多色のオブジェクトを指定した色で統一する方法
2024年11月22日

目次
カラーテーマピッカーを使って好きな色で統一する方法
STEP
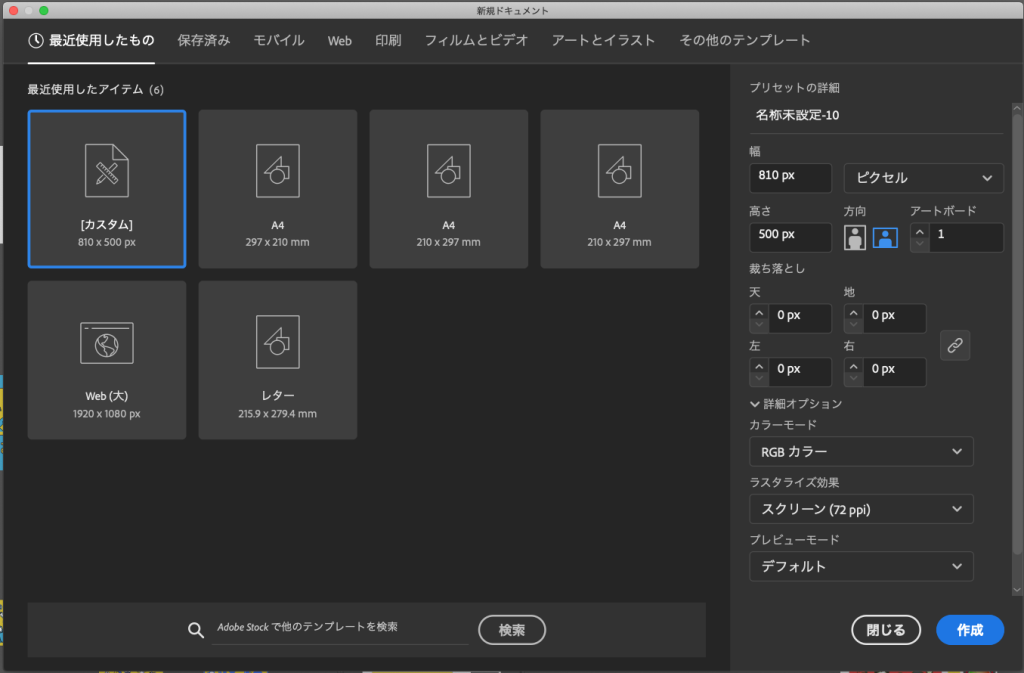
Illustratorで新規ドキュメントを作成する

新しくドキュメントを作成される方は、Illustratorを立ち上げ、[ ファイル ]メニュー→[ 新規 ]から新規ドキュメントが開きます。
STEP
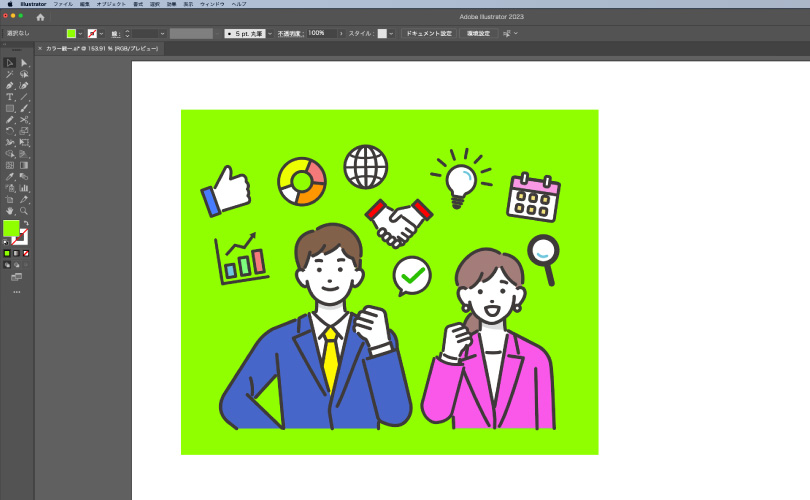
カラー変更したいオブジェクトを置く

