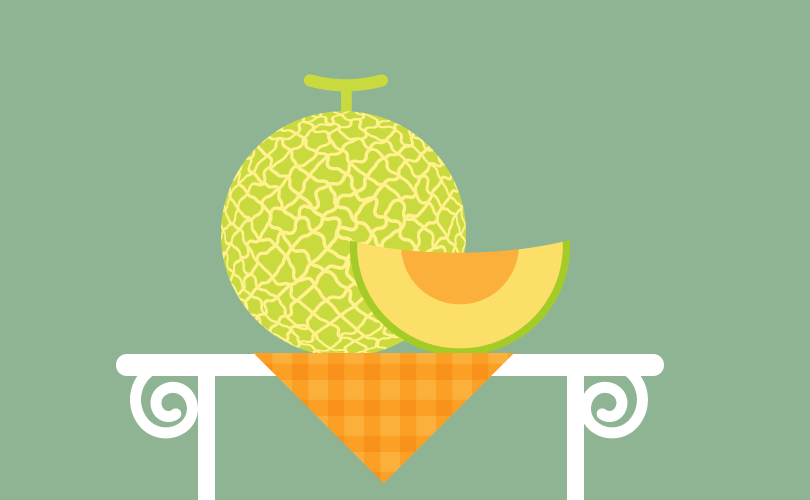
ワープを使って球体に模様をつける

ワープ
イラストレーターの「ワープ」とは、オブジェクトの見た目を変形させる機能です。
パスで描くと手間のかかる図形も、ワープを使えば簡単に作ることができます。
見た目だけが変化しますので、アピアランスパネルからワープだけを削除したり、修正することができます。
制作動画です。
ワープの色々
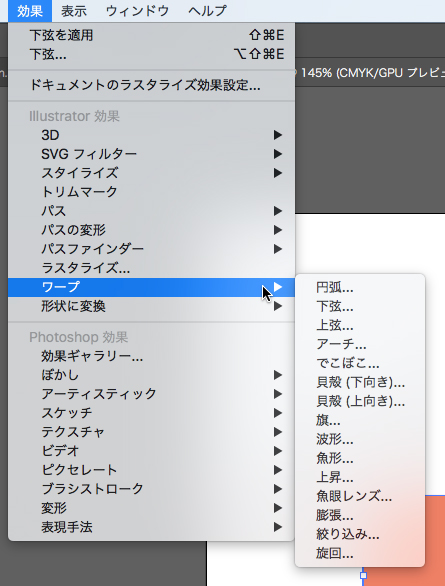
「ワープ」はメニュー「効果」の中にあります。
「ワープ」の中にも、色々な形があります。

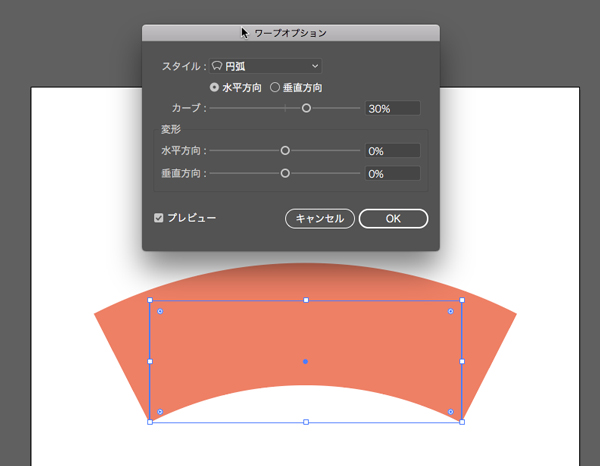
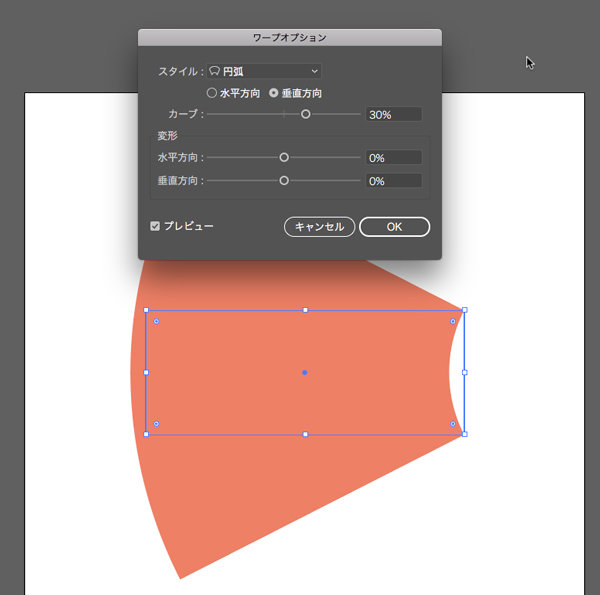
ワープ「円弧」
長方形にワープ「円弧」を適用すると、こんな形になります。

