「反射」を消す方法

今回は、「Photoshop」を使用し、サングラス等の、レンズの「反射」を消す方法を紹介したいと思います。
画像を用意
まずは、画像を用意します。

ぼかしを適用する
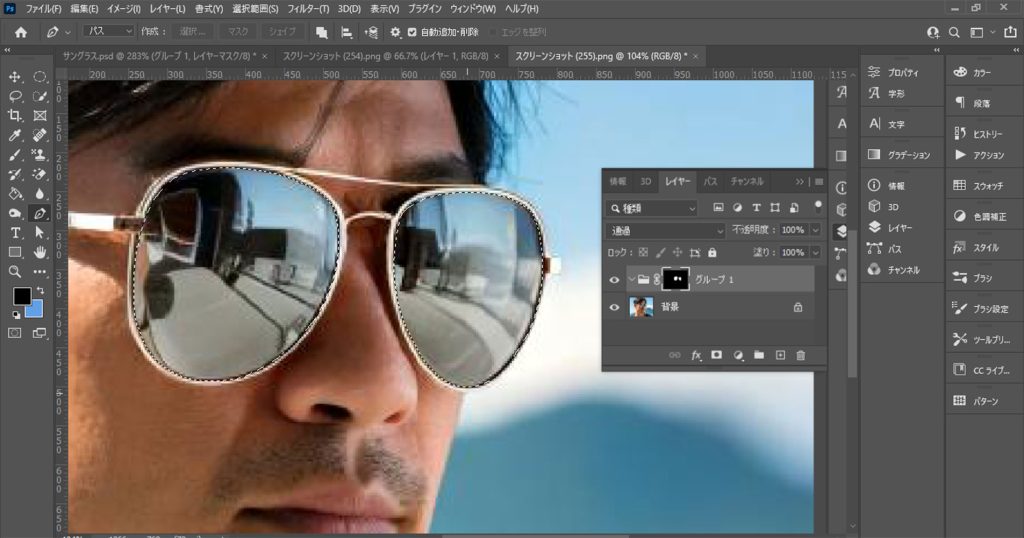
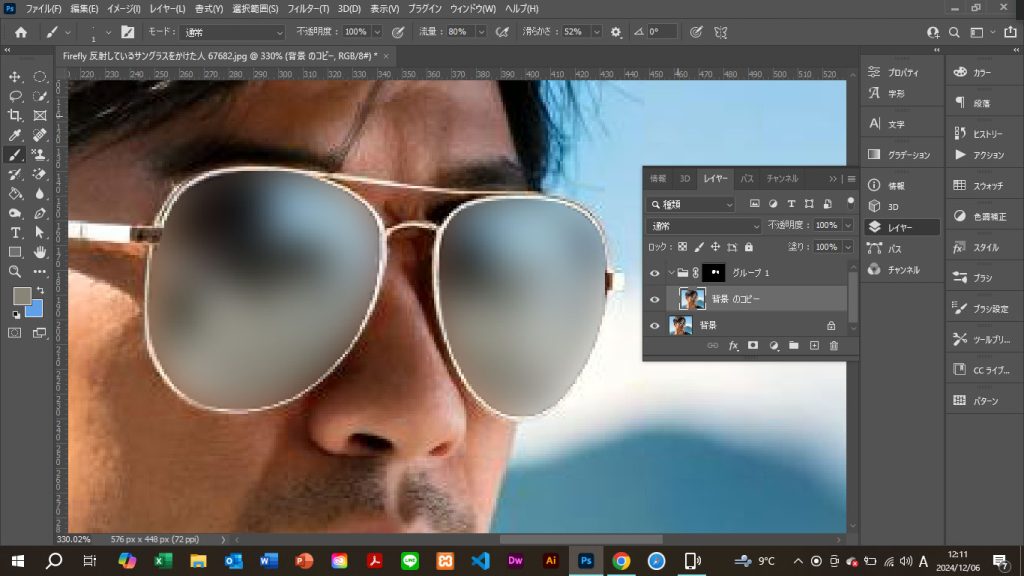
次に、選択範囲を作成し、サングラスのレンズ部分に絞ります。
グループを作成し、グループにレイヤーマスクを適用させます。
こうすることで、グループ内の操作すべてが、この領域のみに適用されますね。

