【Photoshop CC】雨を表現する方法

【Photoshop CC】雨を表現する方法
この記事コンテンツではPhotoshop CCの機能を使って雨を表現する方法について解説しています。
カメラで雨を撮影するには?
シャッタースピードを調整する
雨粒をシャープに写したい場合は、高速シャッター(1/200秒以上)を使用します。逆に、雨の流れや軌跡を表現したい場合は、スローシャッター(1/125秒以下)を使用します。
背景が暗い場所で撮影する
人間の肉眼で雨粒を見ることは状況によっては可能ですが、雨を背景が明るい場所では写真に写すことは困難です。
ある程度の降水量がある場合でも、雨粒が空気中の水滴や塵埃にぶつかって光が散乱するため、雨粒自体が見えにくくなり自分のイメージしているものとは違う写真になってしまう場合があります。
Photoshopの機能をつかうことで雨のイメージを表現することができます。
つくりかた
雨すじを表現する
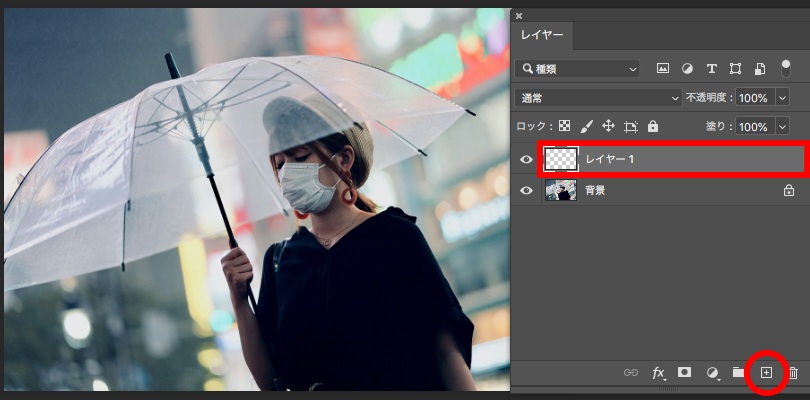
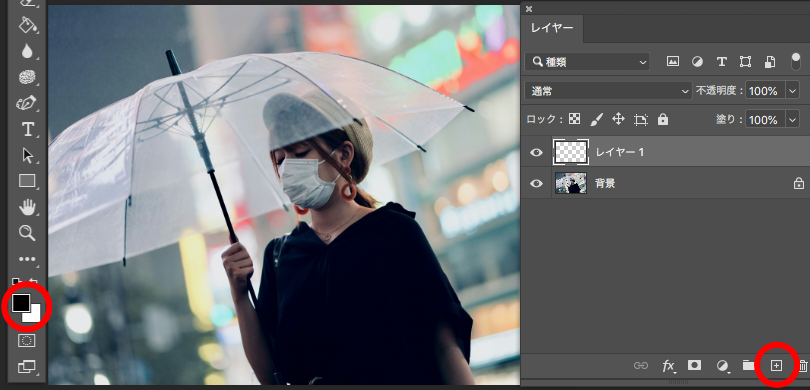
1.画像を配置し、「新規レイヤー」を作成します。

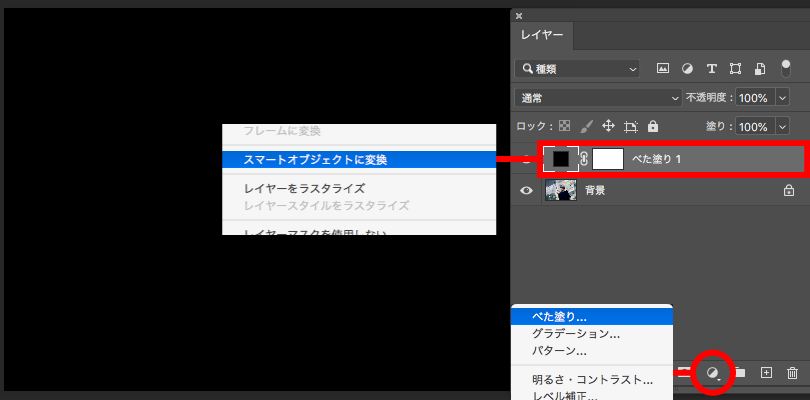
2.新規レイヤーを「調整レイヤー」の「べた塗り…」を選択し、「黒」で塗りつぶします。
その後、「スマートオブジェクト」に変換します。

