【スライス不要】Photoshopで便利な書き出し機能

PhotoshopCCの便利機能「画像アセット生成」について紹介します。
画像アセット生成って?
画像アセット生成とは、レイヤー名やグループ名を画像の拡張子をつけた名前にすることで、そのレイヤー、グループが画像として書き出されるという、スライス作業不要の機能です。PhotoshopCCから実装されています。
普段からコーディングもされている方はこの機能を使いこなせば作業効率化すること間違いなし…!コーディングをされない方も、レイヤー名をあらかじめこの機能に測ったものにしておくと、コーダーさんが喜ばれるかもしれません。
「画像アセット生成」の基本
作業は覚えてしまえば驚くほど簡単です!
レイヤー名やグループ名の後ろに書き出したい拡張子を付けて、
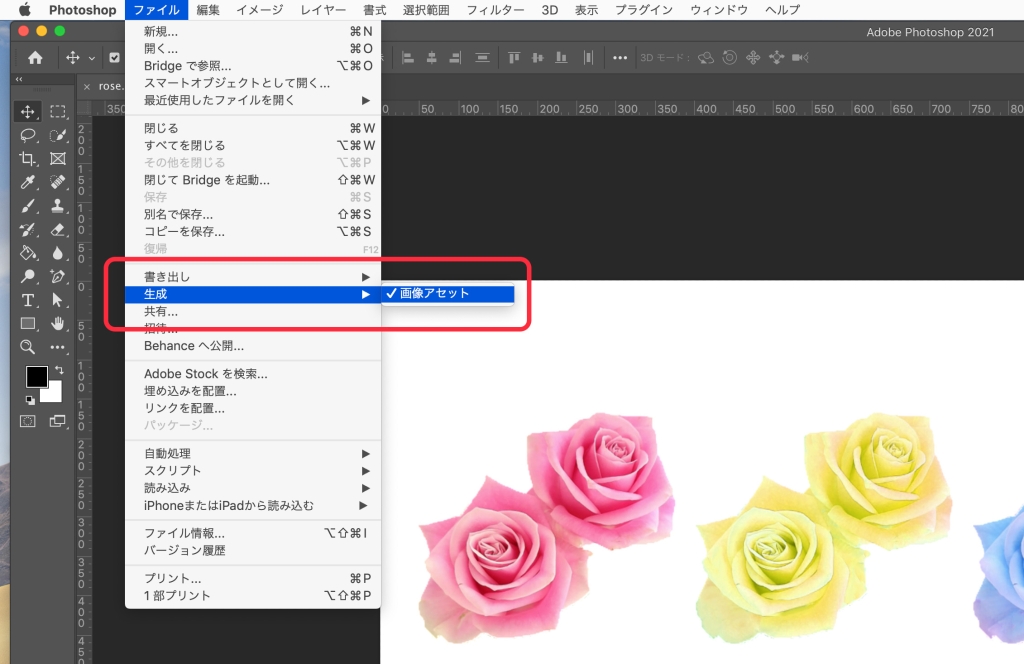
「ツールバー:ファイル→生成→画像アセット」で書き出す、という作業です。
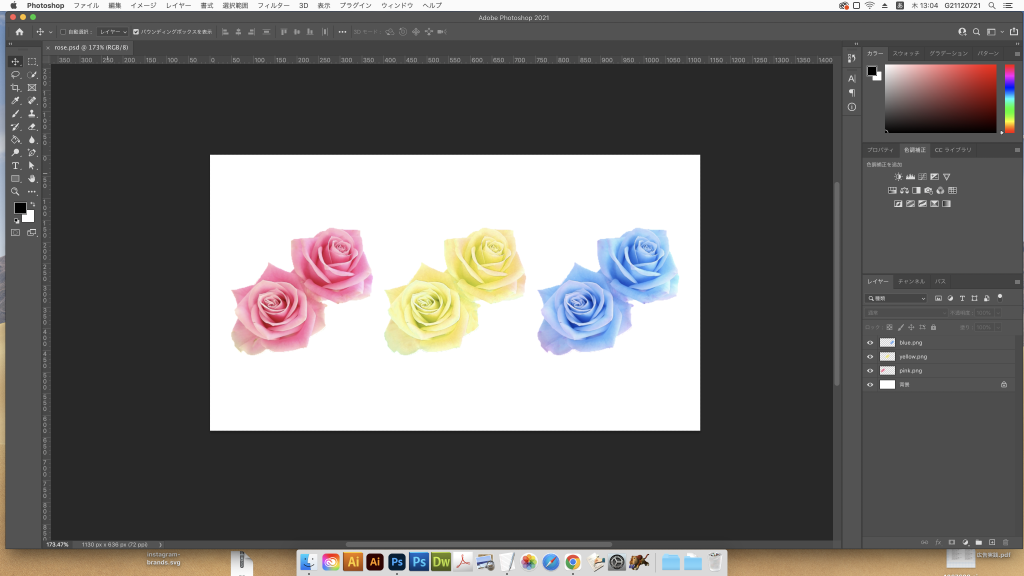
3つのレイヤーを一気に書き出してみます。

