これは便利!!文字入力できる寸法線の作り方

イラレで寸法線を作ってみる!
よく物のサイズや図面で見かける寸法線。

これって意外と作るのが面倒だったりしませんか?
今回はそんな文字入力のできる寸法線をスタイルに登録して使い回す方法を解説します。
※[アートボード:A4/縦][カラーモード:CMYK][ラスタライズ効果:300ppi]で作業を進めます。
Illustratorで矢印を作成
好きな長さのパスを[ペンツール]や[直線ツール]で1本作成します。

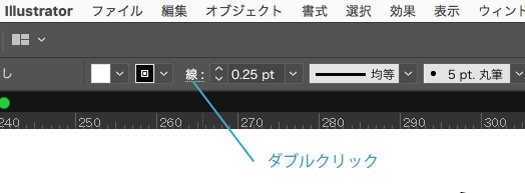
パスを選択した状態で[ウィンドウ]→[線]から[線]パネルを表示します。またメニューバー上部にある[線]をダブルクリックしても表示されます。

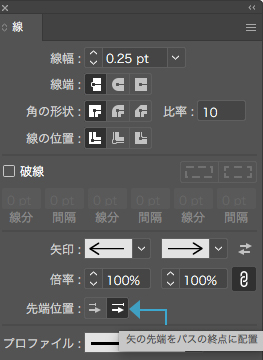
パネルが表示されたらパネル下部の[矢印]の項目でお好きな形状の矢印を両端に設定します。
その際に[先端位置:矢の先端をパスの終点に配置]になっているかを確認します。

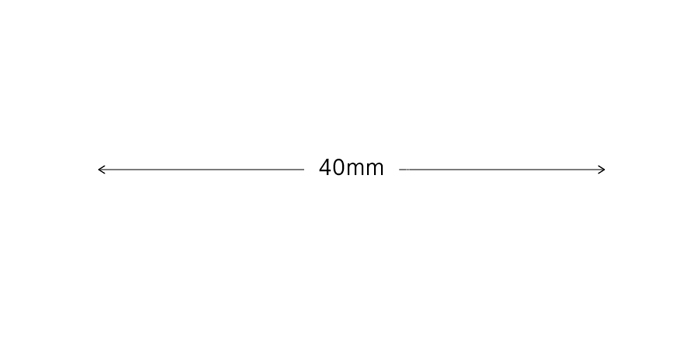
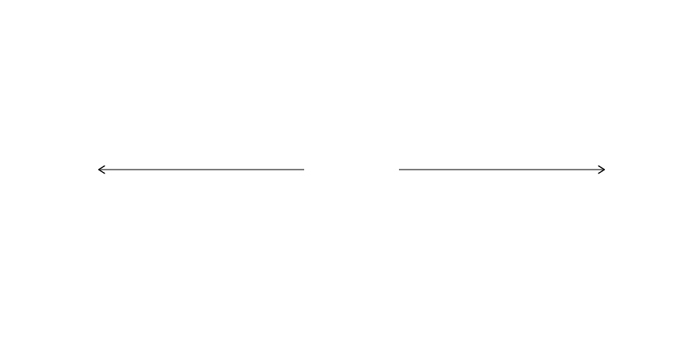
するとこのような矢印が作成出来ました。

塗りを追加して形状を変換
[ウィンドウ]→[アピアランス]から[アピアランス]パネルを開きます。
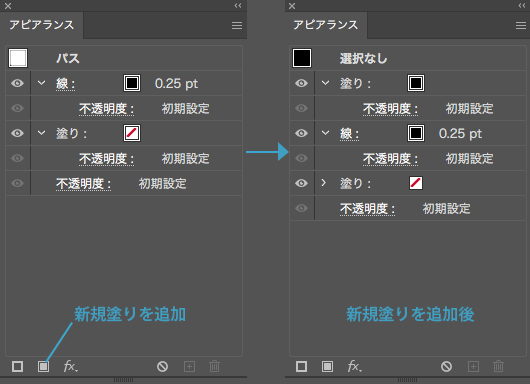
矢印を選択して[新規塗りを追加]を実行します。

この際に[線]よりも[追加した塗り]が上に来るように設定します。
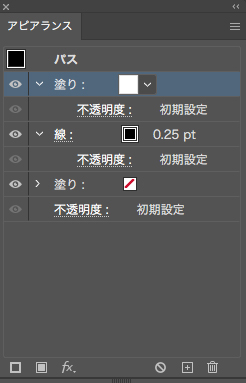
[塗り]を追加した後、[塗り]の色を[CMYK:0 0 0 0]に変更します。

