【Illustrator】誰でも簡単!グリッヂノイズ加工方法
2024年3月11日

目次
グリッヂノイズとは
グリッヂノイズとは映像などが乱れた際に起こる「ズレ」などの表現です。
あえて不規則な印象を出したい、デジタルやサイバーなイメージを持たせたいという時に効果的です。
複雑なように見えますが誰でも簡単にIllustratorで制作することが出来ます!
手順
ステップ1
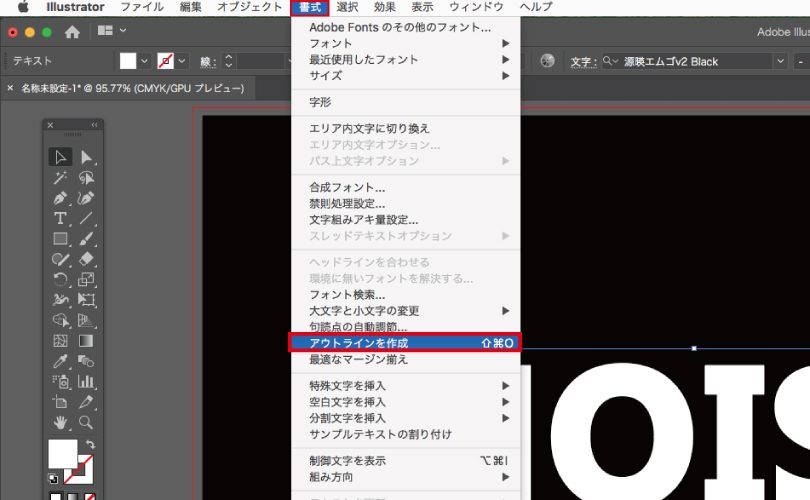
お好みのフォントで文字を打ちアウトライン化させます。

- 上部メニューバーの書式を選択
- 「アウトラインを作成」を選択
ステップ2
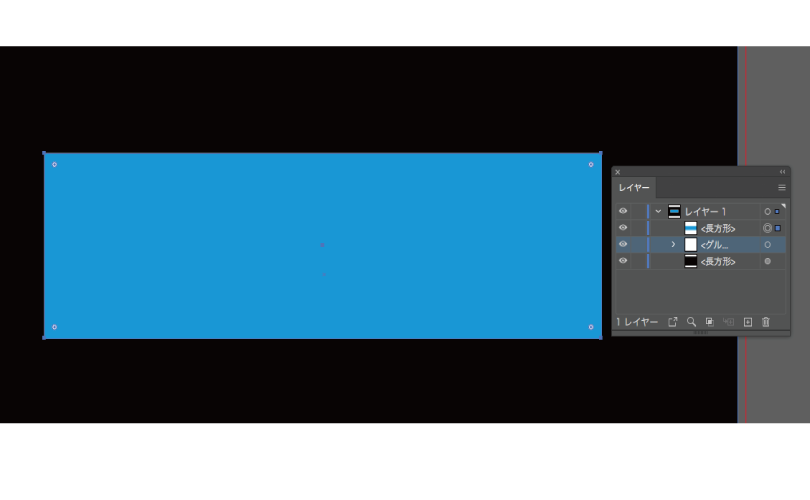
文字全体に重なるように長方形オブジェクトを作成します。
(この後の工程をやりやすいように文字と同じ色は避けたほうが良いです。)

