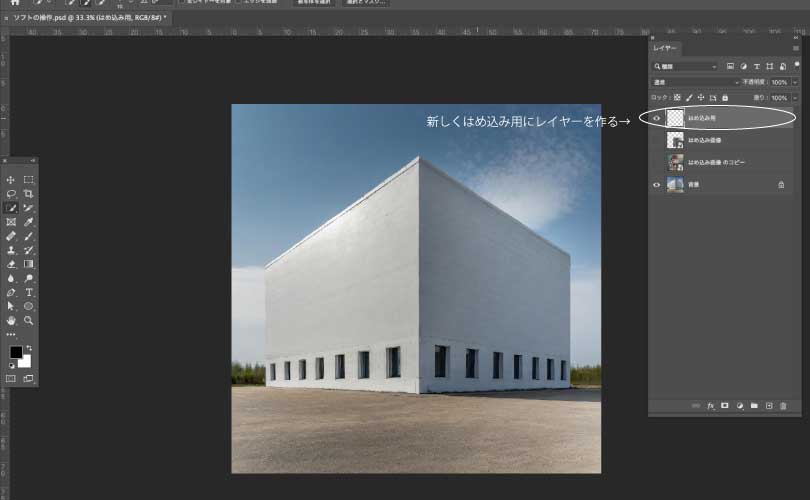
通常の画面に戻り、新しくレイヤーを作ります。(画像でははめ込み用という名前のレイヤー)

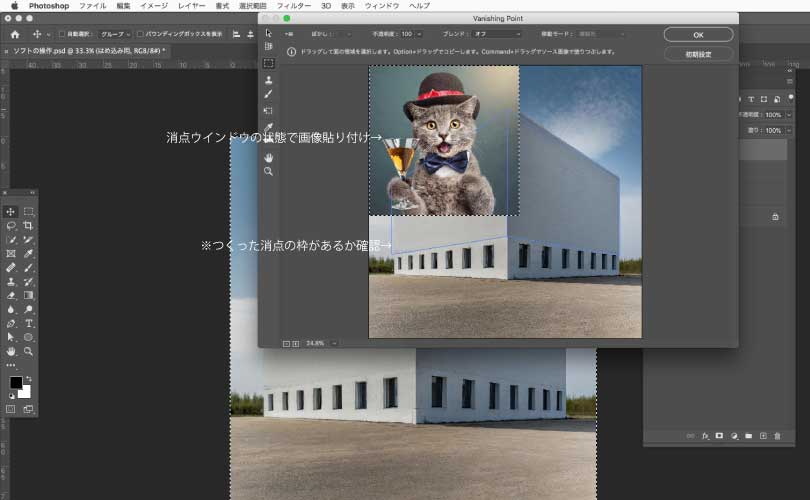
新しく作ったはめ込み用レイヤーを選択した状態で消点を開きます。開いた後、最初にはめ込み用にコピーした画像をこの「この消点画面のまま」貼り付けます。

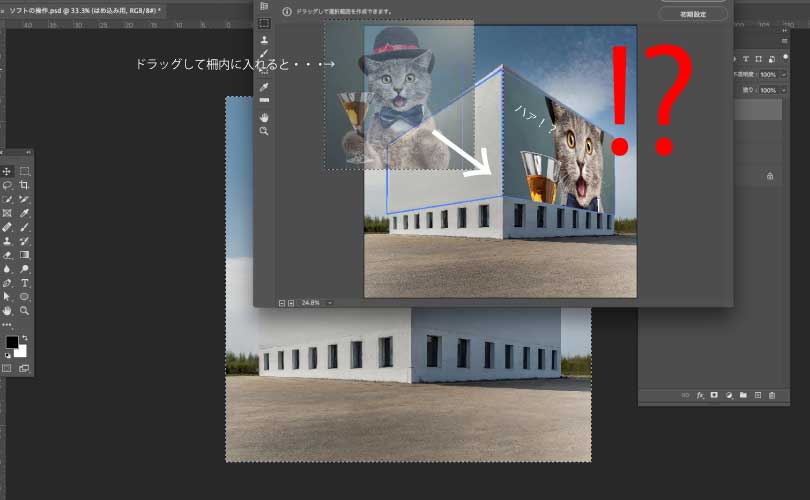
ペーストした画像をドラッグしてペーストし、前段階で作成した消点の青い枠内に入れていくと・・・。埋め込まれます!

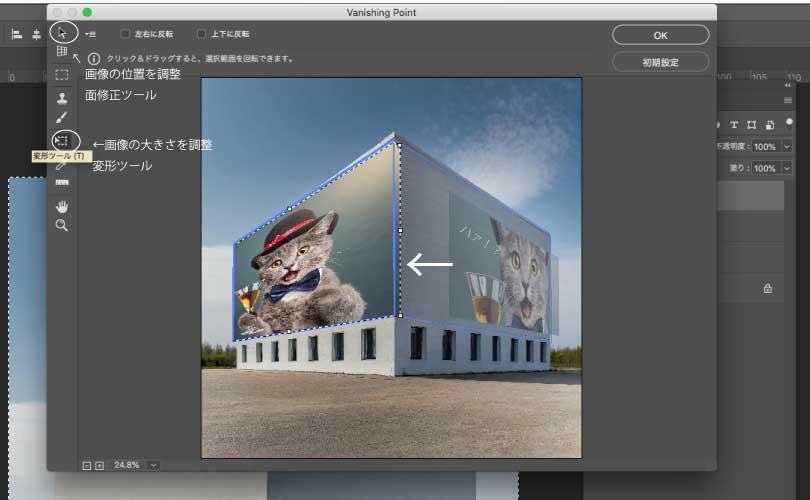
あとは、位置を矢印マークの面修正ツール、画像の大きさを変形ツールでお好みに調整して完成です!


画像だけでなく、テキストも埋め込むことができるのでぜひぜひお試しください♪
ご視聴ありがとうございました。