簡単に儚くおしゃれに ☁︎Illustratorで ”水彩風文字” を作る☁︎
2024年7月29日

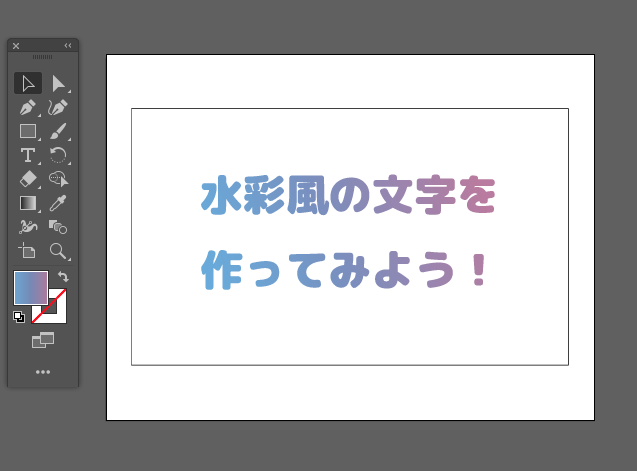
Illustratorだけで、簡単に水彩風文字が作れちゃいます☂️☁️


太めのフォントを使用すると可愛くできます♪
今回は、文字の塗りにグラデーションを入れています!

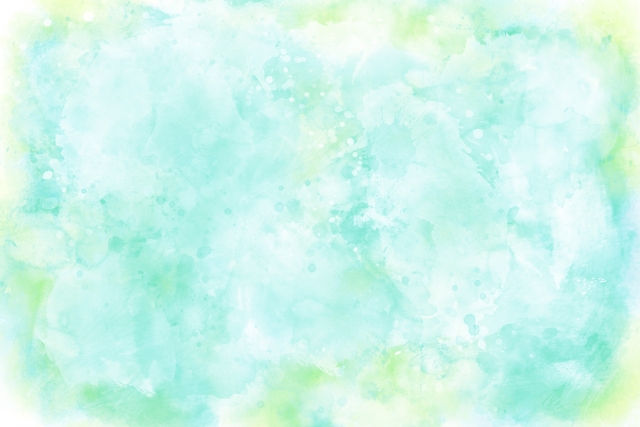
「水彩 テクスチャ フリー」と検索すると、見つかります!
今回はphotoACから画像をダウンロードしました。お好みのテクスチャをご用意ください✨
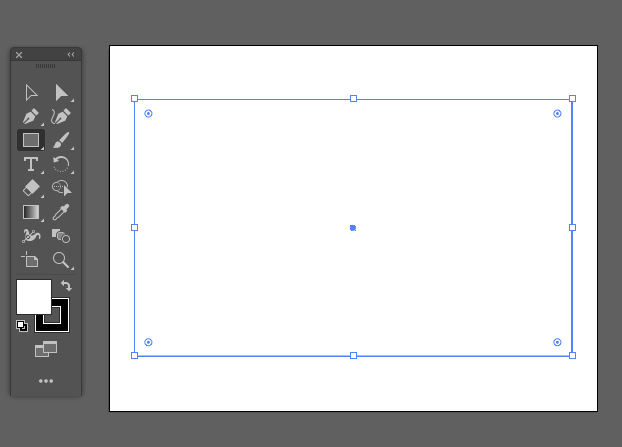
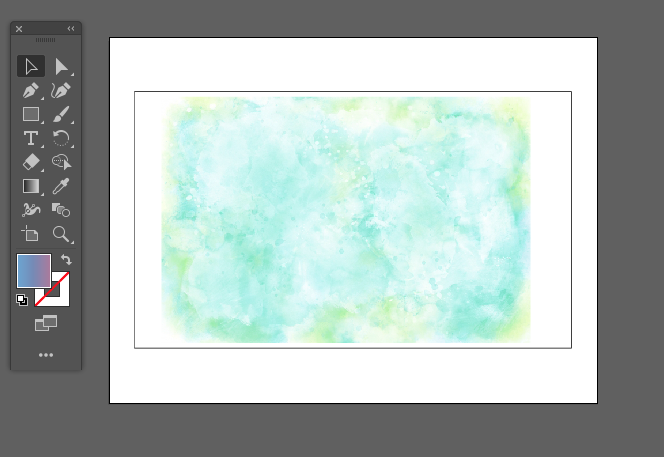
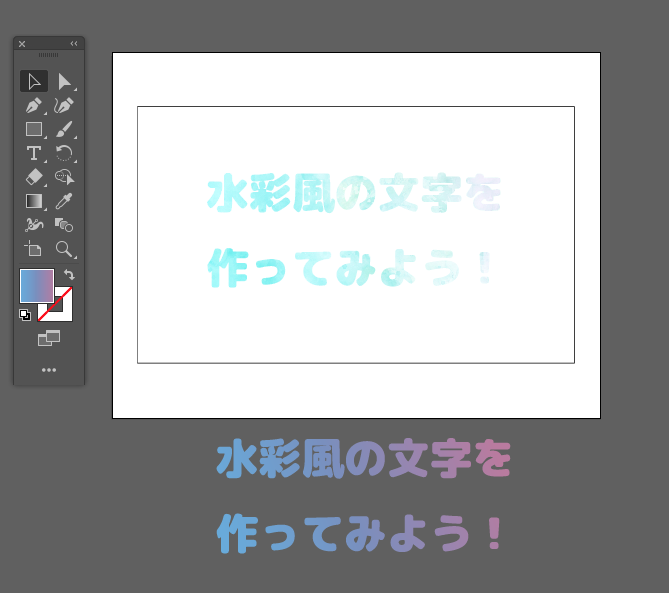
配置

