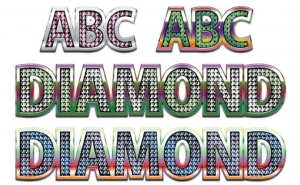
Illustrator『3Dとマテリアル』パネルでバルーン文字を作る方法

この記事では、Illustratorの『3Dとマテリアル』パネルを使って、ぷっくりとした影付き立体文字と金色バルーン文字の作成方法を解説していきます。
ぷっくりとした影付き立体文字の作り方

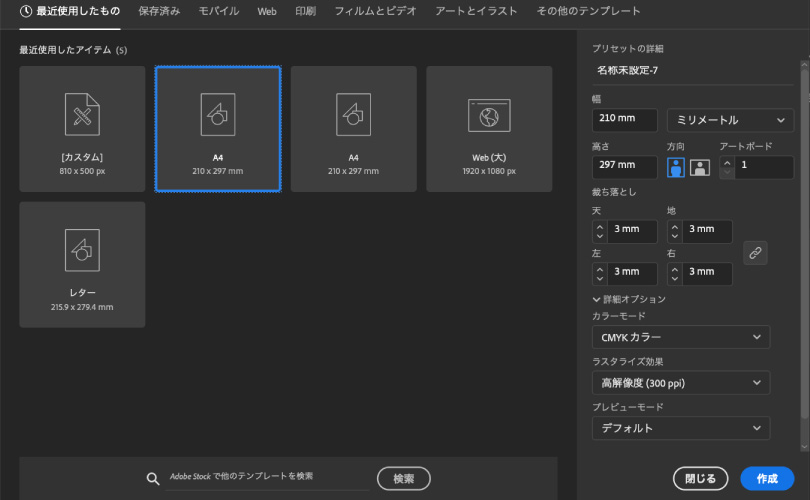
新しくドキュメントを作成される方は、Illustratorを立ち上げ、[ ファイル ]メニュー→[ 新規 ]から新規ドキュメントが開きます。

文字ツールを使って、お好きなフォントで文字を入力します。(太さのあるフォントがおすすめ)
※例は フォント:Opake Heavyを使用。

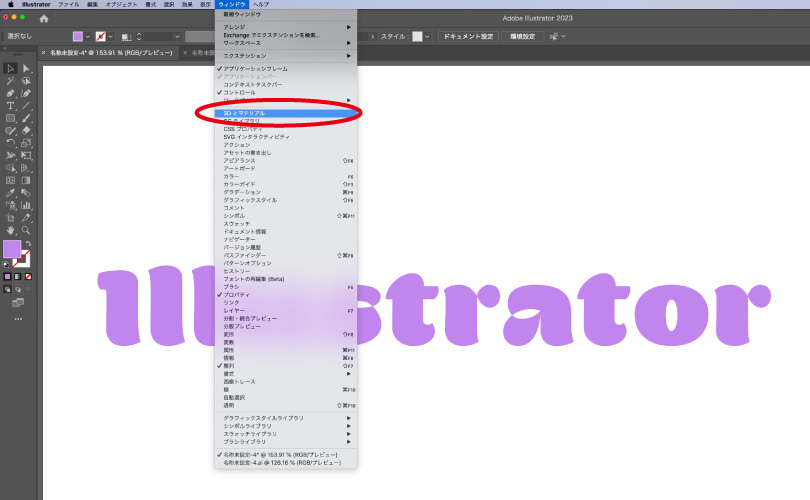
[ 3Dとマテリアル ] パネルを開きます。
※非表示になっている場合は、[ ウインドウ ]メニュー→[ 3Dとマテリアル ]で表示されます。

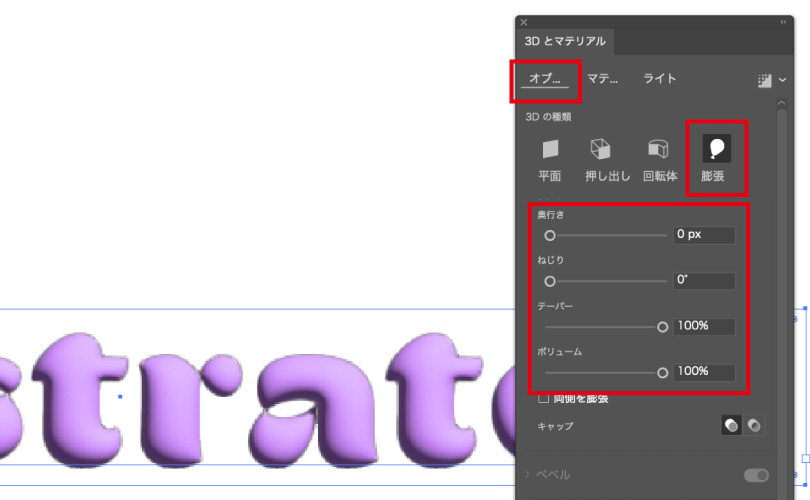
文字を選択し、パネル上部左の[ オブジェクト ]タブにある[ 膨張 ]で立体的にします。
[ 奥行き:0px ]、[ ねじり:0° ]、[ テーパー:100% ]、[ ボリューム:100% ] に設定します。