ステップ3
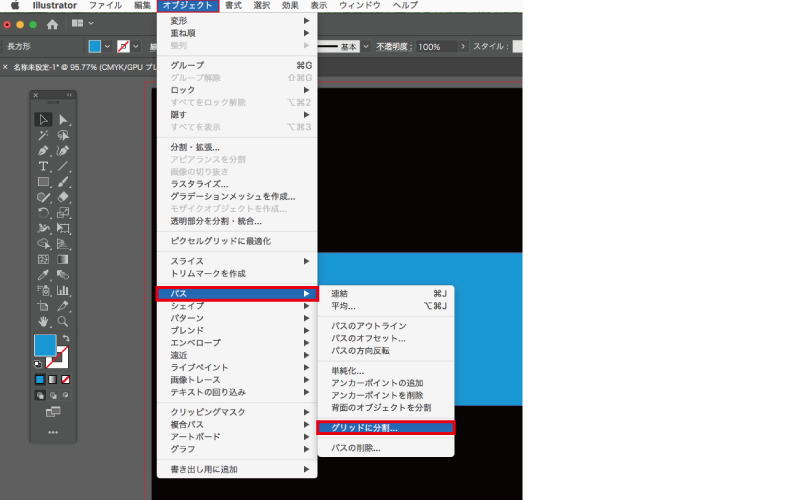
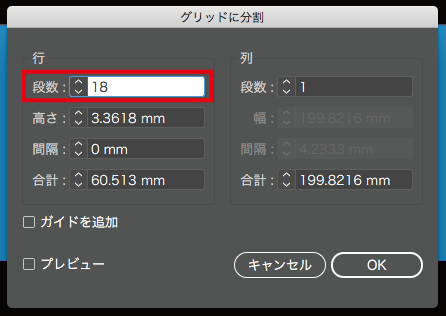
作成した長方形オブジェクトを「グリッドに分割」します。

- 上部メニューバーのオブジェクトを選択
- 「パス」を選択
- 「グリッドに分割…」を選択

例では行を18にします。そのほかの値は変更しないようにしてください。
(あくまで例ですので実際に作成される際はお好みの数値を入力してください)
ステップ4
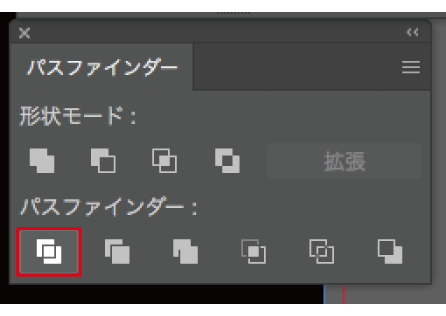
分割した長方形オブジェクトを用いて文字オブジェクトにパスファインダー「分割」機能を使用します。

- 文字と長方形オブジェクトを選択します
(文字を最前面にしておくとこの後の工程がやりやすい) - パスファインダーパネルの「分割」を使用
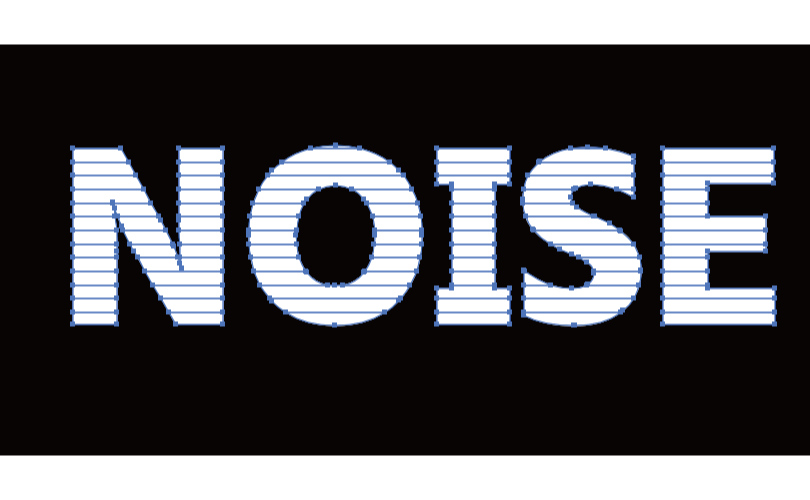
ステップ5
分割された長方形オブジェクト部分だけを削除します

ステップ6
グリッド状になっているパーツをダイレクト選択ツールを使って動かします。
(文字オブジェクトがグループされているので注意)

好きなように動かしていって全体のバランスを整えます。
形が決まったらパスファインダーパネル「結合」機能を使用します。

ステップ7
ここまでで作成したオブジェクトを2つ複製して色を変更します。
例ではシアン(C:100% M:0% Y:0% K:0%)、マゼンタ(C:0% M:100% Y:100% K:0%)に設定します。
(実際に作成される際はお好みの色、デザインに合わせた色に設定してくだい。)
色をつけたオブジェクトを左右にずらし、調整してください。
これで完成です!

最後に
最初に設定したフォント、グリッドの行数、ずらし方、カラーなどを変えると雰囲気をガラッと変えることが出来ます!
ぜひいろいろな組み合わせをお試しください!