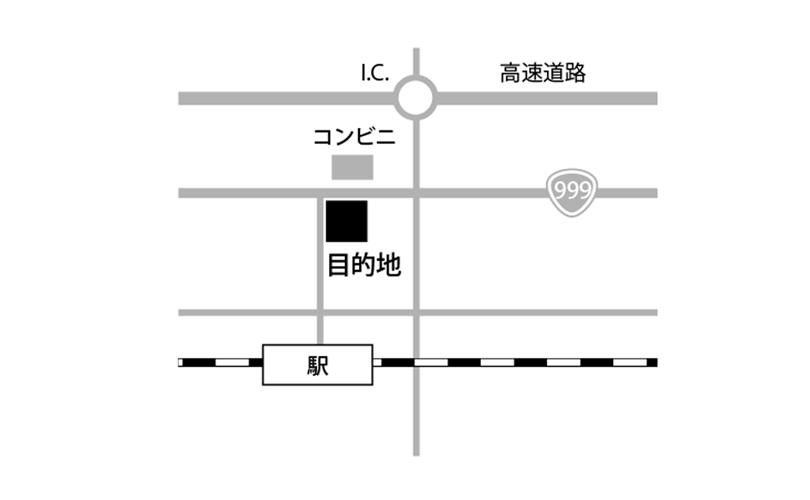
地図をつくろう

イベントPRのチラシなどに必ずあるのが地図です。1回作ってしまうと、何回も使い回しができるので毎年恒例のイベント告知などでは重宝します。
今回は地図によく出て来る、線路や国道マークにスポットを当ててつくって見たいと思います。
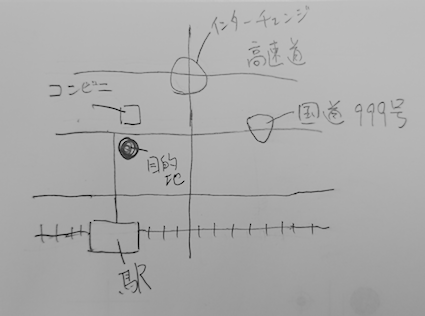
最初に適当な紙にラフを描きます。架空の地図です。大雑把で汚くても結構です。

まずは道路
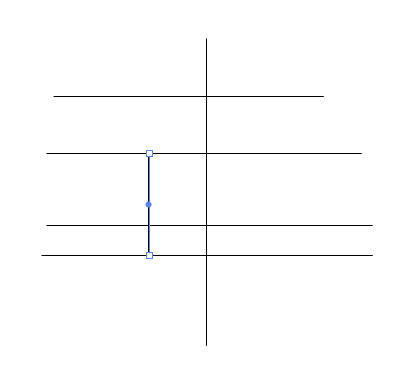
ラフを元に直線ツールで道路や線路となる線を引きます。

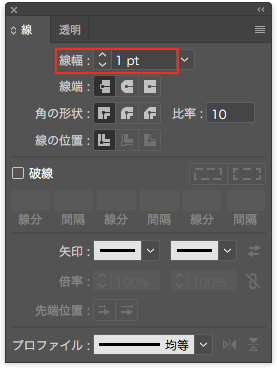
次に線幅を太くします。大きな道路は太目に設定しましょう(ここでは高速道路8p、国道6p、その他4pになっています)。


線路をつくる
次に線路をつくっていきます。
線路となるパスを選択し、

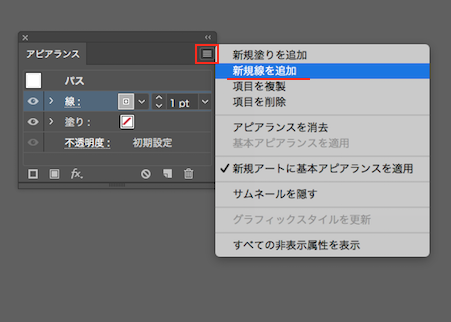
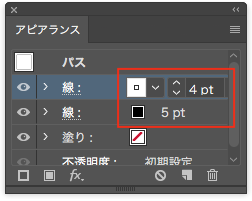
アピアランスパネルから「新規線を追加」をクリックします。


