Figmaを使ってみようーHTML・CSS作成ー

前回はFigmaでデザインを作成しましたが、今回はHTML・CSS作成について紹介してみたいと思います。
前回の記事でご紹介した内容を知っている前提になりますので、まだ前回の記事を見ていない方は下記よりご確認ください。


オススメの解説書はこちら!
画像の書き出し
コードを作るにあたってサイトの画像が必要なので書き出します。
書き出したい画像を選択し、右側の「デザイン」の「エクポート」から画像の保存形式を選び「Export」ボタンを押して保存します。

Overlayに登録
コードを生成に当たって「Overlay」という外部ツールに登録します。
①Overlaにアクセス
https://www.overlay-tech.com/にアクセスします。
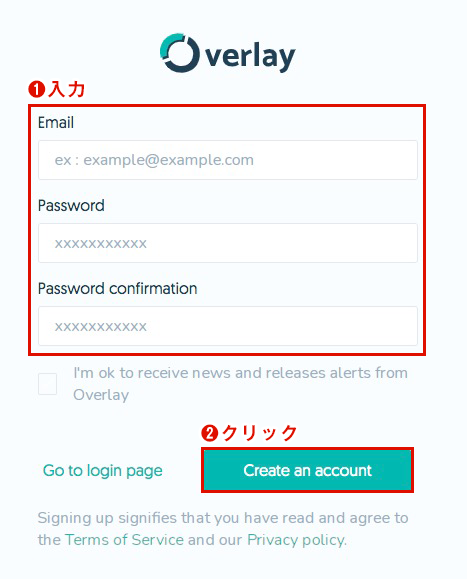
②アカウント作成
メールアドレスとパスワードを入力し、「Create account」をクリックして登録します。

③ログインする
「Go to Login」をクリックしてログインします。

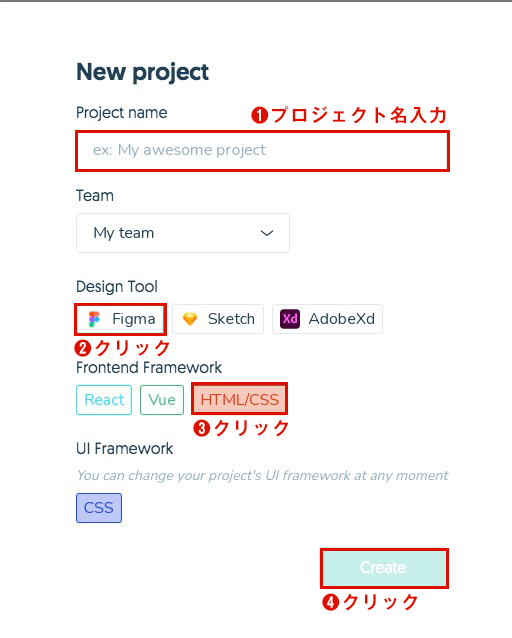
④コードの設定
生成するコードの設定をします。
「project name」にプロジェクト名を入力します。
「Design Tool」は「Figma」を選びます。
「Frontend Framework」は「HTML/CSS」を選びます。
「HTML/CSS」を選ぶと「UI Framwork」が「CSS」に変わります。
最後に「Create」をクリックします。

⑤インストール
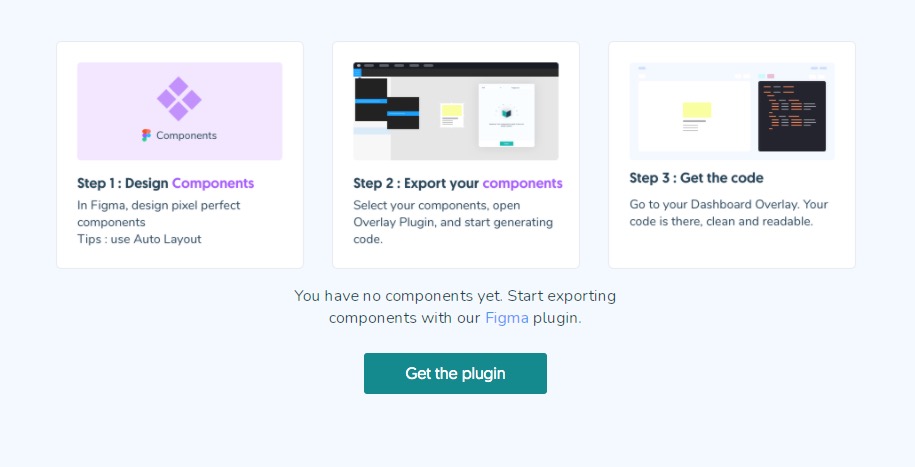
設定が完了すると以下のような画面が出ます。
「Get the plugin」ボタンをクリックするとFigmaのプラグインインストールページに飛ぶのでインストールします。

