【イラレで簡単】文字のロングシャドウ(長い影)の作り方!

こんにちは。
みなさんは、文字に長い影がついているデザインを見かけたことはありますか?
このような長い影のことをロングシャドウといいます。
フラットデザインと相性抜群なロングシャドウの作り方を解説します。
編集もしやすいことから、様々な文字やアイコンなどに取り入れることができますよ!
この記事はこんな人におすすめ
- Illustratorを学び始めたばかりの人
- いつもと違うデザインを作りたい人
- デザインの幅を増やしたい人
01. ロングシャドウとは?

ロングシャドウとは、文字やオブジェクトについている長い影のことです。
今回は、Illustratorを使って作る方法を初心者の方にもわかりやすく解説をしていきます!
02. ロングシャドウの作り方
この記事では、Illustratorのアピアランスパネルを使う方法をご紹介していきます。

新しくドキュメントを作成される方は、Illustratorを立ち上げ、[ファイル]メニュー→[新規]から新規ドキュメントが開きます。
※すでに開いているドキュメントにロングシャドウを作成したい方はSTEP2へ!

ツールパネル内にある[文字ツール]を使って好きな文字を入力します。このとき、文字でないオブジェクトでも作れます。今回は横書きの文字列を入力します。
・塗り:お好きな色
・線:なし

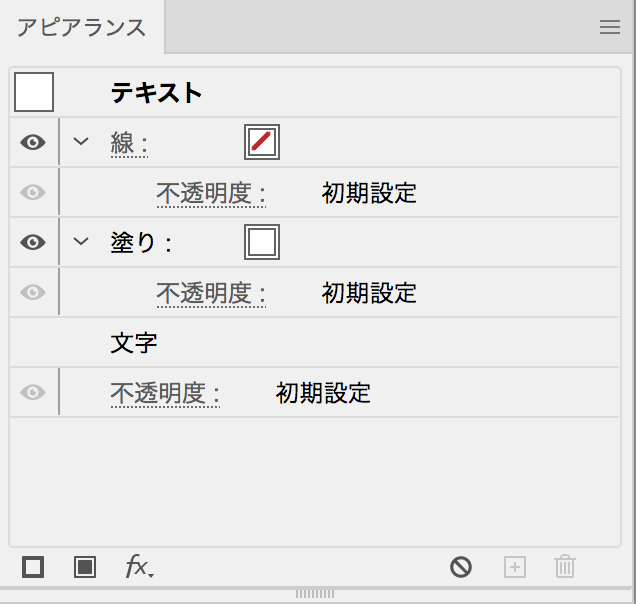
[アピアランス]パネルを開きます。
※非表示になっている場合は、[ウインドウ]メニュー→[アピアランス]で表示されます。
・フォント:お好きなフォント(太さのあるフォントがおすすめ)

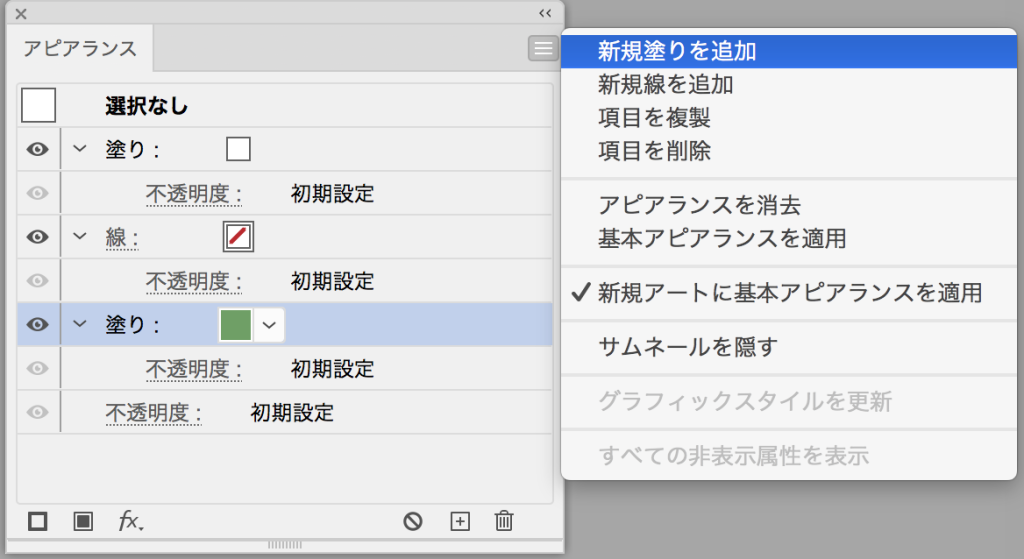
[アピアランス]パネル下部(もしくは右上)の[新規塗りを追加]で影の色を追加していきます。(お好きな色を選んでください)
このとき、元からある塗りより下に配置します。
配置方法は新規追加した塗りをドラッグ&ドロップするだけ!