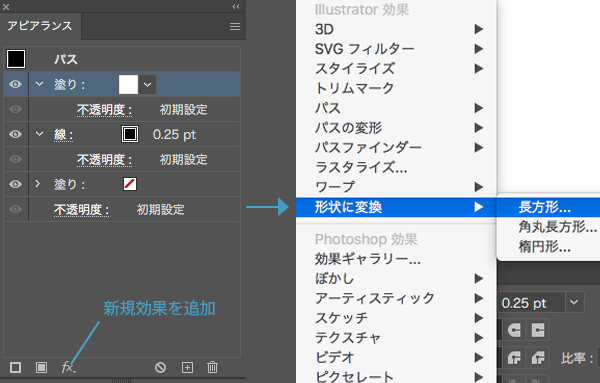
追加した塗りを選択したまま、次にアピアランスパネル下部のfx(新規効果を追加)を選択します。
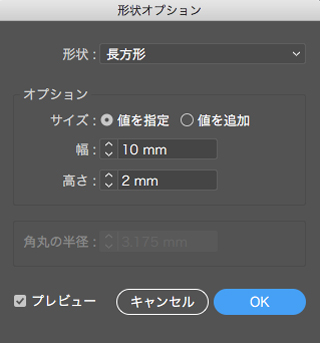
[形状に変換]→[長方形]を選択します。

[形状オプション]パネルが開いたら[サイズ:値を指定][幅:10mm][高さ:2mm]に設定をして実行します。

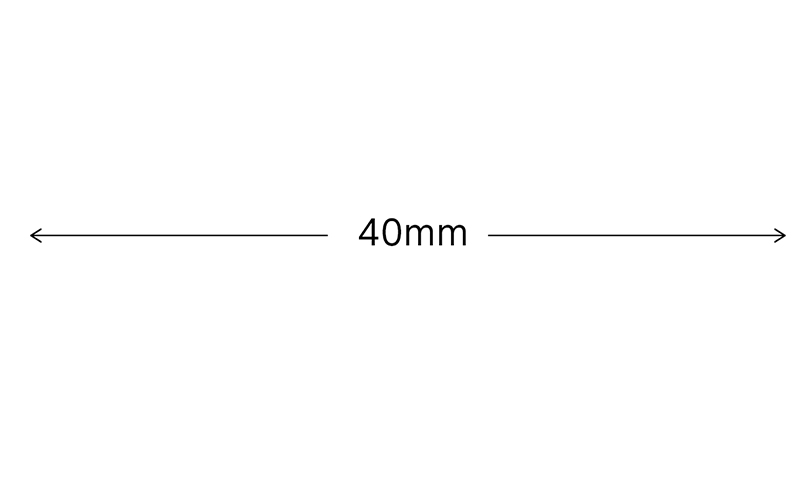
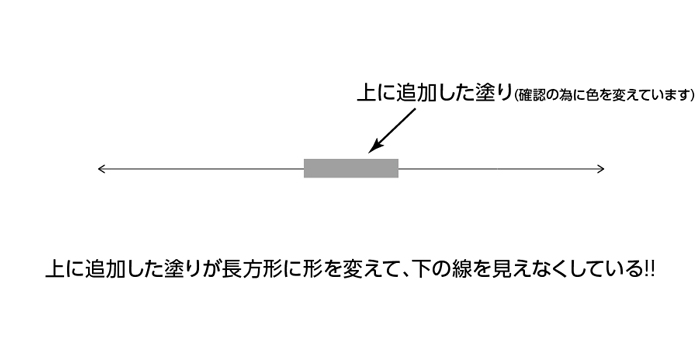
ここまでの手順でスタンダードな寸法線が作成出来ました!!