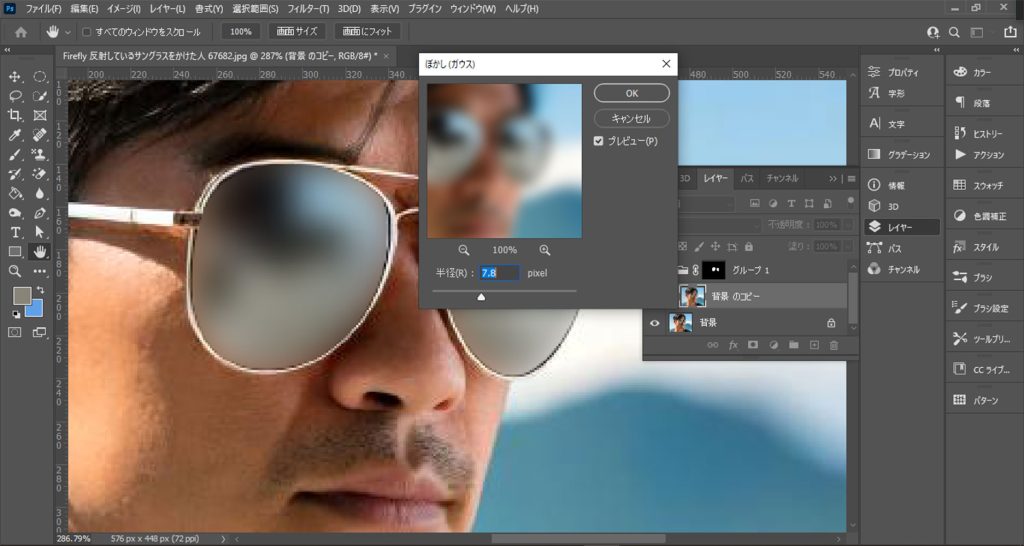
背景をコピーし、グループ内に移動させ、「フィルター」→「ぼかし」→「ぼかし(ガウス)」を適用させます。
下記では、映り込んだ情景の輪郭がぼやける程度にまで適用させています。

下記のようになりました。

色を統一する
次に、レンズの色を統一させていきたいと思います。
敢えて、自然な雰囲気を出したい場合は、こちらの過程を省いていただいて構いません。
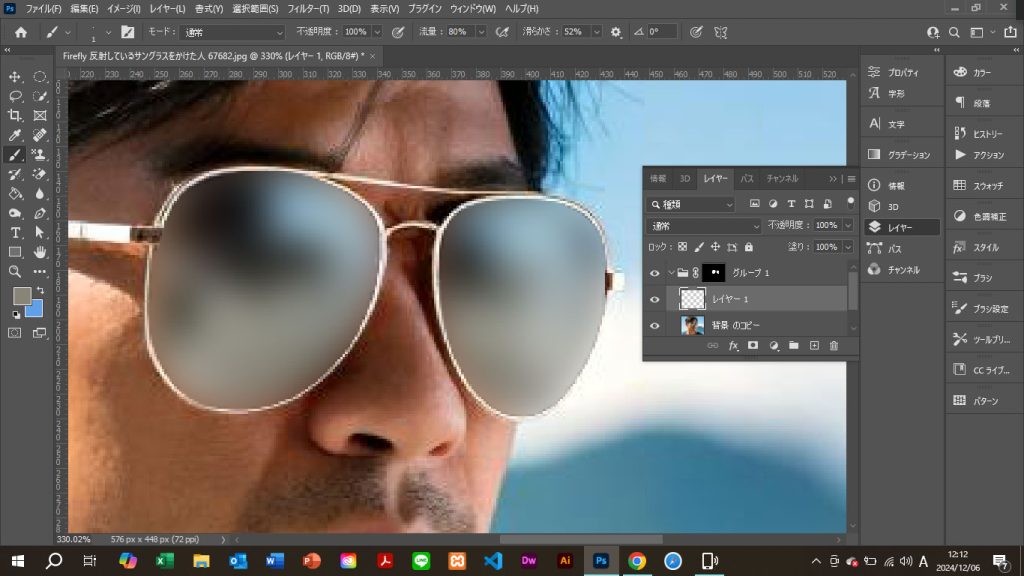
では、まずレイヤーを作成します。

