手書き文字をトレースしてみよう

ノートにレタリングした手書きの文字を、Illustratorでトレースしてデータにしてみよう

下書きの色を薄くしてロック
まずは、スキャンした手書き文字をIllustratorで開きます。
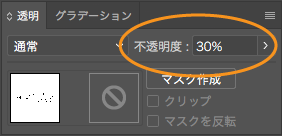
トレースし易いように、透明パネルで不透明度を下げましょう。(今回私は30%くらいでした)
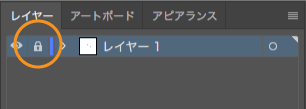
また、作業中に間違って移動させないように、下書きのレイヤーをロックしておきます。


新規レイヤーとペンツールの設定
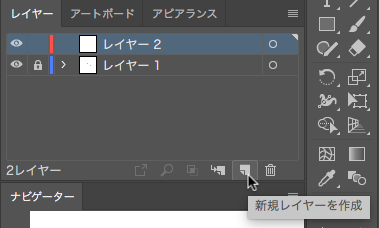
トレース用にレイヤーを新規作成します。

ペンツールでトレースします。
このとき、塗りが設定してあると、途中下書きが見えなくなるので無しにします。
線はお好みでやり易いように設定します。


キーアンカーに整列
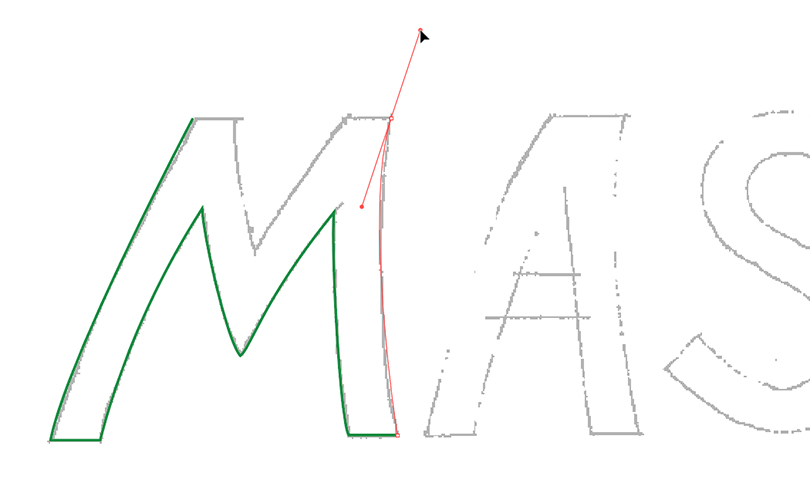
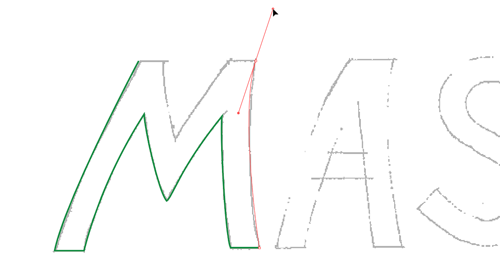
ペンツールで一文字目をトレースしてみます。

ペンツールで描く曲線が分からない!という方はこちらの記事をどうぞ。
【挑戦】ペンツールの練習 1分間であなたはできる?
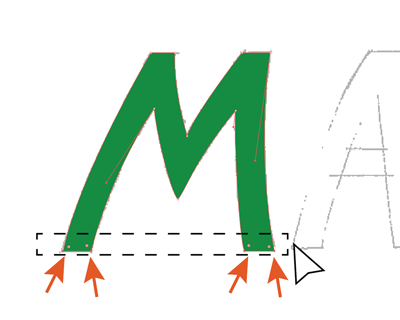
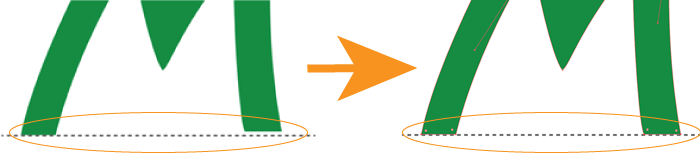
Mのベースラインが手書きのトレースなので、微妙に揃いません。
ダイレクト選択ツールで、図のアンカーポイントを4つ選択します。

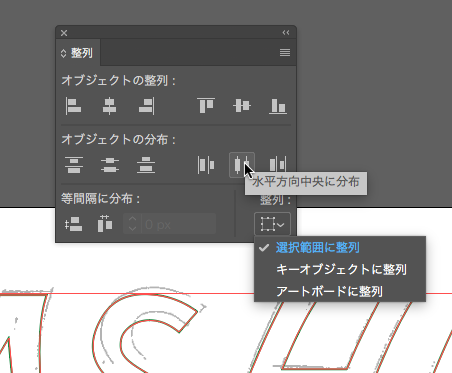
整列の範囲を「キーアンカーに整列」にして、アンカーポイントを整列します。

ベースラインが揃いました!

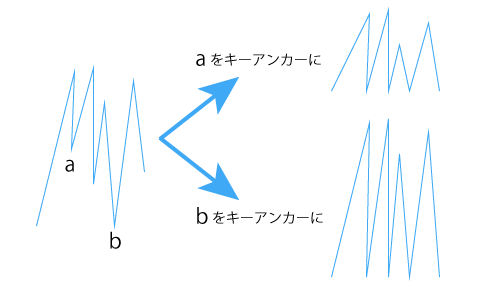
キーアンカーに整列
ダイレクト選択ツールでアンカーポイントを選んだ時に、最後に選択されたアンカーポイントがキーアンカーになります。

shiftキーを押したまま、アンカーポイントをポチポチ選択してキーアンカーにしたいアンカーポイントを最後に選択します。
または、一気に選択した複数のアンカーポイントから、キーアンカーにしたいアンカーポイントを、shiftキーを押して一旦選択から外し、再度shiftキーを押したまま選択し直すと、簡単にキーアンカーにできます。
キーアンカーは、他のアンカーポイントと見た目が変わりません。
(キーオブジェクトは太線になりますよね。)
文字の共通パーツをコピーする
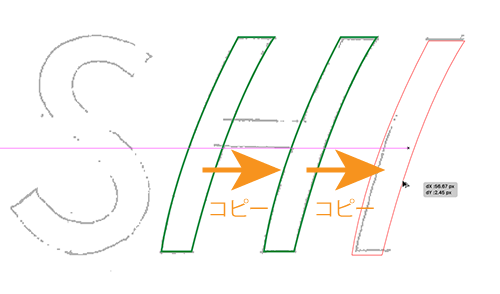
同じ形のパーツは、統一感が出るようにコピーします。
Hの縦線をIにもコピーします。

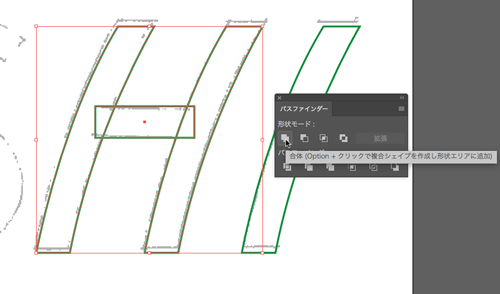
HやAの横棒は、長方形ツールで描きます。
縦棒と横棒を選択して、パスファインダーパネルの「合体」をクリック。

オブジェクトを整列する
AとSは作ってあるので、コピーで配置します。
最後は、整列パネルのオブジェクトの整列と分布を使って文字の距離などを整えましょう。

完成
お疲れ様でした!
トレースって、楽しいですよね。