優れたデジタルデザインのための「やるべきこと」と「やってはいけないこと」

次のデジタルデザインプロジェクトで効果的なコミュニケーションを実現するための5つの原則をご紹介します。
電子書籍のデザインでも、インタラクティブなパンフレットのデザインでも、以下のデジタルデザインの原則に従うことで、ユーザーにとってより良い体験ができるようになります。
フォームファクターとコンテキスト
デジタルデザインのプロジェクトを開始する際には、人々がどこでそのデザインを見るのか、そしてデバイスごとに生じる制約を理解することが不可欠です。
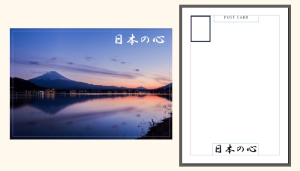
意図した画面サイズ、つまり “フォームファクター “に合わせてデザインしましょう。InDesignの「新規ドキュメント」ダイアログには、「Web」と「モバイル」のプリセットが用意されており、Adobe Stockのテンプレートを検索して出発点として使用することもできます。
意図するデバイスに合わせてインタラクションを最適化する方法を計画しましょう。
印刷物を基準に考えてはいけません。デジタルデザインでは、寸法はピカやインチではなくピクセルを使用し、色はCMYK(Cyan, Magenta, Yellow, Black)ではなくRGB(Red, Green, Blue)を使用します。

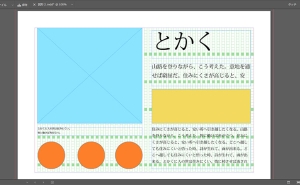
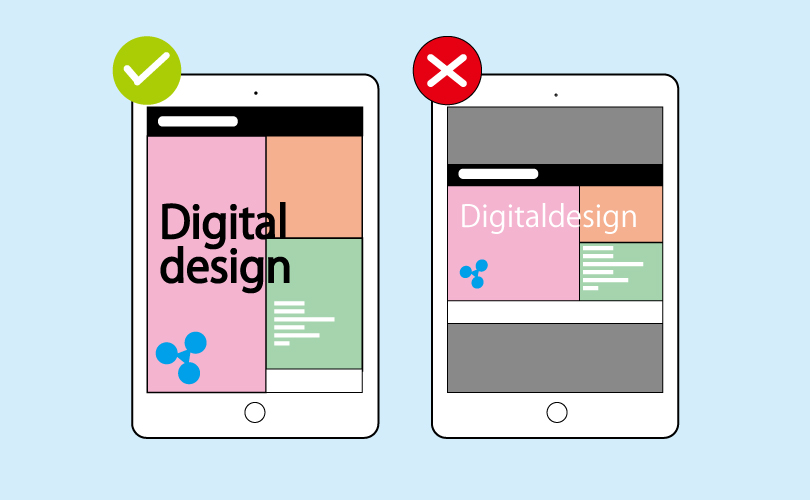
コンテンツの階層化
効率的で効果的なデザインを実現するために、どの要素が最も重要であるかを決めましょう。
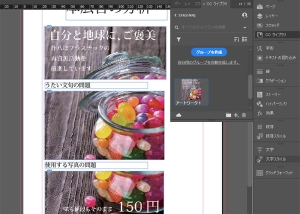
フォーカルポイントを作る。例えば、イベントのチラシでは、日付、場所、時間などの重要な情報に注目してもらいたいものです。
主要なデザイン要素を繰り返して、視覚的な言語を作る。再利用するアセットはCreative Cloud Librariesで保存・共有することができます。
Adobe Fonts、フォントサイズ、カラーなどのInDesignの機能を使用して、デザイン内のさまざまなコンポーネントの相対的な重要性を視覚的に伝える。
見出しやボディタイプなどの要素のフォーマットを段落スタイルとして保存します。これにより、一貫性が保たれ、視覚的なペアリングが容易になります。

読みやすさの確保
一見して読みやすい文章は、ユーザーの注意を引くための重要なポイントです。
デザインに使用するフォントの数を減らし、相性の良いフォントを選びましょう。
カーニング、トラッキング、アラインメントなどを駆使して、文字を読みやすくしましょう。
文字と背景の間には十分なコントラストを持たせましょう。
媒体に対して文字が大きすぎたり小さすぎたりしないようにしましょう。
テキストのスペルチェックを忘れずに行い、スペルチェックでは見逃してしまうようなエラーを発見するために校正を行いましょう。

インタラクティブ機能の追加
リンクやビデオなどのインタラクティブ機能は、ユーザーの注意を引き、デザインをより魅力的にします。
ただし、インタラクティブな要素の使用は慎重に行ってください。印象を良くしたいからといって、やりすぎないようにしましょう。
媒体を考慮する。すべてのインタラクションが、すべてのフォーマット、すべてのデバイスで機能するわけではありません。
一貫してインタラクティブ機能を使用する。例えば、ページやドキュメント間のナビゲーションには一貫性を持たせましょう。
テストを忘れずに
インタラクティブ機能が多すぎてコンテンツの階層が不明瞭にならないようにしましょう。
ユーザビリティの確保
ユーザビリティとは、可読性と同様に、ユーザーがデザインを理解し、楽に操作できることです。
デザインの選択がユーザーの体験にどのような影響を与えるかを考えてください。
混乱や不満、排除の原因となりうるものを特定し、ユーザビリティを優先します。例えば、ボタンが小さすぎて簡単にタップできないことはありませんか?
インタラクティブな要素を繰り返すことで、視覚的な言語と親しみやすさを生み出します。再利用したアセットはCreative Cloud Librariesで保存・共有することができます。
ファイルサイズを大きくしすぎないこと。信頼性の低いインターネットアクセスやファイルサイズ制限のあるユーザーがアクセスできなくなる可能性があります。

これらの「やるべきこと」と「やってはいけないこと」は、すべてのデジタルデザインプロジェクトの強固な基盤となります。あなたの作品がポップでインパクトがあり、アクセス可能であることを確認するために、これらに従ってください。そして、あなた自身の経験をもとに、これらを積み重ねていってください。