【Photoshop CC】画像を「トリミング」する

【Photoshop CC】画像を「トリミング」する
この記事コンテンツではPhotoshop CCの「切り抜きツール」を使った画像をトリミングする方法について解説しています。
Photoshopの「切り抜きツール」は画像を角版でトリミングして画像の不要な部分を削除し、画像の構図を変えるツールです。
従来からあったツールですが、Photoshop CCではさらに機能が充実し使い勝手がよくなっています。
画像編集におけるトリミングとは?
画像編集におけるトリミングとは、一般的に画像の一部を切り取り、不要な部分を削除する作業のことを指します。
トリミングの目的
- 構図の改善: 写真の余白部分や不要な要素を取り除き、被写体をより目立たせるように構図を改善することができます。
- 被写体の強調: 写真の不要な部分を切り取ることで、被写体に視線を集中させることができます。
- 画像サイズの調整: 画像の一部を切り取ることで、画像全体のサイズを調整することができます。
操作方法
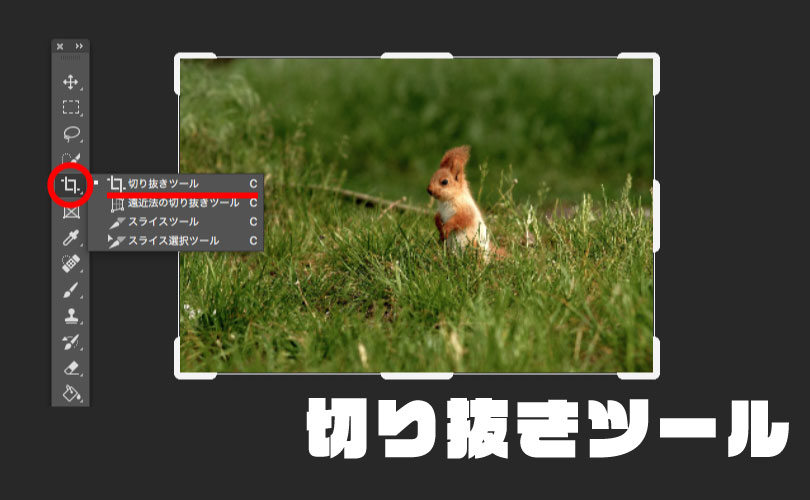
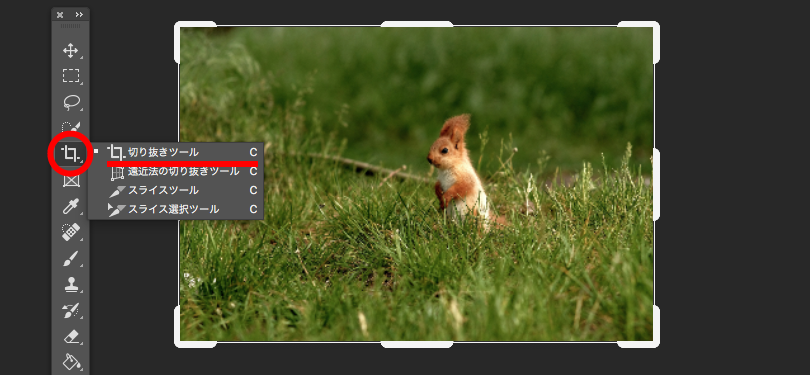
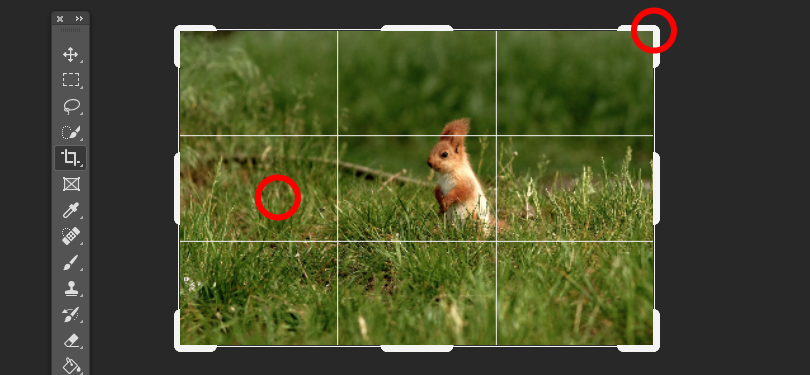
1.トリミングする画像を配置して、切り抜きツールを選択します。