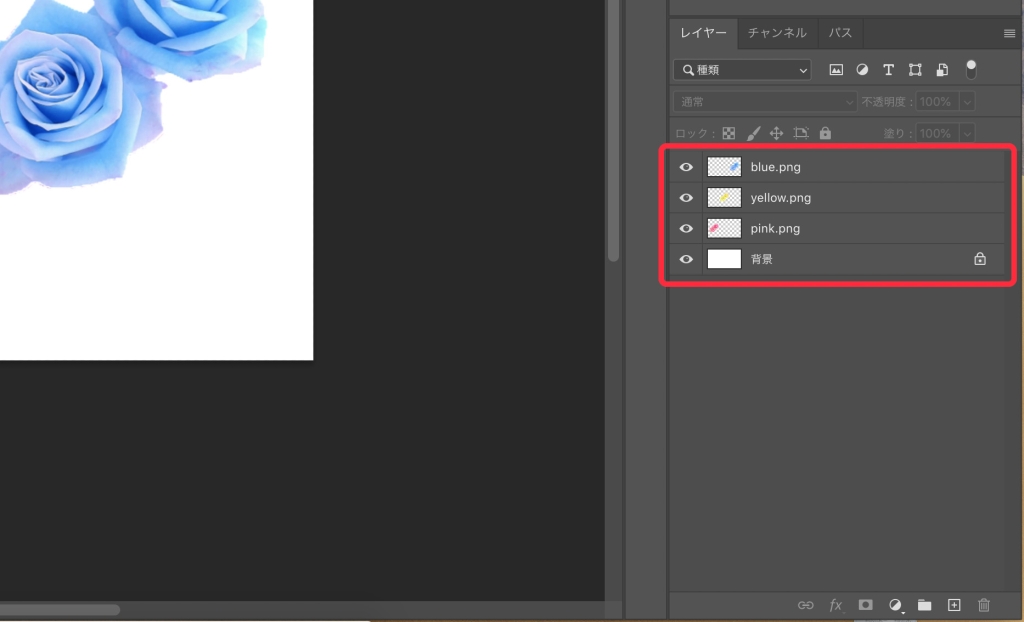
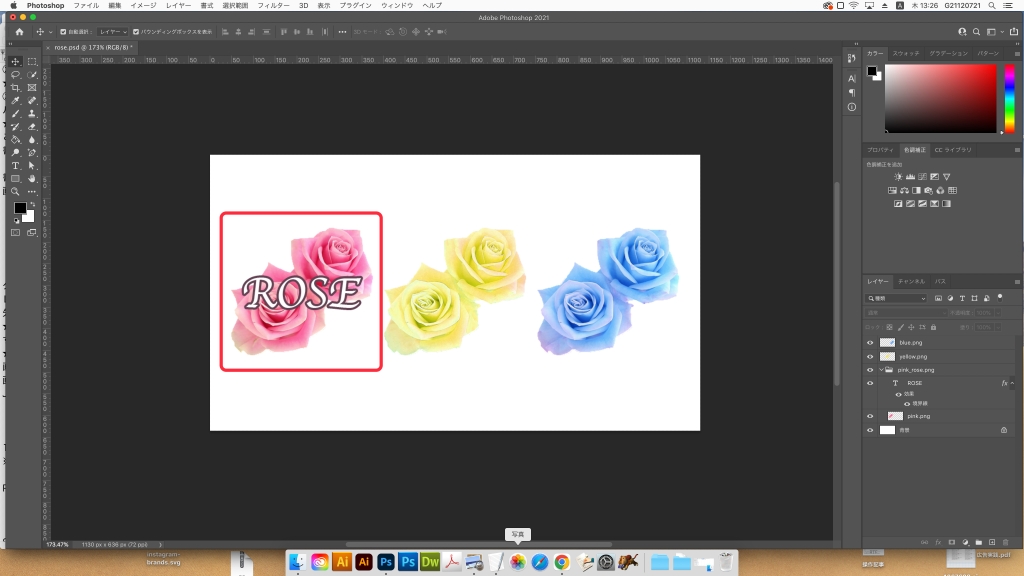
①まずはレイヤー名を変えてみましょう。
画像のレイヤー名を「pink.png」「yellow.png」「blue.png」に書き換えます。