「水平方向」「垂直方向」を選ぶことができます。
「カーブ」や「方向」を変えることで、同じ円弧でも、色々な形ができます。
元の長方形が残っていることがパスの形で分かりますね。

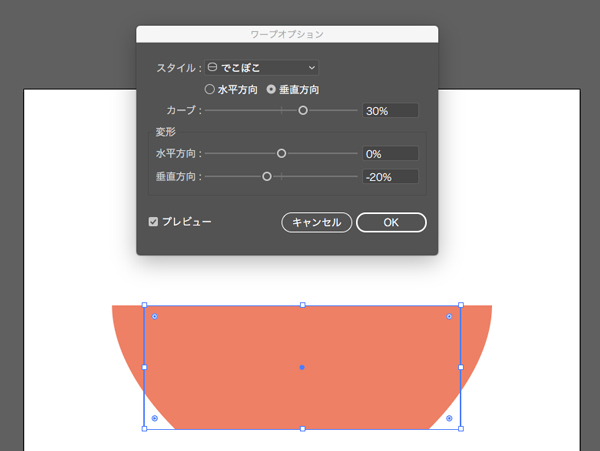
ワープ「でこぼこ」
同じ長方形に「でこぼこ」を適用して、数値を変更してみました。
ボウルや植木鉢の形にちょうど良さそうです。

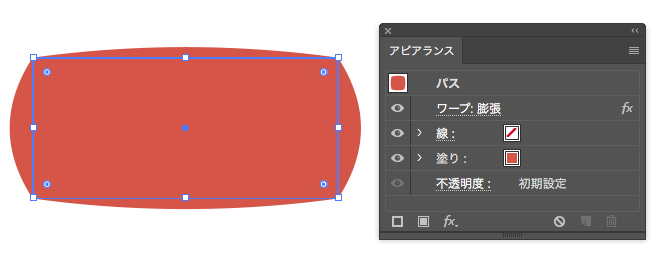
アピアランスパネル
適用したワープは、アピアランスパネルでこんな風に表示されます。
「ワープ:膨張」を選んで削除すると長方形に戻ります。
また、ワープを変更することもできます。
「アピアランスを拡張」すると、元の長方形はなくなり、見た目が実体化します。

ワープを使って球体に模様をつける
前置きが長くなってしまいましたが、表題へ戻りましょう。
ワープを使って、球体に模様をつけてみます。

メロンの模様を作る
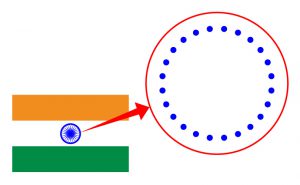
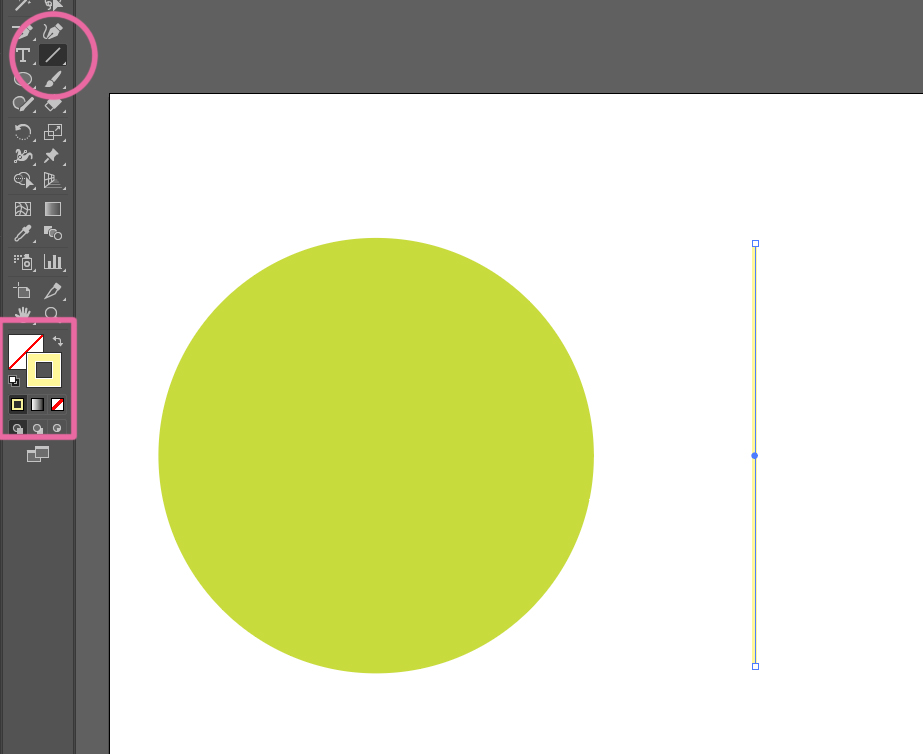
楕円ツールでメロンの土台、直線ツールでメロンの模様になる線を描きました。
線には色がついています。