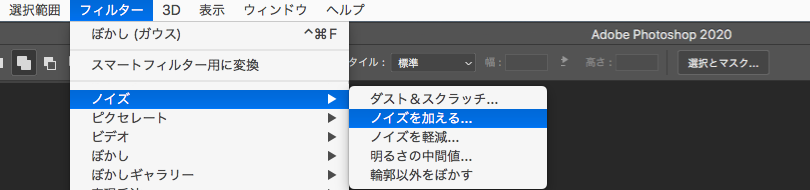
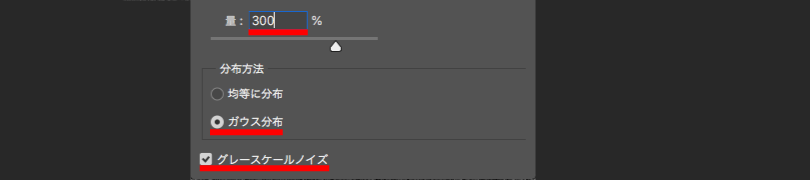
3.メニューバーの「フィルター」から「ノイズ」の「ノイズを加える…」を選択します。


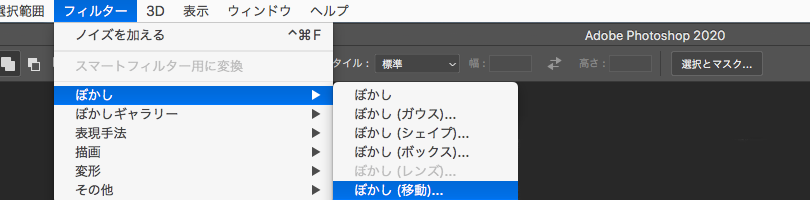
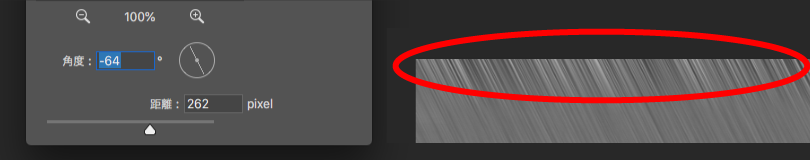
4.メニューバーの「フィルター」から「ぼかし」の「ぼかし(移動)…」を選択します。

※ 設定後、画像の上下に効果がかからない部分があるので画像を拡大します。

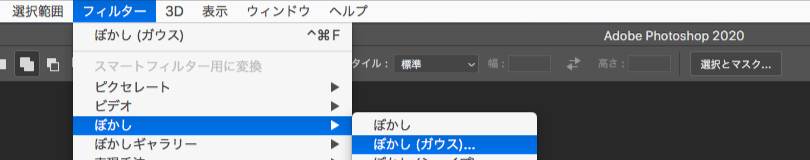
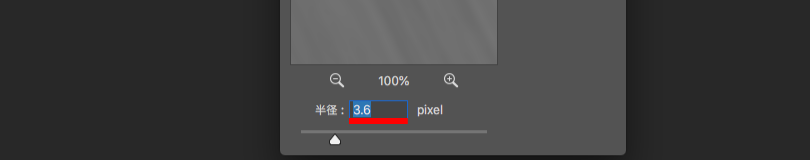
5.メニューバーの「フィルター」から「ぼかし」の「ぼかし(ガウス)…」を選択します。


