【Photoshop CC】パッケージデザインを配置する

【Photoshop CC】パッケージデザインを配置する
この記事コンテンツではPhotoshop CCの「変形ワープ」の使い方とその機能を使ってパッケージデザインを模型に配置する方法について解説しています。
Photoshopは、商品パッケージデザインを作成するのに最適なツールです。豊富な機能とツールを使って、高品質のデザインを作成することができます。
「ワープ」は従来からあった機能ですがPhotoshop 2020では機能が強化され、より細かい設定ができるようになりました。
ワープの使いかた
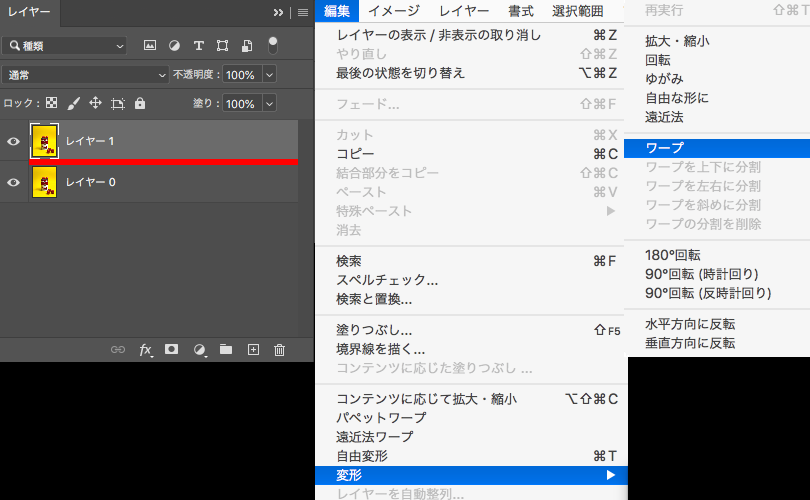
1.レイヤーパネルでワープを適用したいレイヤーを選択し、メニューバーの「編集」から「変形」の「ワープ」を選択します。

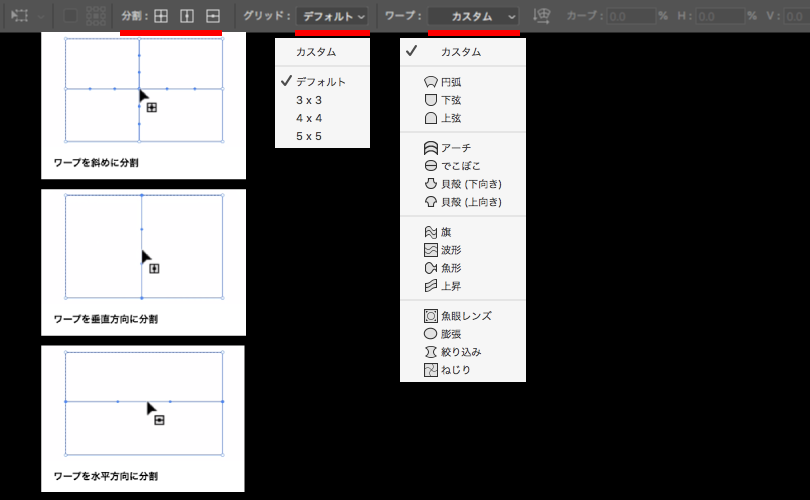
2.Photoshop 2020ではコントロールパネルで変形グリッドの設定が細かく設定できます。

