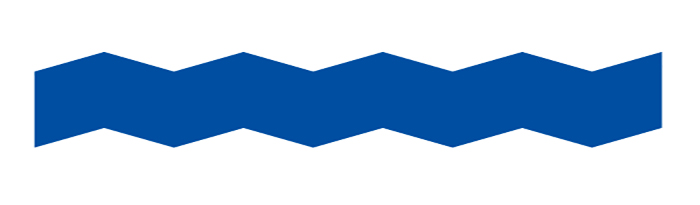
立体感のあるアコーディオン素材を作ろう

よくメッセージカードなどで見かけるアコーディオン風の素材。
これを今回Illustratorで作成しましょう!
1.[ファイル]→[新規作成]→から新規アートボードを作成します。
今回は[プロファイル:カスタム][サイズ:A4][方向:縦][カラーモード:CMYK][解像度:300dpi]の設定で作業を進めて行きます。
2.[W:20mm H:28mm]の長方形を作成します

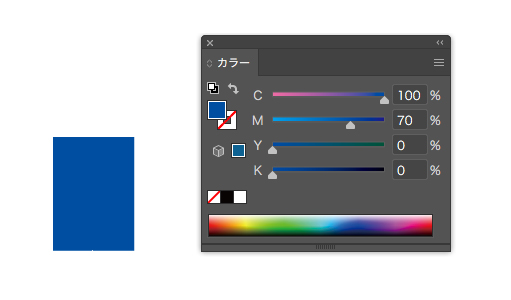
この時に[塗り]は影の部分と光の当たる部分の差が分かるようにします。

[CMYK : 100:70:0:0][線:なし]
今回は、影の部分からの始まりなので少し濃いめの[塗り]に設定するのがオススメです!
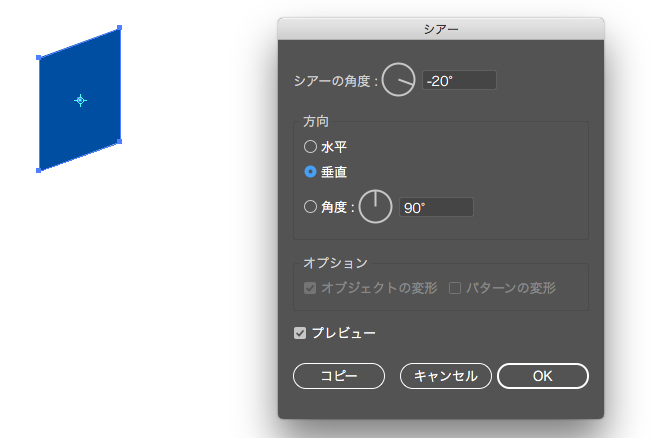
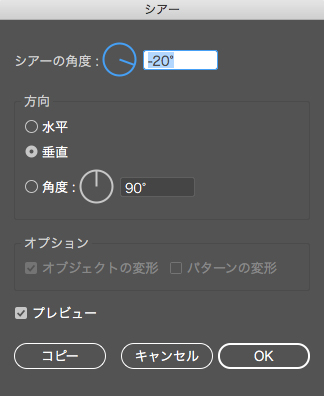
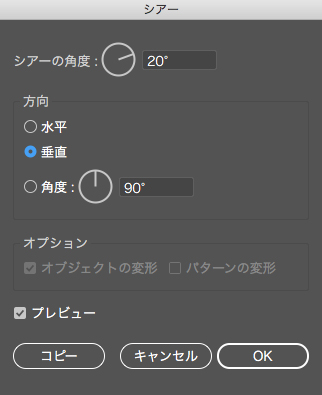
3.長方形を[シアー]ツールで変形します

[シアーの角度:-20°][方向:垂直]
パネルの簡単な出し方はオブジェクトを選択したまま[シアー]ツールを選び[option]を押しながら変形の支点とするところ(水色のターゲット)をクリックです。
4.変形した長方形を[リフレクト][移動]します
[変形]→[リフレクト]→[リフレクトの軸:垂直 角度:90°]に設定し、コピーをします。