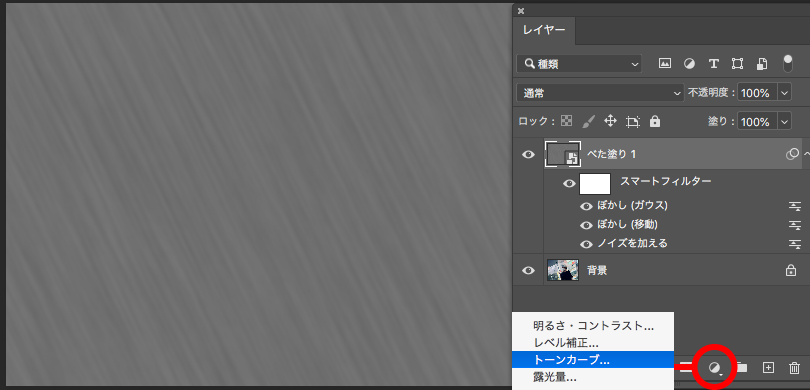
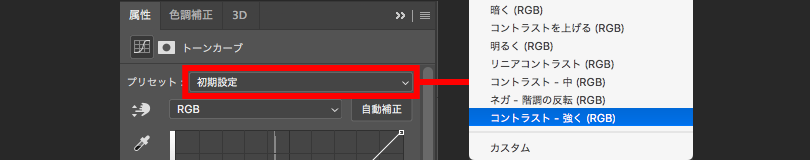
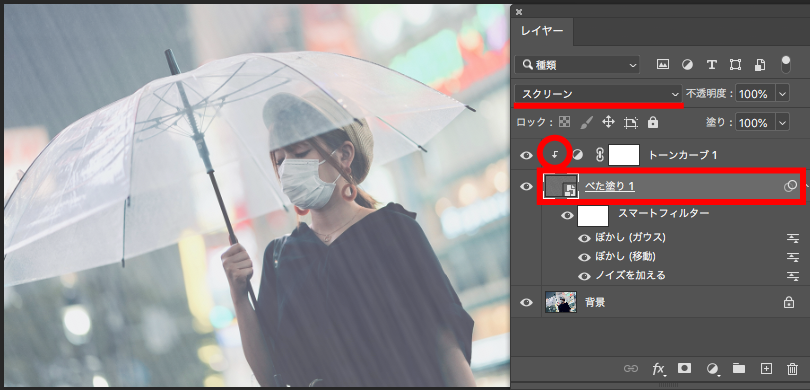
6.調整レイヤーから「トーンカーブ」を選択し、プリセットから「コントラスト-強く(RGB)」を選択します。


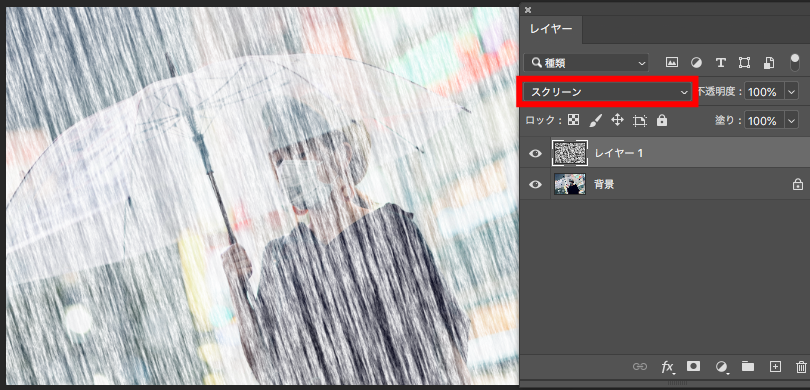
7.トーンカーブを「クリッピングマスク」し、ベタ塗りレイヤーの描画モードを「スクリーン」に変更します。

雨つぶを表現する
1.画像を配置し、「新規レイヤー」を作成し、ツールバーの描画色、背景色を「黒・白」に変更します。

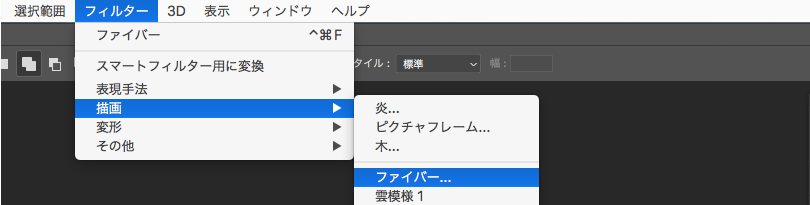
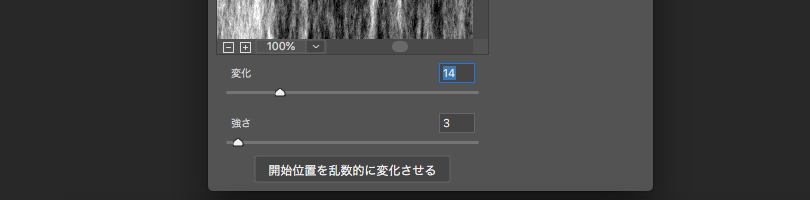
2.メニューバーのフィルターから「描画」の「ファイバー…」を選択し、任意の設定をします。