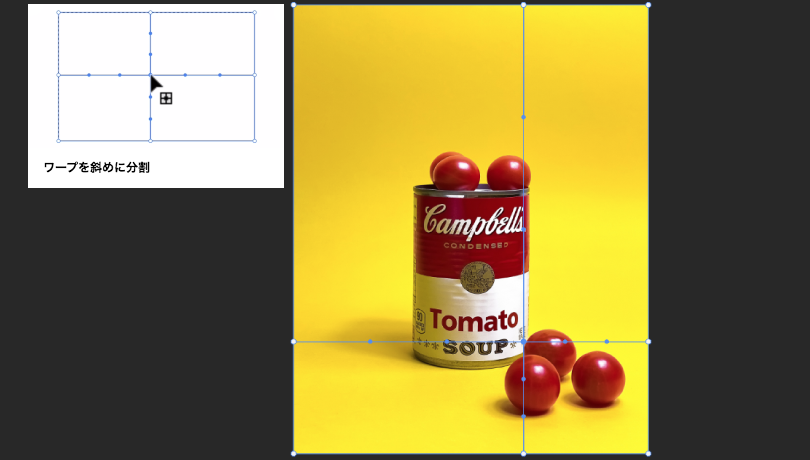
3.「ワープを斜めに分割」を選択し、グリッド線を追加しました。

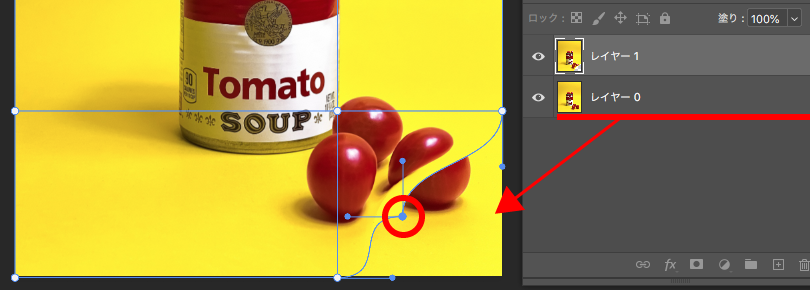
4.アンカーポイントをマウスでドラッグすることで移動させることができます。また、shiftキーを使って複数のアンカーポイントを選択することも可能です。
※矢印の方に見えるのは下のレイヤーです。



パッケージデザインを配置する
模型にパッケージデザインを配置していきます。

平面に配置
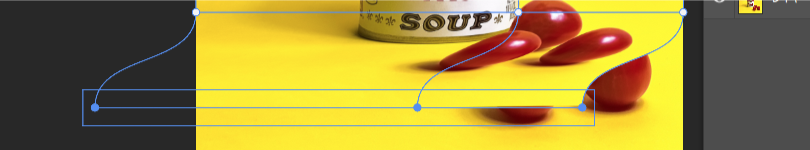
1.配置するオブジェクトの透明度を下げると作業しやすくなります。「ワープを垂直方向に分割」を使用し、手前の角に合わせます。終わりましたら、残りのアンカーポイント4点を角に配置してからハンドルで微調整します。

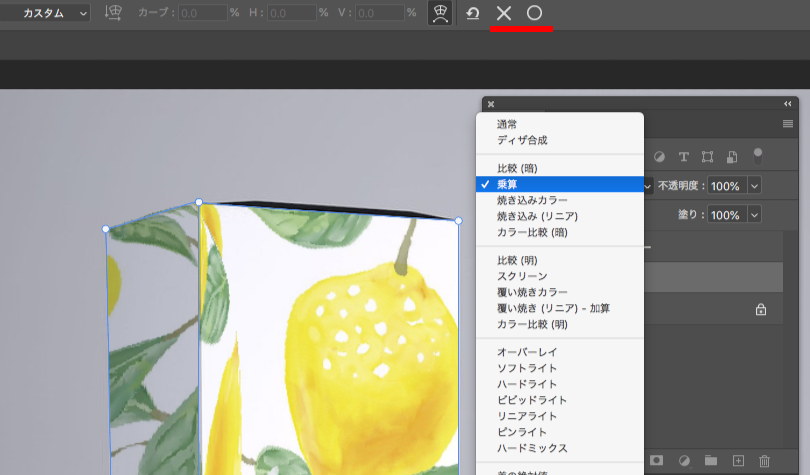
2.レイヤーパネルの描画モードを「乗算」に設定し、よければ「 ○ 」をクリックします。