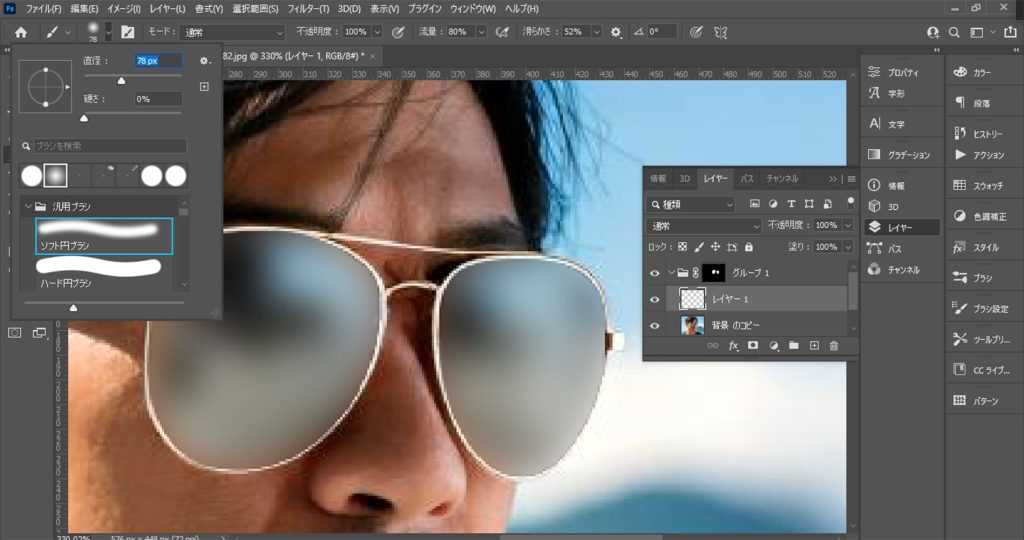
「ブラシツール」を使用し、スポイトでレンズ内から色を抽出します。
(WindowsはAltをおしながらクリック、MacはOptionを押しながらクリックで使用可能です。)
下記では、「ソフト円ブラシ」を使用し、全体的に塗っていきます。流量等はお好みで調整してください。