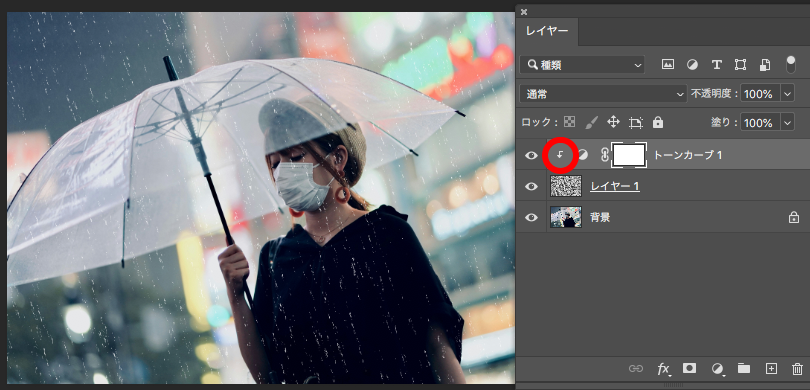
3.描画モードを「スクリーン」に変更し、レイヤーの変形をします。(拡大、角度の変更)


4.「トーンカーブ」を適用し、任意の設定をして「クリッピングマスク」をします。

遠近感をつくる
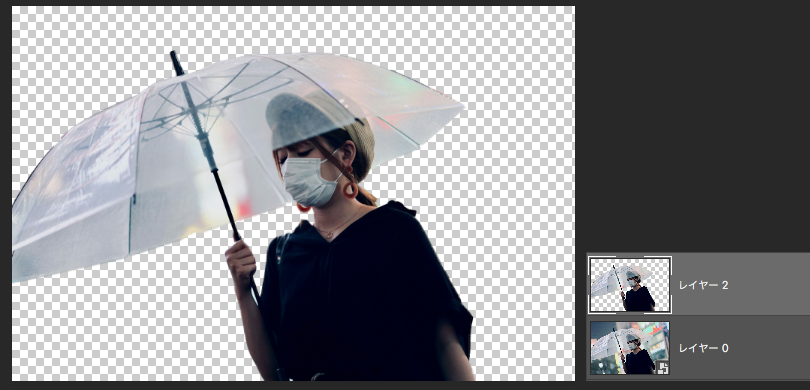
1.背景レイヤーを複製し、複製したレイヤーの被写体を「オブジェクト選択ツール」などで切り抜きをします。

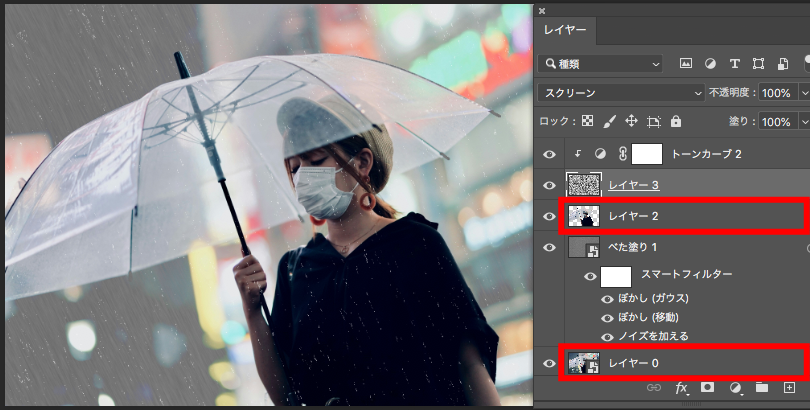
2.上記の「雨すじ」と「雨つぶ」を作成し、切り抜いた画像を間に入れ、任意で設定を変更します。

最後に「Camera Raw フィルター」などで画像を調整します。

雨を表現するときの注意点
雨粒の大きさ
雨粒の大きさは、写真の雰囲気を大きく左右します。雨粒が大きすぎると、不自然に見えてしまうので注意が必要です。
雨粒の方向
斜めに降る雨粒は、動きを表現することができます。垂直に降る雨粒は、静けさや寂しさを表現することができます。
水たまり
水たまりは、雨の雰囲気を演出するのに役立ちます。水たまりに反射する景色や、水たまりに落ちる雨粒の波紋を表現することで、よりリアルな雨の表現が可能になります。