HTML・CSSの生成
プラグインをインストールしたらFigmaに戻ります。
①コンポーネント化
まずはコードを生成したいフレームを選びコンポーネント化します。
②プラグインからOverlayを選択
右クリックでプラグインから「Overlay (Figma components to React, Vue, HTML)」を選びます。
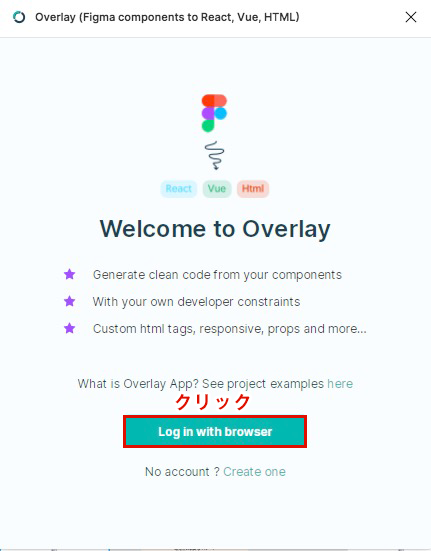
③「log in with browser」をクリック
プラグインを起動したら「log in with browser」をクリックします。

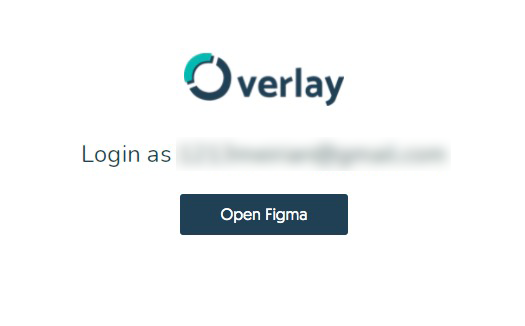
④ログイン完了ページに飛ぶ
ログインが完了できたことを知らせるページに飛びます。
このサイトに飛んだらFigmaに戻ります。

⑤プラグインの再起動
Figmaに戻りHTML・CSSを生成したいフレームを選び「Overlay (Figma components to React, Vue, HTML)」のプラグインを再び起動するとHTML・CSSを生成されます。
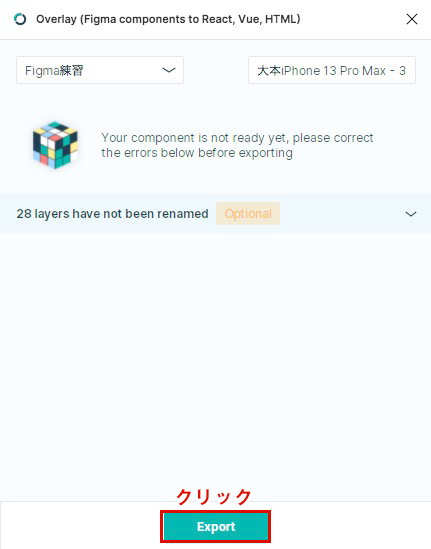
⑥エクスポート先を確認
HTML・CSSのエクスポート先が出ます。
確認したら「Export」をクリックします。

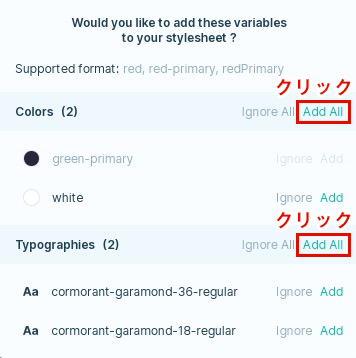
⑦スタイルシートの追加
カラーやフォントの設定をスタイルシートに追加するかどうか聞かれますので「Add All」をクリックして追加します。

