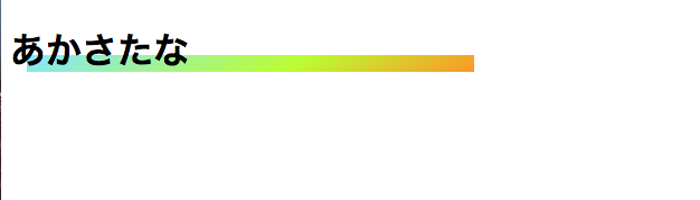
cssだけで、グラデーション入りのラインを作る!

cssの擬似要素を使った、グラデーション入りのボーダーラインを作りましょう。
Webサイトの装飾は重要!けれど、htmlに画像を書き加えるとごちゃごちゃする・・・。
cssも、ボーダーや背景くらいしかできないんじゃない?
そんな風に思われがちなcssですが、実は思っている以上に、いろんな装飾ができるんです。
今回は、sccで「擬似要素」を使ったちょっとした工夫をして、文字の後ろに、グラデーションの入った細いラインを作ってみましょう!
他のことにも応用できるので、知っておくと、以外と便利ですよ。
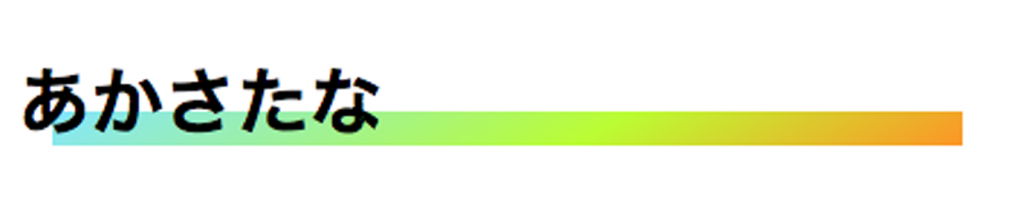
文字の後ろに、グラデーション入りのラインを作る

1 cssで、要素に背景をつける。
ラインを作るだけなら、boderで良いのですが、今回はグラデーション入り。cssでグラデーションが入れられるのは背景です。
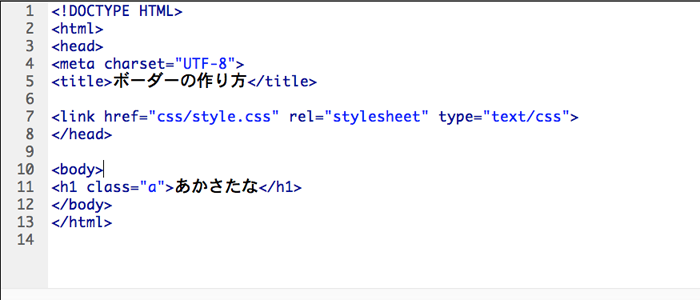
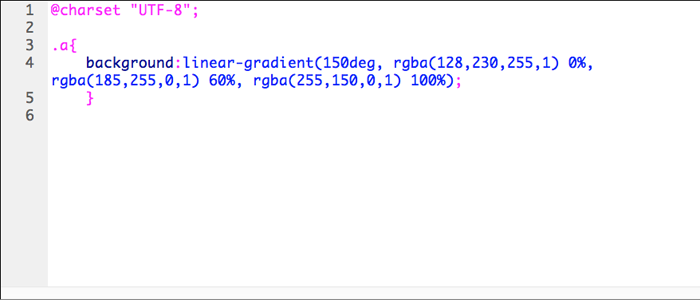
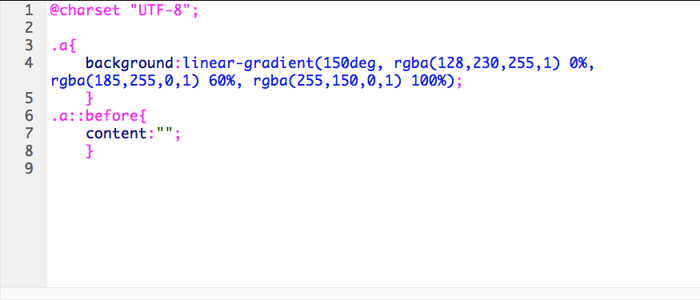
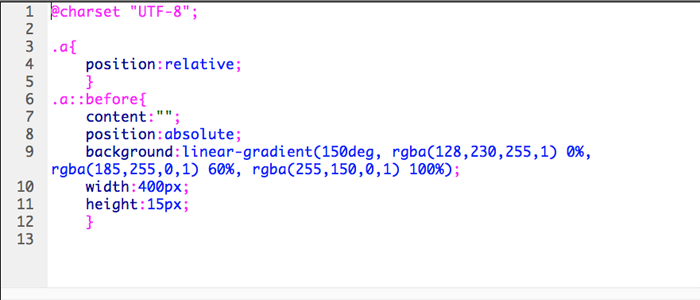
htmlとcssには、このように記述してみましょう。


linear-gradientの後ろ、〇〇degがグラデーションの角度、rgbaの後ろ、かっこの中がカラーrgbと、透明度のa、かっこの後ろの%が、スライダーの位置になります。
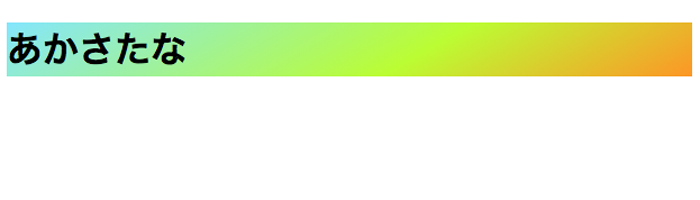
作例通りだと、虹色のグラデーション背景ができるはずです。