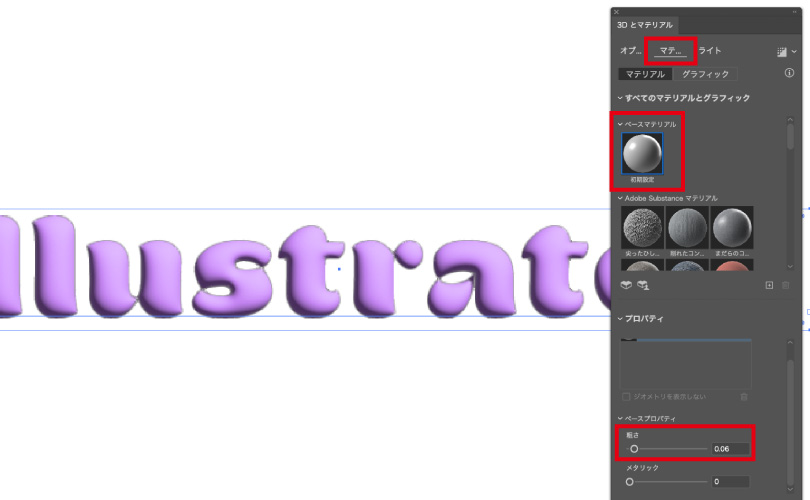
パネル上部中央の[ マテリアル ]タブを開く。
デフォルトの[ ベースマテリアル ]を選び、ベースプロパティの[ 粗さ: 0.06 ]に設定します。

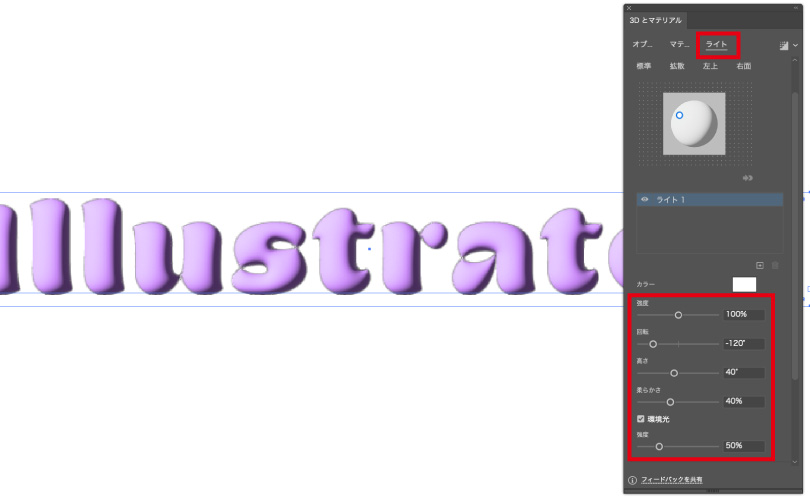
パネル上部右の[ ライト ]を開く。
[ 強度:100% ]、[ 回転:-120° ]、[ 高さ:40° ]、[ 柔らかさ:40% ]、[ 環境光にチェックを入れて 強度:50% ]に設定します。

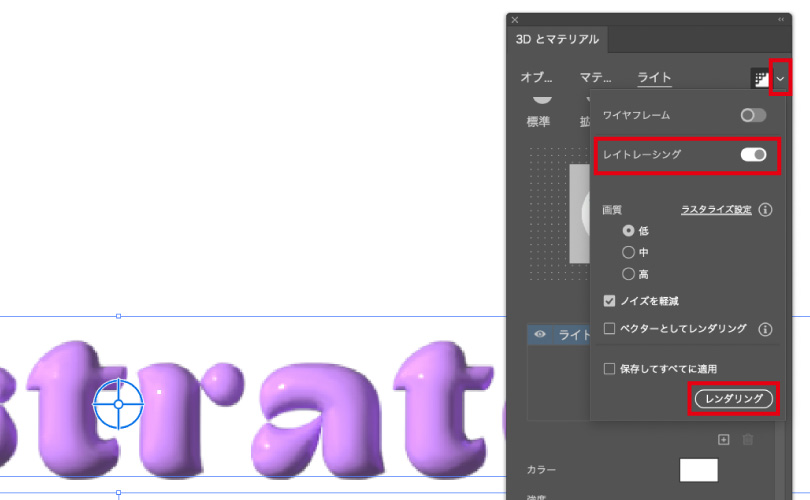
パネルの一番右上にあるレンダリング設定タブを開き、[ レイトレーシングをオン ]→[ レンダリング]を押します 。
これによりプレビューが綺麗に表示されます。
※レンダリングすると動作が重くなるため、数値や質感などを何度も変更する場合はレイトレーシングをオフにすることをおすすめします。オフにすることで動作を軽くすることができます。

