【Photoshop CC】数値入力時に計算してもらう
2024年4月22日

目次
【Photoshop CC】数値入力時に計算してもらう
この記事コンテンツではPhotoshop CCで数値入力時に計算してもらう方法について解説しています。
Photoshop CC(バージョン 20.0から)では、数値入力ボックス内で現在設定されている数値の後に四則計算( + – × ÷ )を加えて入力することで出力する数値を変更することができるようになりました。
「 + 」・・・ 加算
「 – 」 ・・・減算
「 * 」 ・・・乗算
「 / 」 ・・・除算
「 % 」・・・百分率
※ 入力時は半角入力でします。
※ 小数点以下の計算もできます。
操作方法
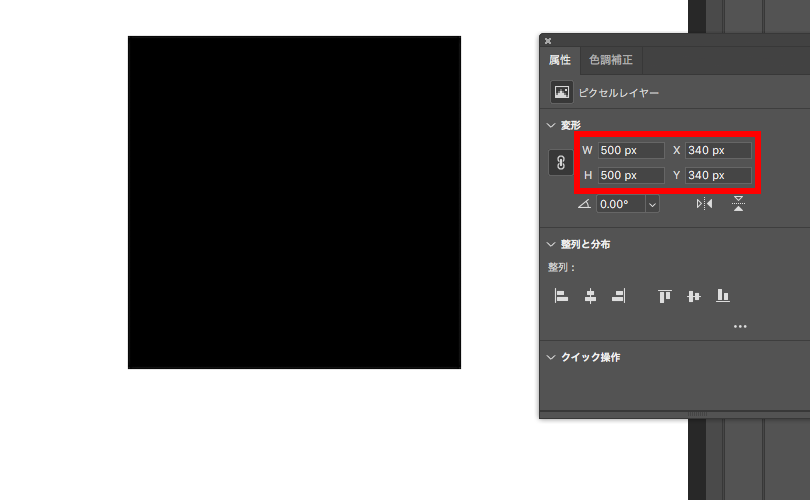
数値を変更したいパネルを開く
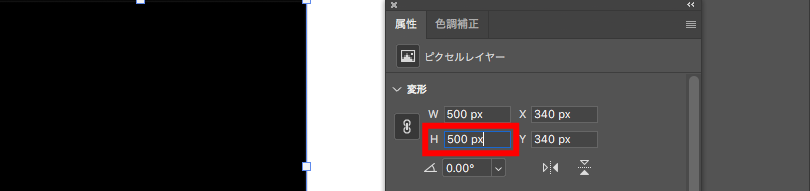
カンバスの中心に500×500のピクセルレイヤーを配置しました。
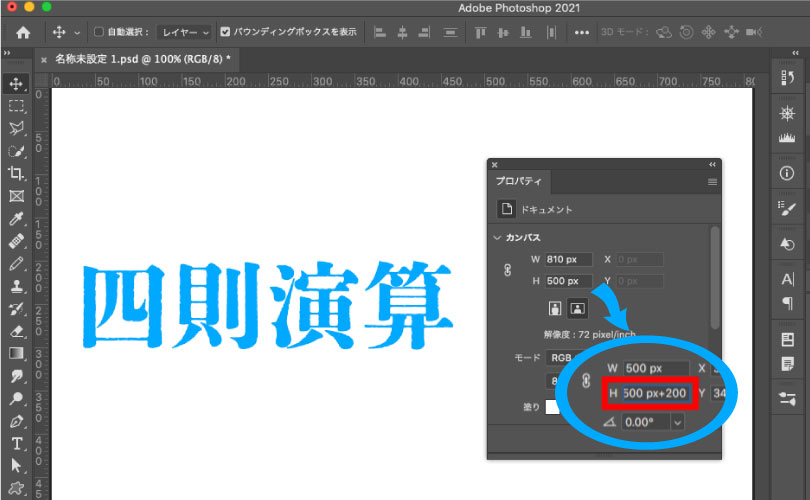
高さを200px追加しようと思います。

