超立体的!!モックアップ制作!!

!!
illustratorの新機能、「モックアップ」を使用することで、画像にあるような、立体的なモックアップが簡単に作成可能です。
少しでも興味のある方、以下に手順をまとめさせていただきましたので、是非ともご覧ください。
1.Illustrator起動後、ベクターアートと画像を用意

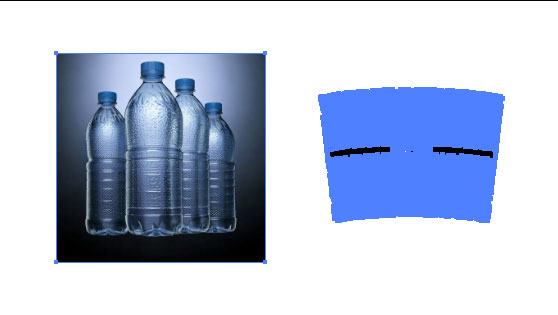
アートボードに配置したいベクターデータと、モックアップにしたい背景画像を用意します。
※必ずパスで構成されたベクターデータである必要があります。JPGやPNG同士の合成はできないようです。
2.モックアップ作成

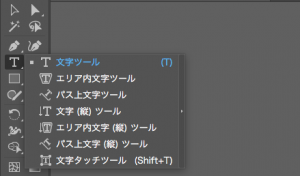
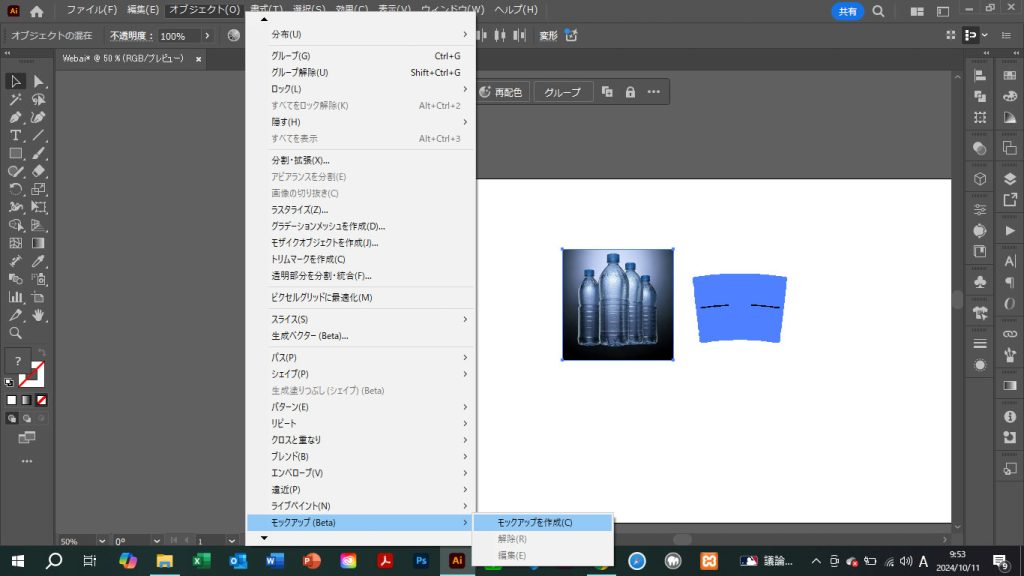
ツールバーから選択ツールを選び、ベクターデータと画像の両方を選択します。
Macなら⌘+A、WindowsならCtrl+Aで全選択します。