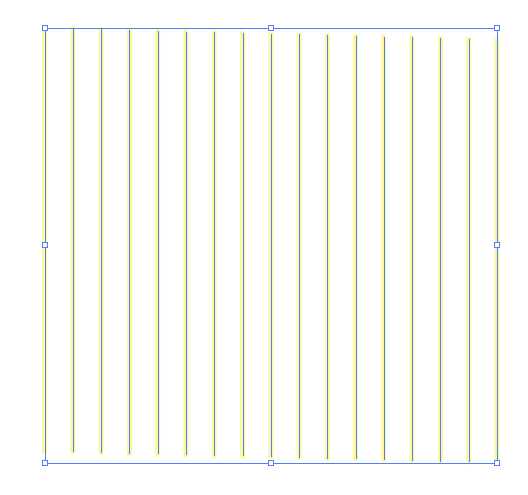
描いた線を横にコピーします。そのあとはcommand(win:ctrl)+Dで繰り返し。

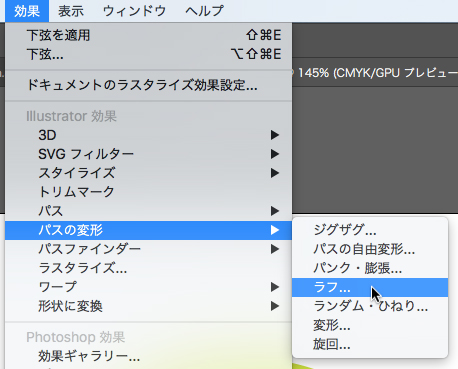
「効果」→「パスの変形」→「ラフ」で線をランダムに曲げます。


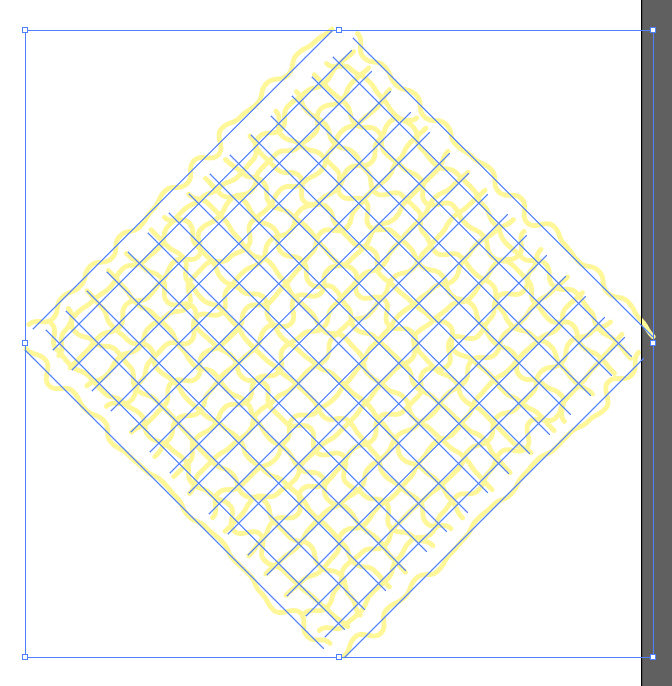
回転ツールを使って、線を斜めにします。
その後、同じく回転ツールを使い、90度でコピーします。