なぜこうなるのかというと、線の上に追加した塗りが[幅:10mm][高さ:2mm]の長方形になり、線を見えなくしているからです。

使い回す為にグラフィックスタイルに登録
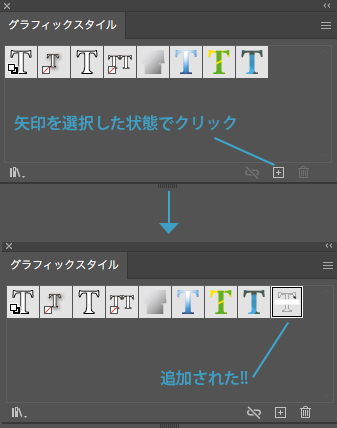
[ウィンドウ]→[グラフィックスタイル]を選択します。
先ほど作成した寸法線を選択したまま[グラフィックスタイル]パネルの[新規グラフィックスタイル]を選択して使い回せるように登録をします。

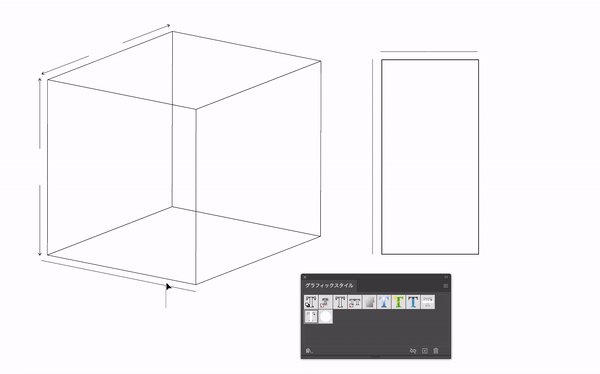
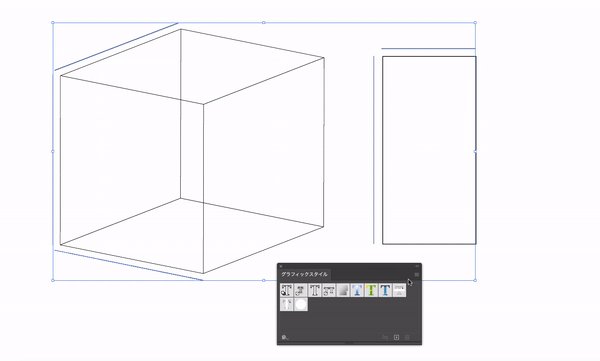
登録したら実際に線にスタイルを適用してみます。

ここで問題が・・・
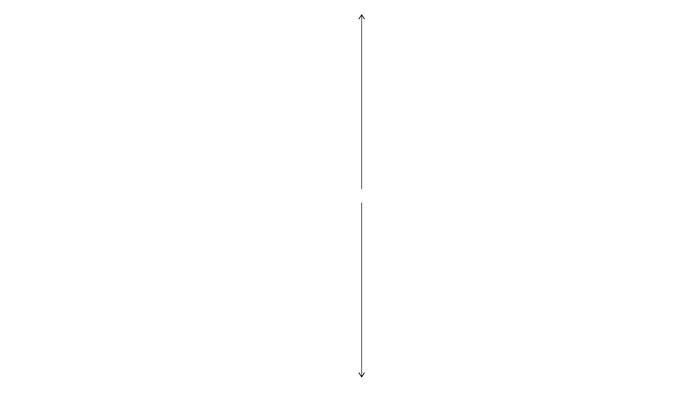
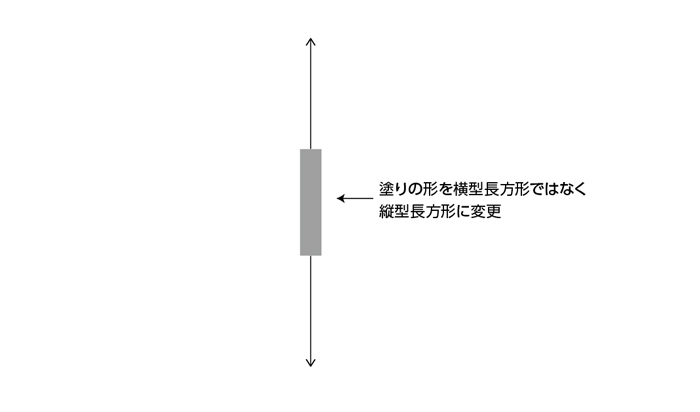
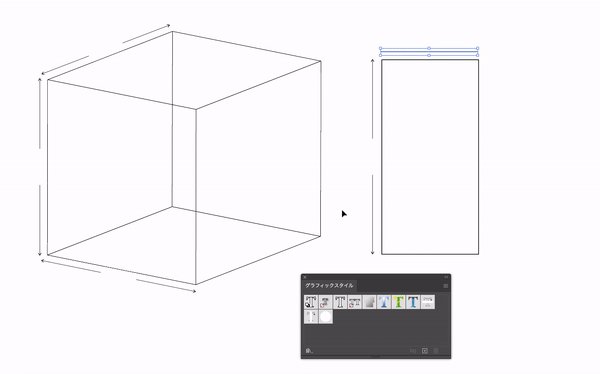
この寸法線は水平方向なら問題なく機能するのですが垂直方向に適用するとこのようになります。