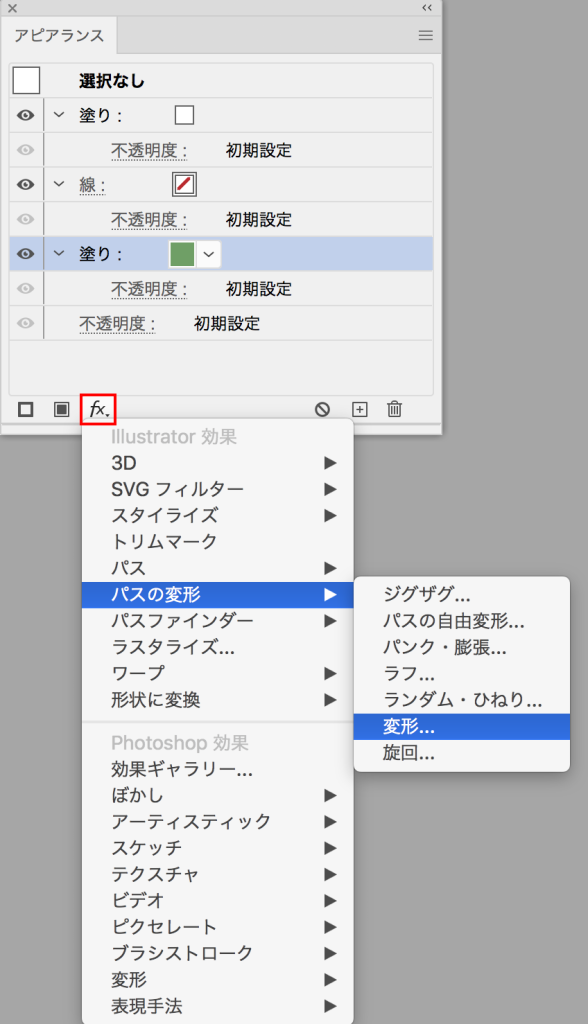
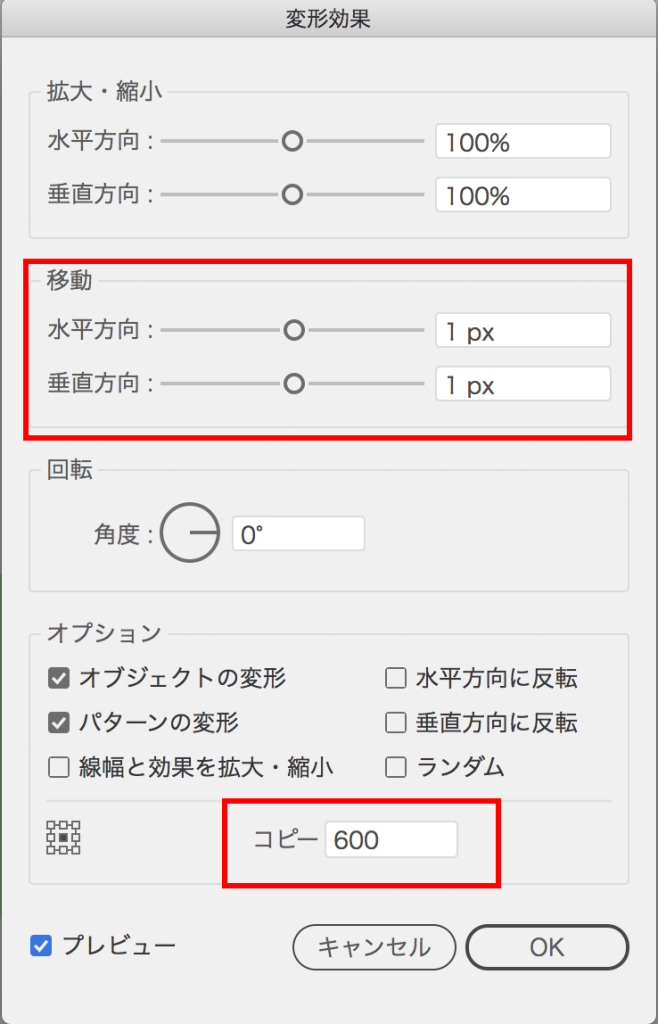
[新規効果( fxマーク)を追加]→[パスの変形]→[変形]で影を変更していきます。

変形効果の詳細設定を開き、以下のように設定します。
・水平方向:1px
・垂直方向:1px
・コピー:400(影の長さをお好みで調整してください)

長く伸びた影は、影の先端が揃っていないので、
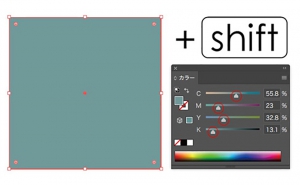
ここで[長方形ツール]を用いてマスク用のオブジェクトを作成します。

