
画像を文字とシェイプでマスクする

文字だけなら簡単!クリッピングマスク。
こんな風に、文字で水の画像を切り抜くのは簡単です。やってみましょう!

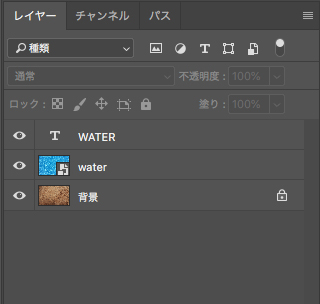
背景に乾いた地面の画像、その上に水の画像。
文字ツールを使って、文字を描きます。文字の色はなんでもOKです。


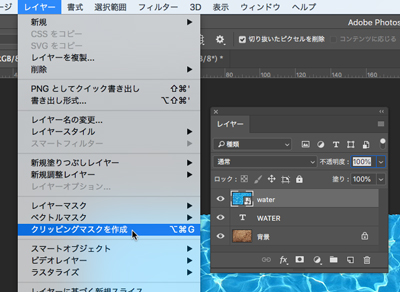
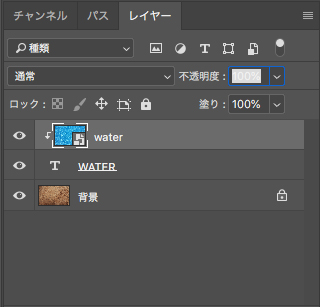
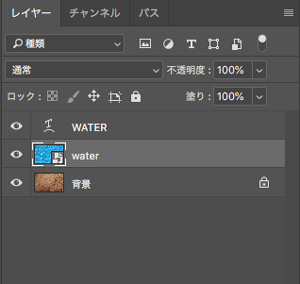
水の画像のレイヤーを、文字の上に移動します。
水の画像のレイヤーを選択して、メニュー「レイヤー」→「クリッピングマスクを作成」


これだけで完成です。
ワープテキストで文字の形を変えてみよう。
文字の形を水っぽく変えてみましょう。

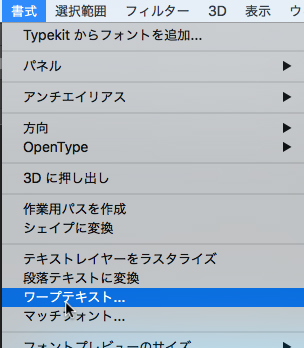
テキストのレイヤーを選択して
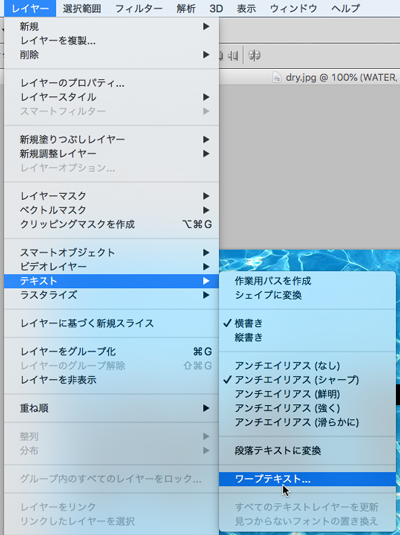
メニュー「書式」→「ワープテキスト」(※Photoshop CC)