2.画像の枠の太く表示された部分や、画像内をマウスでクリックするとグリッドが表示されます。

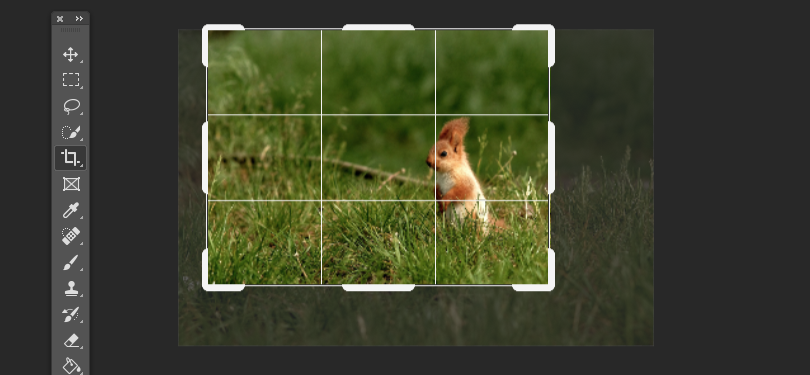
3.画像の枠の太く表示された部分をドラッグすることでトリミングする範囲を指定できます。

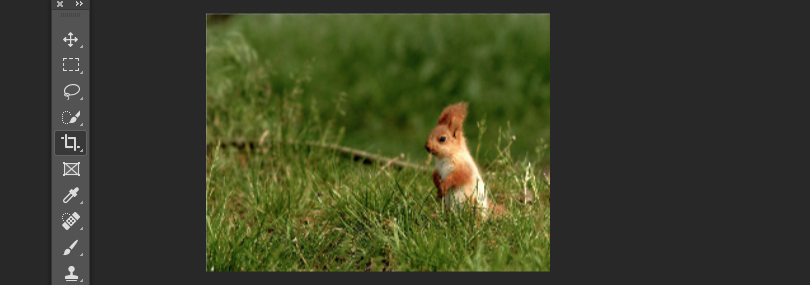
4.トリミング範囲が決定したらコントロールパネルの「 ○ 」を押して作業終了です。

トリミングの応用
選択範囲の回転
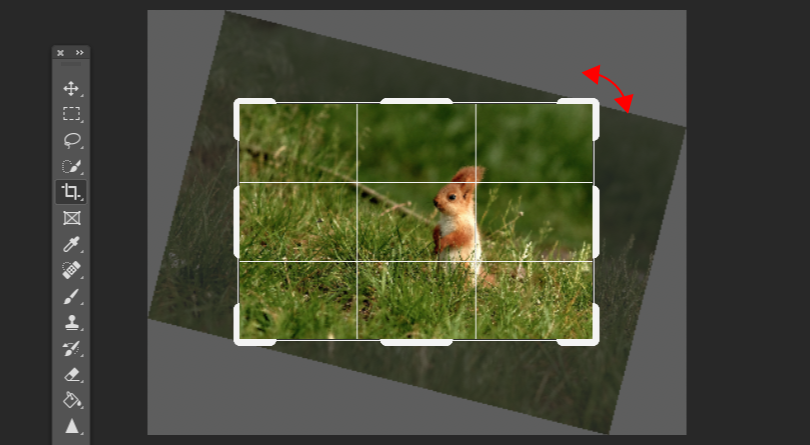
トリミングをする範囲を回転させることもできます。

