オブジェクトを組み合わせて立体感のある輪を作ろう

いきなりですが皆さんメビウスの輪をご存知ですか?
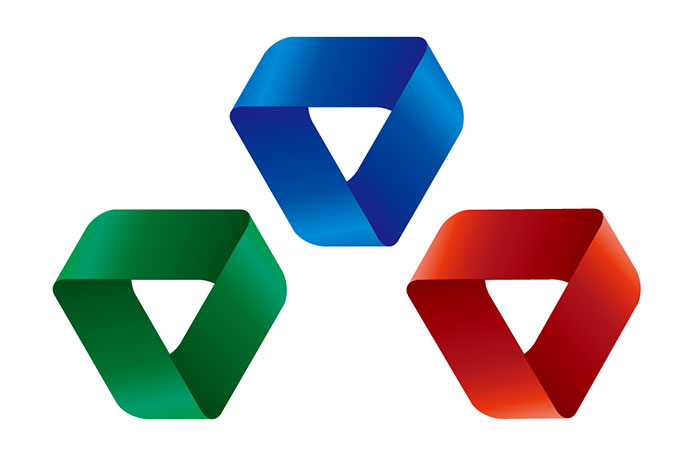
下のような輪のことを「メビウスの輪」と言います。

細長いテープの端をどちらか一方ひっくり返して繋げると出来るあの輪です。
この輪の上で線を引くといつの間にか両面に線が引かれている不思議な現象が起きます。
今回はそんなメビウスの輪をIllustratorでオブジェクトを組み合わせながら制作します!
1.角丸の正方形を用意する
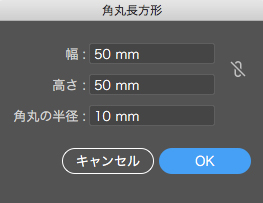
[角丸長方形]ツールで[幅:50mm][高さ:50mm][角丸の半径:10mm]の角丸長方形を作ります。
今回は塗りを[CMYK:100 70 0 0]に設定します。


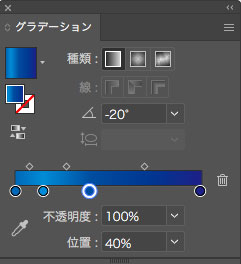
次に角丸長方形を選択した状態で[塗り]にグラデーションを適用します。
[角度:-20°]
[CMYK:100 50 0 0] [位置:0]
[CMYK:100 20 0 0] [位置:15]
[CMYK:100 70 0 0] [位置:40]
[CMYK:100 100 0 0][位置:100]

グラデーション適用後はこのようになります。

2.オブジェクトを変形する(シアー)
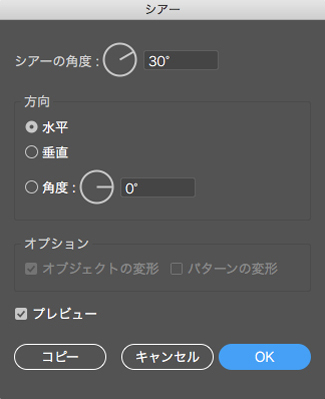
オブジェクトを選択してメニューから[オブジェクト]→[変形]→[シアー]もしくはシアーツールをMac[option] Windows[Alt]を押しながら選択します。
パネルが表示されたら[シアーの角度:30°][方向:水平]で実行します。

シアー適用後はこのようになります。

3.オブジェクトを変形する(回転)
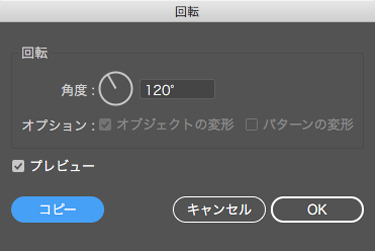
オブジェクトを選択してメニューから[オブジェクト]→[変形]→[回転]もしくは回転ツールをMac[option] Windows[Alt]を押しながら選択します。
パネルが表示されたら[角度:120°]に設定し、コピーを実行します