線を全て選択してグループ化します。ポイントです!
グループ化をしないと、球面に合った形になりません。

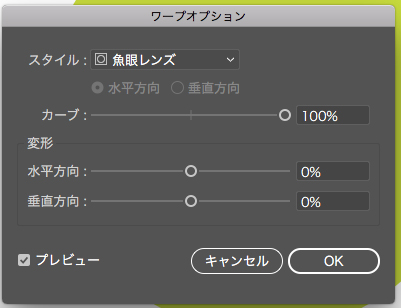
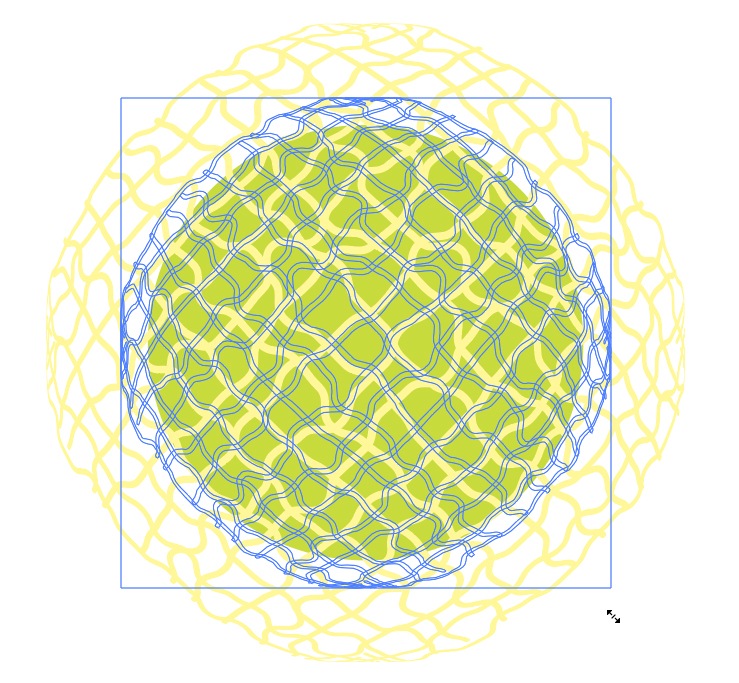
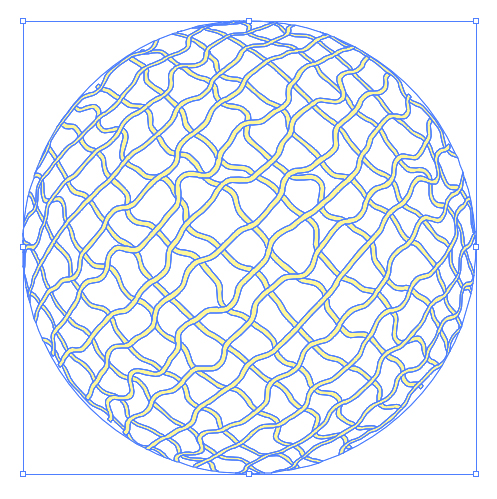
「ワープ」の魚眼レンズを適用します。
カーブの大きさはお好みで。