Photoshop CSの場合は
メニュー「レイヤー」→「テキスト」→「ワープテキスト」

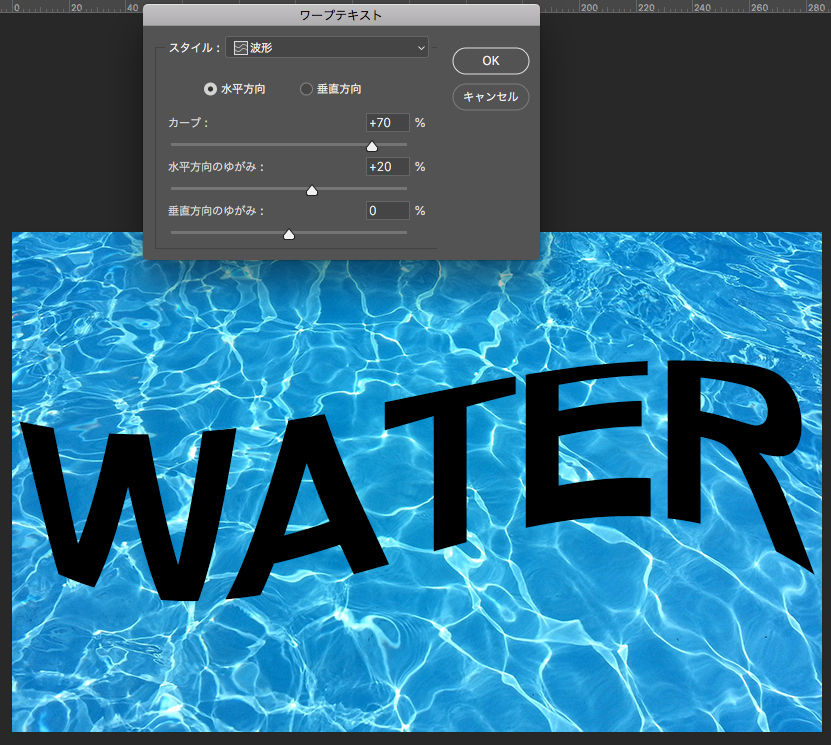
波形を選んで、プレビューを見ながらお好みでスライダーを変更してみてください。

今回は、魚の形なども足していきたいので、ここからベクトルマスクを使用します。
ベクトルマスクとは
ペンツールで描いたパスや、シェイプツールで描いたパスをマスク(領域以外を隠す)します。
ピクセルデータではなく、ベクターデータでマスクです。
選択範囲を使ったピクセルデータのマスクはレイヤーマスクです。
(Illustratorと併用すると混乱しますよね。)
パスでマスクしていますので、「パス選択ツール」で、アンカーポイントやハンドルを編集することができ、マスクの形を容易に修正することができます。
Photoshopのマスクの違いについてはこちらの記事をどうぞ。
4つのマスクを使いこなそう!マスクの基本操作
テキストをアウトラインにしてベクトルマスクを追加しよう。
先ほどのクリッピングマスクを解除します。
水の画像のレイヤーを選択して、メニュー「レイヤー」→「クリッピングマスクを解除」
見やすいように、テキストレイヤーは一番上に戻しました。

テキスト「WATER」は、パスではありませんので、パスを作りましょう。
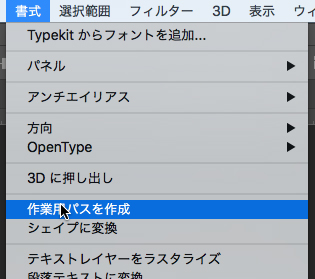
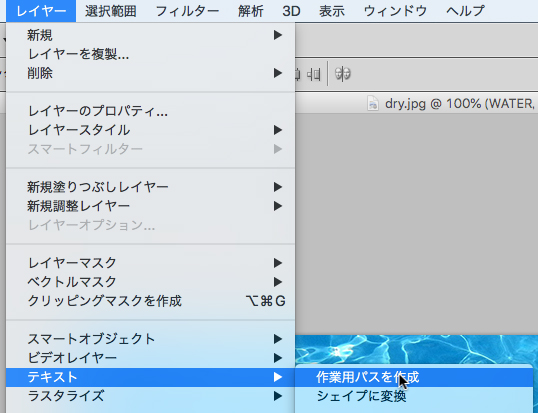
メニュー「書式」→「作業用パスを作成」(Photoshop CC)

メニュー「レイヤー」→「テキスト」→「作業用パスを作成」(Photoshop CS)

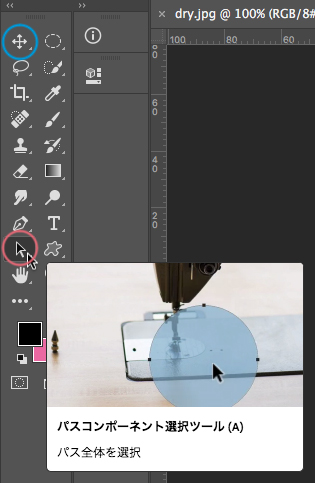
パス全体を操作するには、◯選択ツールではなく、◯パスコンポーネント選択ツール(長っ)です。

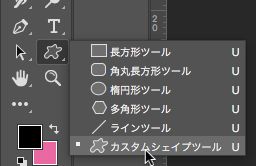
パスコンポーネント選択ツールのアイコンを長押しすると、パス選択ツールがあります。
ハンドルやアンカーポイントなどの操作はパス選択ツールで。
先ほど作成した、テキスト「WATER」の作業用パスを選択します。
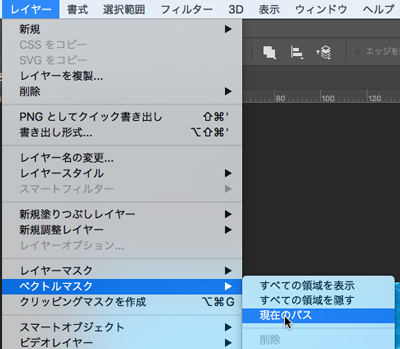
水の画像レイヤーを選択後、メニュー「レイヤー」→「ベクトルマスク」→「現在のパス」