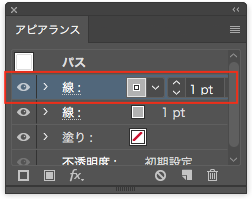
線の上にもうひとつ線が追加されました。
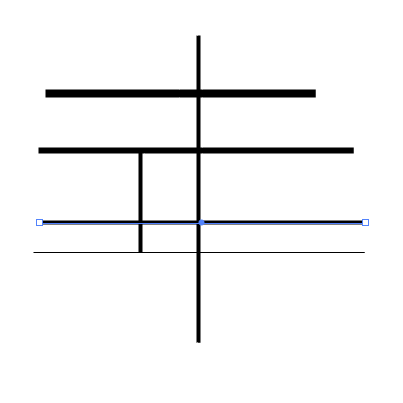
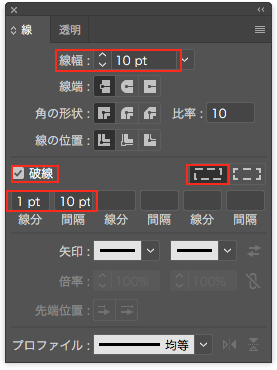
次に下の線を5pにし色を黒に、上の線を4p、色を白にします。


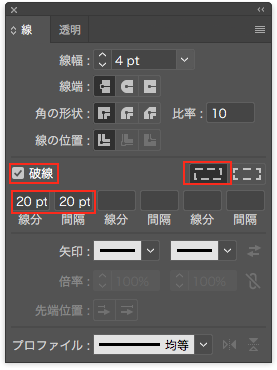
上の線を選択したまま、線パネルの破線にチェックを入れ、線分20p(任意)、間隔20p(任意)、「線分と間隔の正確な長さを保持」を選びます。

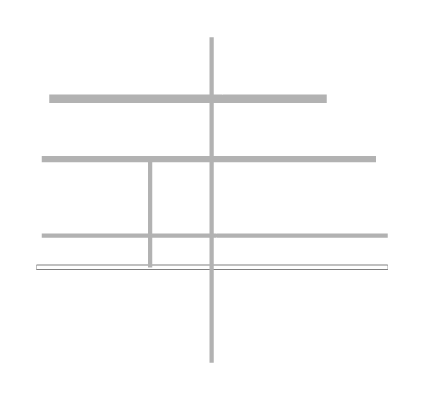
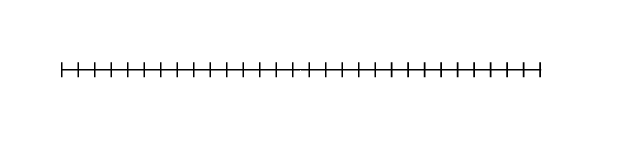
線路ができました。

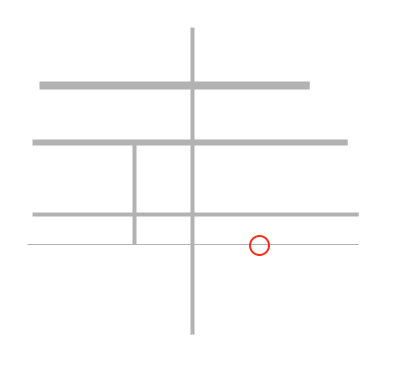
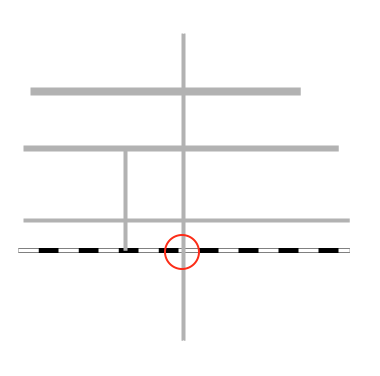
ただ脳内では跨線橋ではなく踏切のイメージだったので、

線路を最前面(command+shift+])にもってきて線路と道路の位置関係を直します。

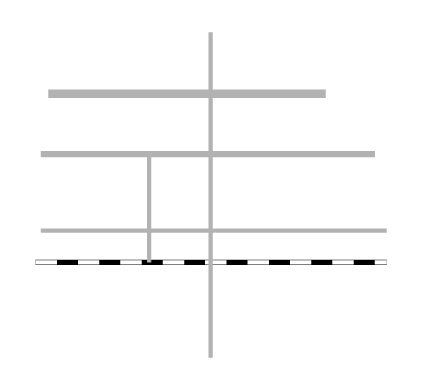
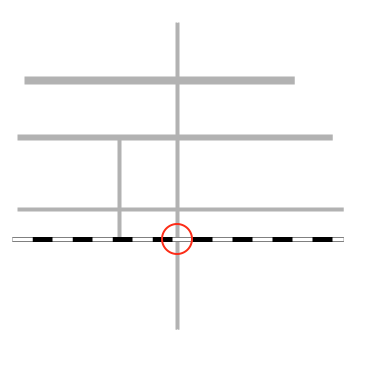
※同じ要領で下のような線路にすることもできます。