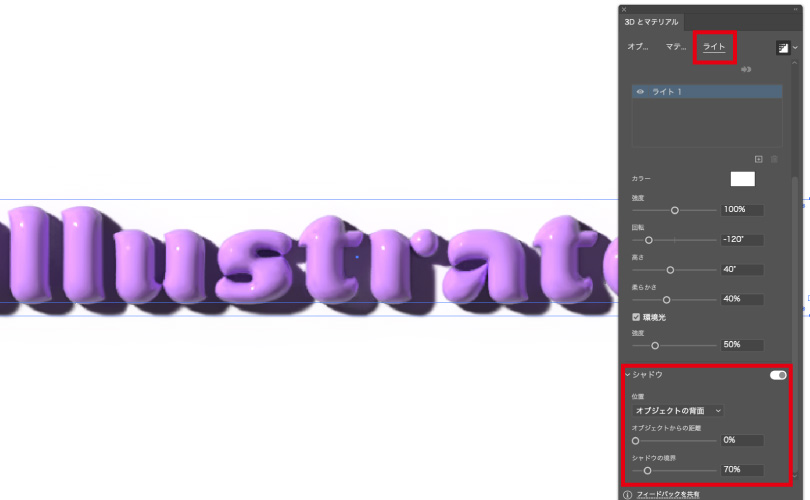
[ ライト ]タブにある、シャドウ切替スイッチをオンにし[ 位置:オブジェクトの背面 ]、[ オブジェクからの距離:0%]、[ シャドウの境界:70%]に設定し影をつけます。

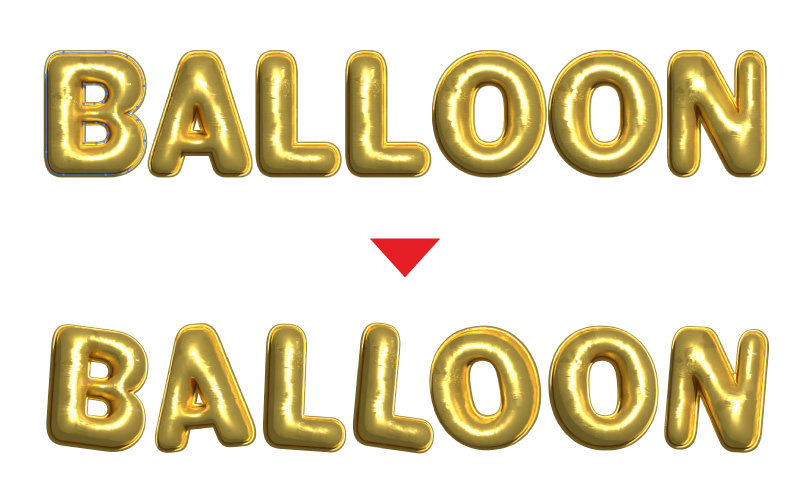
金色バルーン文字の作り方

文字ツールを使って、お好きなフォントで文字を入力します。(丸みがあり太めのフォントがおすすめ)

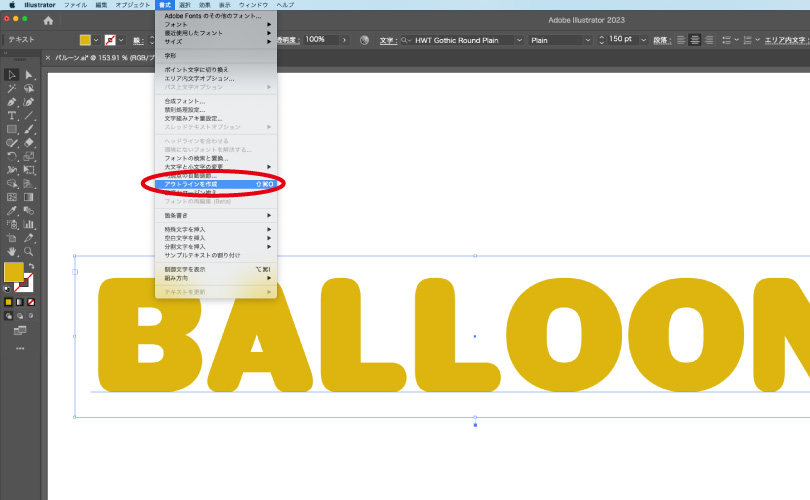
文字を選択し、[ 書式 ]メニュー→[ アウトラインを作成 ]でアウトライン化します。( Shift+⌘+Oでアウトライン化)