色を変更したいオブジェクト全てをアートボードに置きます。
(今回は様々なベクターイラストと背景に長方形オブジェクトを使用しています。)
STEP
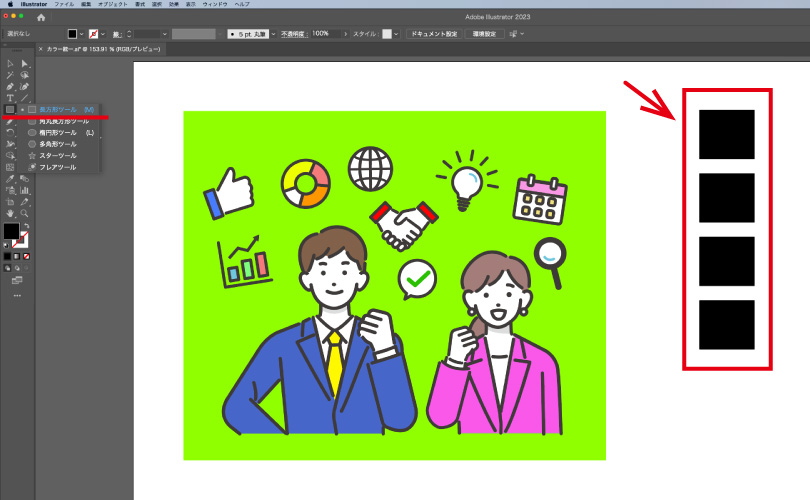
4つのオブジェクトを作成する

長方形ツールなどを使用しオブジェクトを4つ作ります。(後にカラーテーマピッカーでカラー変更する時に使います)
STEP
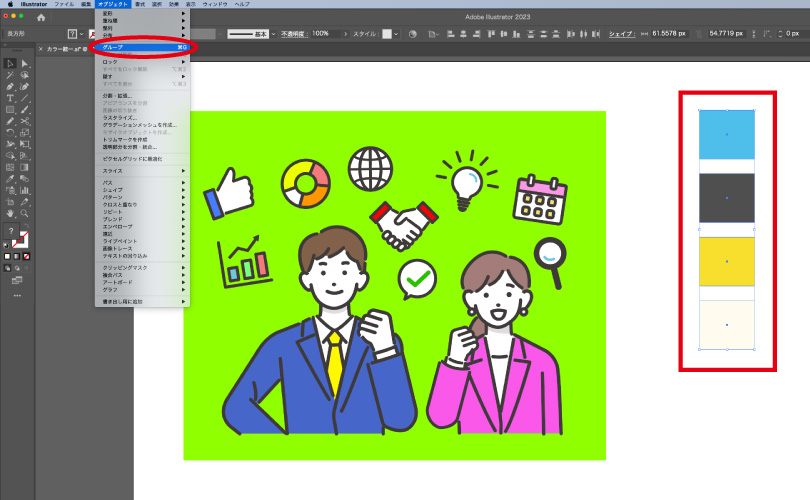
塗りとグループ化をする

作成した4つのオブジェクトを好きなカラーで塗ります。
塗り終わったら4つのオブジェクトを全て選択し、[ オブジェクト ]メニュー→[ グループ ]でグループ化します。
STEP
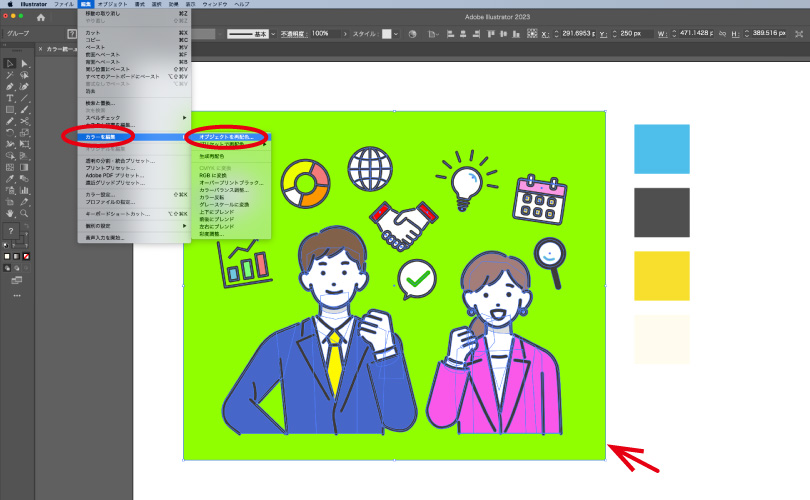
再配色パネルを表示する