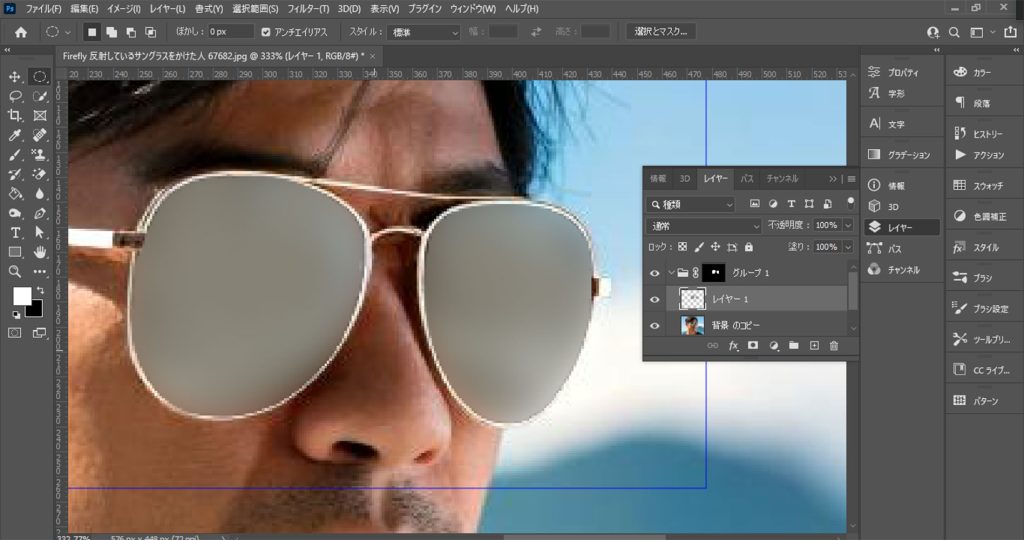
塗り終わったら、先程と同じく、「フィルター」→「ぼかし」→「ぼかし(ガウス)」を適用させます。
下記の画像では、ぼかしを少し強めにしてあります。

ハイライトとシャドーを適用する
次に、ハイライトとシャドーをそれぞれ適用していきます。
