
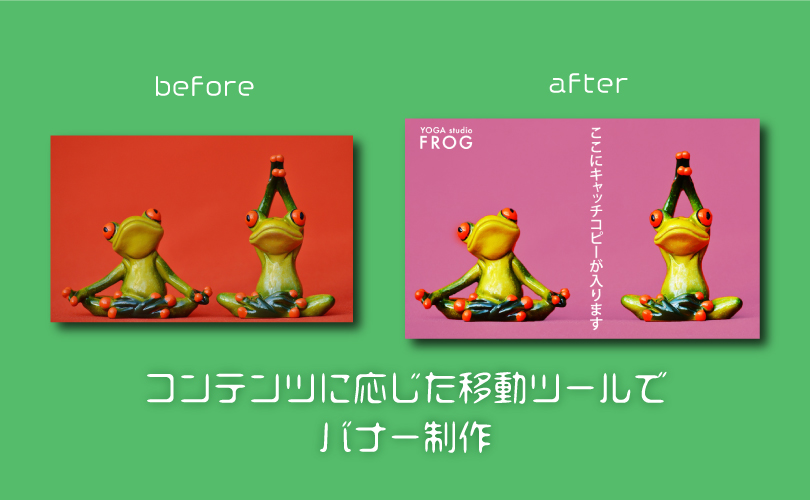
【Photoshop CC】画像を編集してwebサイトのバナーを作る

【Photoshop CC】画像を編集してwebサイトのバナーを作る
この記事コンテンツでは「Photoshop CC 」の「コンテンツに応じた移動ツール」を使ったwebサイトのバナーを作る方法について解説しています。
「コンテンツに応じた移動ツール」は、Photoshopで画像内のオブジェクトをコンテンツに応じて移動して移動元をコンテンツに応じて塗りつぶすツールです。
周囲のピクセル情報を分析し、移動元と移動した先のオブジェクトを自然になじませるように自動で補正処理を行います。
この機能はPhotoshop CS6で初めて採用されました。
今回はコンテンツに応じた移動ツールを使い、画像の編集をして「webサイトのバナー」を作ります。

操作方法
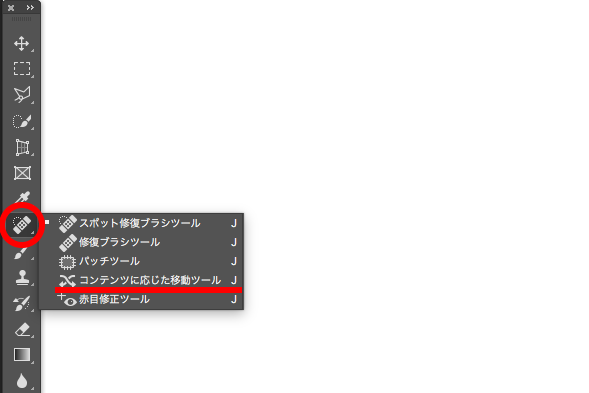
1.ツールパネルから「コンテンツに応じた移動ツール」を選択します。

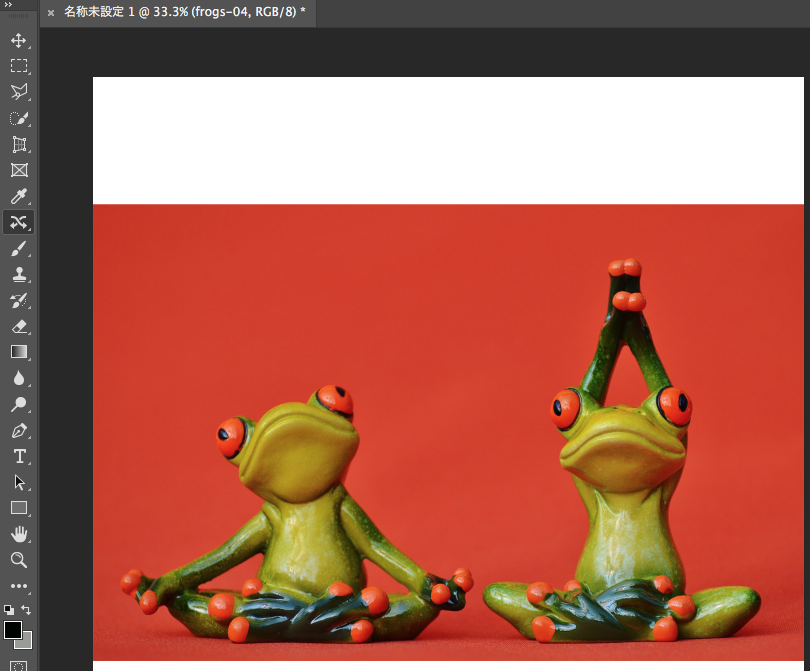
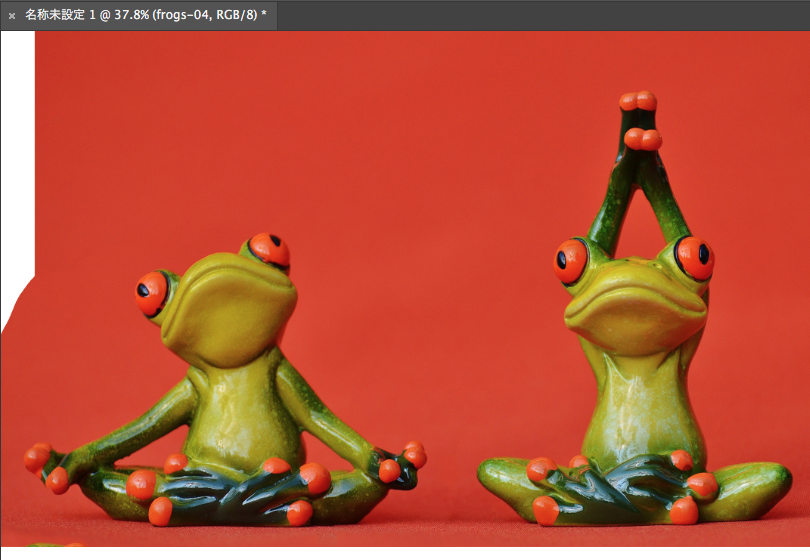
2.画像を配置します。
※ 配置した画像がスマートオブジェクトの場合は、右クリックなどからスマートオブジェクトをラスタライズします。