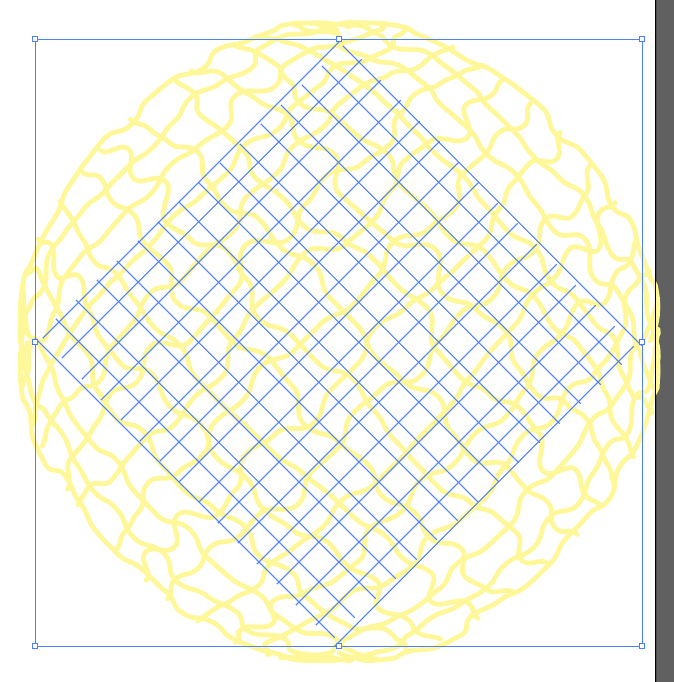
見た目、こんな形になりました。

模様を実体化する。
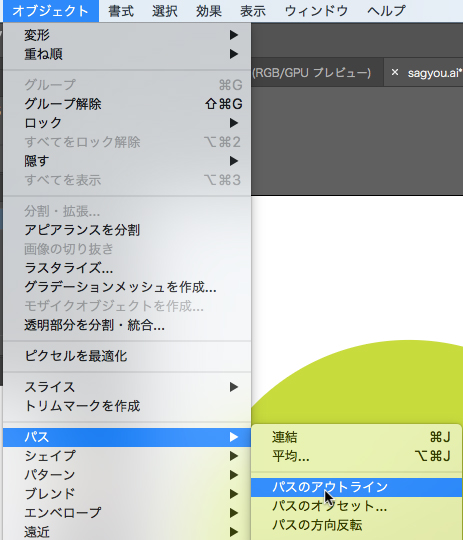
線を塗りに変更します。
「オブジェクト」→「パス」→「パスのアウトライン」

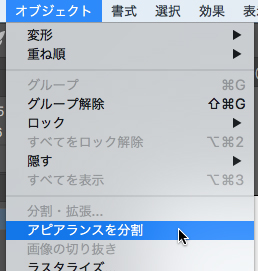
見た目を実体化します。
「オブジェクト」→「アピアランスを分割」

球体の形に合わせる
出来上がった模様を、土台になる円形の形に合わせて縮小します。
option(win:alt)を押しておくと、中心に向かって縮小するので、合わせやすいですよ。
また、タテヨコ比が変わらないように、shiftも押しておきましょう。