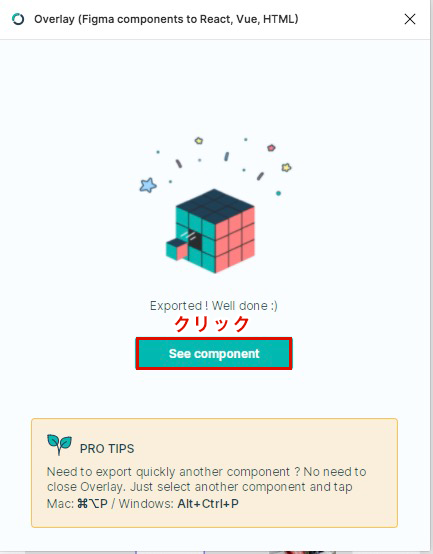
⑧エクスポートの完了
エクスポートが完了しました。
「See component」をクリックして確認します。

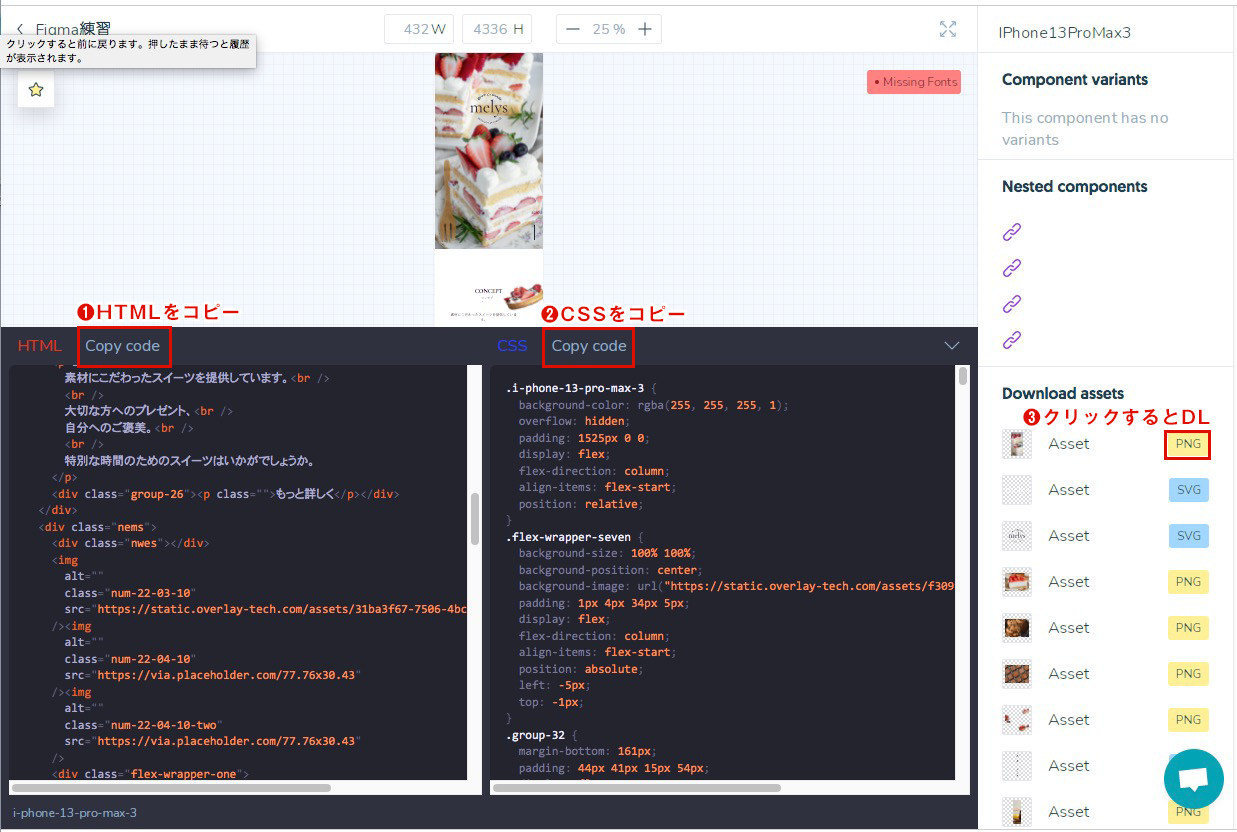
⑨コードのコピーとダウンロード
「See component」をクリックするとHTML・CSSがコピーできるページに飛びます。
このページからも画像保存が可能ですがレイヤー名と別の名前になるので注意してください。

