
【Photoshop CC】単純作業の自動化と人為的ミスの対策に

【Photoshop CC】単純作業の自動化と人為的ミスの対策に
この記事コンテンツではPhotoshop CCの「アクション」について解説しています。
Photoshopの「アクション」は、一連の編集作業を記録し、ワンクリックで繰り返し実行できる便利な機能です。
Webデザイン、グラフィックデザイン、写真編集など、様々な制作現場で幅広く活用されています。
特に、大量の画像を処理する場面で作業時間が長時間に及ぶ場合などに出る人為的ミスの対策に効果を発揮します。
単純作業の効率化
- 画像のリサイズと保存
- 画像のトリミングと回転
- 画像のフィルタ適用
- 画像の明るさ・コントラスト調整
- テキストの挿入と装飾
- 図形の作成と配置
- レイヤーの複製と削除
- レイヤーの結合と分割
- ファイル形式変換
上記のような単純作業をアクションパネルに記録することで、ワンクリックで繰り返し実行できるため、作業時間を大幅に短縮できます。
デザインカンプの制作
- 異なるサイズのデザインカンプを効率的に作成
- デザインの統一性を保ちながら、バリエーションを作成
- クライアントからの修正指示に迅速に対応
写真編集
- 写真の比率処理
- 写真のRAW現像
- 写真のレタッチ
アクションパネルを活用することで、複数の写真をまとめて編集することができます。
Webサイトの制作
- 画像情報の最適化
- 複数ページあるWebサイトを一貫性のあるデザインで作成
操作方法
今回は画面中央のオブジェクトに変形(拡大)・色調補正・フィルター(逆光)の動作を設定します。

※アクションを作成前に一度動作の確認をしてからの作成を推奨します。
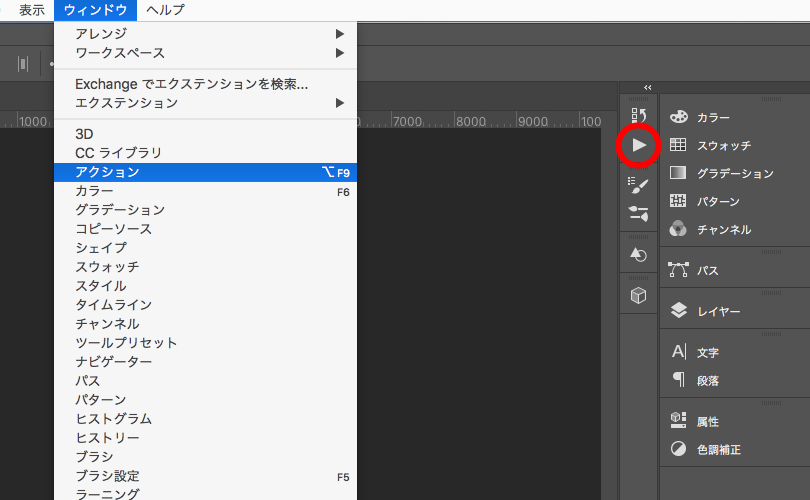
アクションパネルを開く
メニューバーのウィンドウから「アクション」を選択、またはワークスペースのアクションのアイコンを選択します。

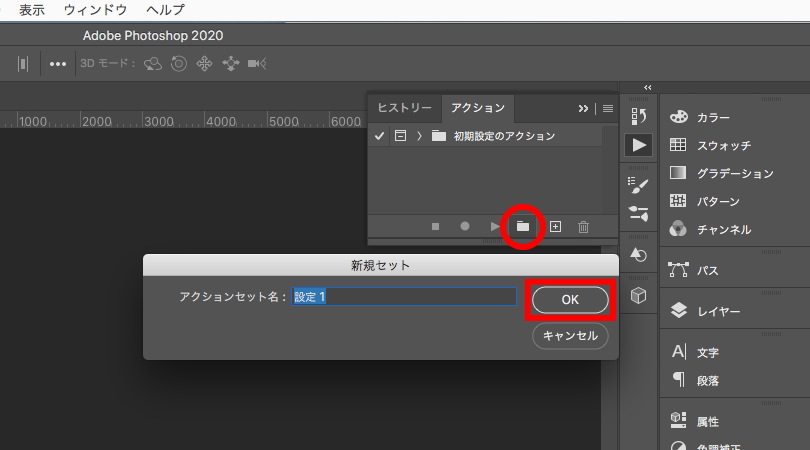
新規アクションを作成する
1.アクションパネル下部の「新規セットを作成」ボタンをクリックすると「新規セット」が表示され、「 OK 」で新規セットを作成します。

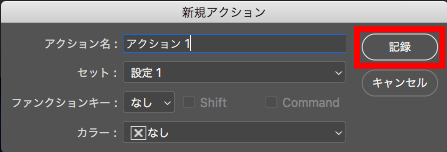
2.アクションパネル下部の新規セットを作成の隣の「新規アクションを作成」ボタンをクリックします。
3.「記録」ボタンをクリックしますとアクションの記録が開始されます。

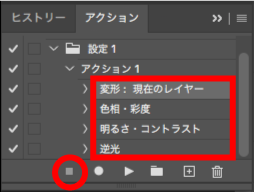
アクションに記録する操作を実行する

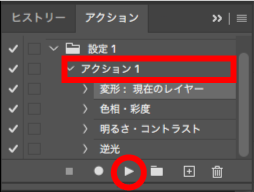
赤枠の中の変形、色調補正、フィルターの効果をセットしました。
操作終了時に「再生/記録を中止」をクリックします。
アクションを再生する
レイヤーパネルでアクションを実行したいレイヤーを選択しましたら、
アクションパネルで実行したいアクションを選択し、アクションパネル下部の「選択項目を再生」をクリックします。


アクションを活用するメリット
単調な作業の自動化: 画像のリサイズ、トリミング、回転、フィルタ適用、テキスト挿入、図形作成など、頻繁に行う操作を記録することで、ワンクリックで繰り返し実行できます。数多くの画像処理やデザインカンプ作成などの時間を大幅に短縮できます。
バッチ処理: 複数画像や複数レイヤーに対して、アクションを一気に実行できます。膨大な量のデータ処理を効率的に行えます。
複雑な加工の容易化: 複雑な加工や調整もアクションに記録することで、高度な表現が可能になります。これまで実現できなかったデザインに挑戦できます。
人為的なミスを排除: 繰り返し行う操作を自動化することで、単純なミスを防ぎ、作業の精度と安全性を向上できます。特に、複雑な操作や時間のかかる作業において効果を発揮します。
Photoshopのアクションは、デザイナーにとってなくてはならない強力なツールです。上記のような様々なメリットを活⽤することで、作業効率を飛躍的に向上させ、より創造的な仕事を実現することができます。
ぜひ、アクションを活用して、デザインの可能性を広げてみてください。