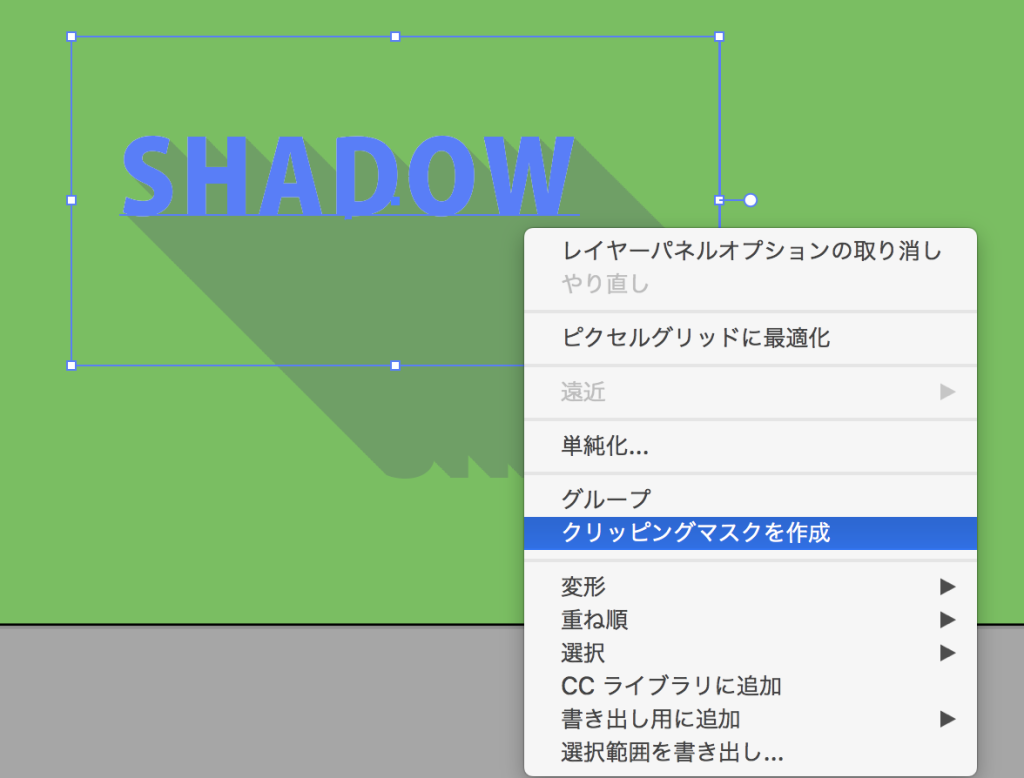
先ほど作った文字の上に[長方形ツール]で切り取りたい範囲の四角形を作ります。
文字オブジェクトと四角形を選択し、[ Ctrl+7 ] ( Mac:⌘+7 )でクリッピングマスクを作成します。
※選択後に[右クリックメニュー]→[クリッピングマスクを作成] または [オブジェクト]→[クリッピングマスク]→[作成]でもできます。

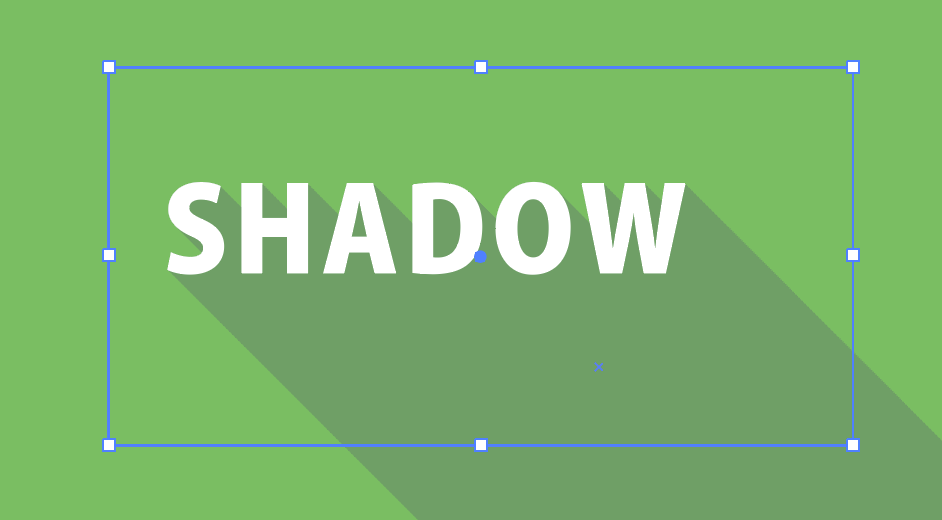
お疲れさまでした。
以上でロングシャドウの完成です!
★作成したロングシャドウスタイルはグラフィックスタイルに登録しておくと、ワンクリックで別のオブジェクトに適用できるのでおすすめです!
おわりに
いかがでしたか?
みなさんのデザイン表現の幅が増えたら嬉しいです!
以上、Illustratorのアピアランス機能を使ったロングシャドウの作り方のご紹介でした!