模様付きガラスの表現!
2024年7月29日

目次
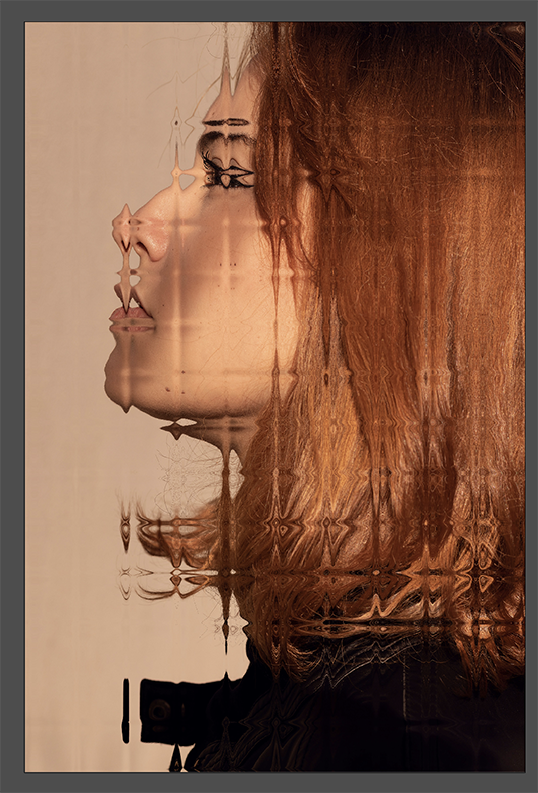
模様付きガラスの表現!

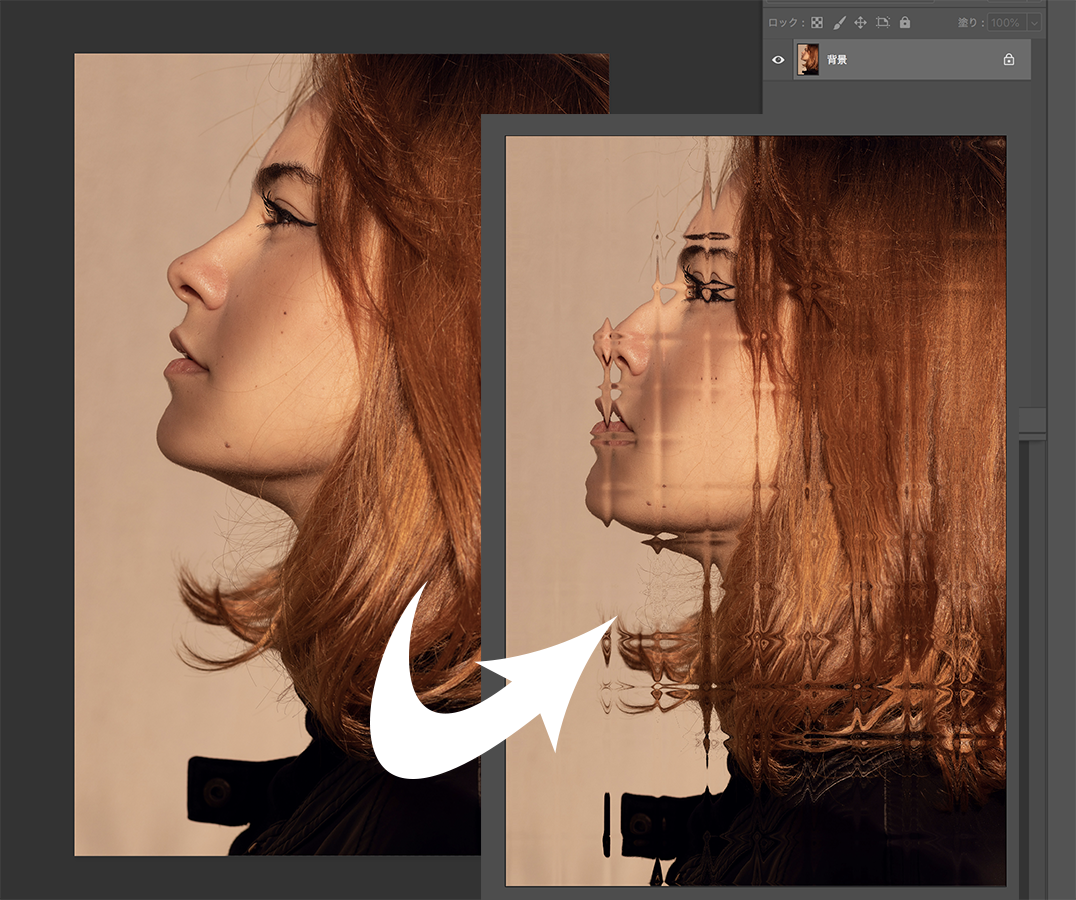
