テキストを分割してカラフルな文字を作ってみよう

皆さんは、文字をデザインをしていて「なんだか味気ないな・・・。」「オシャレな文字を作ってみたい!」と思った経験はありませんか?
今回はIllustratorで、テキストを分割してカラフルでオシャレな文字を作る方法をご紹介します。
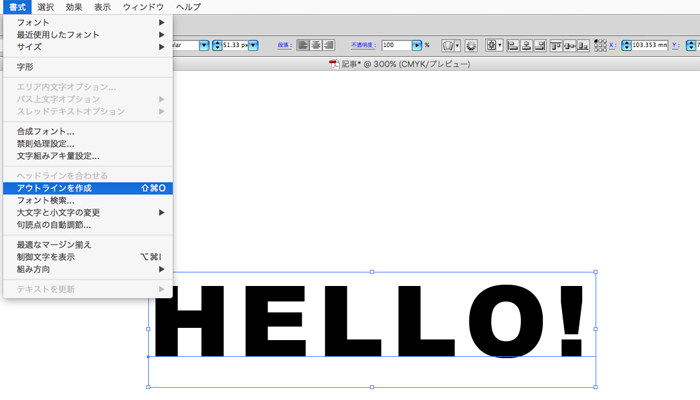
1.テキストのアウトラインを作成
デザインしたいテキストが用意できたら、テキストを選択した状態で
メニューバーの「書式」から「アウトラインを作成」を選択します。

ここで注意して頂きたいのは、一度テキストをアウトライン化してしまうとテキストはオブジェクトになってしまうので、後から文字を変更することができなくなります。アウトライン化する際には気を付けましょう。
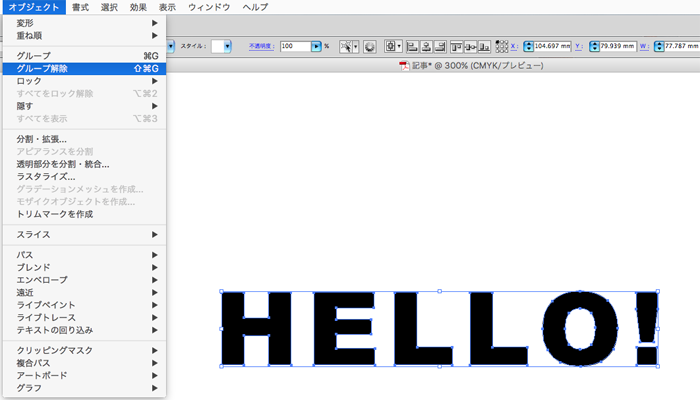
2.オブジェクトのグループ解除
次にアウトライン化したテキストを選択したまま、メニューバーの「オブジェクト」から「グループ解除」
またはキーボードでグループ解除コマンド(Mac:⌘(コマンド)+G+shift Windows:Ctrl+G+shift)を入力して、グループの解除を行います。

グループを解除することによって、グループ化していたテキストを一文字ずつ選択することができるようになりました。

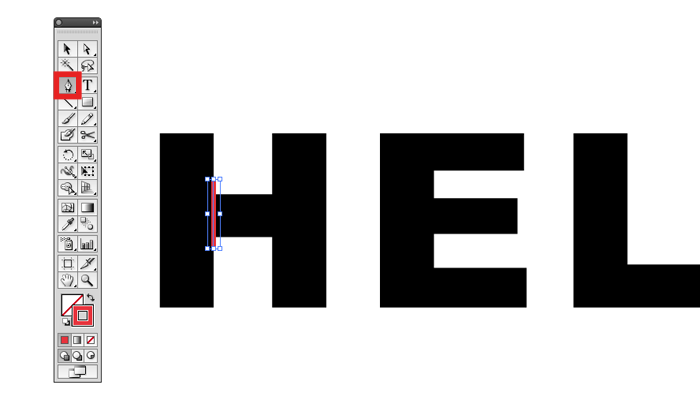
3.ペンツールで切り離したい部分にパスを作成する
ツールバーの中にある「ペンツール」を選択して、文字の切り離したい部分にパスを作ります。(ここではわかりやすく線の色を赤にしていますが、パスさえあれば線と塗りの色はなくても問題ないです。)
今回は、アルファベットの「H」の左側の縦線を切り離していきます。

この時、切り離したい部分の端から端まで長めにパスを作成してください。
このパスが切り離したい部分の端から端までの長さがないと、上手く切り離すことができません。
4.パスファインダーの「分割」で文字を切断
ここまできたら、あともう少し!
メニューバーの「ウィンドウ」から「パスファインダー」を選択し、パスファインダーパネルを表示させます。
そして、先ほど作成したパスと、「H」のオブジェクトを一緒に選択します。(必ずパスはオブジェクトの前面に配置されるようにしてください。)
一緒に選択した状態で、パスファインダーパネルの「分割」を選択しましょう。

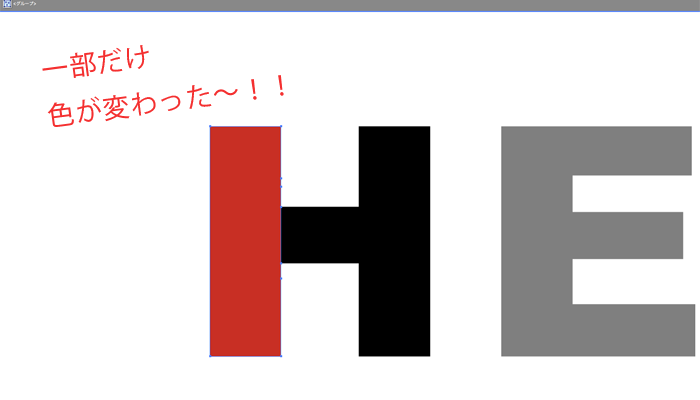
そうすると「H」の一部分だけを分割することができ、分割した一部分だけ色を変えたり、切り離したりすることができます。
5.早速、色を変えてみよう!
分割された文字はグループ化されているので、先ほどの手順でグループ化を解除するか、オブジェクトを2回クリックし編集モードに入った状態で分割した部分を選択してください。
できたら早速色を変えてみましょう!


これらの手順を繰り返していくと、このようなカラフルな文字を作ることができちゃいます。
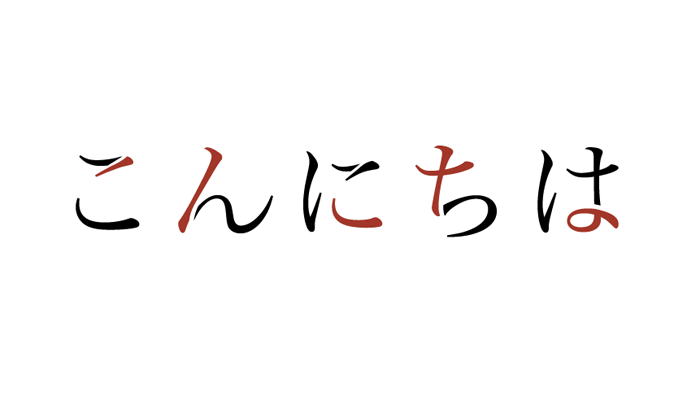
また、文字の分割で様々なアレンジができます!

分割した文字を少し離してみると、シンプルだけど存在感のあるオシャレな文字も作れちゃいますよ!
いかがでしたでしょうか?
文字を分割する方法は、今回紹介した方法の他に何種類かあるので自分のやりやすい方法を探してみてくださいね。