Illustratorのライブトレース機能で写真をモノクロイラスト化!
2020年12月11日

Illustratorのライブトレース機能を使って写真をモノクロイラスト化する方法を紹介します。
1.加工したい画像を用意する
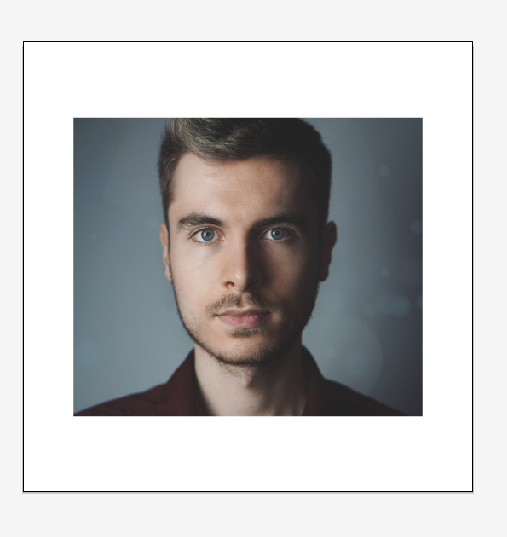
加工したい画像をIllustratorで開きます。

加工する画像
オブジェクト→「ライブトレース」→「作成」を選ぶ
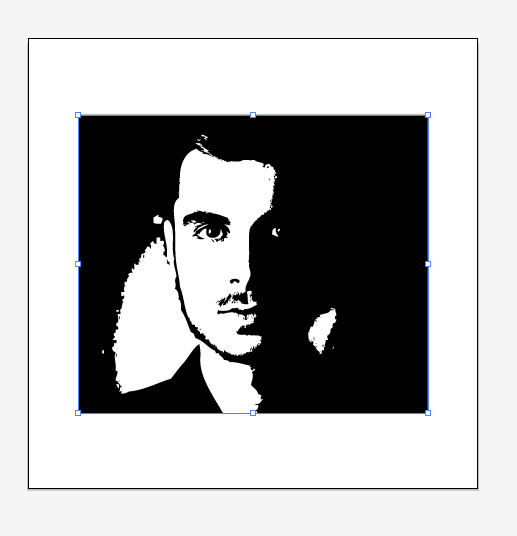
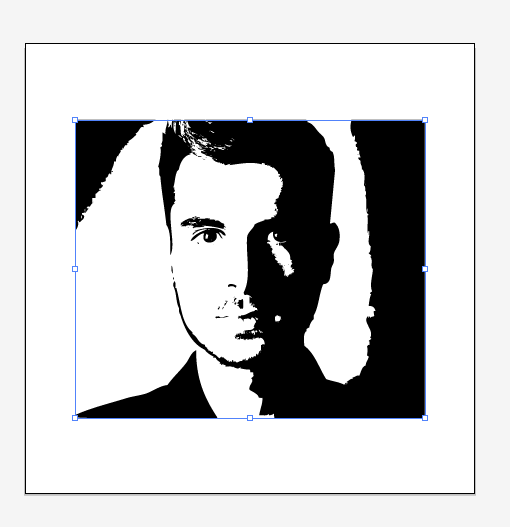
アートボード上の画像を選択し、オブジェクト→ライブトレース→作成を選択するとこのようになります。

ライブトレースした画像
しかし写真の暗い部分が黒く潰れており、見栄えが悪いです。
しきい値、最小エリアで調整
上部バーのしきい値の値と最小エリアの値を変更します。

しきい値、最小エリア
するとこうなりました。

調整後の画像
加工した画像をパス化する
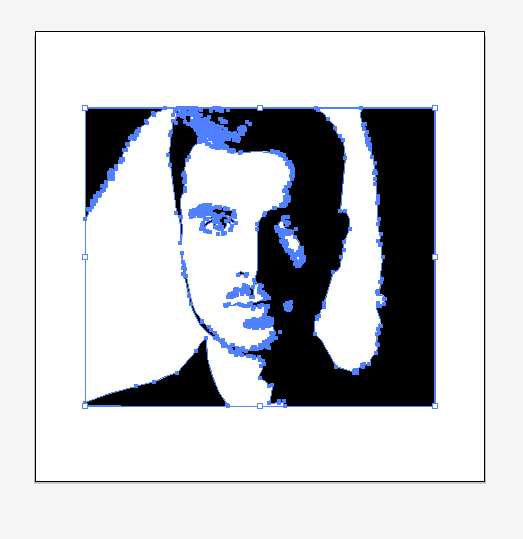
加工した画像を選択し、「オブジェクト」→「ライブトレース」→「拡張」を選択します。
するとこうなりました。これでパスを変形させたり塗りを変えることができるようになります。

拡張後の画像
最後に
今回はとても簡単ながらオシャレで効果的なモノクロイラストを作れる方法を紹介しました。
この機能を使えば簡単にポップなイラストを作ることができますね。
みなさまも是非お試しください。