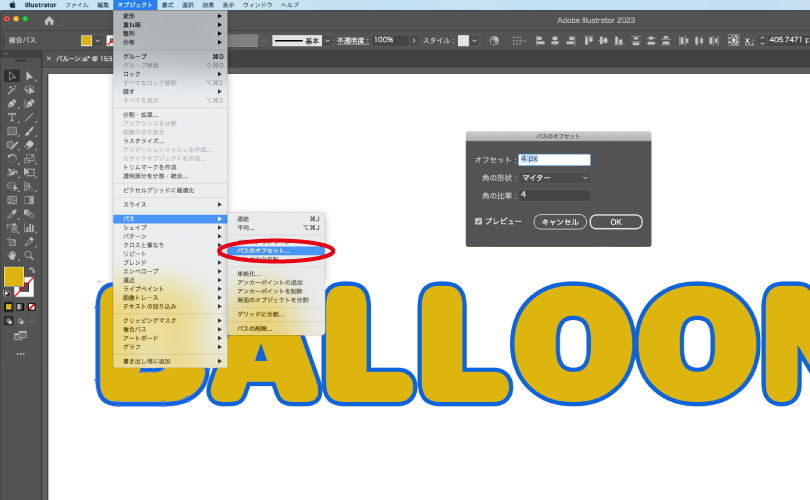
次に、[ オブジェクト ]メニュー→[ パス ]→[ パスのオフセット ]で文字に枠線を足します。
例は4pxのオフセットにしましたがフォントや文字の大きさによって太さは調整してください。
※文字の塗りと線の色は何色でも大丈夫です。

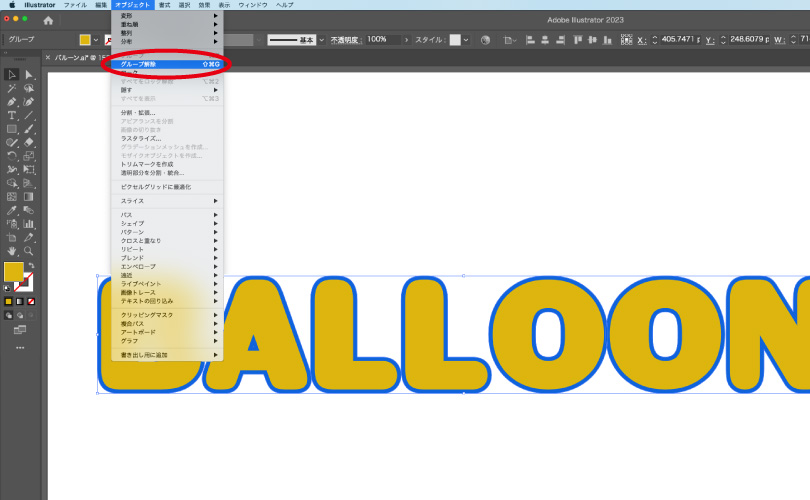
アウトラインをしたことによりグループ化になっている文字を、[ オブジェクト ]メニュー → [ グループ解除 ]でグループ解除します。(ショートカットキー、Shift+⌘+Gでグループ解除)

次に、[ オブジェクト ]メニュー → [ グループ ]で 一文字づつグループ化していきます。(ショートカットキー、 ⌘+Gでグループ化 )
※STEP8で、完成した金色3D文字を角度調整するため、一文字づつグループ化させます。