この場合の2つの線の設定は次のような感じです(上下の線の設定を入れ替えても見た目は同じになります)。


国道マークをつくる
国道マークをつくります。
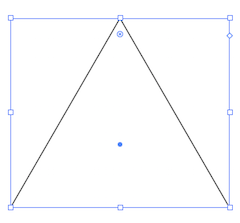
はじめに正三角形をつくります。

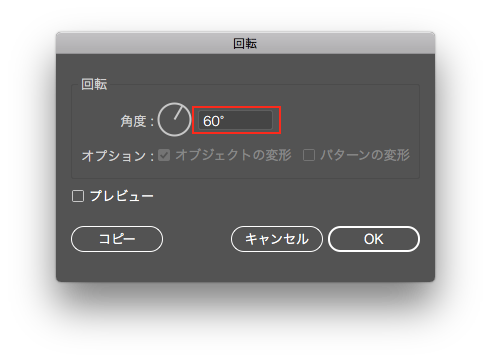
正三角形をオブジェクト→変形→回転をクリックし、60°回転させます。

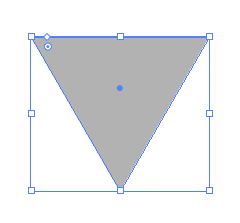
逆三角形になったら、線なし、塗りを道路と同じK=30%にしておきます。

ここから3つの角のアンカーポイントをスムーズアンカーポイントに変えていきます。
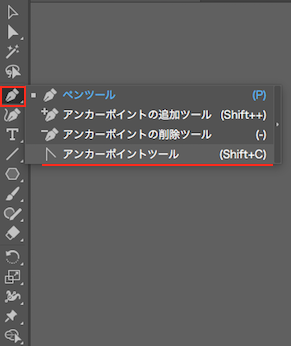
ペンツールを長押ししてアンカーポイントツールを選択。

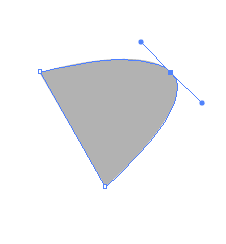
アンカーポイントを、shiftを押して45°の角度を保ちながら引っ張り、角やパスに丸みを持たせていきます。

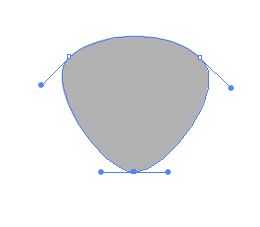
他の2つの角も同様にして、同じ長さになるよう引っ張ります。ここは目分でいきます。見た目にわかる誤差がなければ十分と思います。

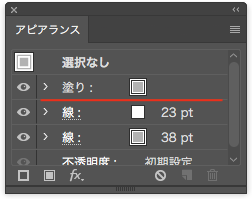
線路のときと同じようにアピアランスパネルから「新規線を追加」し、線を2つとも塗りの下に持っていきます。
下の線を塗りと同じK =30%、上の線を白にします(つくっている時点のマークの大きさで線幅の数値は変わります。見た目重視で幅は調整してください)。


