【Photoshop CC】図形の制作と管理をする

【Photoshop CC】図形の制作と管理をする
この記事コンテンツでは Photoshop CC の「カスタムシェイプツール 」を使った図形の制作と管理をする方法について解説しています。
カスタムシェイプツールは従来からある機能ですが、Photoshop 2020で機能が強化されました。
プリセットパネルの強化
・シェイプの新しいパネルが追加されました。
・既存のスウォッチ、スタイルパネルは新しくなり、アイテムの作成や整理が簡単になりました。
・グループ分け機能が追加され、プリセットを整理しやすくなりました。
使いかた
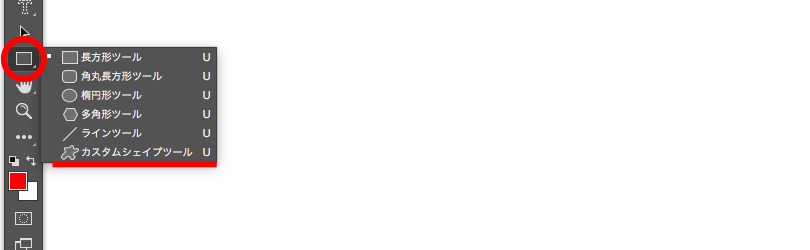
カスタムシェイプツール の表示方法はツールパネルから「長方形ツール」をマウスの長押しで出てきます。

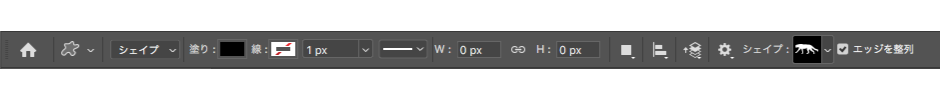
カスタムシェイプツール に持ちかえるとコントロールパネルも変わります。

従来のシェイプの表示方法
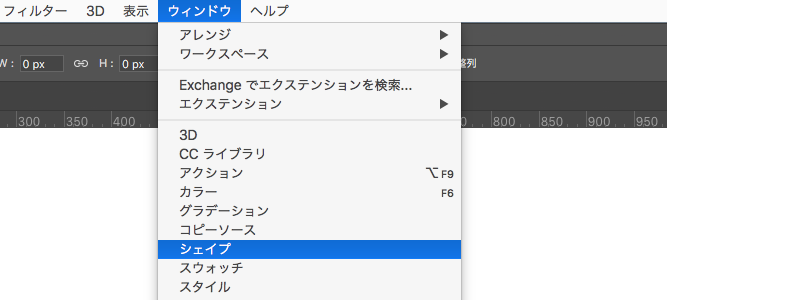
Photoshop CCではコントロールパネルから「シェイプ:」の「∨」をクリックでカスタムシェイプピッカーを開くと初期状態では従来のシェイプが表示されていませんので、メニューバーの「ウィンドウ」のドロップダウンリストから「シェイプ」を選択しますとシェイプのパネルが開きます。

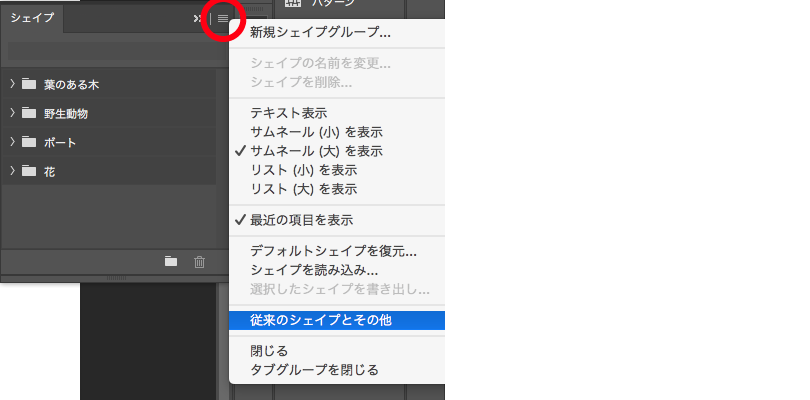
シェイプパネルのリストを開き「従来のシェイプとその他」を選択しますと表示されます。

グループ化
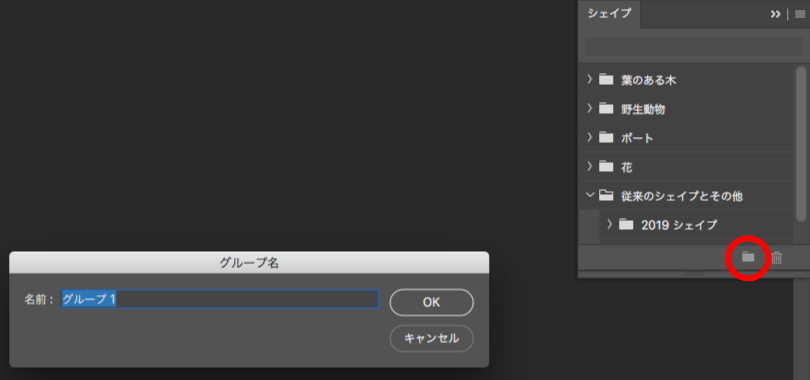
シェイプパネル下のファイルのアイコンをクリックすると「新規グループを作成」することができますので、
使用頻度の高いシェイプなどをグループ名をつけて管理することができます。

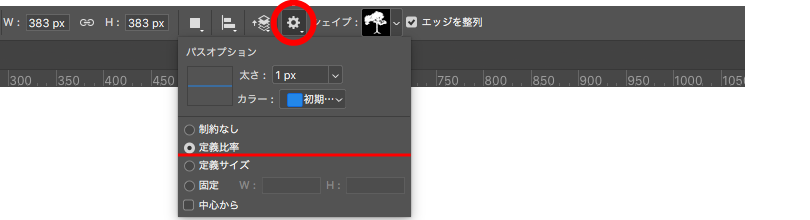
パスオプション
コントロールパネルに表示される歯車のアイコンをクリックするとパスオプションが開き、パスの変形に伴う設定の変更ができます。

・パスの線の太さとカラーの設定ができます。
・定義比率を選択すると縦横比が固定されたまま拡大縮小ができます。※一時的な固定の解除はshiftキーを押しながら操作
まとめ
Photoshopのカスタムシェイプツールは、様々な図形を簡単に作成できる便利なツールです。
円、四角形、三角形などの基本的な図形だけでなく、星形、吹き出し、矢印、ハートなど、様々な形状の図形を作成することができ作成された図形は、ベクター形式で保存されます。また、自分で図形を作成して保存することもできるので、オリジナルの図形のデザイン(ロゴやアイコンなど)にも取り入れることができます。
ぜひ、カスタムシェイプツールを活用して、様々なデザインを作成してみてください。