これでは問題がありますね・・・
(なんで線に塗りがついてきてくれないんだろう・・・)
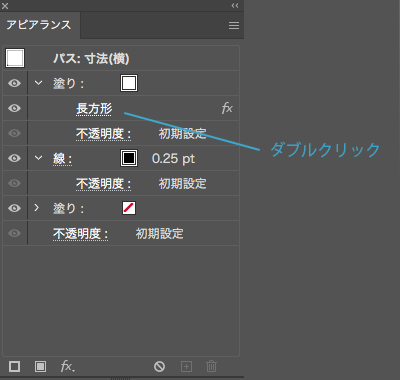
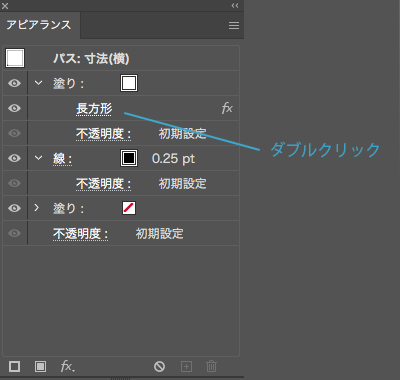
なので縦になった矢印を選択した状態でアピアランスパネルのfxマークのついた[長方形]をダブルクリックします。

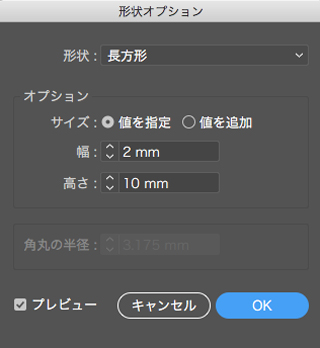
すると[形状オプション]パネルが開きます。
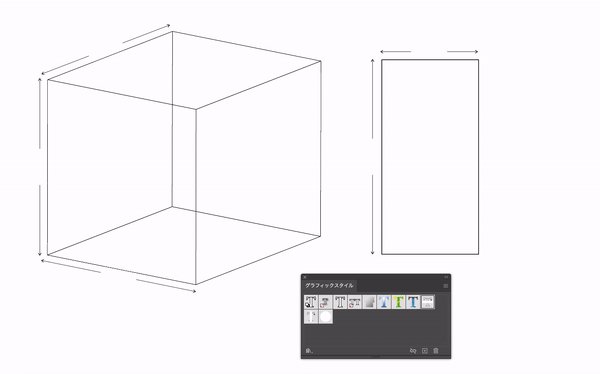
[形状オプション]パネルが開いたら[サイズ:値を指定][幅:2mm][高さ:10mm]に設定をして実行します。