②「ツールバー:ファイル→生成→画像アセット」を選択します。

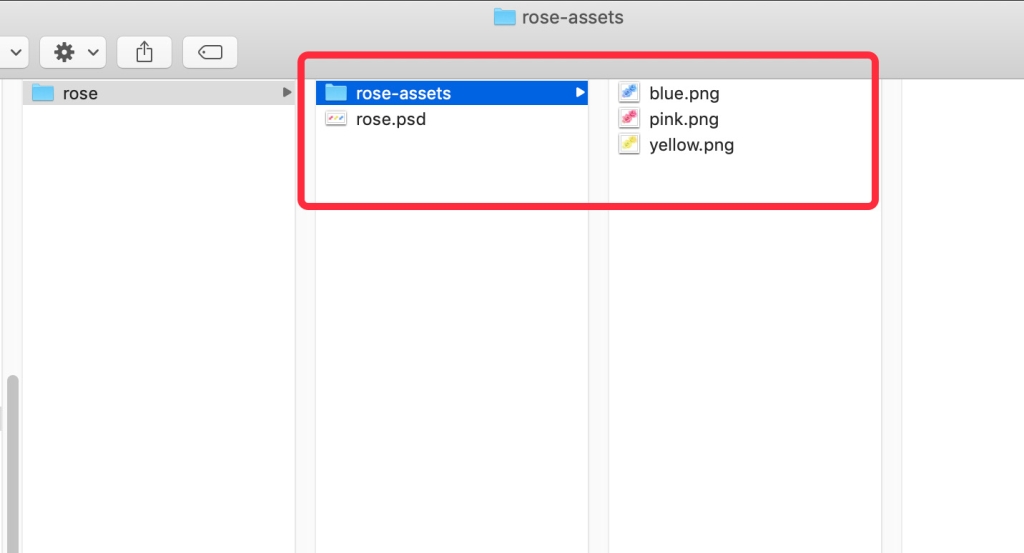
③psdファイルを保存している場所に「ファイル名(今回はrose)-assets」というフォルダが自動的に生成され、その中に画像が書き出されています。

この3ステップだけです!
書き出された画像はレイヤーに基づいたサイズになっています。
書き出せる画像の種類
画像アセットは、以下の4種類の拡張子に対応しています。
・JPEG
・PNG
・GIF
・SVG
「pink.jpg」とすればJPG、「pink.png」とすればPNGで書き出せる、ということです。
グループで書き出すこともできる!
レイヤー単体だけでなく、グループ化したものを書き出すこともできちゃいます。
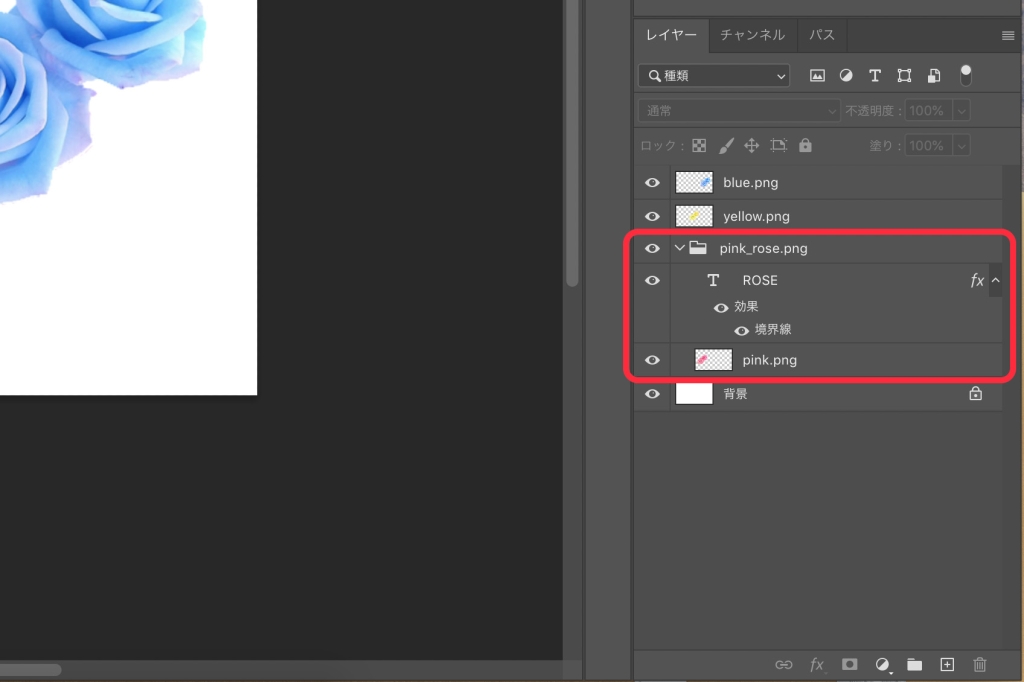
先ほどのピンクのバラにテキストを添え、この2つをグループ化し名前を「pink_rose.png」としました。