[ 3Dとマテリアル ] パネルを開きます。
※非表示になっている場合は、[ ウインドウ ]メニュー→[ 3Dとマテリアル ]で表示されます。
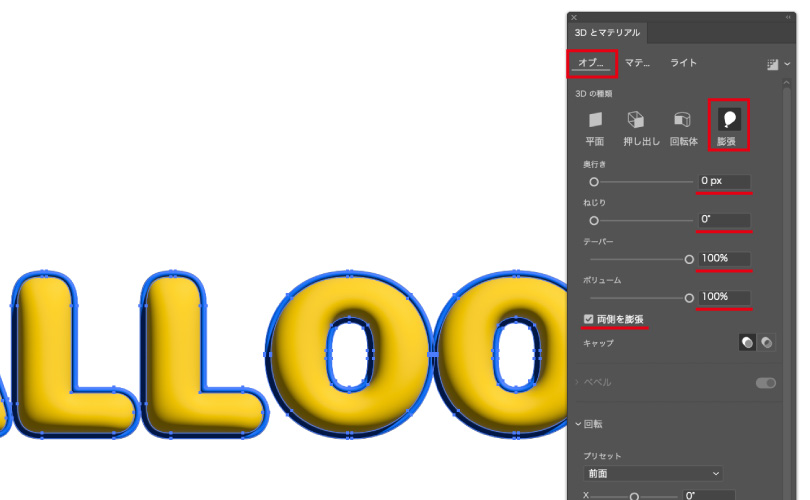
文字すべてを選択し、パネル上部左の[ オブジェクト ]タブにある[ 膨張 ]で立体的にします。
[ 奥行き:0px ]、[ ねじり:0° ]、[ テーパー:100% ]、[ ボリューム:100% ]、[ 両側を膨張のチェックを入れる ] に設定します。

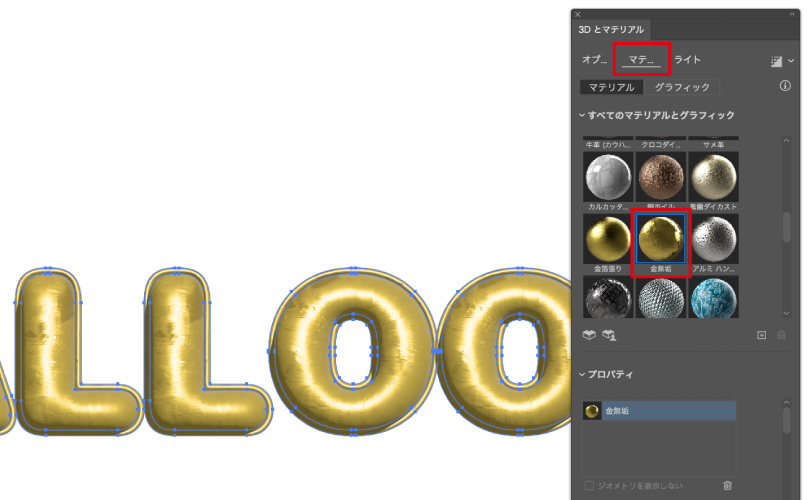
パネル上部中央の[ マテリアル ]タブを開く。
すべてのマテリアルとグラフィックから[ 金無垢 ]を選びます。

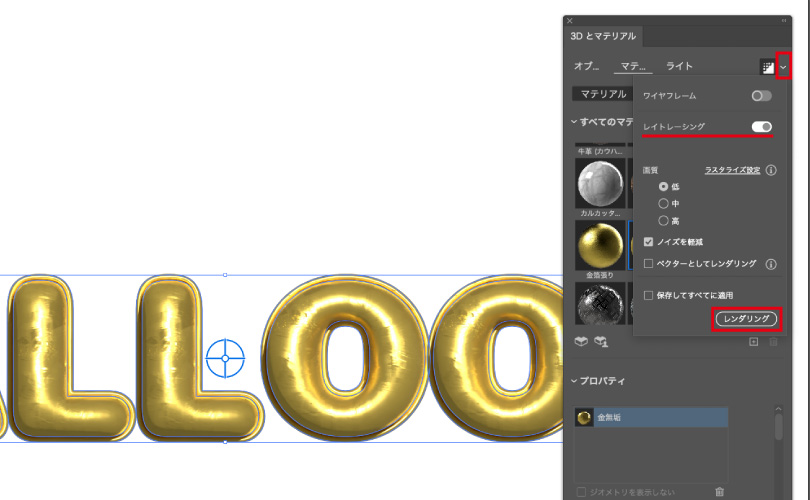
パネルの一番右上にあるレンダリング設定タブを開き、[ レイトレーシングをオン ]→[ レンダリング]を押します 。
これによりプレビューが綺麗に表示されます。
※レンダリングすると動作が重くなるため、数値や質感などを何度も変更する場合はレイトレーシングをオフにすることをおすすめします。オフにすることで動作を軽くすることができます。

一文字づつ選択し、真ん中の青い丸をドラッグすることで文字の角度を微調整することができます。
↓ 角度微調整のビフォーアフター