曲面に配置
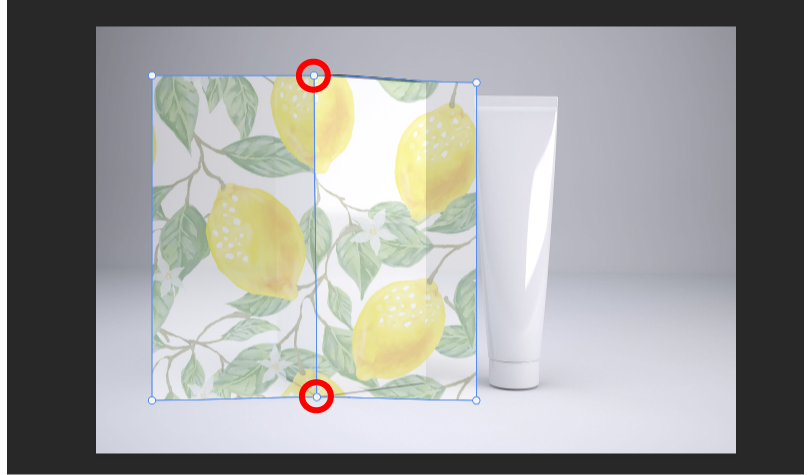
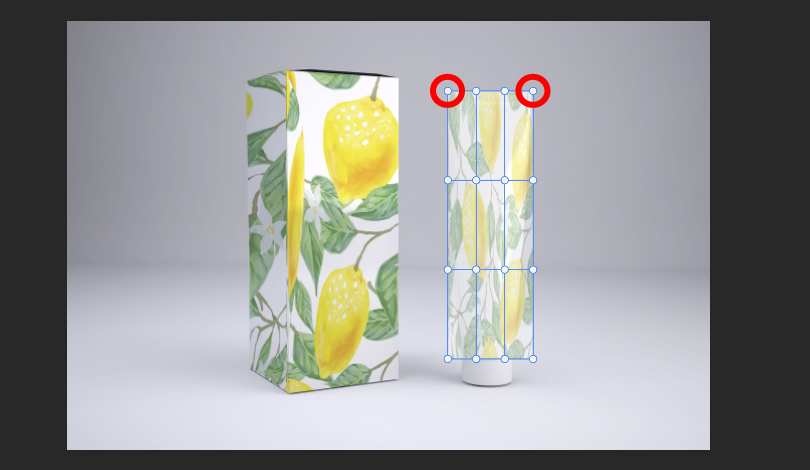
1.グリッドを「 3 x 3 」に設定し、上のアンカーポイント2点を合わせます。

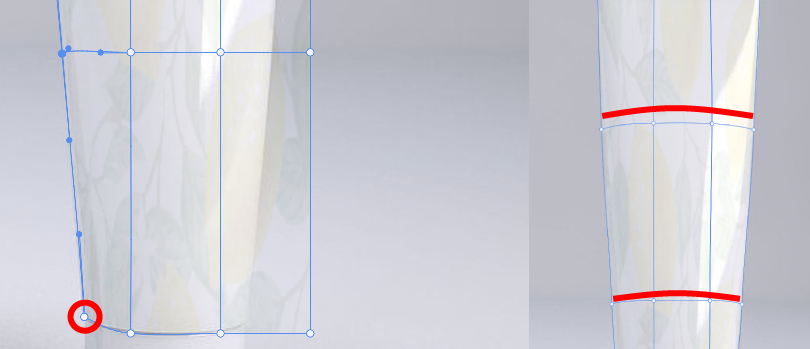
2.下のアンカーポイントを合わせ、ハンドルを調整しながら立体感が出るように仕上げます。

3.描画モードを乗算に設定して終了です。

変形ワープのまとめ
形状を自由に歪ませることができる
はめ込む画像を形状に合わせて自由に変形することができます。
必要に応じて、描画モードの変更や、フィルター効果を加えることで自然な仕上がりにすることができます。
制作方法は他にもある
パッケージデザインの配置方法は他にもあります。
模型の形状や作業内容をよく確認し、効率よく作業が進むようにしていきたいものです。