コピースタンプツールの応用

普段Photoshopを使用していてコピースタンプツールはどのような場面で使用しますか?
一番馴染みがあるのは、画像から余分な物を消す時に使いますよね?
しかし今回はコピースタンプツールを使って逆に分身させる方法を解説します!!
1.画像をPhotoshopで開く
今回はこのモトクロスの画像を使用します。

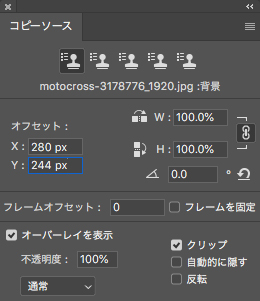
2.[コピーソース]パネルを開く
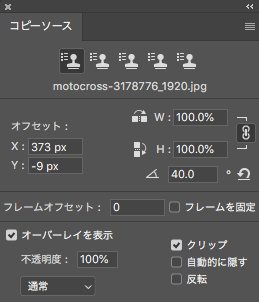
すぐに使用しませんが[コピーソース]パネルを開いた状態にしておきます。
[ウィンドウ]→[コピーソース]を選択します。

3.コピー元を選択する
[コピースタンプ]ツールに持ち替えます。
持ち替えると○が表示されるのでコピーしたい箇所でMac[option] WIndows[Alt]を押しながらクリックします。

コツはMac[option] WIndows[Alt]を押した時点でターゲットが表示されるのでそこでクリックです。
4.任意の場所でドラッグ
任意の場所でドラッグをします。

実行した結果がこちら

補足
コピースタンプツールを使用した際にメニューバー上部に調整ありと表示があります。
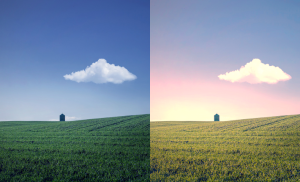
チェックを入れた時と入れない時の違いは下のようになります。
右 調整あり 左 調整なし

調整ありの方は一度ドラッグを止めても以前止めた所からスタートします。
対して、調整なしの方は一度ドラッグを止めるとコピー元の最初からスタートします。
ここで一通りのコピースタンプによる分身が終わりました。
次に先ほど用意した[コピーソース]パネルを使用してみます。
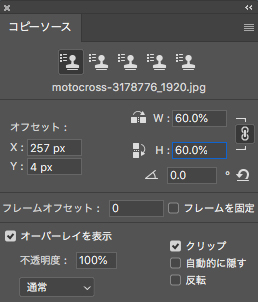
コピーするものの大きさを変える
[コピーソース]パネルの[W:○○%][H:○○%]の部分が大きさを変更するところになります。
今回は[W:60%][H:60%]に設定をしました。

ここで注意したいのが分身(画面に表示させた後)させた後には大きさを変更できない点です。
ドラッグを始める前に数値を設定して、ドラッグをします。

小さくするだけではなくもちろん大きくすることも可能です。

コピーするものの角度を変える
[コピーソース]パネルの[∠:0.0]の部分が角度を変更するところになります。
今回は[∠:40]に設定しました。

注意する点は先程同様、分身(画面に表示させた後)させた後には大きさを変更できない点です。
ドラッグを始める前に数値を設定して、ドラッグをします。

このようになりました。

番外編
コピーした物は別レイヤーにも適用することができます。

極力違和感を無くしたい場合は新規レイヤーにコピーをして調整をすると良さそうですね!
いかがでしたでしょうか?
普段とは違う用途で使用してみると意外な発見がありますね!
是非一度みなさんも試してみてはいかがでしょうか?