写真をミニチュア風に加工してみよう
2024年10月9日

1.ミニチュア風にしたい写真を開く
今回はこちらの写真を加工していきます。

2.チルトシフト
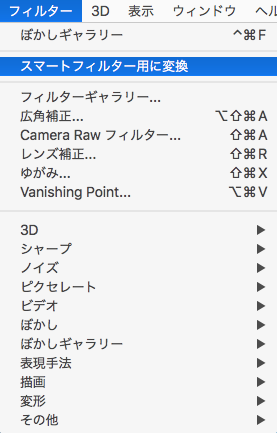
メニューバー「フィルター」→「スマートフィルター用変換」をクリック。

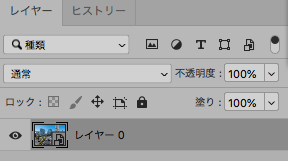
すると背景レイヤーが「レイヤー0」という名前に変わります。

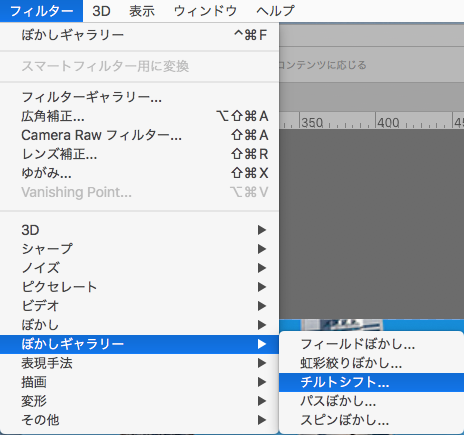
メニューバー「フィルター」→「ぼかしギャラリー」→「チルトシフト」をクリック。

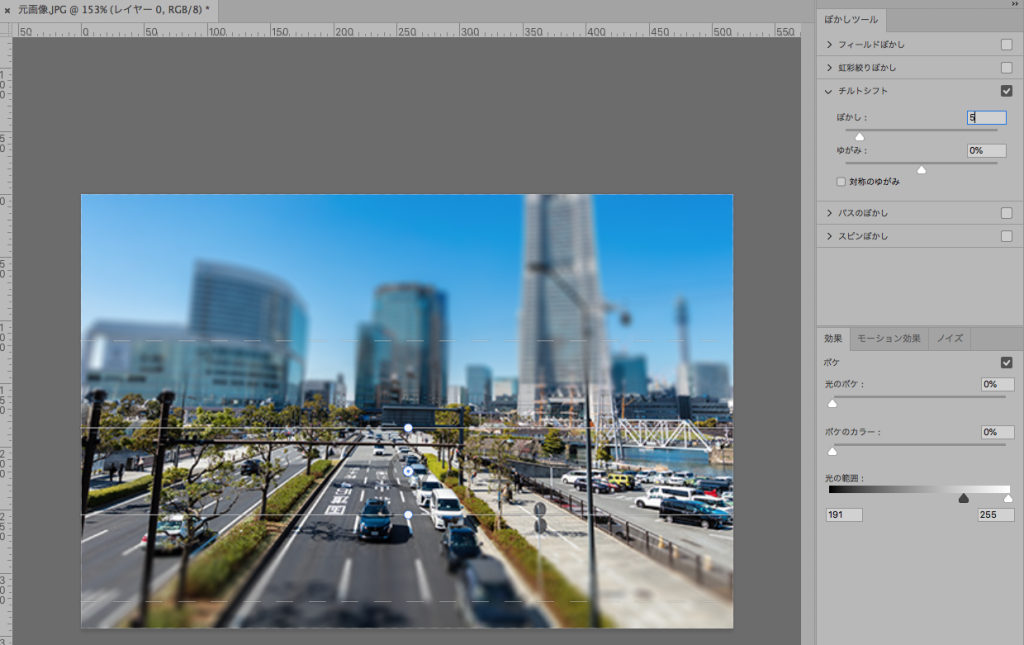
中心のリングを中央からやや下気味にドラッグ。右側のパネルの「ぼかし」の数値を5pxにします。

3.色相、彩度の調整
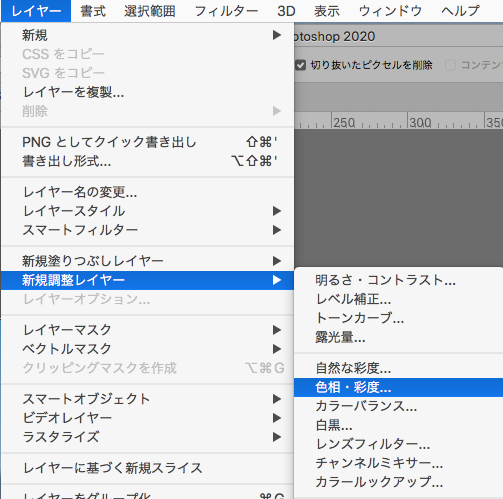
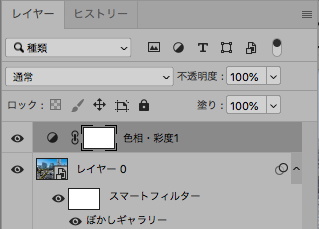
メニューバー「レイヤー」→「新規調整レイヤー」→「色相・彩度」をクリック。

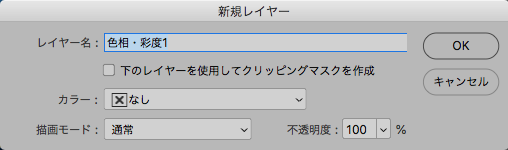
新規レイヤーダイヤログボックスが表示されるのでこのまま「OK」をクリック。

レイヤーパネルに新しい調整レイヤーが追加されます。

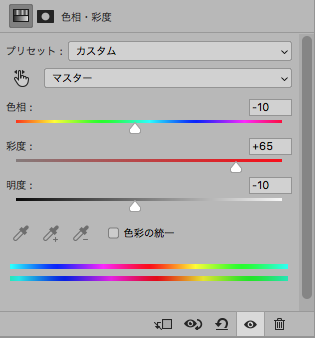
色相・彩度を調整します。今回は色相を-10、彩度を+65、明度を-10に設定しました。

4.完成
これで完成です。焦点の範囲を狭くして遠近感を追加し、色味をはっきりと見せるために彩度を上げることによりミニチュア風になります。楽しいので皆さんも是非やってみてください。