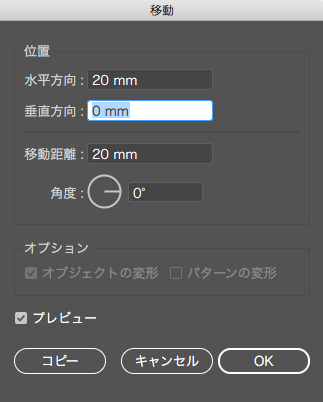
[変形]→[移動]→[位置:水平方向20mm 垂直方向0mm][角度:0°]に設定をします。

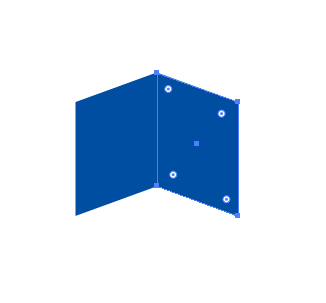
上の2つの作業を行うとこのような結果になります。

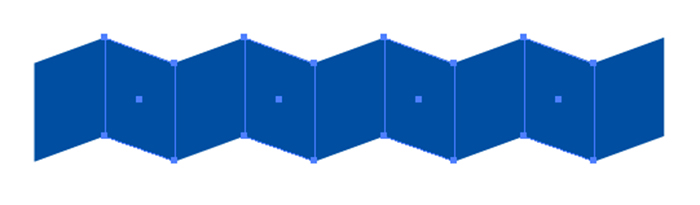
5.もう一度移動を行い、複製を繰り返します
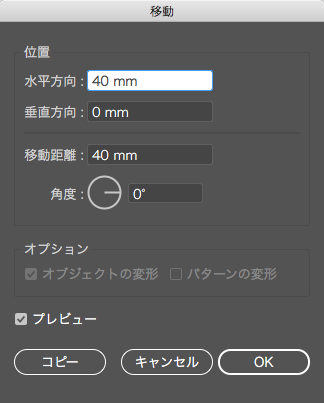
先程の2つの長方形を両方選択した状態で[変形]→[移動]→[位置:水平方向40mm 垂直方向0mm][角度:0°]に設定をします。

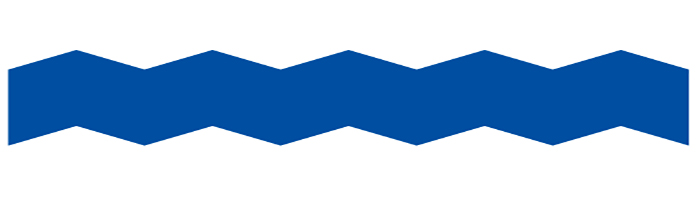
その結果このような形になります。

この状態でMac[command+D]windows[Ctrl+D]で3回繰り返し複製をします。

今回必要な長方形の数は9つなので1つ削除します。

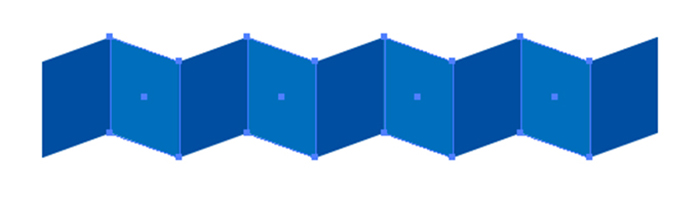
6.交互に色の変更をします
長方形を交互に選択をします。

今回は[CMYK : 100:40:0:0]に設定をするとこのような結果になります。

7.テキストを配置します

今回は[小塚ゴシックPro:55pt:Bold]を使用しています。
[トラッキング]や[カーニング]を使用してなるべく均等になるように配置していきます。
8.アウトライン化をして調整をします
テキストを選択したまま、[書式]→[アウトラインを作成]を選択します。
アウトライン化したのち、再び交互にテキストを選択します。

[変形]→[シアー]→[角度:-20° 方向:垂直]に設定します。


そのまま整列パネルから[垂直方向中央に整列]を適用します。

同じ手順でもう一方も調整をします。
[変形]→[シアー]→[角度:20° 方向:垂直]に設定します。



9.仕上げ
テキストの[塗り]を今回は白にします。

背面に長方形の影を入れて完成です!
[W:173mm H:23mm][塗り:黒]

配置のポイントとしては少しだけ本体の下がはみ出るようにすることです。

長方形を背面に移動して完成です!

背景に色を入れてみたり・・・

もっと立体的に見せてみたり・・・

使用できる場面も多いと思いますので、お好みの形でアレンジしてみてください!