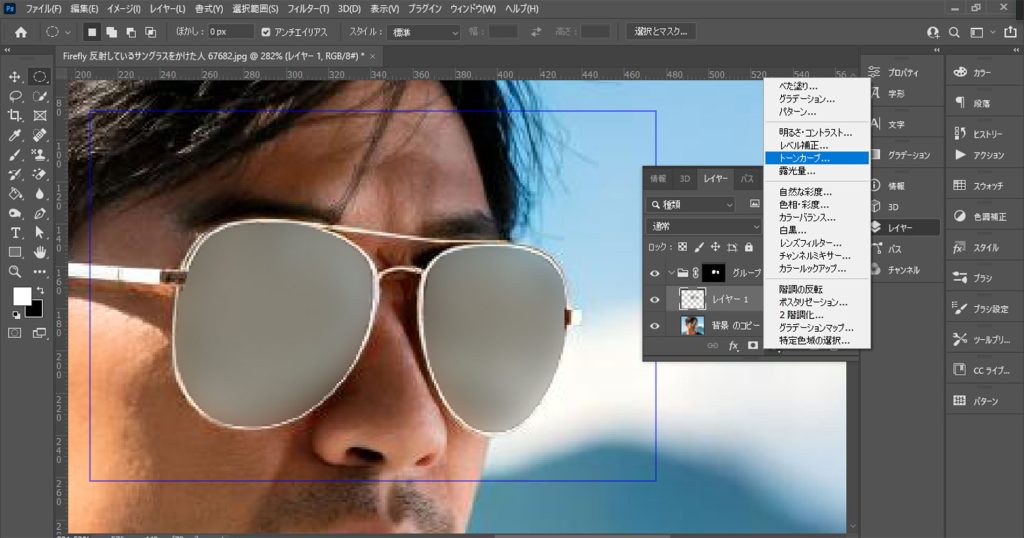
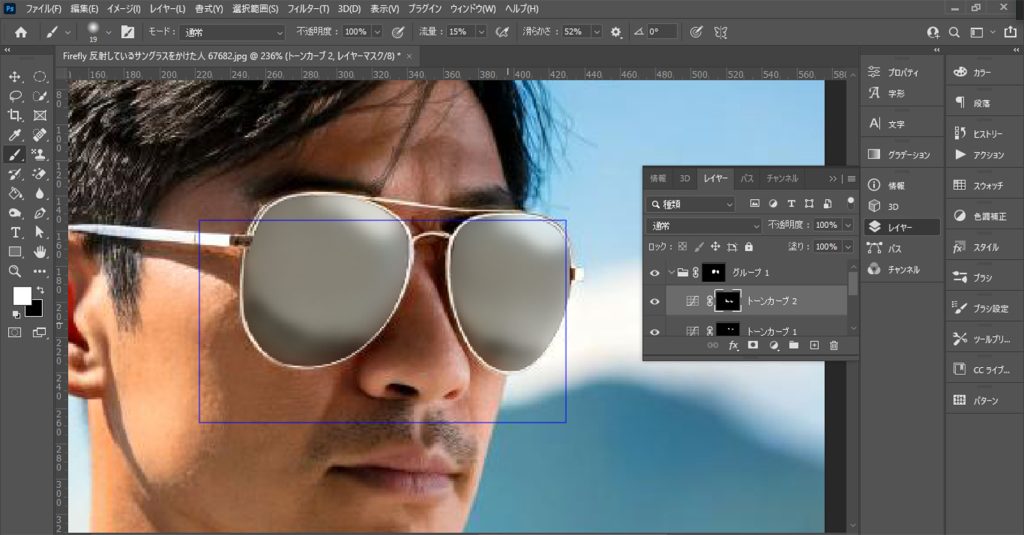
まずハイライトから適用させていきます。先程作成したレイヤーに、「レイヤー効果」→「トーンカーブ」を適用していきましょう。