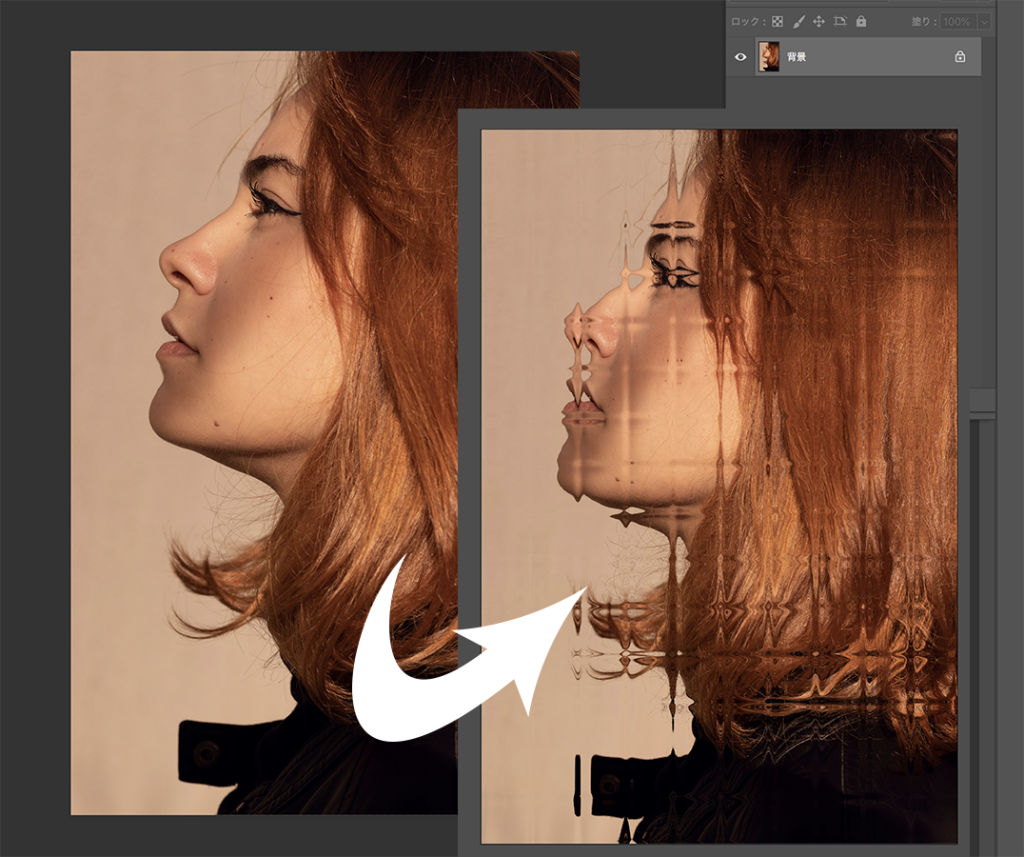
「フィルター」機能を使って、模様付きガラスを表現します。
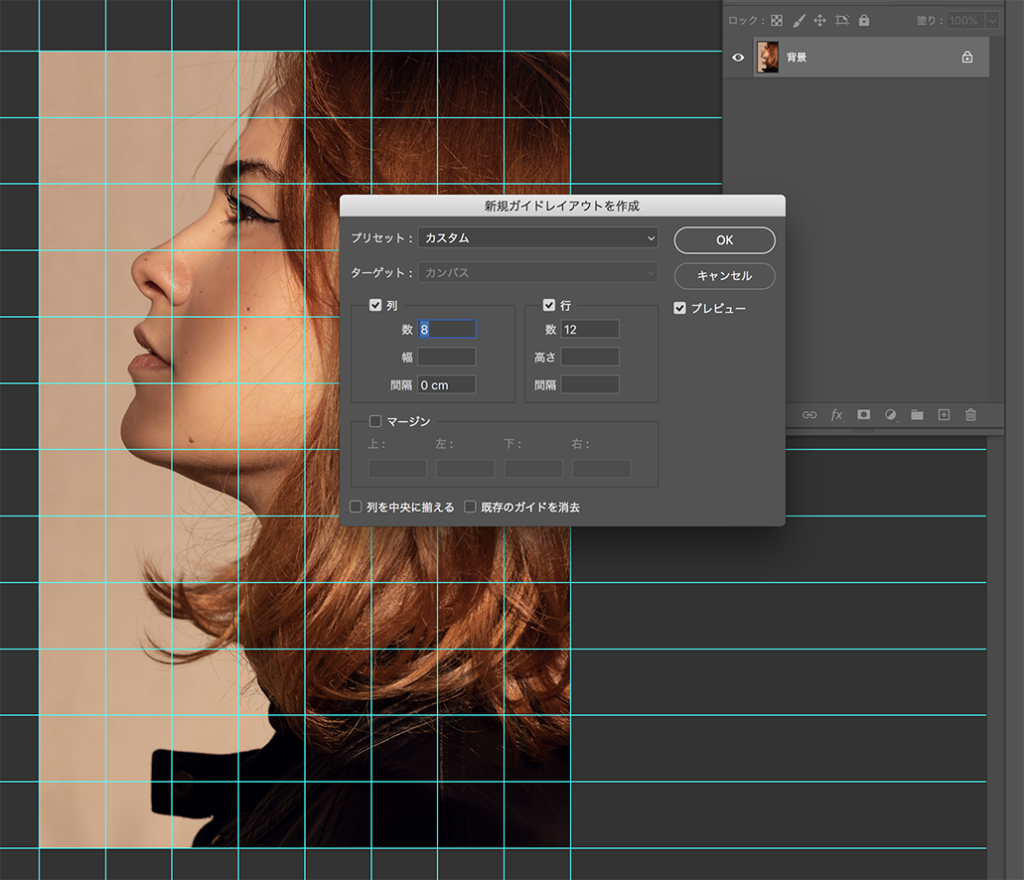