カラー変更したいオブジェクトを全て選択し、[ 編集 ]メニュー→[ カラーを編集 ]→[ オブジェクトを再配色 ]でパネルを出します。
STEP
カラーテーマピッカーで色を変更する

再配色パネルにあるカラーテーマピッカーを使用し、STEP4で作成した4色のオブジェクトをクリックします。(4つのオブジェクトがグループ化されていないと4色が反映されないので注意!)
STEP
完成です

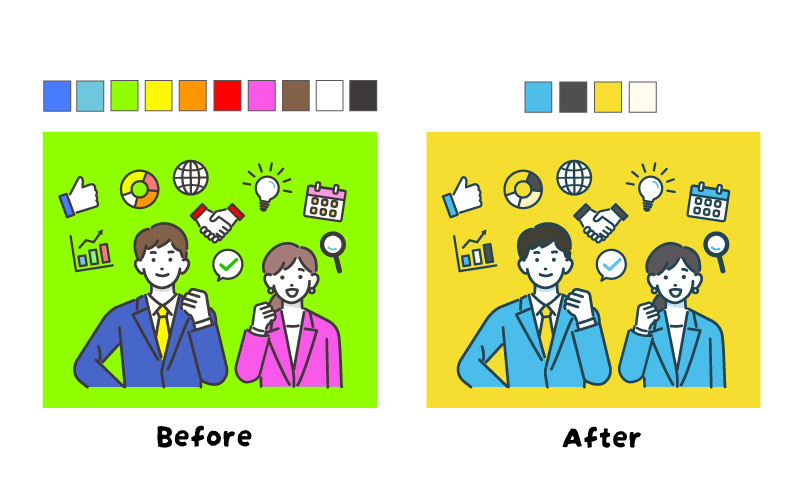
指定したカラーで自動に色を反映してくれます。これで完成です!
※ 部分的に色を変更したい場合はダイレクト選択ツールで変更してください。
↓ビフォーアフター

STEP
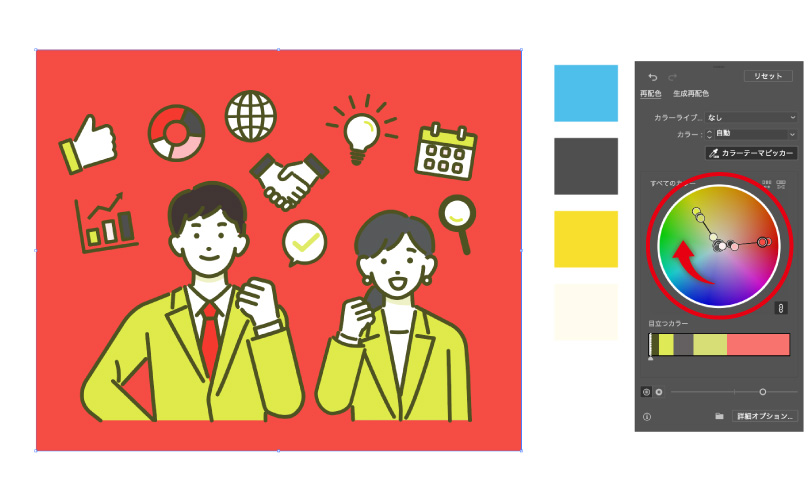
カラーハンドルで色調整する

また、すべてのカラーにあるハンドルを回転させて色を調整してみたり…
STEP
色面積を調整する

パネル内の目立つカラーにある色の面積を微調整して全体の色配分を調整する方法もあるので試してみてください。