
【Photoshop CC】webサイトのトップページのイメージを作る

【Photoshop CC】webサイトのトップページのイメージを作る
この記事コンテンツでは「Photoshop CC 」の「フレームツール」を使ったwebサイトのトップページのイメージを作る方法について解説しています。
フレームツールは「Photoshop CC」で初めて採用された、画像を切り抜いたり配置したりするためのツールです。
「クリッピングマスク」や「レイヤーマスク」の機能と比較して使い勝手が良く、作業効率が向上します。
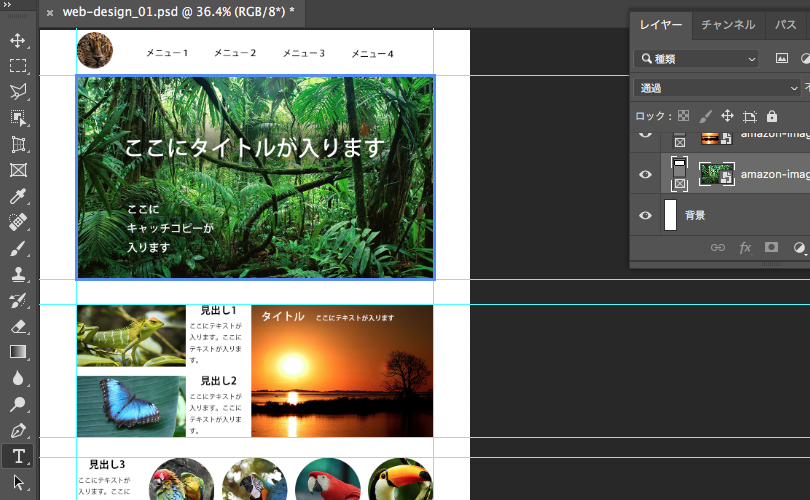
今回はフレームツールを使って「webサイトのトップページ」のイメージを作ります。

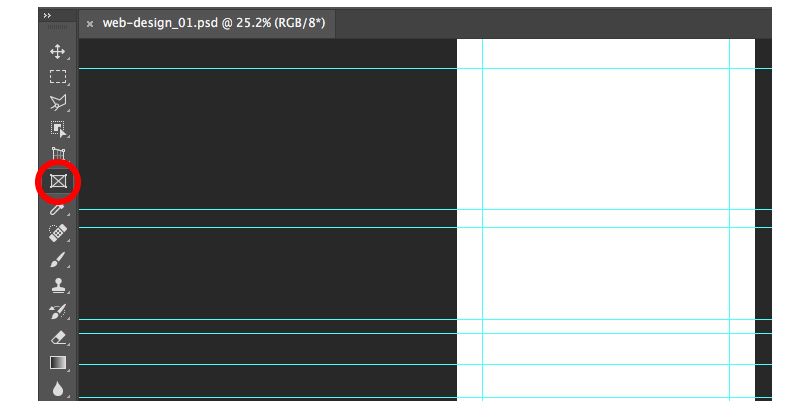
フレームツールを選択

・ツールパネルにある「フレームツール」を選択します。
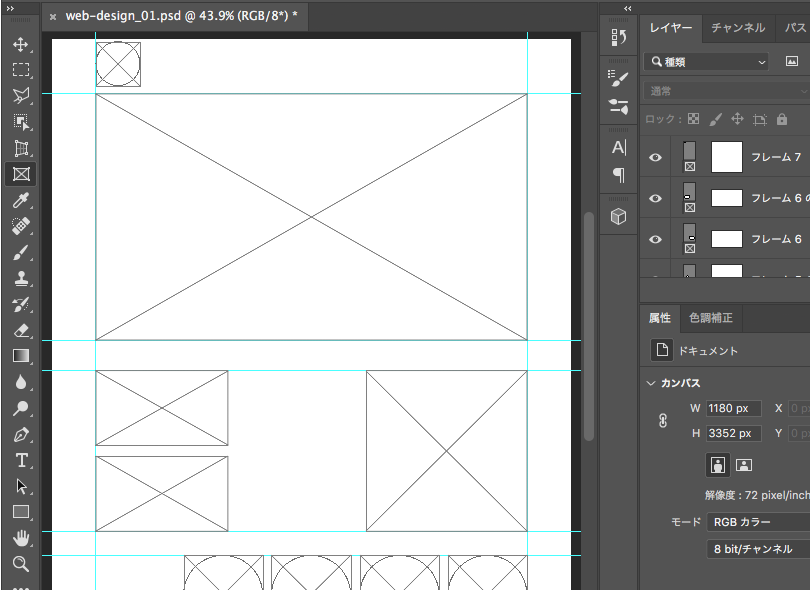
※ photoshopを起動し、カンバスサイズを設定後ガイドラインを引いてあります。