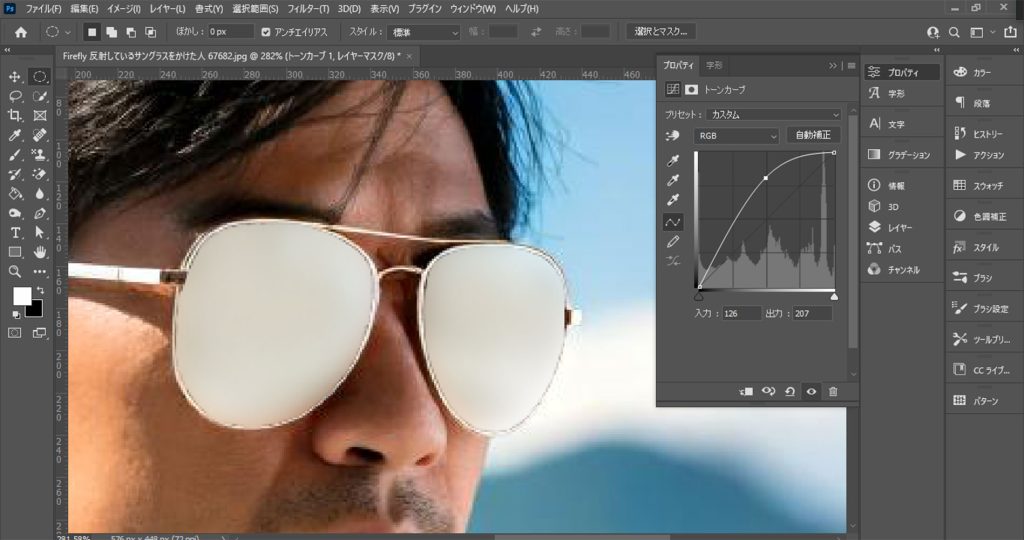
スライダーを上部に動かし、明度を上げると、以下のようになりました。

つぎに、「レイヤーマスク」を作成後、反転させ、「ブラシツール」を用いて、光のあたりそうな部分だけ表示させます。

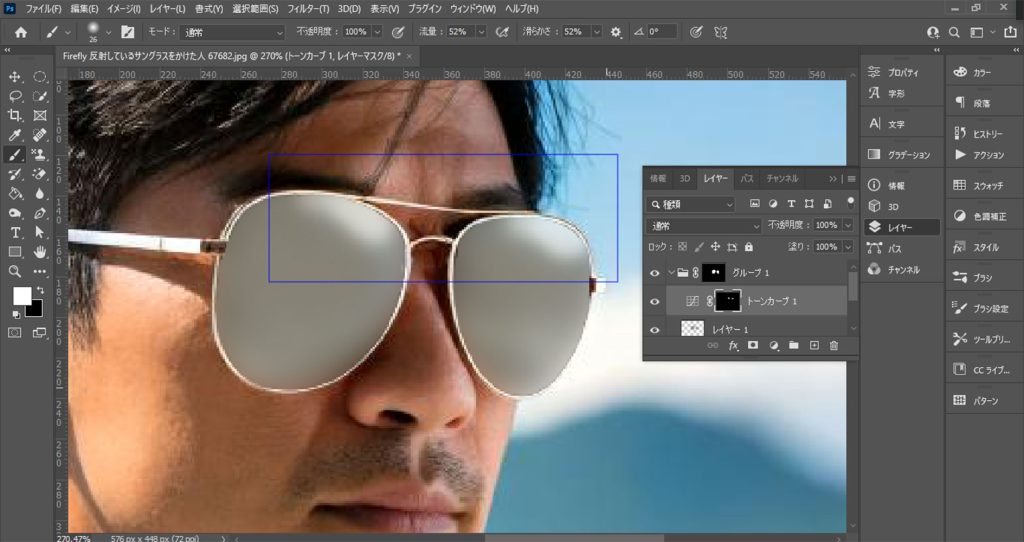
次に、シャドーを適用させていきます。
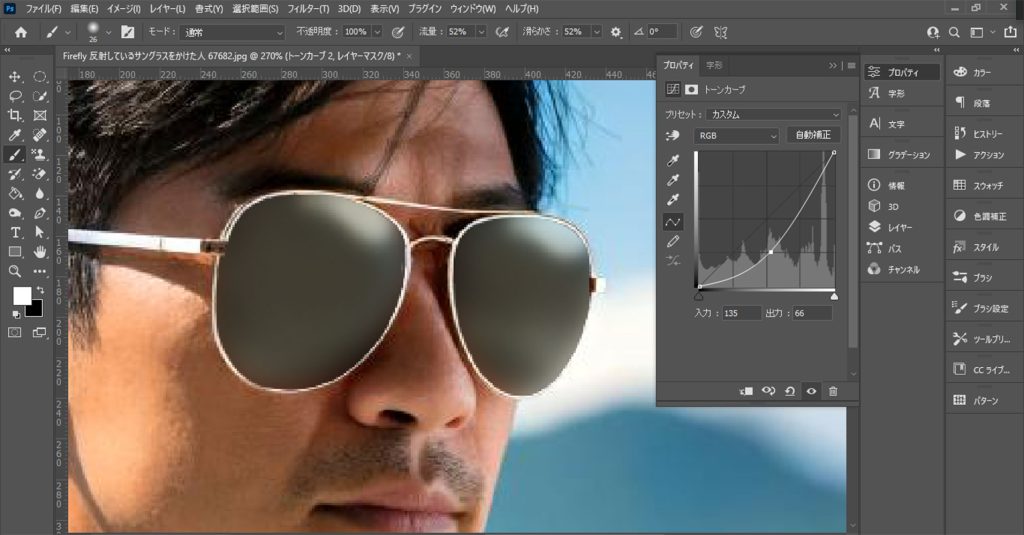
上記と同じく、「レイヤー効果」→「トーンカーブ」を適用させ、今度は明度を下げていきます。
全体的に暗くなりましたね。