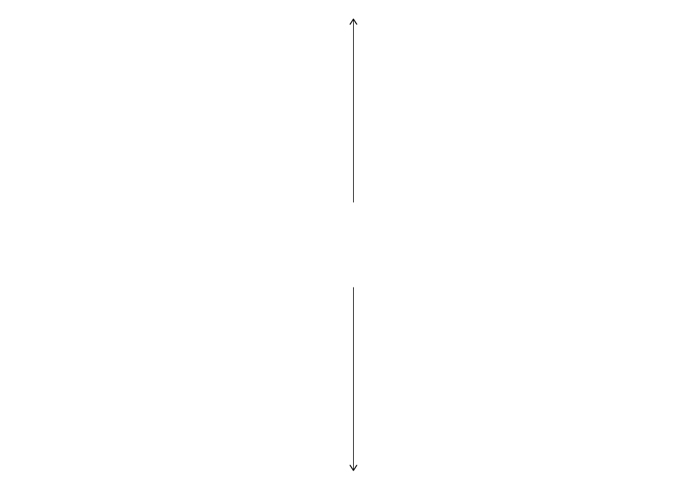
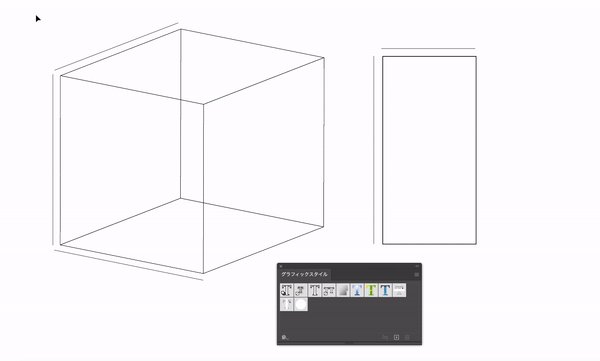
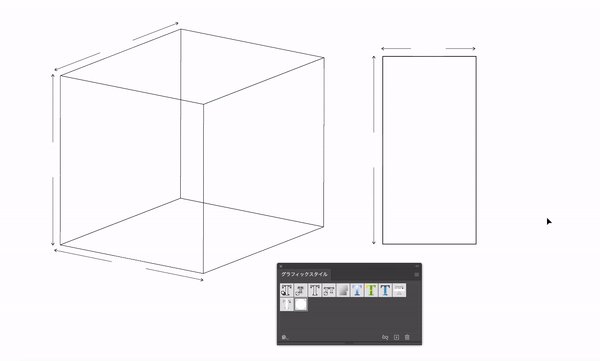
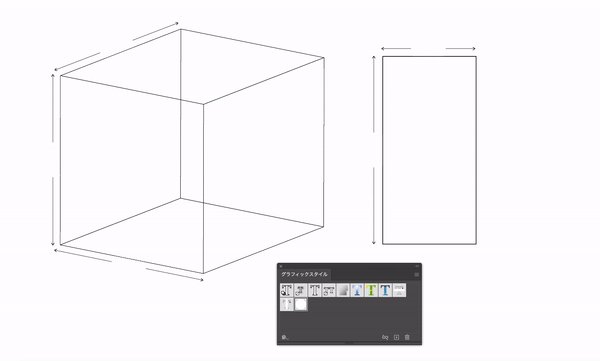
これで縦方向の寸法線が作成出来ました!!

なぜこうなるのかというと、線の上に追加した塗りが[幅:2mm][高さ:10mm]の長方形になり、線を見えなくしているからです。

次は斜め問題・・・
斜めの寸法線の作り方
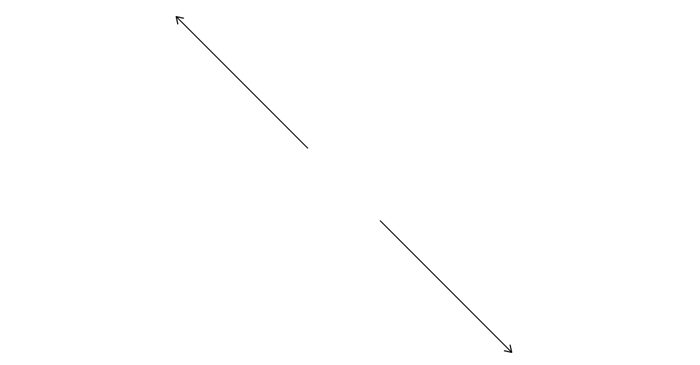
では斜めはどうでしょう?

斜めもやはり間隔が狭くなってしまいます。
なので先ほどと同様に矢印を選択した状態でアピアランスパネルのfxマークのついた[長方形]をダブルクリックします。

すると[形状オプション]パネルが開きます。
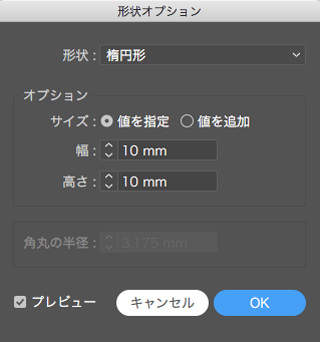
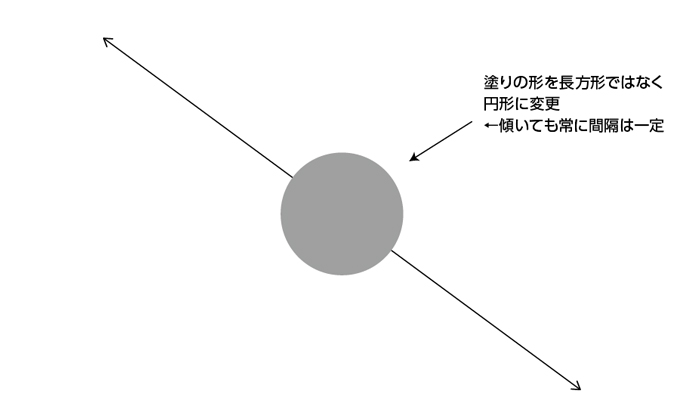
[形状オプション]パネルが開いたら[形状:楕円形][サイズ:値を指定][幅:10mm][高さ:10mm]に設定をして実行します。

これで斜め方向の寸法線が作成出来ました!!