I 手順1
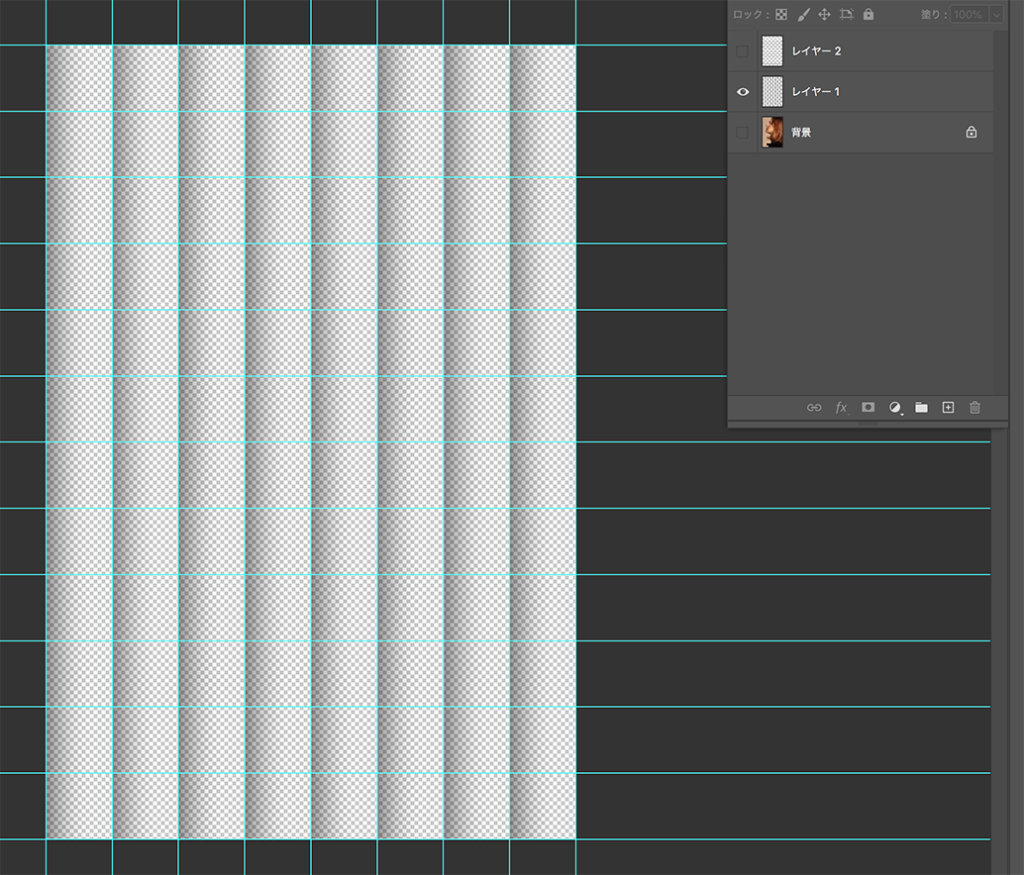
メニューバーの表示/新規ガイドレイアウトから好きなサイズでグリッドガイドを作成!