新規レイヤーへ配置します。四角いオブジェクトからはみ出してしまった場合、「画像の切り抜き」で枠内に収まるよう調整してください。

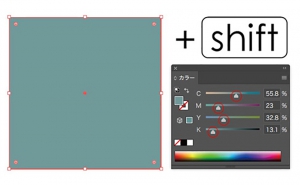
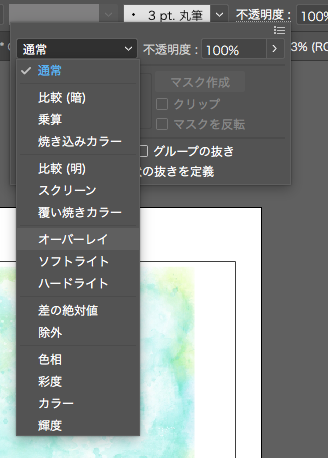
不透明度を、通常からオーバーレイへ変更します。

これだけでもかなり水彩風になりました☺︎

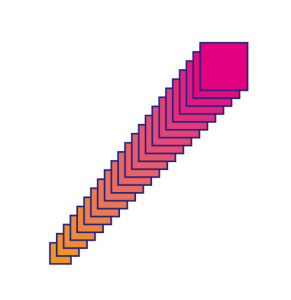
文字をコピーして新しいレイヤーにペーストします。
この時に、整列を使って元の文字とぴったり重ねてください。
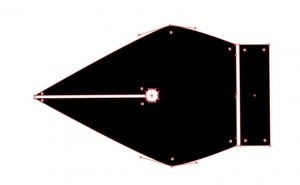
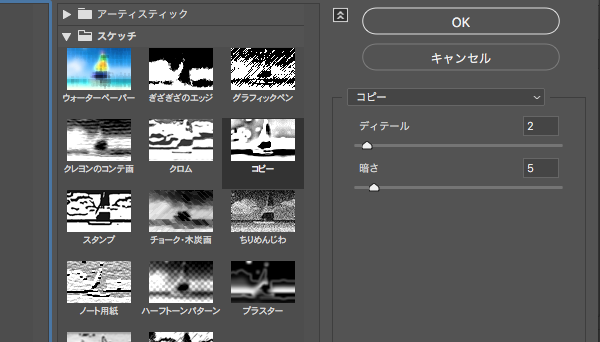
コピーした文字を選択したまま、効果→スケッチ→コピーを選択すると、この画面がでてきます!

ディテール:2 暗さ:5 に調整します

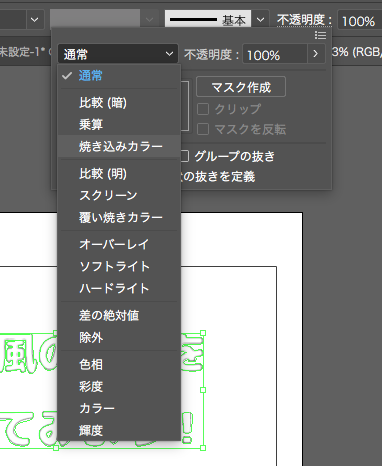
最後に、不透明度を通常から焼き込みカラーに変更します♪

最後に
今回は紫陽花や梅雨のイメージと相性の良い、水彩風文字をご紹介しました☂️
ぜひ、参考にしてみてくださいね