計算式を追加入力する
1.属性パネルの変形にある高さの入力フォーム( H )をクリックし、数値単位の後にカーソルを点滅させます。

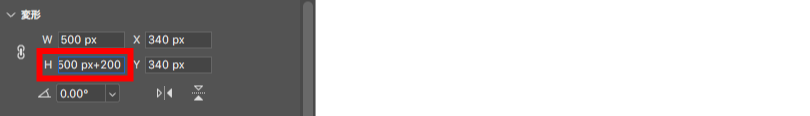
2.高さをプラス200pxですので続けて「 +200 」と入力します。

return(Enter)キーを押す
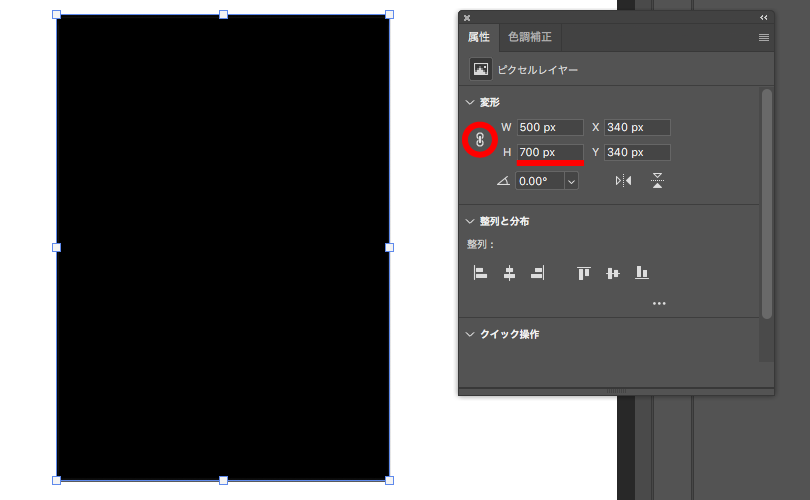
操作が実行され、値を計算して出力されます。

※ 幅も数値が変わる場合はクサリのアイコンを解除します。
Photoshopでの応用
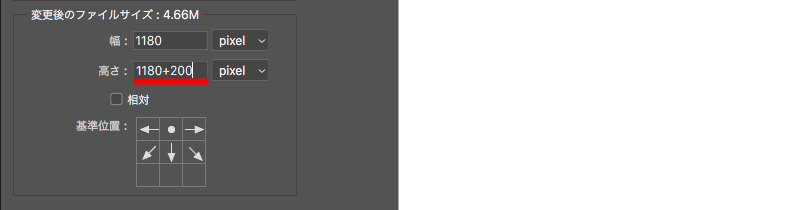
カンバスサイズの変更
webサイトのトップページのイメージを作るときなどに伴ってカンバスサイズの高さを変更する場合など、数値入力の際に現在の高さに+200(伸ばしたい寸法)というような入力の方法ができます。

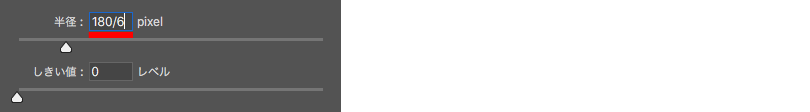
フィルター効果やレイヤースタイルの調整
フィルターの効果などを設定する場合などに応用できます。

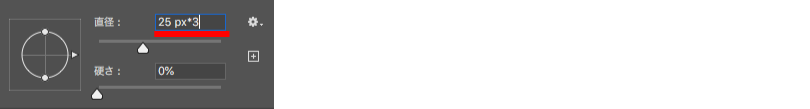
ドローイングツールの設定
ペンツールやブラシツールの先端の調整にも使えます。

まとめ
従来は現在設定されている数値を変更する場合、数値全体を選択して数値入力することしかできませんでしたが、
Photoshop CCでは単位の後に数式を入力して、数値が設定できるようになりました。
以前は計算機が必要になっていた場面が便利になりました。
※ 四則混合の計算もできますが計算の順番に注意が必要です。