手順2
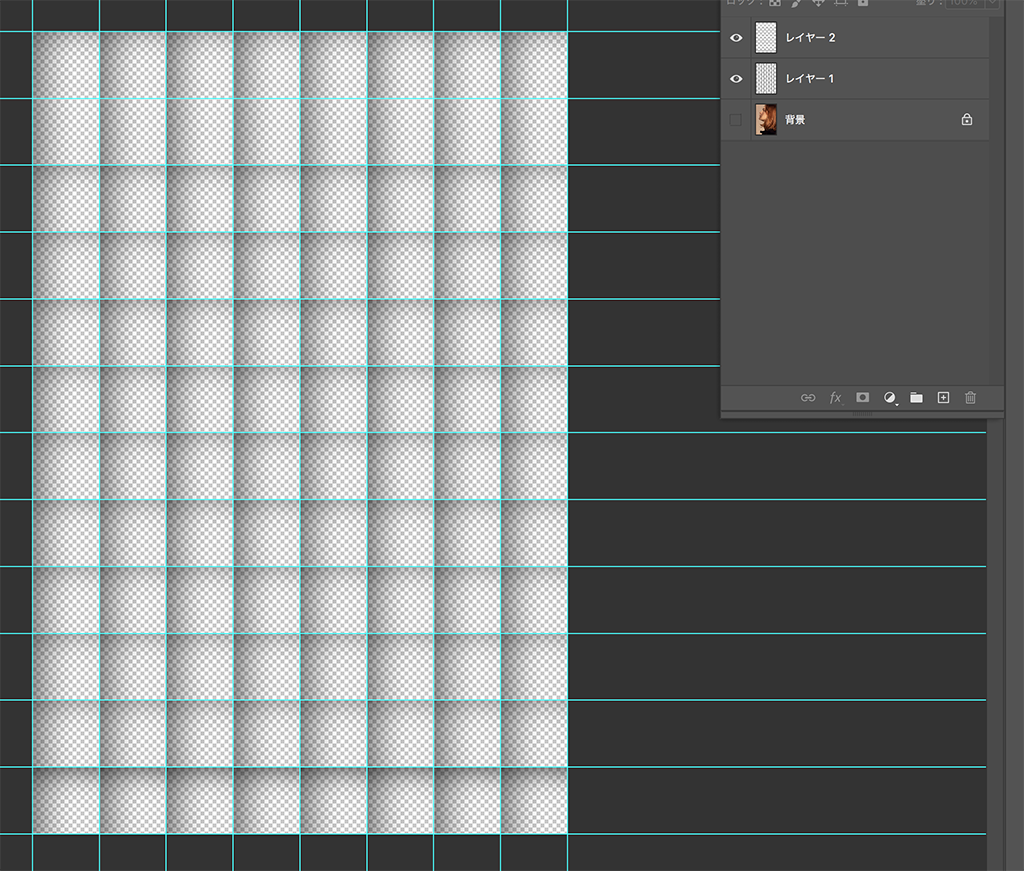
作成したガイドに沿って1列ずつ黒→透明のグラデーションをかけます。
縦、横で重なるようにしましょう。


手順3
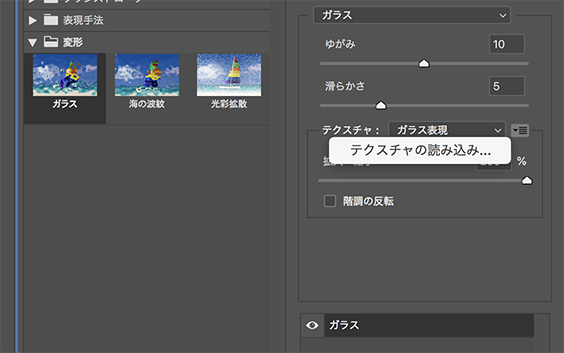
フィルターを適用するレイヤーを選択して、メニューバーのフィルター/フィルターギャラリーを選択します。
その中から変形/ガラスを選び、テクスチャの右側にあるメニューボックスをクリックします。
テクスチャの読み込みで先ほど保存した画像を読み込みましょう。


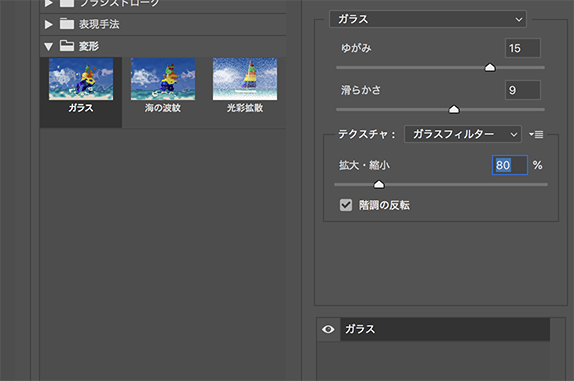
好みの値に設定して、完成です!