こんな感じでしょうか。
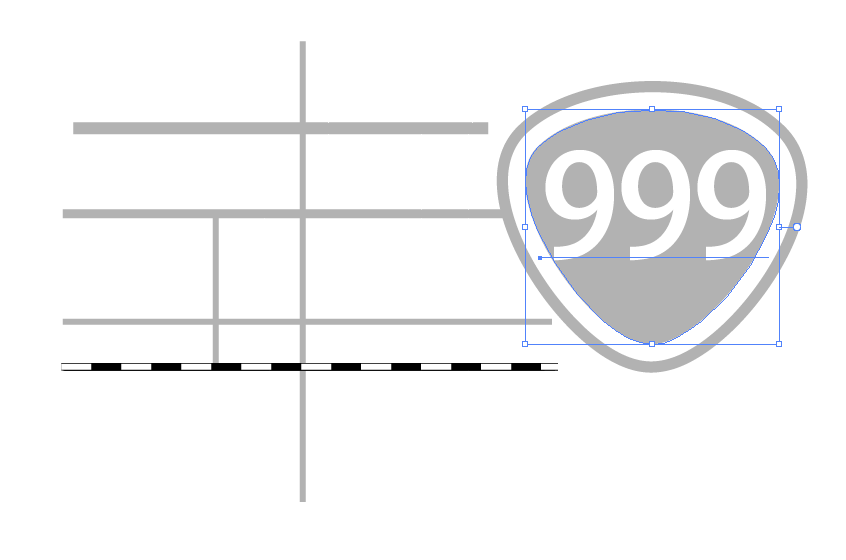
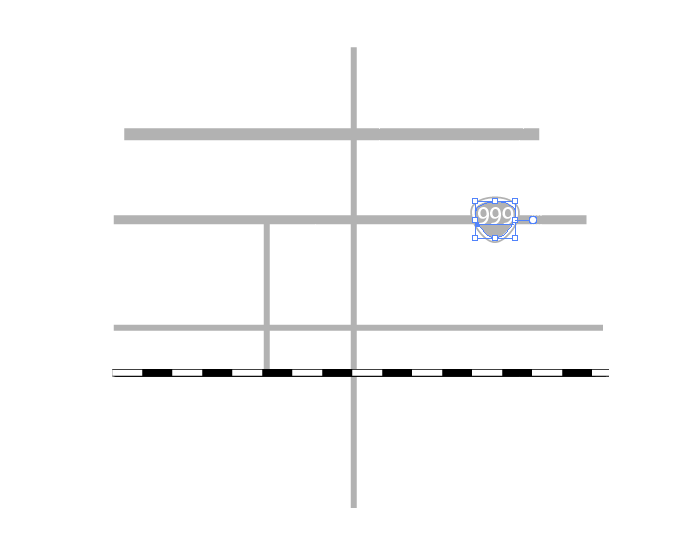
国道ナンバーを入れます。

フォント(字形)やウェイト(太さ)はお任せで。ちなみに小塚ゴシックのMを使い、カーニング(-25%)で文字間を詰めました。
文字とマークをグループ化(command+G)し、縮小して地図に入れ込みます。
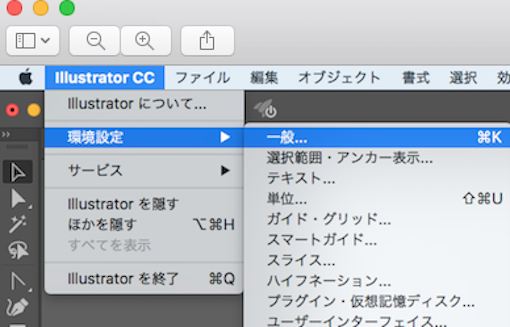
と、縮小する前に、Illustratorの環境設定→一般から