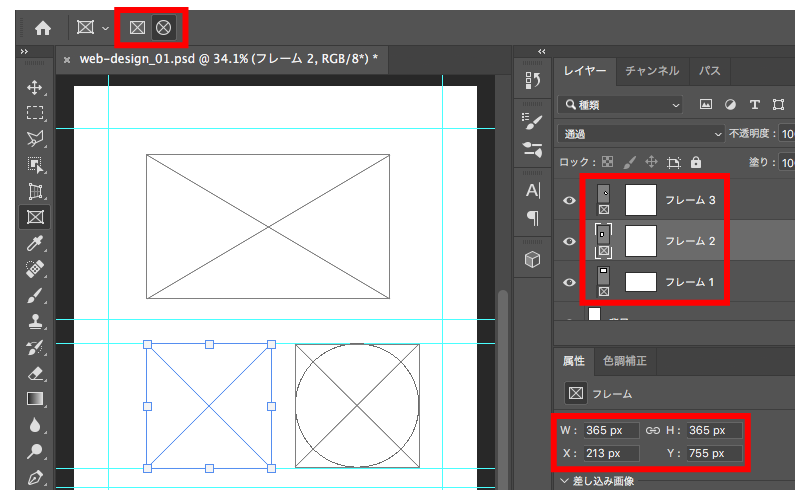
- マウスでドラッグすると青色の四角いラインが引かれ、解除すると黒色に変わります。
- コントロールパネルで作成したいフレームの形「 □ 」と「 ○ 」が選択できます。
- 作成したフレームが「レイヤーパネル」に追加されていきます。
- 「属性パネル」では選択したフレームの大きさとフレームの配置場所を指定することができます。
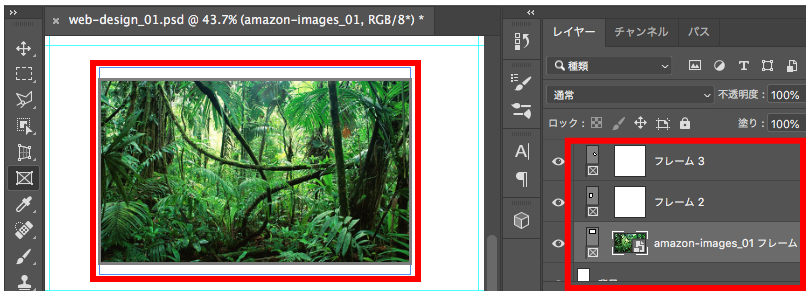
画像の配置

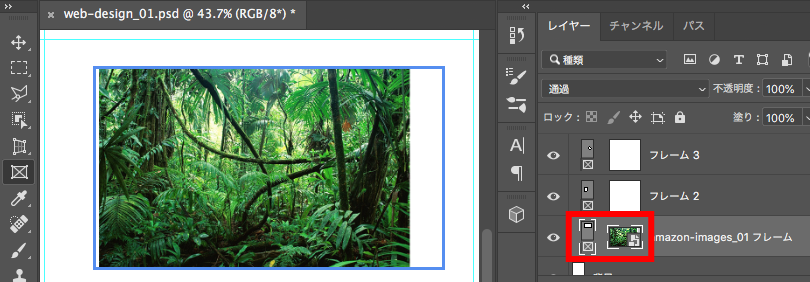
・配置したい画像ファイルをドラッグして、フレーム内にドロップしますと画像が配置され配置された画像が自動的にスマートオブジェクトに変更されます。
※ レイヤーパネルでフレームを選択してメニューバーのファイルから「埋め込みを配置…」、「リンクを配置…」で画像を配置することもできます。

・「レイヤーパネル」でフレームと画像の両方が選択されているときはフレームと画像をドラッグして一緒に移動させることができます。 ※ 画像だけ選択した場合はフレーム内で画像の移動ができます。
・「レイヤーパネル」でフレームの大きさを変えたい場合はフレームだけを選択し、画像の大きさを変えたい場合は画像だけを選択してからCommand+T (windowsはCtrl+T)でバウンディングボックスに切り変わりますので拡大・縮小ができます。
レイアウトの設定
1.フレームツールを使ってカンバスにフレームを配置。

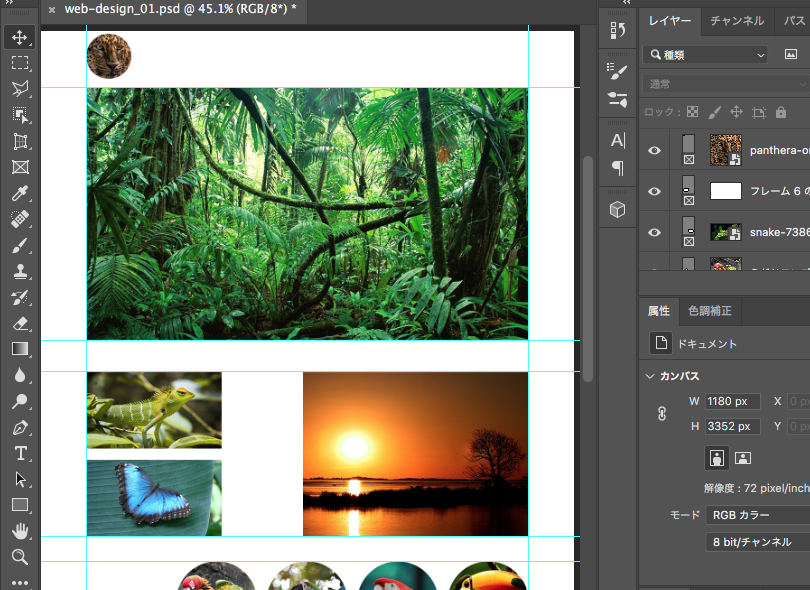
2.画像を配置して大きさを調整。

3.テキストのスペースを入力。

注意点
- 一つのフレーム内に複数の画像を配置できない。
- 「レイヤースタイル(fx)」がフレームの外側に適用できない。
まとめ
Photoshopのフレームツールは、画像を切り抜いたり、配置したりするためのツールです。
フレーム編集は非破壊編集なので、いつでも元に戻せます。
写真の切り抜き、コラージュ作成、webデザイン制作にいかがでしょうか。