回転後はこのようになります。

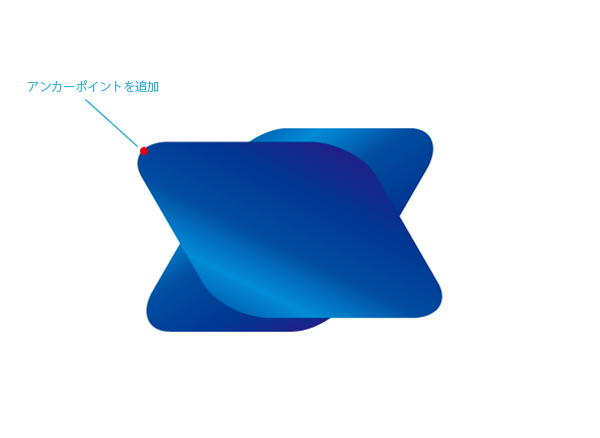
4.アンカーポイントを追加する
下の図を参考にアンカーポイントを追加します。

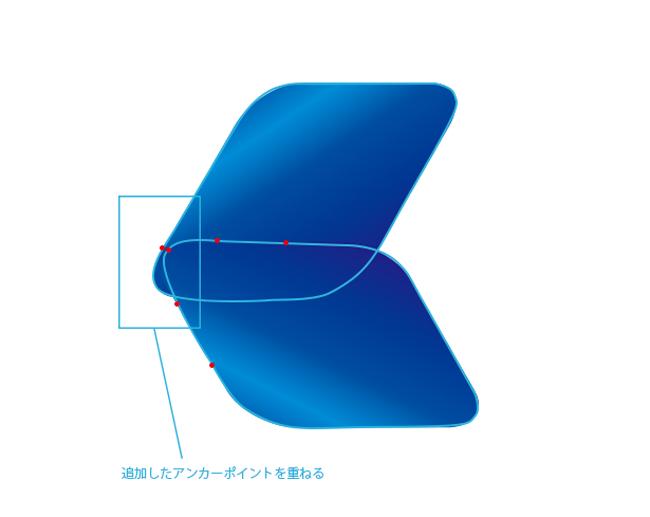
その後追加したアンカーポイントと元のアンカーポイントを重ねます。

重ねるとこのようになります。

5.パスファインダーで型抜きをする
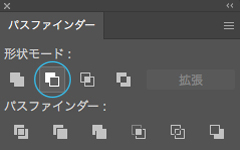
重ねた後、選択ツールで両方のオブジェクトを選択し[ウインドウ]→[パスファインダー]パネルを選択します。
パネルが表示されたら[前面オブジェクトで型抜き]を実行します。

実行後はこのようになります。

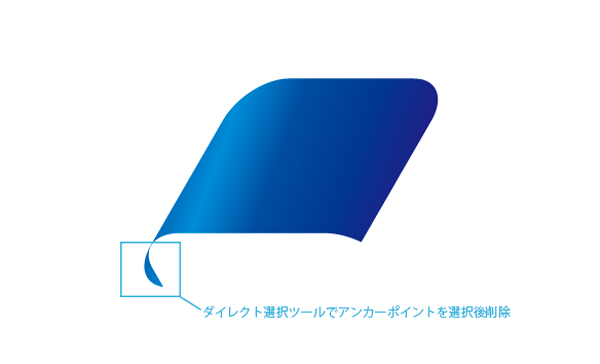
続いてダイレクト選択ツールに持ち替えて左下の部分を削除します。

実行後はこのようになります。

6.オブジェクトを引き延ばす
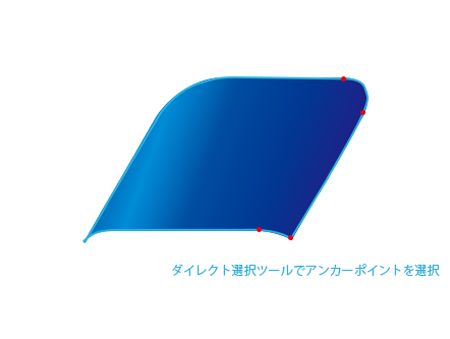
続いてダイレクト選択ツールで下の画像を参考にアンカーポイントを選択します。

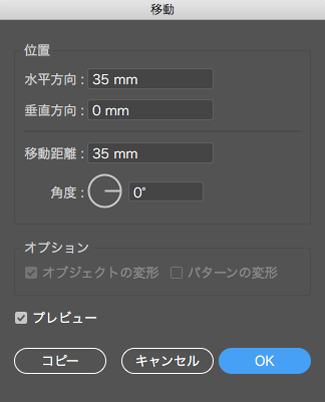
選択した状態で[オブジェクト]→[変形]→[移動]ツールを選択します。
パネルが表示されたら[位置:水平方向/30mm 垂直方向/0mm][角度:0°]に設定します。

実行後はこのようになります。

7.オブジェクトを回転・複製
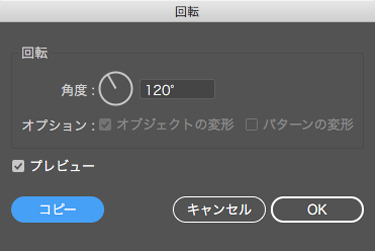
オブジェクトを選択した状態でメニューから[オブジェクト]→[変形]→[回転]もしくは回転ツールをMac[option] Windows[Alt]を押しながら選択します。
パネルが表示されたら[角度:120°]に設定し、コピーを実行します。

一度複製されたらもう一度複製を繰り返します。Mac[command]+D Windows[Ctrl]+Dを押します。
回転・複製後はこのようになります。

8.調整して完成!
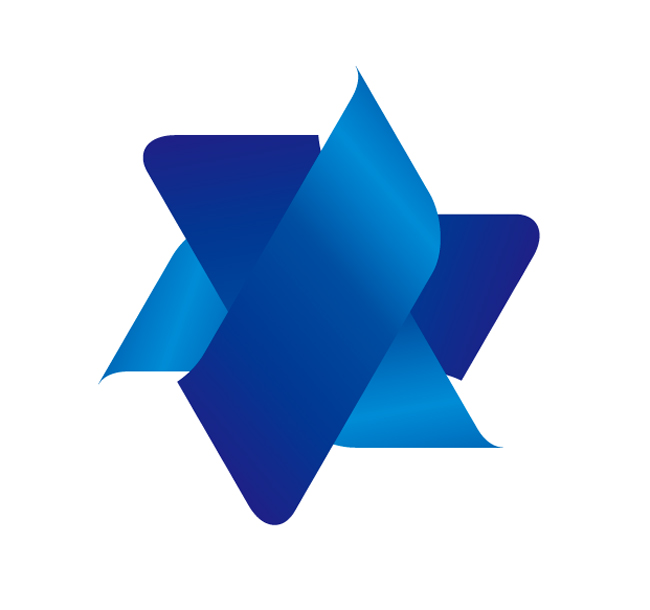
6の手順が終了後はそれぞれの位置を調整して完成です!!

いかがでしたでしょうか?
立体的に見えるメビウスの輪もIllustratorでオブジェクトを組み合わせることで難なく制作することが出来ました。
グラデージョンを加えたことにより立体感も出ましたね!
アレンジも簡単なので色々試してみてはいかがでしょうか?