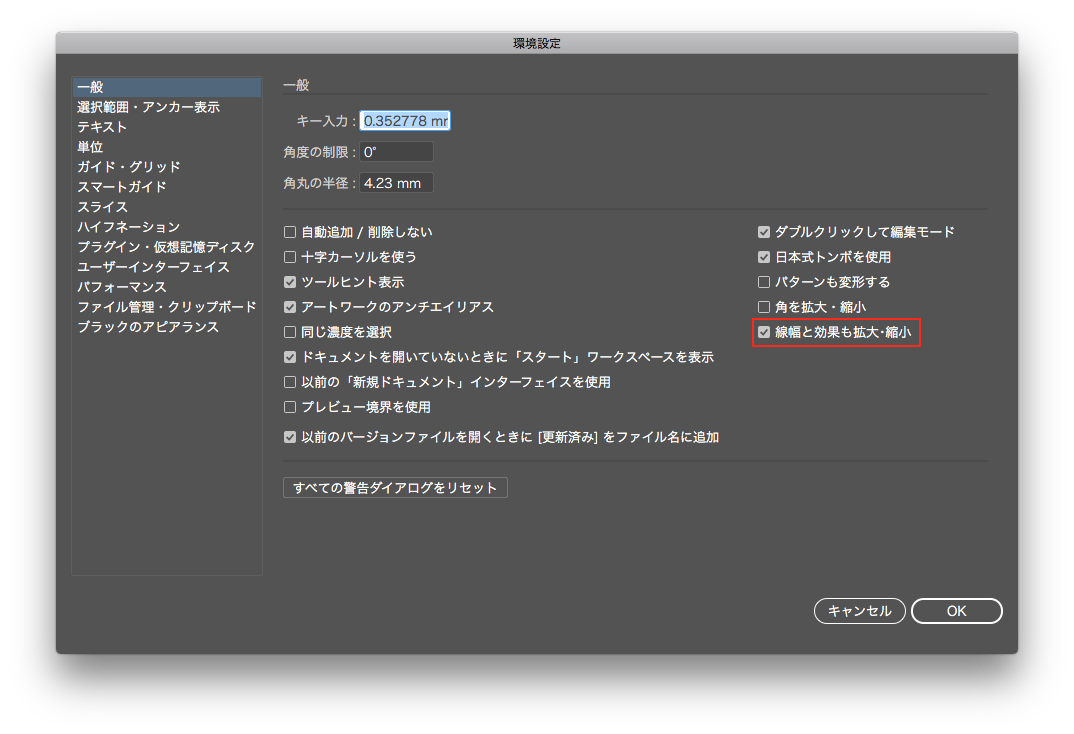
線幅と効果も拡大・縮小にチェックを入れてください。

チェックを入れないと、線が太ってしまって見た目がまったく変わってしまいますのでご注意を。
shiftを押しながら適当な大きさに縮小し、適当な位置におきます。
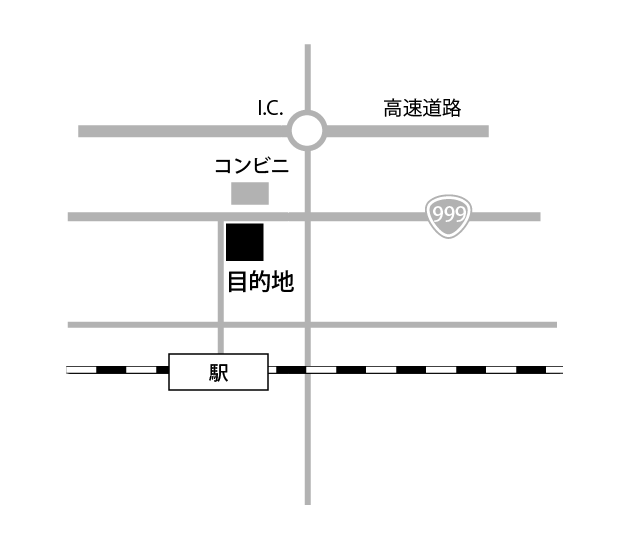
そろそろ完成です
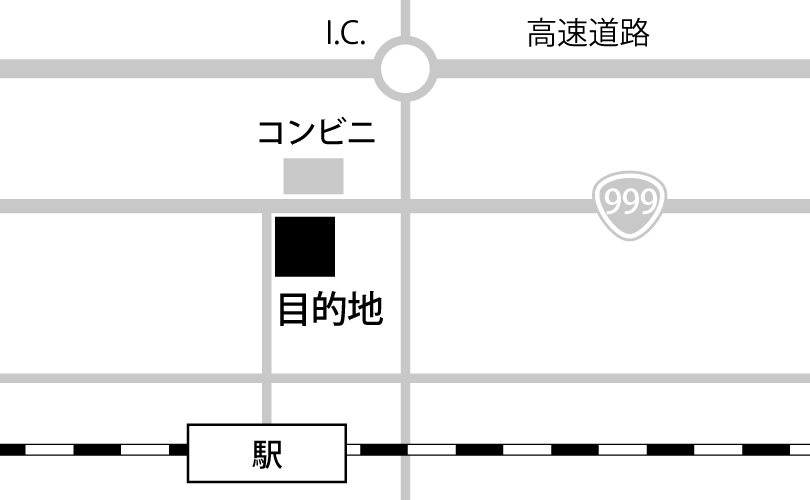
諸々必要なものを地図に落とし込んでいきます。インターチェンジは○で表現しました。

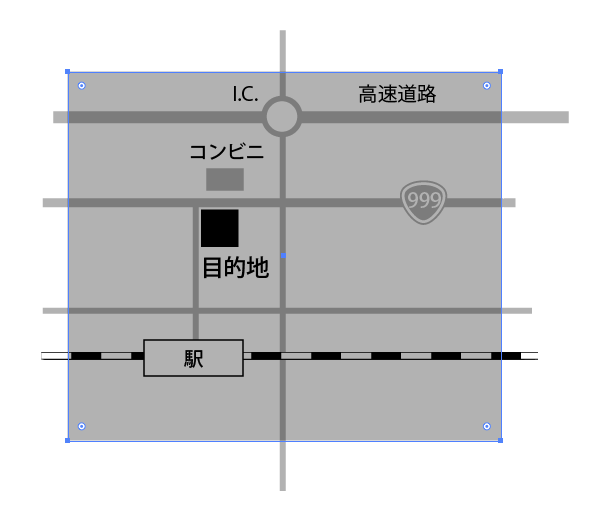
クリッピングマスク用に長方形のオブジェクトを前面に置き(わかりやすいように半透明にしてあります。また、高速道路の線が短かったので延ばしました)。

すべてを選択してクリッピングマスク(command+7)をして完成です。