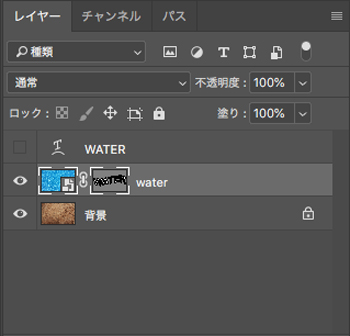
ベクトルマスクができました。テキストのレイヤーが邪魔になりますので、
目のアイコンをクリックして見えなくしておきましょう。

魚や、海藻などをマスクに追加しよう。
魚や海藻などを同じように水の画像で作ります。
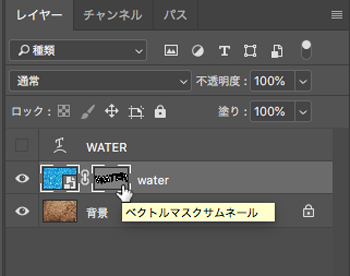
水の画像の横にくっついた、ベクトルマスクサムネールをクリックして選択します。

魚の絵なんて描けない?ご安心ください。Photoshopに用意されています。
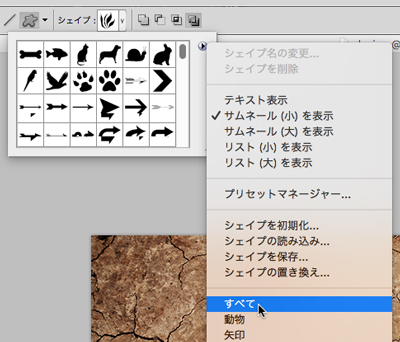
シェイプの中から、カスタムシェイプツールを選択します。

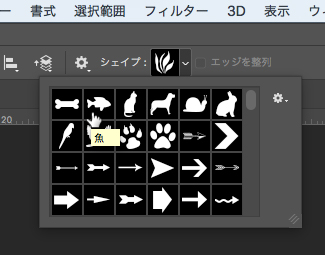
画面の上の方、オプションバーに「シェイプ:」があります。
∨をクリックすると、色々なシェイプがあります。

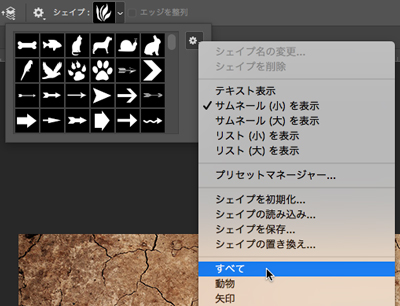
欲しい形が無い!という場合は、横の歯車アイコン(CSの場合は▶︎)をクリックして「すべて」を選択すると、Photoshopに登録されている全てのシェイプが表示されます。


ネットの無料カスタムシェイプ素材を追加することもできます。
カスタムシェイプから「魚」を選んで、ベクトルマスクに描いていきます。
shiftキーを押しながらドラッグすると、縦横比が崩れません。
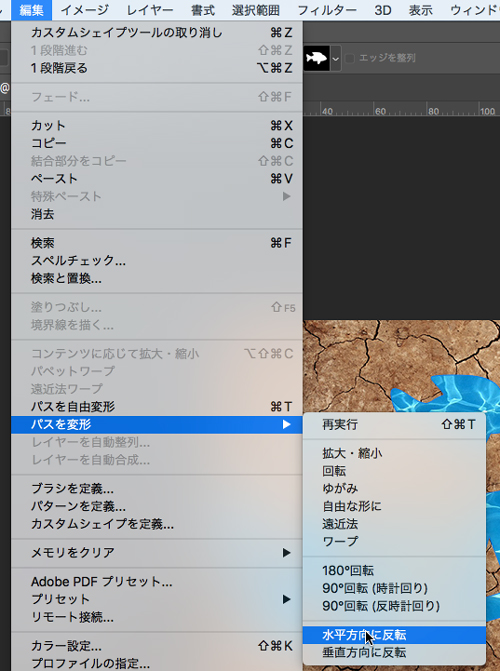
下の魚は向きを変えてみましょう。

下の魚をパスコンポーネント選択ツールで選択して、
メニュー「編集」→「パスを変形」→「水平方向に反転」

一匹向きが逆になりました。

出来上がり。
カスタムシェイプから「草3」を左下に追加して、海藻風に。
これで完成です。

今回、ベクトルマスクを使ったのは、テキストとシェイプを併用したかったためです。
文字だけならクリッピングマスクが簡単です。
Photoshopには色々な方法がありますので、一例として、何かのご参考になれば幸いです。