同じように、「レイヤーマスク」を作成し反転、影になりそうな部分だけ表示させます。

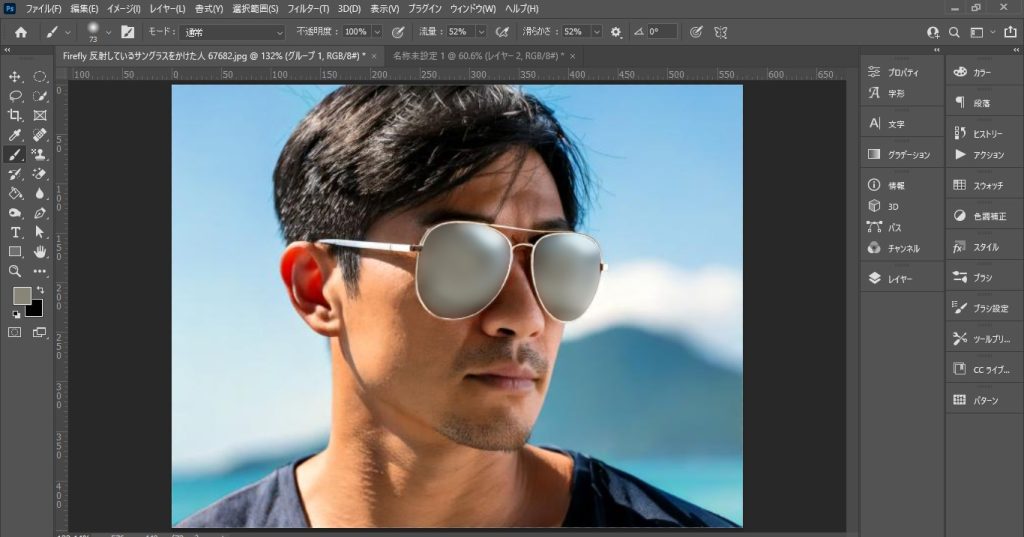
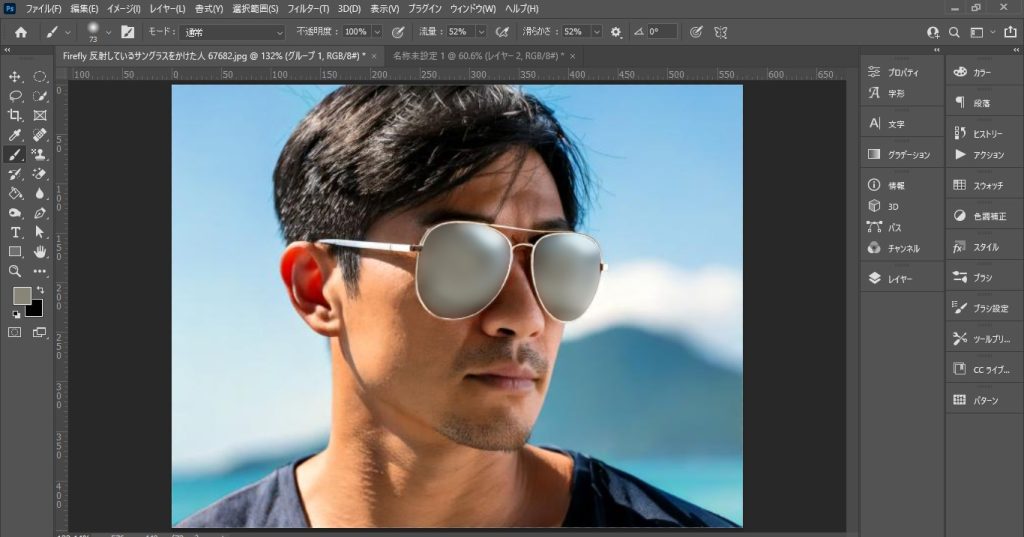
下記のようになりました。
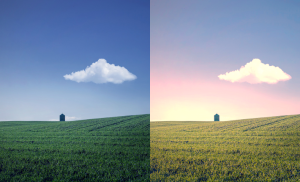
適用前と比較してきましょう。



参考までに、下記は塗りなしの状態で、効果を適用させたものとなります。

今回は以上となります。
反射があるほうが自然かと思いますが、状況によっては、こういった需要もあるかと思います。
また、サングラス以外でも、反射する無機物等で応用が利くかと思いますので、是非一度、お試しください!