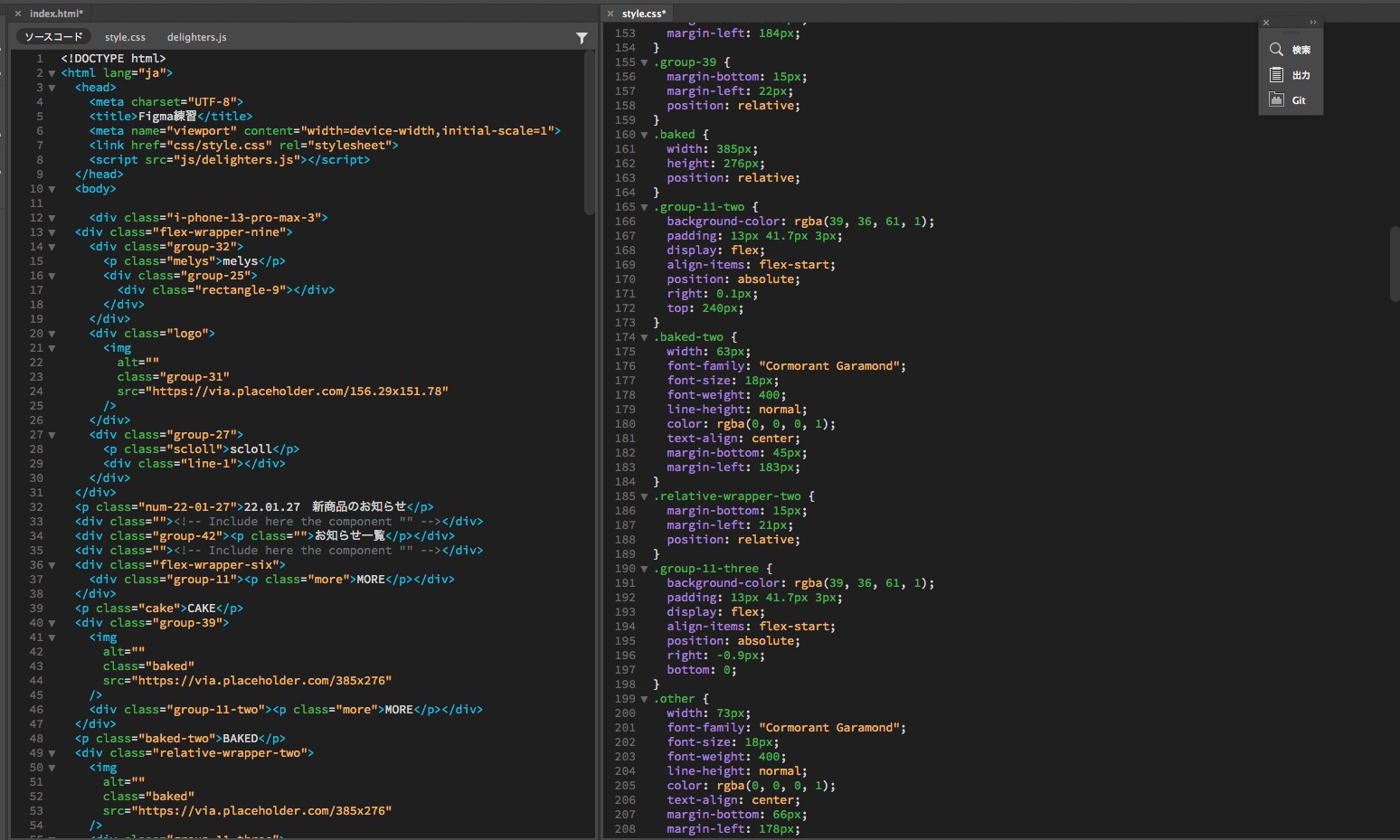
⑩コピーしたコードの貼り付け
コピーしたコードを貼り付けます。
※設定などは生成されないので自身で用意してください。

完成
HTML・CSS生成が完了しました。
ずれていたり、画像が設定されていないので修正が必要です。
中央揃えのCSSはmarginなどが多用されているのでこのままでは使えなそうです。
※画像のリンクはOverlayに上がっているリンクが貼られているのでDLした画像のパスに修正が必要です。

オススメの解説書はこちら!