パスファインダーを使ってみよう

今回はIllustratorのパスファインダーという機能を紹介します。
パスファインダー
パスファインダーとは、パスでできたオブジェクトなどを合体させたり好きな型に切り抜いたりすることができる機能です。ペンツールなどでは描くことが難しい図形や複雑なパスも簡単に作成することができるのでオススメです。
操作方法
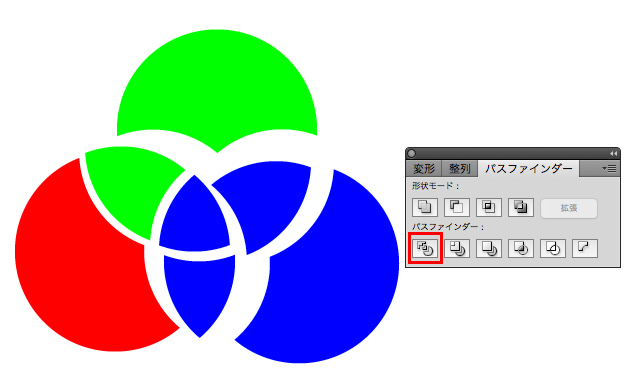
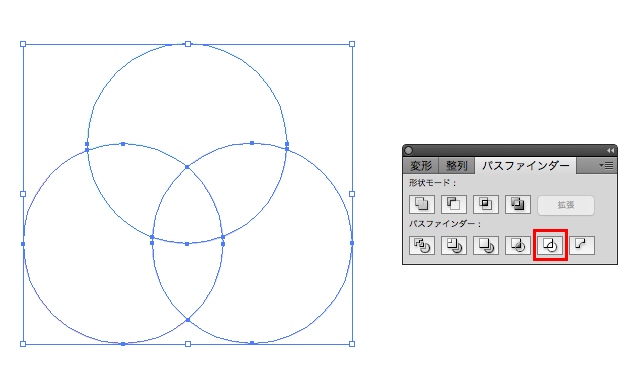
今回はサンプルとしてこのような図形を用意しました。

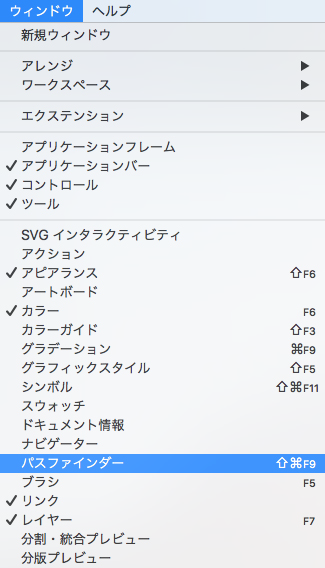
まず、パスファインダーパネルを出します。メニューバーの「ウィンドウ」から「パスファインダー」をクリックするとパネルが出てきます。

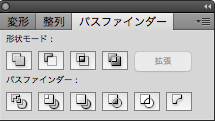
「形状モード」と「パスファインダー」の二種類があります。

形状モードは次の4つがあります。
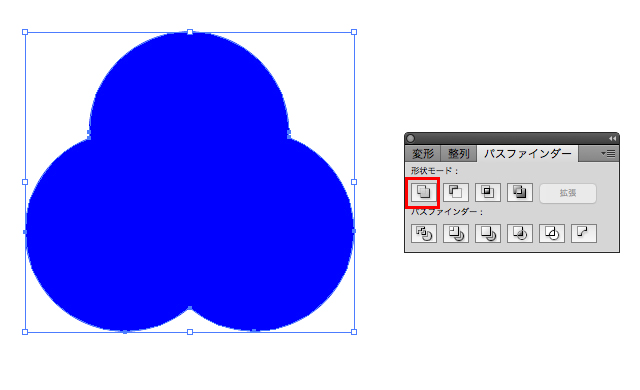
合体
複数の重なったパスを合体させます。この時、選ばれる色は最前面のオブジェクトの色です。

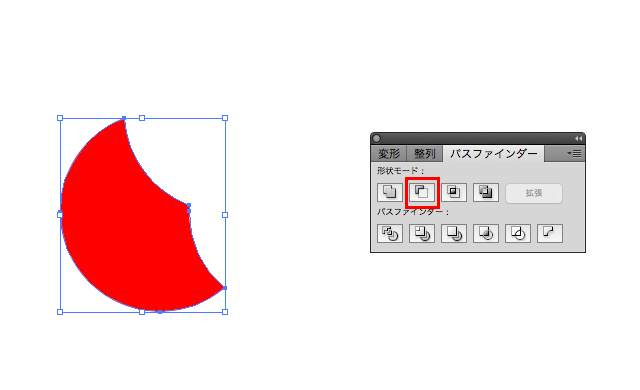
前面オブジェクトで型抜き
複数の重なったオブジェクトの前面(最前面ではなく)の型を基準にして切り抜かれます。

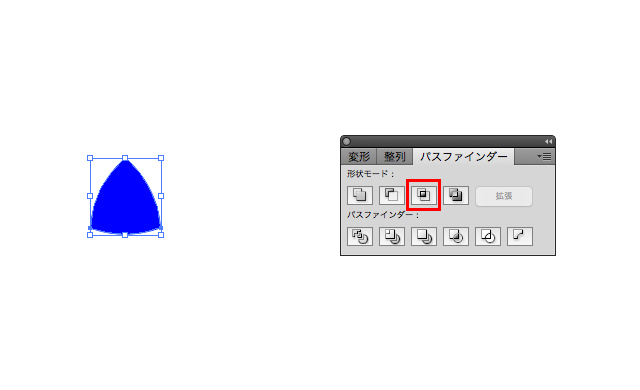
交差
複数のオブジェクトの重なりが一番ある所を残します。その際、基準となる色は最前面にあるオブジェクトの色となります。