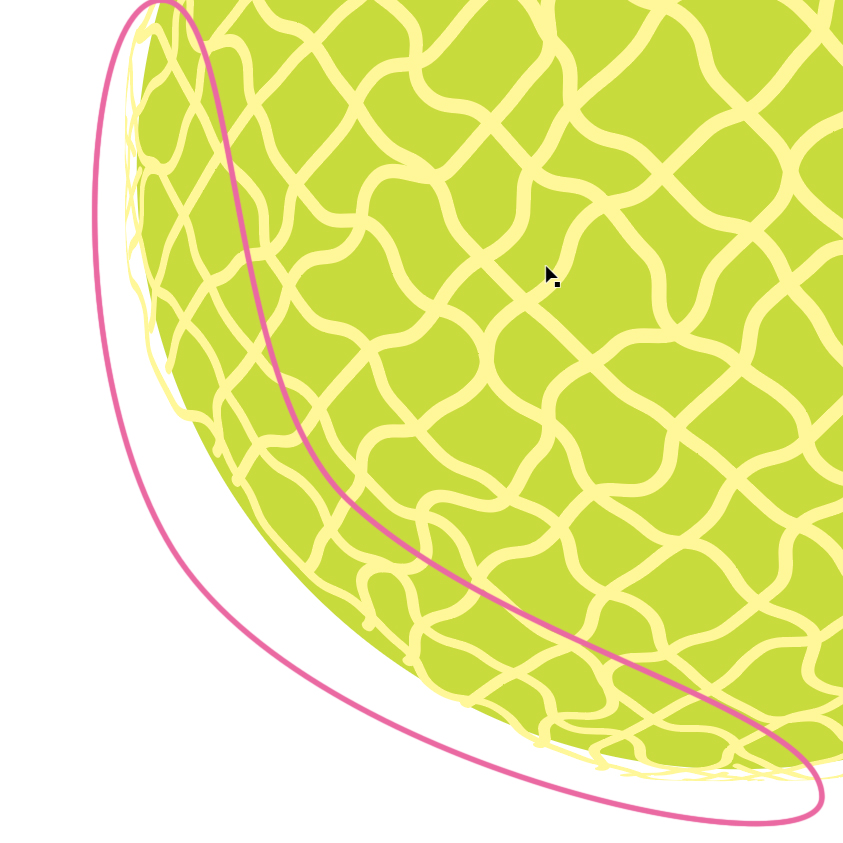
模様がはみ出している部分を処理しましょう。

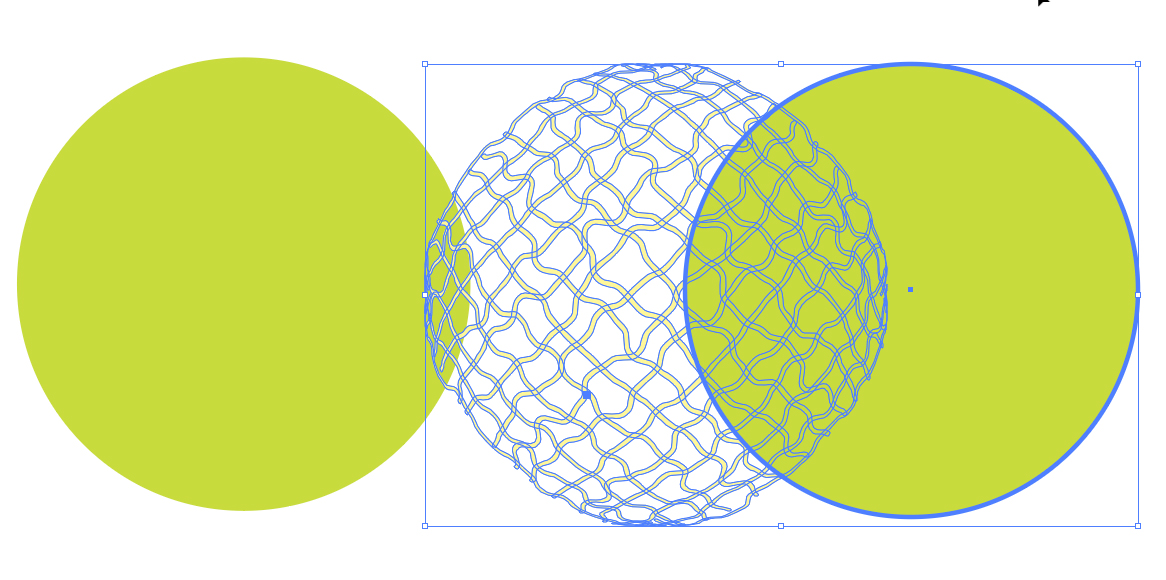
土台になる円形をコピーして、模様の上になるように配置します。

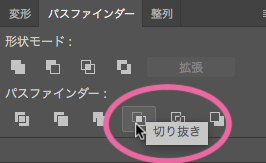
パスファインダーパネル→切り抜き

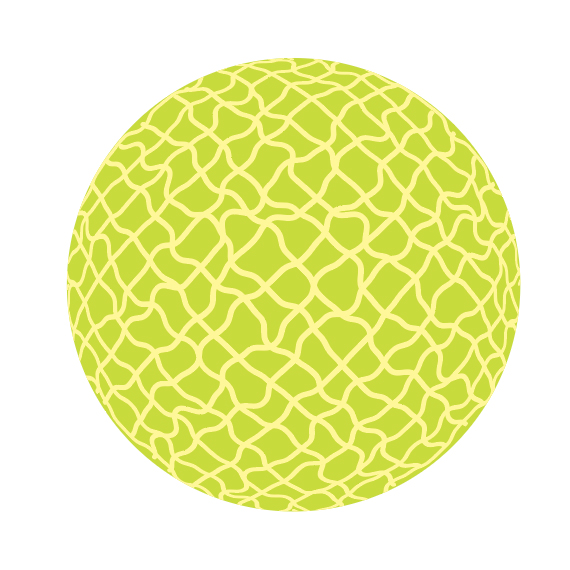
円形にぴったりの模様が切り抜かれました。

土台と重ねるとこんな感じです。

ワープでヘタを作成
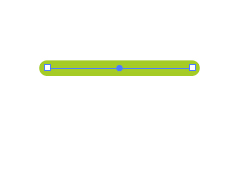
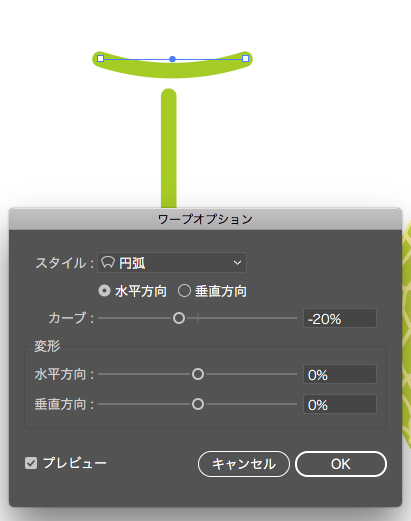
線ツールでヘタを描きます。
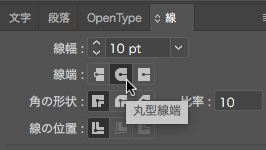
線端を丸型線端にします。