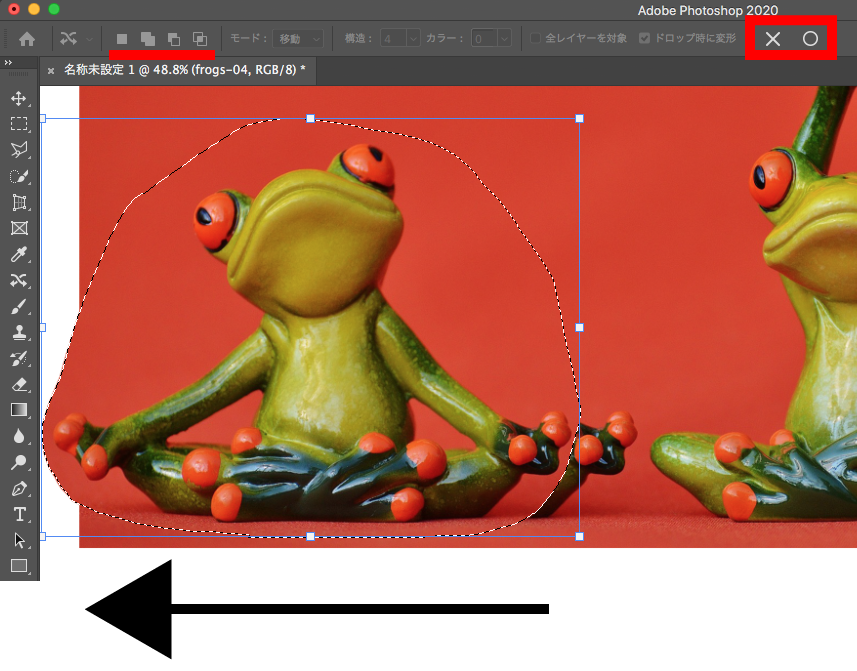
3.移動させたいオブジェクトをマウスをドラッグして囲みます。
囲み終えると、破線が点滅しますのでマウスで破線内をドラッグして移動したいポイントへ動かします。
よろしければコントロールパネルの「 ○ 」、変更する場合は「 × 」を選択してください。
※ 選択範囲の追加・削除はコントロールパネルからできます。
※ shiftを押しながらドラッグすると水平・垂直を維持して移動ができます。
※ バウンディングボックス表示中はオブジェクトの「拡大・縮小」、「回転」ができます。

4.「 ○ 」を押すと進行状況のダイアログボックスが表示され、終わったらメニューバーの「選択範囲」から「選択を解除」をします。

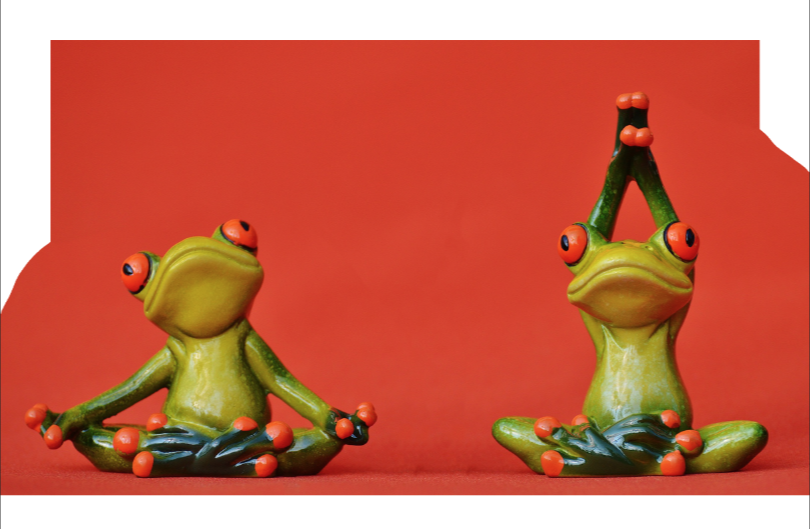
5.同じ操作で右のオブジェクトは右に動かしました。

6.カンバス上の白い余白を「コンテンツに応じた塗りつぶし」で背景色になじませました。


7.背景色の変更、色調補正、文字入力をしました。

補足
・コントロールパネルのモード:を「移動」から「拡張」に変更すると、選択したオブジェクトをその場に残したままコピーできます。
・「拡張」は選択したオブジェクトをコピーしながら、周囲のピクセル情報に基づいて自然に拡張する機能です。
・複雑な背景やテクスチャを持つ画像では、補完処理がうまくいかない場合があります。
・高解像度の画像では、処理に時間がかかる場合があります。