次に、「メニューバー」 > 「オブジェクト」 > 「モックアップ」 > 「モックアップ作成」を選択します。

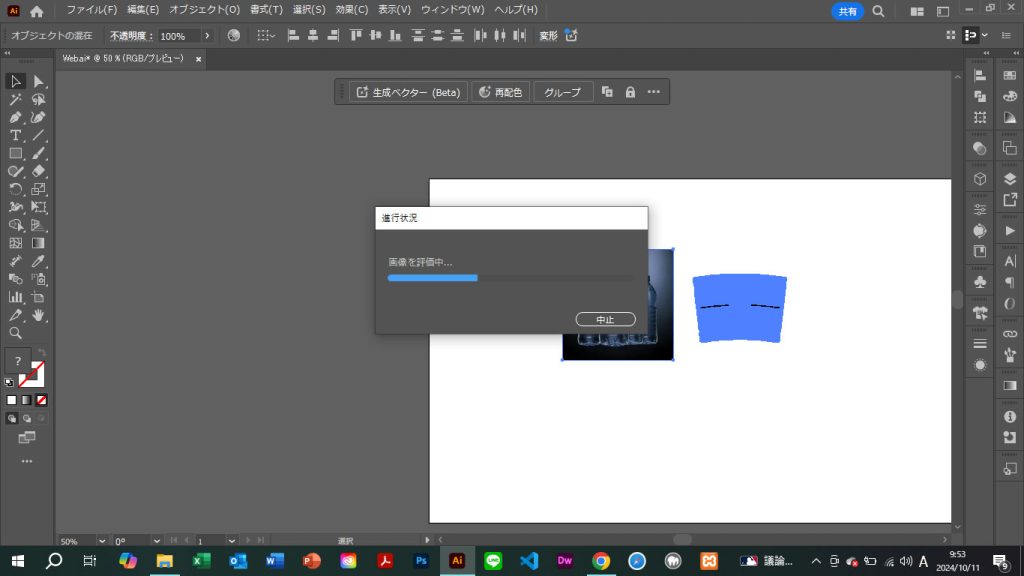
待つこと数秒・・・

画像内のペットボトルの曲線に合わせ、貼り付けが完了しました!!
3.サイズ・傾き・位置の調整
サイズ・傾き・位置は以下の手順で調整可能です。

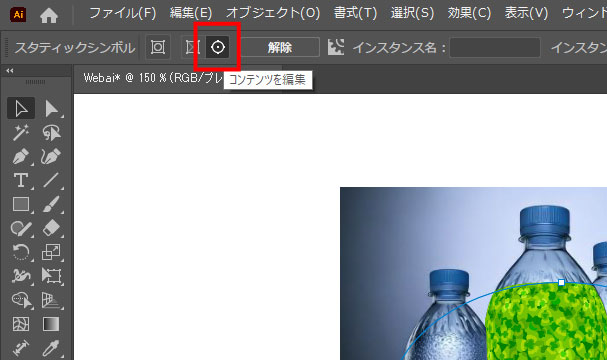
「プロパティパネル」から丸いアイコン「コンテンツの編集」を選択します。

カーソルが表示されますので、ドラッグまたは、矢印キーを使用し、調整を行ってください。
4.モックアップの合成をリアル調にする
乗算という機能と不透明度の調整を使うことで、モックアップの合成をよりリアルに見せることが可能です。

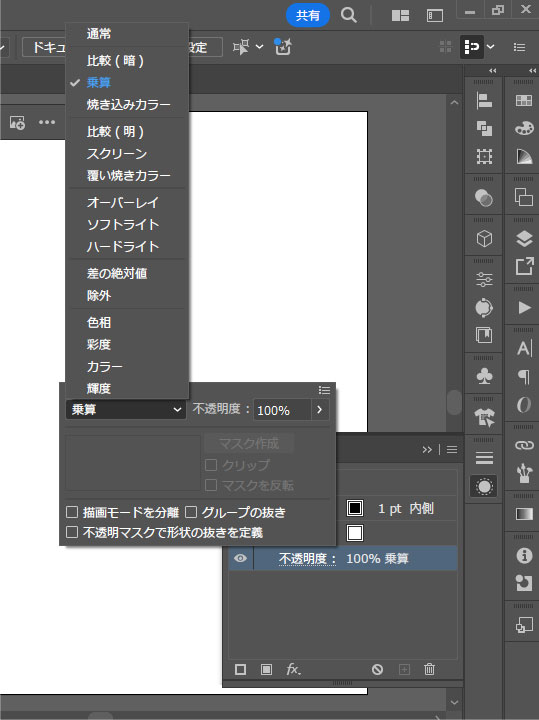
ベクターを選択後、「アピアランス」 > 「不透明度」をクリック。
パネルが表示されたら描画モードを「通常」から「乗算」に変更します。
白や黒など色の濃いオブジェクトに乗算をかけると、色が消えてしまうなど、効果が出にくい場合もあります。
「不透明度」を調整することで、オブジェクトによりなじませるのもよいでしょう。

大分、容器になじませることができたかと思います‼
以下、2点ほどサンプルを添付させていただきました。


以上、「超立体的‼モックアップ制作‼」でした。
少しでも興味のある方、是非使用してみてください‼