ワープ「円弧」を適用して、ヘタっぽく。

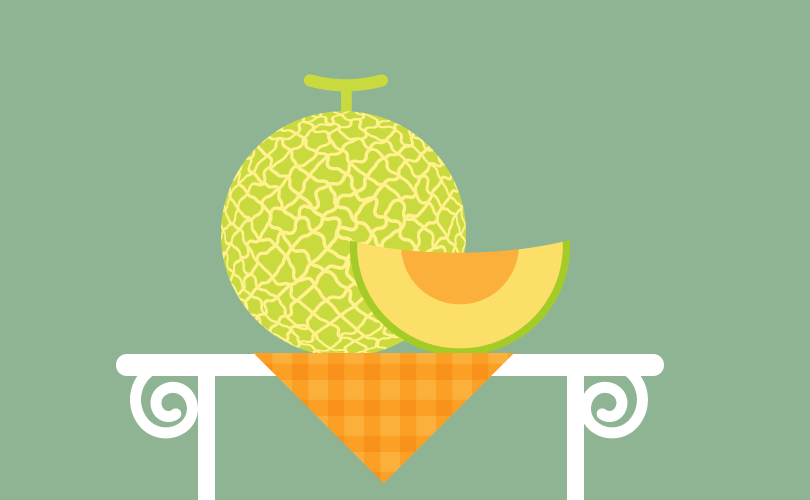
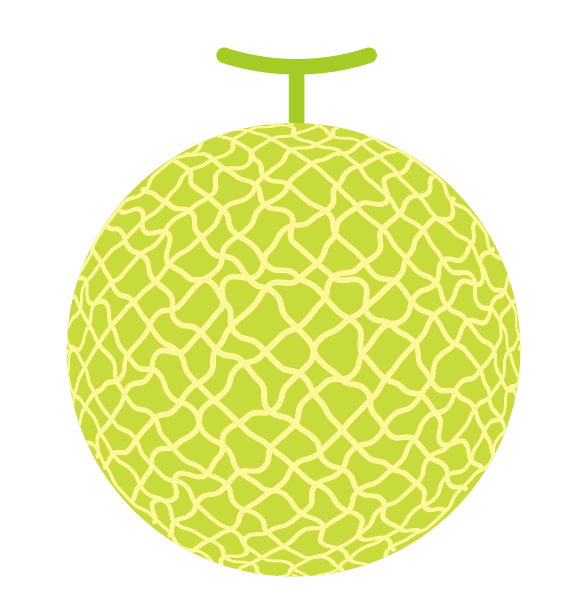
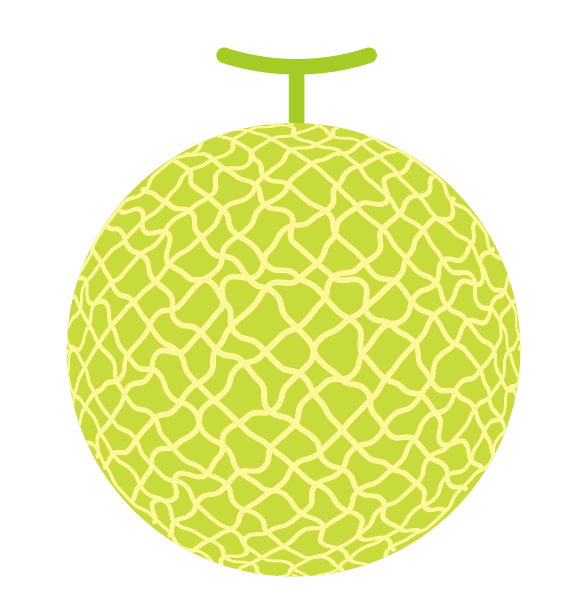
完成
実際に手で描いたら大変そうなマスクメロンの模様も、イラストレーターなら簡単ですね!

まとめ
ワープ「魚眼レンズ」、いかがでしたか?
ワープを使うと、ペンタブなどがなくても、簡単なイラストがすぐ描けます。
下のイラストも、 長方形ツールやワープを使って描きました。
ぜひチャレンジしてみてくださいね。