好きなように変更してみましょう。
納得いくグラデーションが作れない場合は、数値を変える以外にも、グラデーションエディター等のサイトを検索してみたり、イラレを使って作ってみてもいいかもですよ。
2 擬似要素のbeforeタグ ポジションを作る。
次はこのグラデーションのかかった背景を、ライン状にするための準備です。
ここで出てくるのが、cssに記述する擬似要素、beforeタグかafterタグです。擬似要素とはhtmlで書かれた要素を擬似的に装飾するものです。
一見難しそうですが、装飾を変更する際、htmlを書き換えなくていいので、後で変更するときも簡単です。

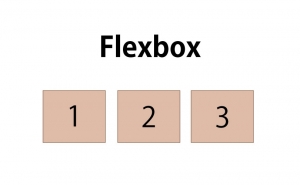
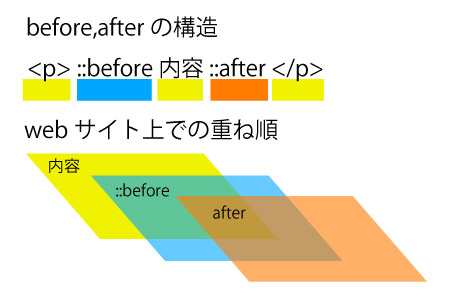
そのなかの、beforeタグやafterタグとは、文字通り要素の囲いの前や後に装飾を追加するものです。図解するとこんな感じです。

今回はbeforeタグを使ってみましょう。
cssにbeforeを使った擬似要素のタグを書きます。

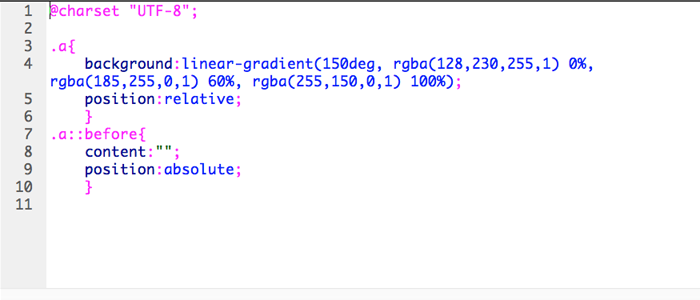
そして、要素の中に position:relative; 擬似要素タグの中に、content:””; と position:absolute; と入れて、反応するようにします。

これだけだと、ウェブ上の見た目はまだ変わりません。
3 幅高さ、位置を指定し、変形させる。
それではようやく、見た目をライン状にしていきましょう。
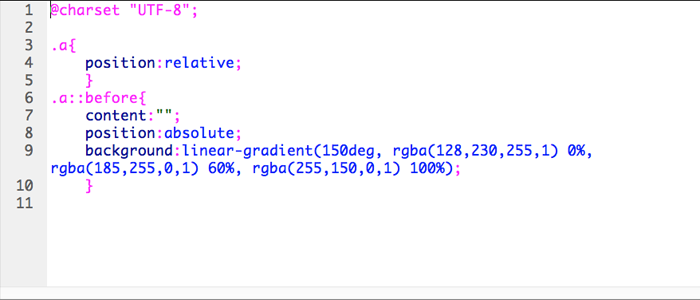
まずは擬似要素の中に、作ったグラデーションをカットアンドペーストしましょう。


すると、あれ? 背景が消えてしまいました。
けれど、ご安心ください。擬似要素の中に、widthとheightで、幅と高さを指定してみましょう。


グラデーションのかかった、細いラインが出てきたはずです。widthで長さ、heightで太さを指定できます。
でも、なんか位置がおかしいですね。文字にかぶってもいます。
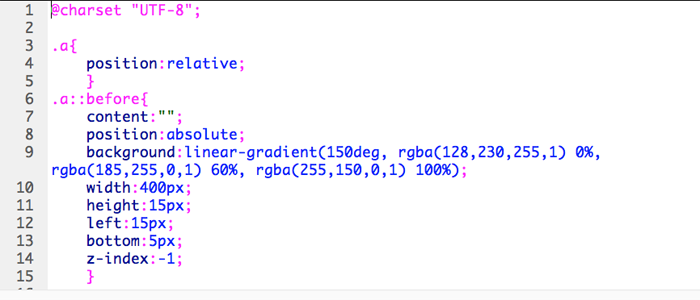
その場合は、bottomやleftを指定して、任意の場所に動かしてみましょう。文字の背景にする場合は、z-index:-1; を入れましょう。
これができるのが、擬似要素beforeやpositionなのです。


これで、グラデーションのかかったラインができました!
今回は簡単な線でやってみましたが、要素の上下や左右に自由に装飾できる擬似要素を使えば、htmlで書き換えなくても、アイコンや吹き出しを作ったり、小さな英字を、全ての要素に簡単につけることができます。
興味があれば、是非調べて、活用してみてくださいね。