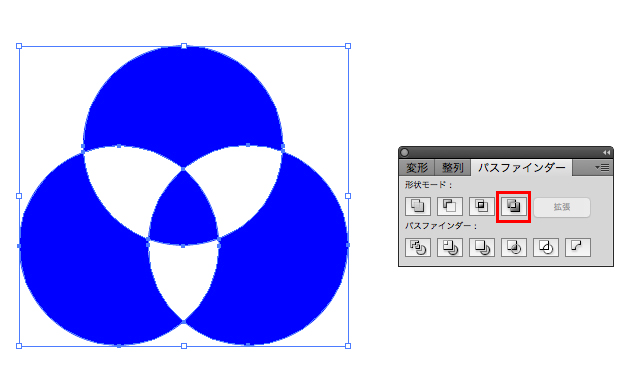
中マド
複数のオブジェクトが二つ重なった部分を切り抜きます。その際、基準となる色は最前面にあるオブジェクトの色となります。

次に紹介するパスファインダーは6種類あります。切り離したオブジェクトの移動などの操作はツールバーの「ダイレクト選択ツール」(白い矢印)で行います。
※パスファインダーの処理を行ったオブジェクトはグループ化されます。また、形状モードと違い、複合シェイプが作成されませんので注意してください。
分割
重なり合ったパスを切り離すことができます。

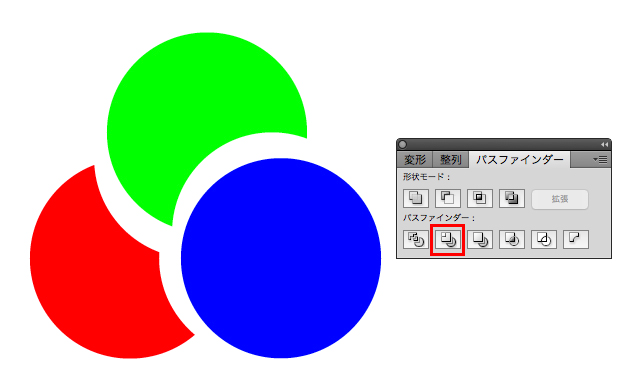
刈り込み
最前面のオブジェクトはそのままですが、背面にあるオブジェクトは重なりの形で切り取られます。

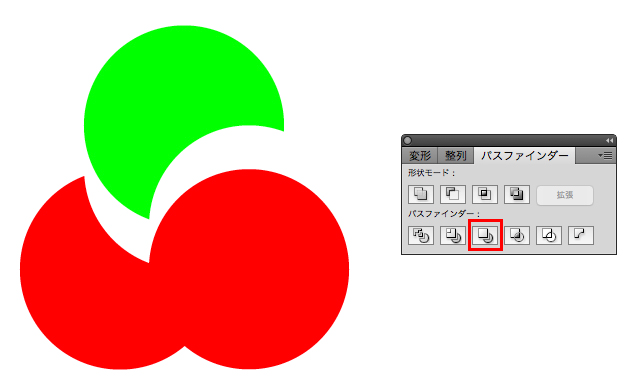
合流
わかりやすくするため、青色のオブジェクトを赤色に変えましたが色が同じ赤色のオブジェクトは合体し、緑色のオブジェクトは切り取られます。

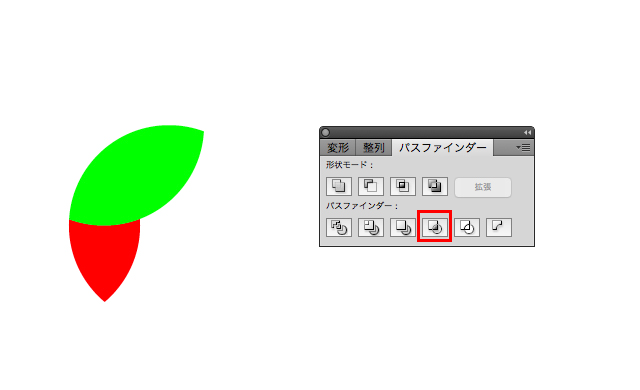
切り取り
最前面のオブジェクトを基準に重なっている部分が残ります。

アウトライン
オブジェクト全てがアウトライン化し、分割されます。

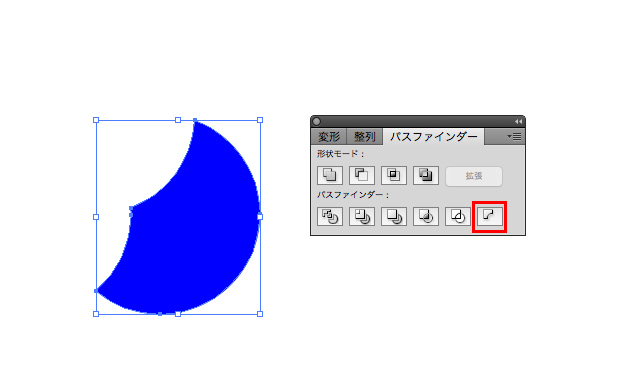
背面オブジェクトで型抜き
背面のオブジェクトの重なり合っている形を基準に前面のオブジェクトを切り抜きします。

いかがでしたか。ポイントは二つ以上のオブジェクトを用意することです。今回はここまでです。お疲れ様でした。