なぜこうなるのかというと、線の上に追加した塗りが[幅:10mm][高さ:10mm]の円形になり、常に間隔を一定に保つことができるからです。

斜めの寸法線を使用するときに気をつけること
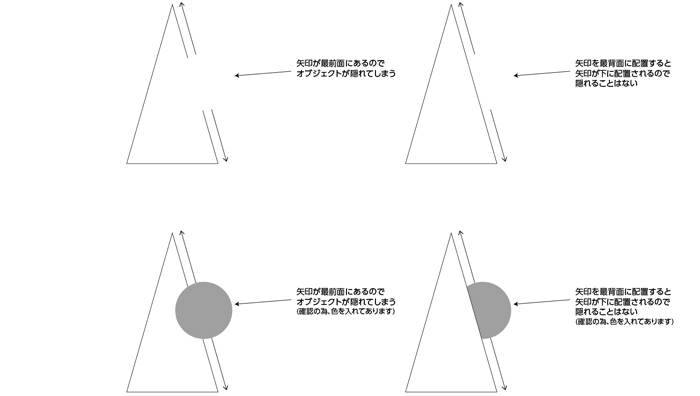
丸の場合は水平、垂直と異なり下方向への飛び出しが大きくなってしまいます。
そこで元になる線は最背面に配置することが必要になってきます。

面倒ですがこの斜めの寸法線は円形なので全方向対応できます。
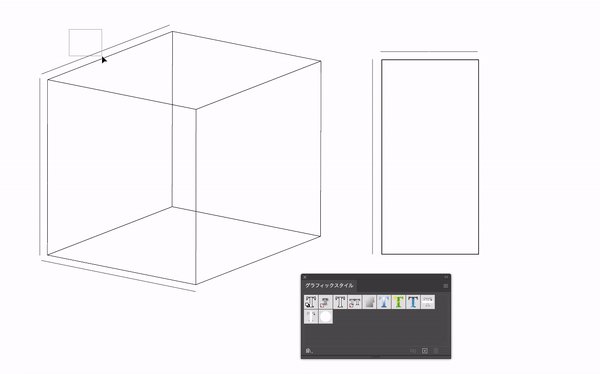
[通常1つずつ行った場合]

[一度に斜めの寸法線を適用した場合]

すごく便利です!!
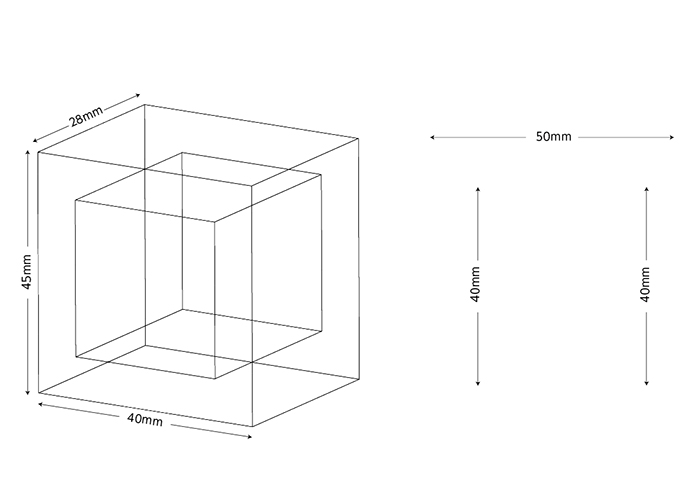
使用例)

いかがでしたか?
何かと使い勝手の良い寸法線をグラフィックスタイルに登録すれば作業スピードUP間違いなしです!!
ぜひ一度試してみてはいかがでしょうか?
もっとイラレの基礎を学びたいなら!
イラレで制作物を作るのにしっかりとした基礎がわかっていないと、完成させるのに苦労しますよね?
どこかに、イラレの基礎について詳しく解説している本がないかと思うのではないでしょうか。
それが、こちらの本です!
これを機会にイラレの基礎を学んでみましょう!