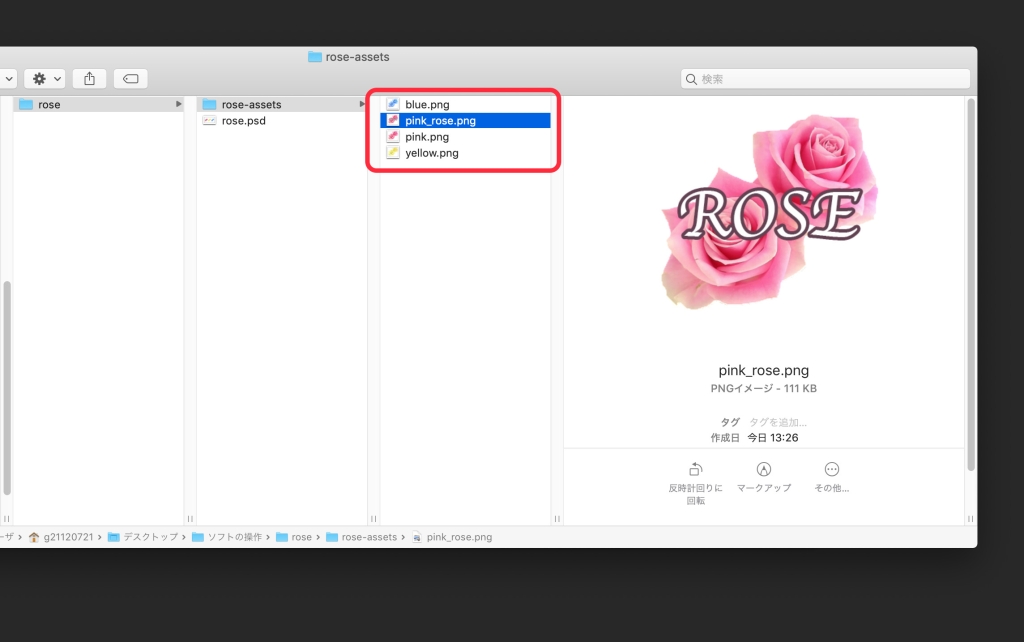
すると、「rose-assets」フォルダに自動的に追加で生成されました!

画質の指定も可能!
画質を変えたい場合には「pink.jpg○○(数値)」のようにレイヤー名の後に数値を入れます。
JPGの場合
・pink.jpg10:画質100%のJPG画像
・pink.jpg8:画質80%のJPG画像
・pink.jpg77%:画質77%のJPG画像
10%単位であれば「%」を省略でき、1~10で指定できます。
※デフォルトは90%となっています。
PNGの場合
・pink.png8:8bitのPNG画像
・pink.png24:24bitのPNG画像
・pink.png32:32bitのPNG画像
8、24、32の中から指定できます。
※デフォルトは24となっています。
まとめ
スライス作業ではレイヤーを隠したりする必要がありますが、画像アセット機能を使えば作業スピードが大幅にアップするのではないでしょうか・・・!
筆者が初めてこの機能を知ったときとっても感動したのでご紹介させていただきました。
ここでご紹介したものがすべてではなく、いろいろな指定の方法がオフィシャルのページで詳しくまとめられています。
気になる方はチェックしてみてくださいね。Adobeのページへ