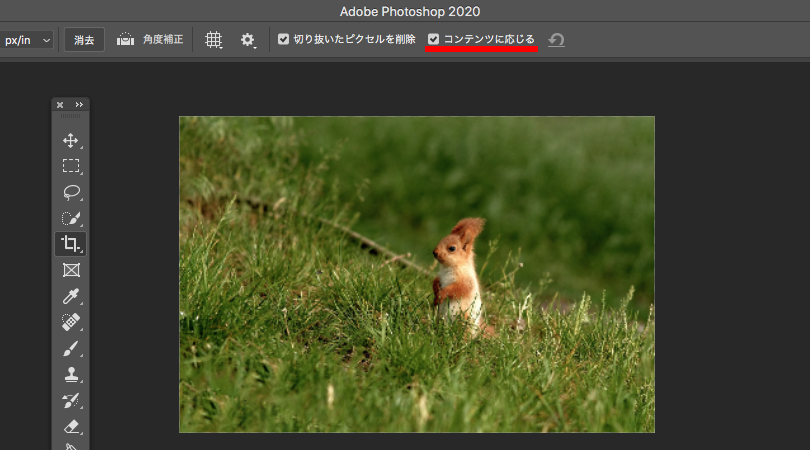
トリミング範囲の回転に伴って余白ができてしまいますが、コントロールパネルの「コンテンツに応じる」にチェックマークが入っていると余白を生成してくれます。

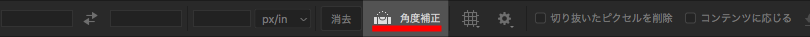
傾きの補正
「斜線構図」などの画像の傾き(水平・垂直)の補正ができます。

コントロールパネルの「角度補正」のアイコンをクリックするとマウスカーソルが変化します。

図のようにオブジェクトの左端からマウスをドラッグし、右端でドロップします。

この操作でも「コンテンツに応じる」にチェックマークが入っていると、余白が生成されます。

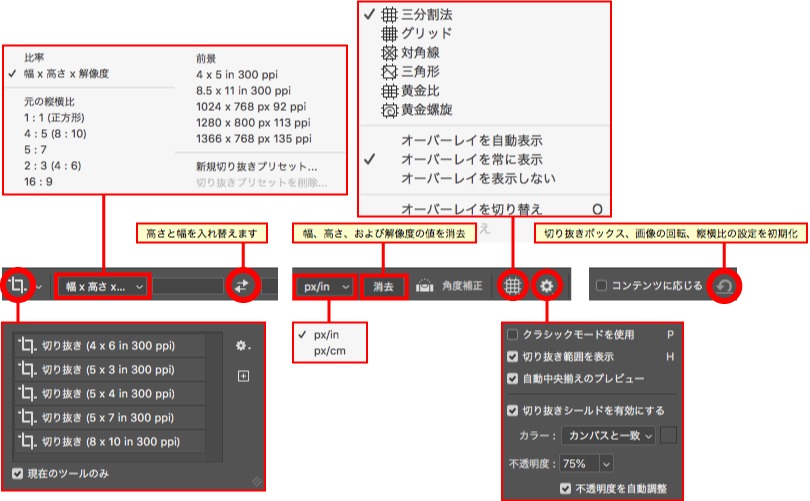
コントロールパネルの詳細

・比率を固定したり、サイズを指定してトリミングできる。(バナー製作時などに便利)
・グリッド線を表示にしてトリミングをすると画像の構図を把握しやすい。
切り抜きツールの注意点
切り抜きツールで画像のトリミングをするとカンバスの大きさが変わります。
カンバスのサイズを変更せずに画像を大きく見せたいときは、切り抜きツールは使えません。
画像のサイズを大きくしたいときは「移動ツール」や編集からの「自由変形」などで画像の大きさを変更する必要があります。元のサイズよりも画像を拡大すると画質が落ちるので注意が必要です。
画像編集におけるトリミングは、構図を整えたり、被写体を強調したり、画像のサイズを調整したりするために役立つ機能です。切り抜きツールの使い方を理解し、適切なトリミングを行うことで、より効果的な画像編集を行うことができます。